別のページにある特定の項目に直接飛ばしたいけど、方法がわからない……。
このような悩みを解決します。
結論からいうと、プラグインを使わなくてもWordPressのデフォルト機能で簡単にできます。
たとえば、今書いている記事の補足として、別記事に書いたひとつの項目だけを見せたいときは、この方法で「ピュッ」と飛ばせます。
今回は、「ブロックエディタ」での設定方法について書いていきます。
使用しているWordPressのテーマは「AFFINGER6」ですが、他のテーマでも設定方法は同じなので安心してください。
この記事で解説する項目は以下になります。
- 飛ばしたい場所にアンカーを設置する手順
- 別ページからアンカーへのリンクを貼る方法
それでは詳しく解説していきます。
リンクを飛ばしたい場所にアンカーリンクを設置する方法
1.まずはじめに、リンクを飛ばしたいページの編集画面を開きます。
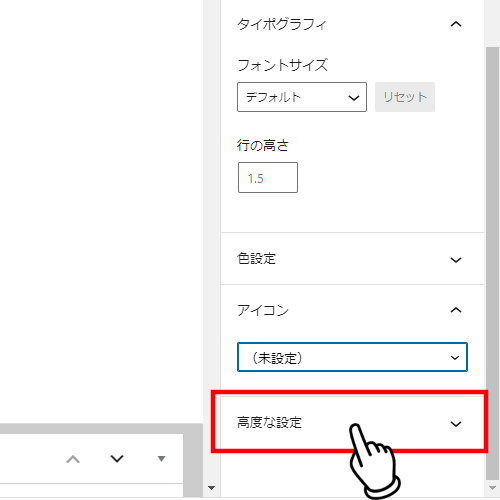
2.ピンポイントで表示させたい場所(見出しなど)を選択し、右のブロックオプションの一番下にある「高度な設定」をクリックします。

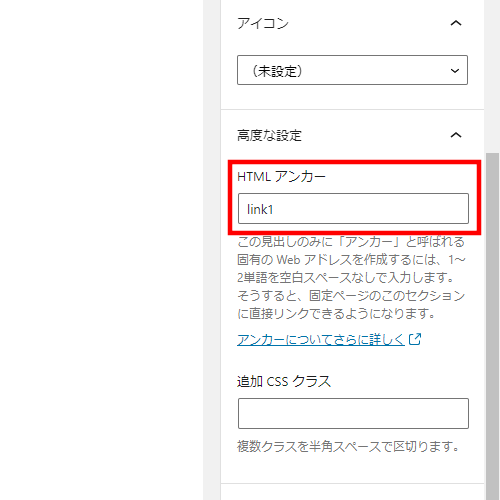
3.「高度な設定」をクリックするとメニューが開くので、「HTML アンカー」という項目に、任意のアドレスを作成します。
今回はわかりやすいように「link1」にしました。

4.あとは「更新」をクリックすれば、アンカーの設定は完了です。
アンカーへのリンクを作成する方法
アンカーを設置した場所をピタッと表示させるには、「アンカーを設置したページのURL」+「#アンカー名」をリンク指定します。
- アンカーを設置したページURL→「https://orekoreoku.com/anchor/」
- アンカー名は「link1」なので前に「#」を付けて「#link1」
これを合体させるとこうなります。
https://orekoreoku.com/anchor/#link1リンクを挿入する手順
テキストを選択し、ツールバーにあるリンクアイコンをクリック

アンカーリンクを入力し、赤で囲んだ部分をクリックすると、テキストリンクが反映されます。
「アンカーを設置したページのURL」+「#アンカー名」です。

これで、別のページの特定の場所にリンクを飛ばすための設定は終了です。
実際にきちんと機能するか確認してみてください。
特定の場所に飛ばない場合は・・・
別のページには飛ぶんだけど、アンカーを設定した場所に飛ばない……という場合は、3つの原因が考えられます。
- アンカー名の前にシャープ(#)を入れ忘れている
- シャープ(#)が半角ではなく全角になっている
- アンカーのスペルが間違っている
この3つを一度確認してみてください。
特によくあるのが、シャープが「全角」になっていることです。
まとめ
今回は、別のページの特定の場所にリンクを飛ばす方法について書きました。
この方法を使えば、狙った場所へピンポイントで飛ばせる内部リンクが作成可能になるので、ユーザーが知りたがってる情報へ的確に誘導できるようになります。
つまり、読者の利便性を上げることができるということです。
読者の利便性が上がればサイト回遊率も上がるので、Googleからの評価も上がり、上位表示されやすくなることが期待できますよ。