この記事では、「CORESERVER(コアサーバー)」で「無料SSL」を設定し、ワードプレス側でも「SSL(https)化」したアドレスを反映させるための手順を説明します。
ちなみに「無料SSL」と「有料SSL」とがありますが、普通のブログを運営するだけなら「無料SSL」で十分です。
※気になる方はこちらを参照してください。
コアサーバーで無料SSLを設定する
まずはコアサーバーで無料SSLを設定する手順を説明します。
step
1コアサーバーへログインする
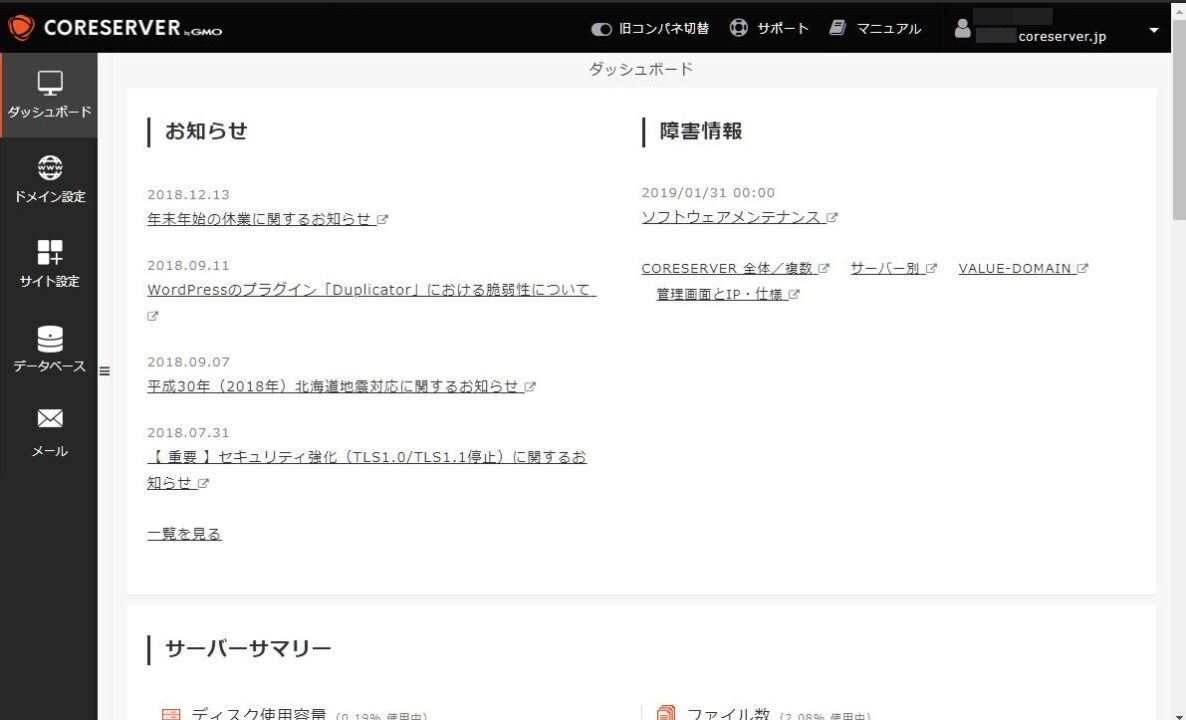
新コアサーバーのダッシュボードへログインします。

step
2サイト設定画面を開く
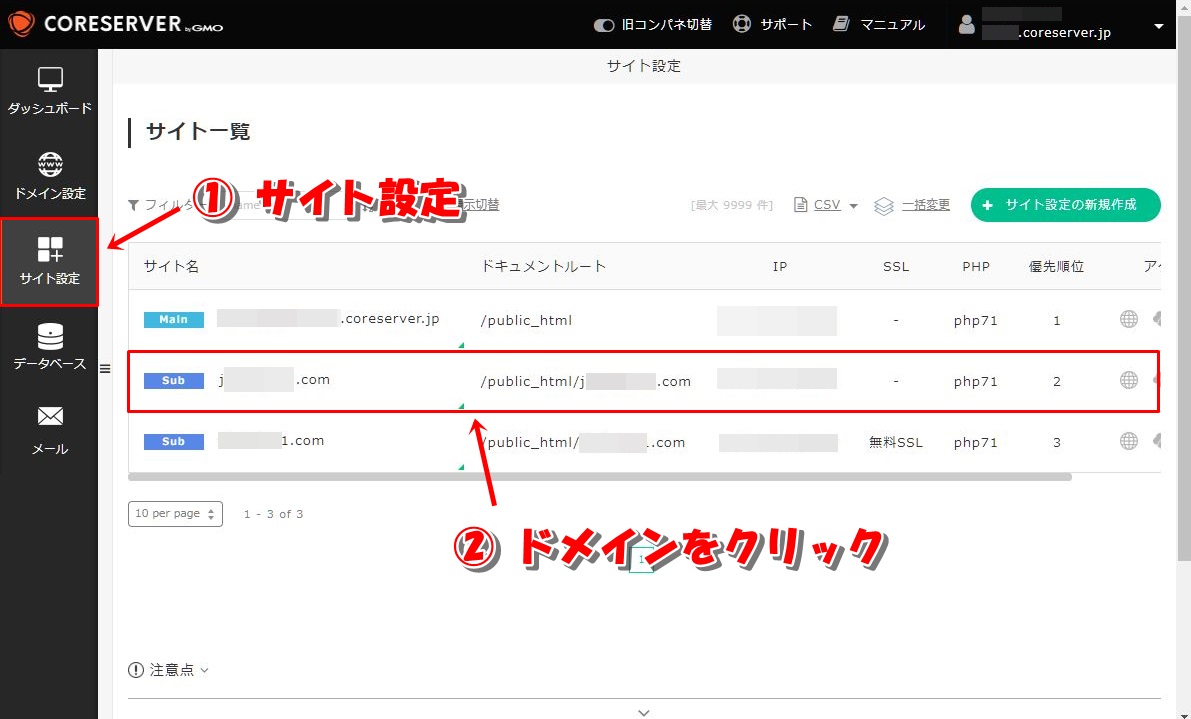
サイト設定画面にあるサイト一覧から、SSL化したいドメインを選びます。
①:左メニューの「サイト設定」をクリック
②:無料SSLを設定するドメインをクリック

step
3サイト設定変更画面を開く
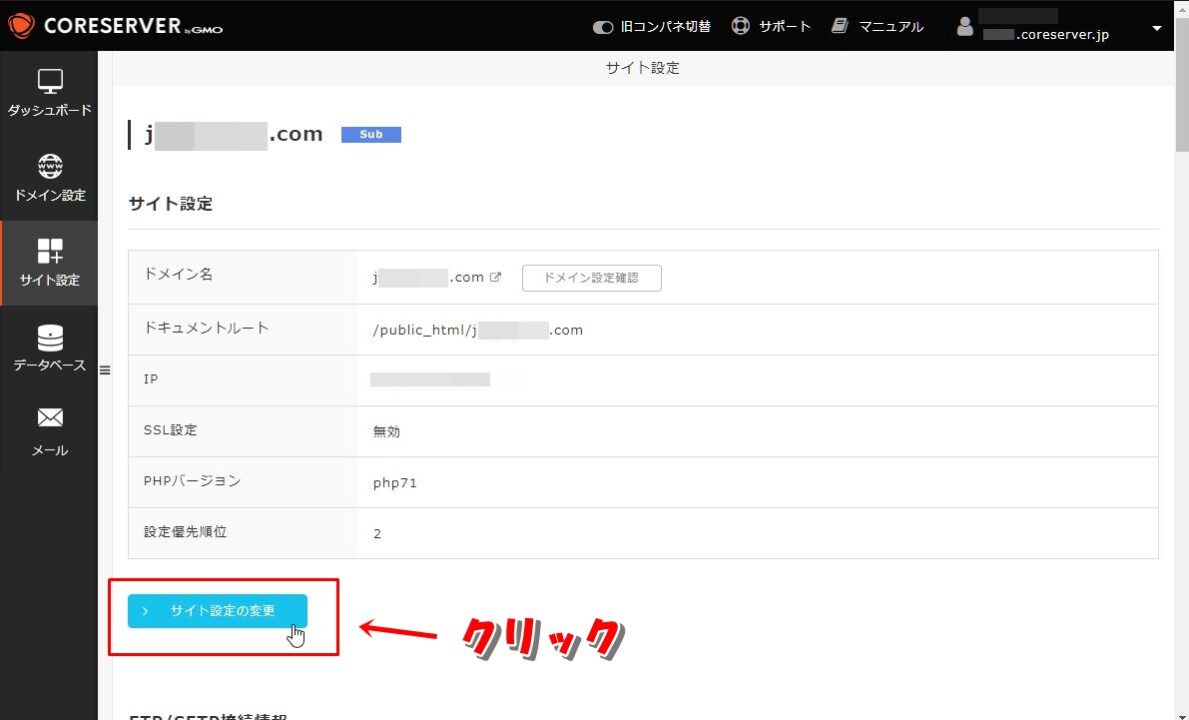
無料SSLを設定するドメインの「サイト設定の変更」をクリックする。

step
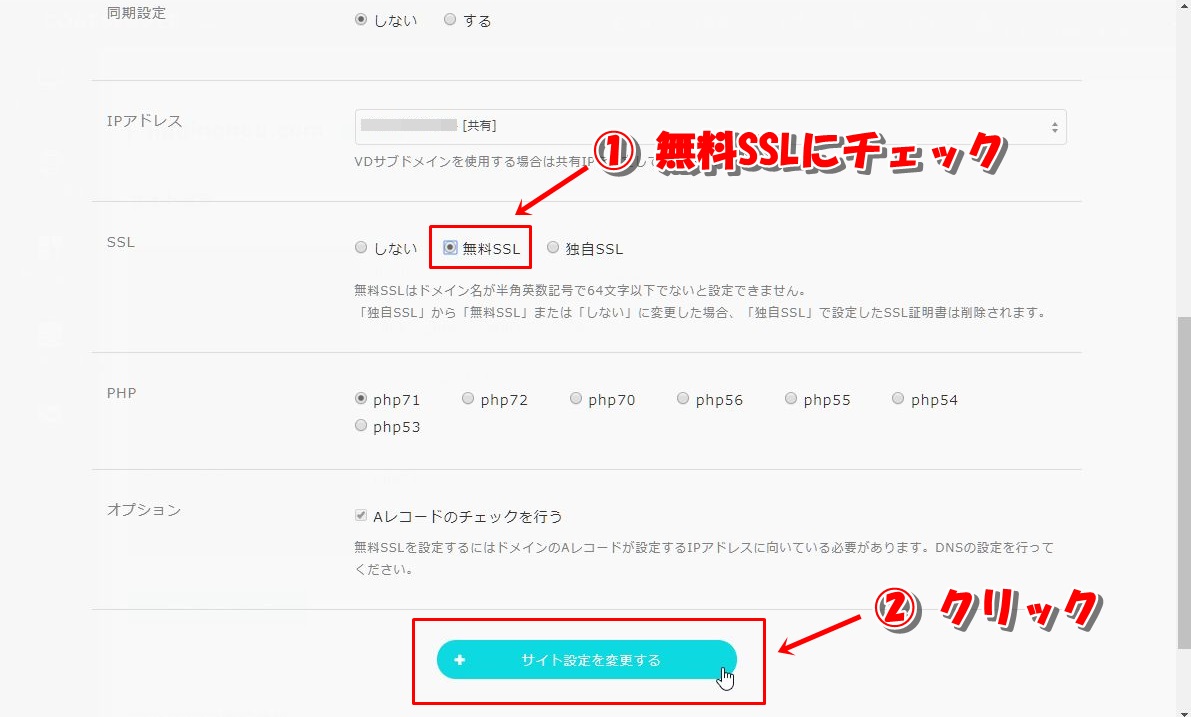
4無料SSLにチェックを入れる
「サイト設定の変更」が表示されたら、下へスクロールする。
①:SSLの項目のチェックを「しない」→「無料SSL」に変更する。
②:「サイト設定を変更する」をクリック→設定完了

▼

▼

step
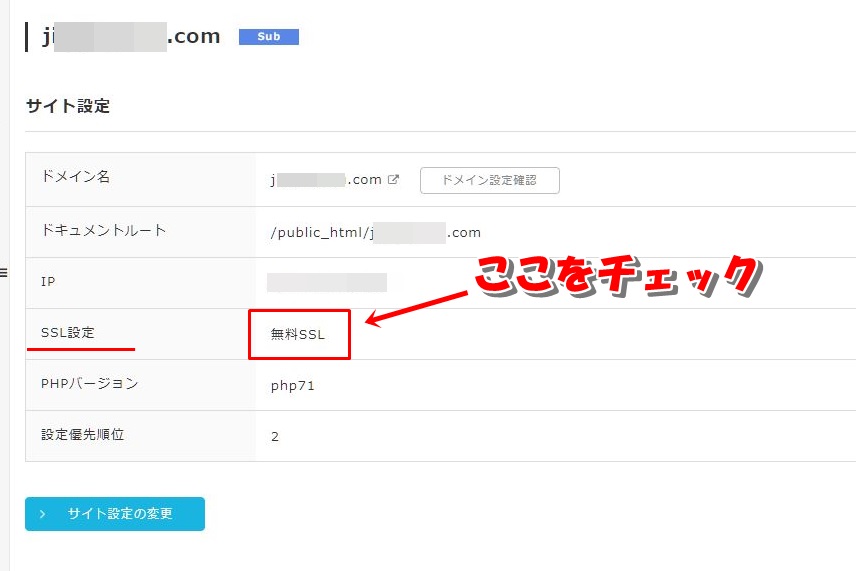
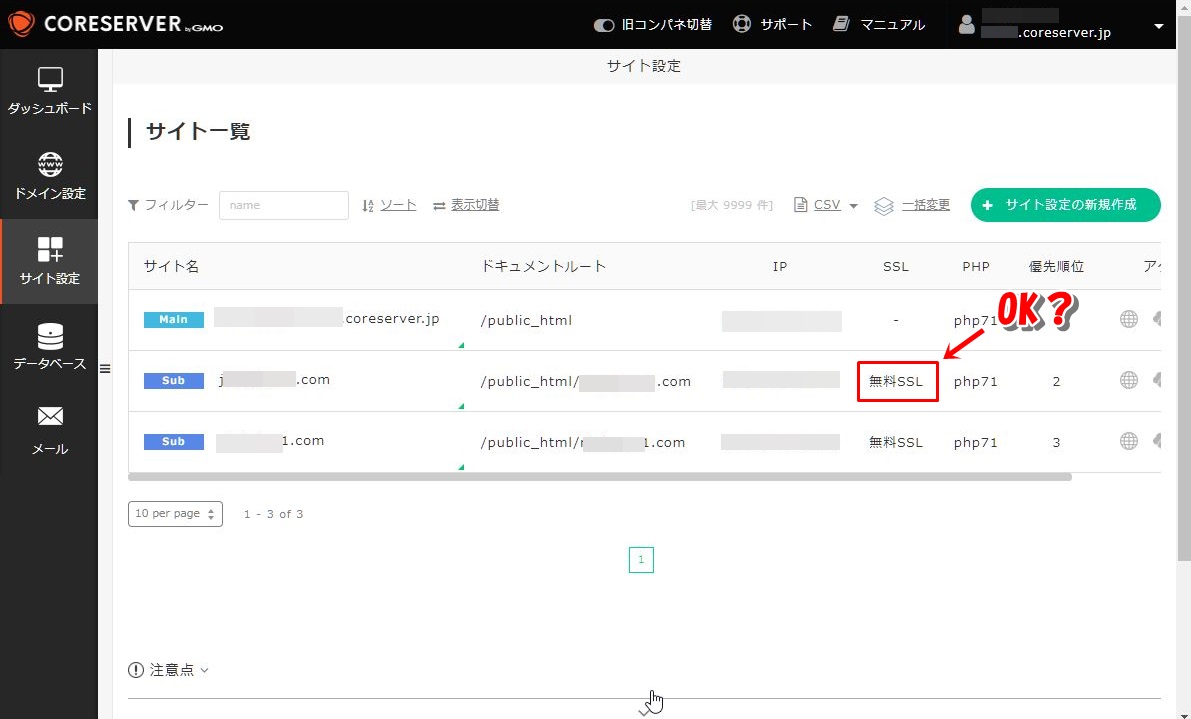
5無料SSLを設定できているかチェックする
サイト設定画面と、サイト一覧画面を見て、SSL設定が「無料SSL」に変更できていたら完了です。


これで無事、コアサーバー側でSSL化できました。
次はSSL化したアドレス(https)をワードプレス側で設定する手順をご紹介します。
ワードプレスで設定したアドレスに変更する
コアサーバーで設定した無料SSLは、ワードプレス側でアドレス登録しないと反映されません。
「保護されていない通信」になってしまいます。
![]()
これを、SSL化したアドレス「https://~~~~」になるようにワードプレス側で設定します。
![]()
step
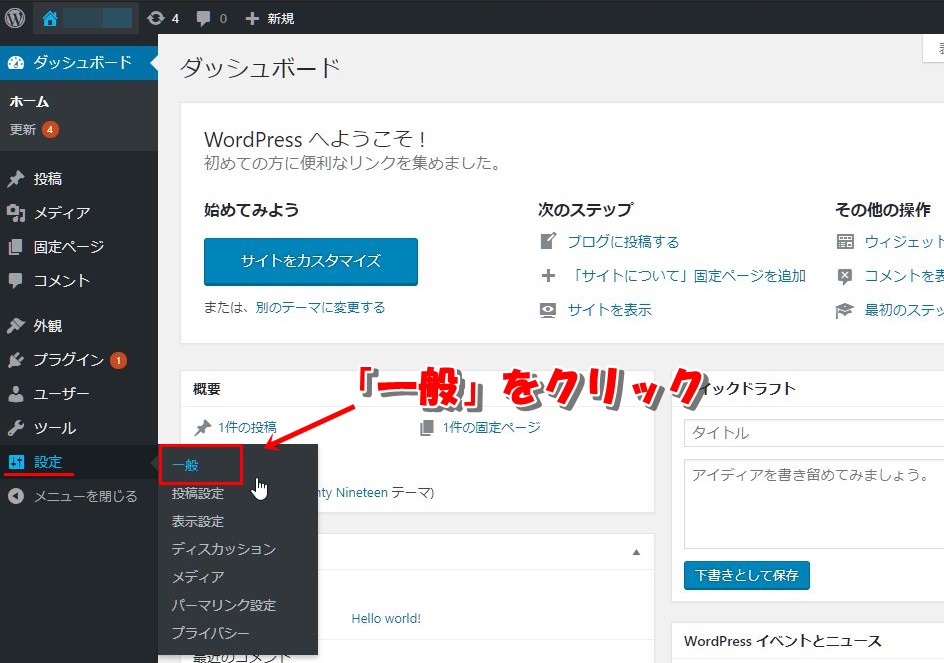
1「設定」→「一般」をクリック
ワードプレスにログインし、左メニューの「設定」→「一般」の順にクリックする。

step
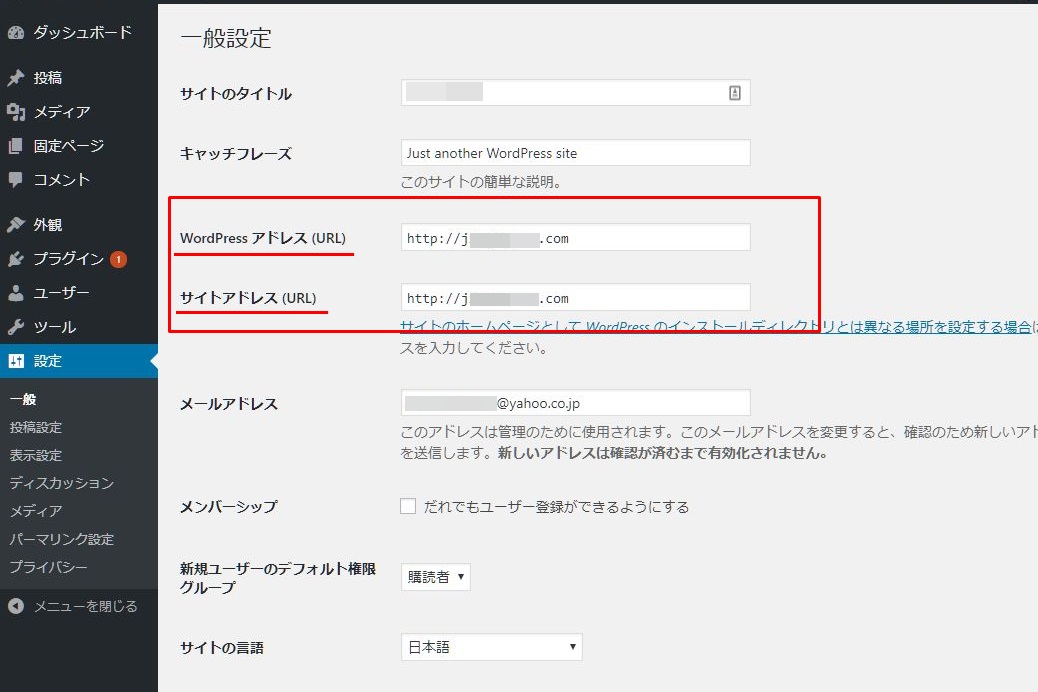
2アドレスを変更する
「WordPress アドレス (URL)」と「サイトアドレス (URL)」を「http://」→「https://」に変更する。

▼

step
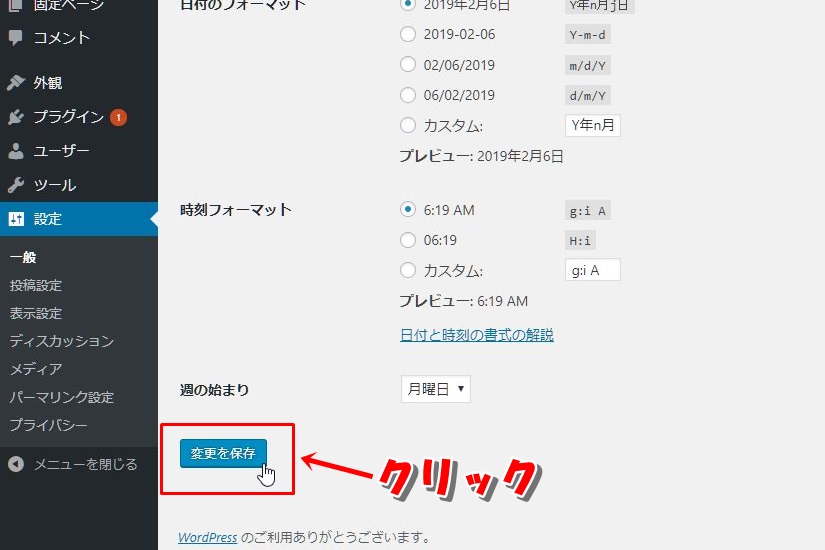
3「変更を保存」をクリック
画面の一番下までスクロールし、「変更を保存」をクリックする。

step
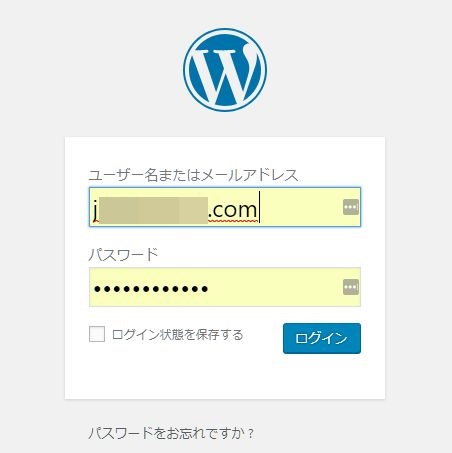
4ログインする
「変更を保存」をクリックすると、ログイン画面に戻るのでもう一度ログインする。

step
5アドレスバーを確認する
アドレスバーを見て「 保護されていない通信」→「https://~~~~」に変わっていたら成功です。
![]()
▼
![]()
まとめ
今回は、新コアサーバーでの無料SSL(https)設定の手順~ワードプレス側での設定までをご紹介しました。
この順番通りにやれば問題なく無料でSSL化できるので、新コアサーバーを使う際はぜひ参考にしてください。