何気なくメールをチェックしていたら、Broken Link Checkerから「リンクエラーを検出しました」とメールが届いていました。
Broken Link Checkerとは、自動でリンクエラーを検出してくれる便利なワードプレスのプラグインです。
自動でチェックしてくれて、リンクエラーがあれば管理画面やメールでお知らせしてくれています。
いつもお知らせしてくれる数は1,2個。
でも今回はそのエラー数にビビりました・・・。

・・・253個???
えっ!? なにこれ?
とにかくリンク切れを起こしている原因を探ってみることに。
原因は2つありました。
- EWWW Image Optimizerの設定で「リサイズの無効化」をしたこと
- 先日、ドメインを変更したこと
とにかく変更してしまったものは仕方ないので、今回わかったことや、新たに画像を表示させるために行った手順について書いていきたいと思います。
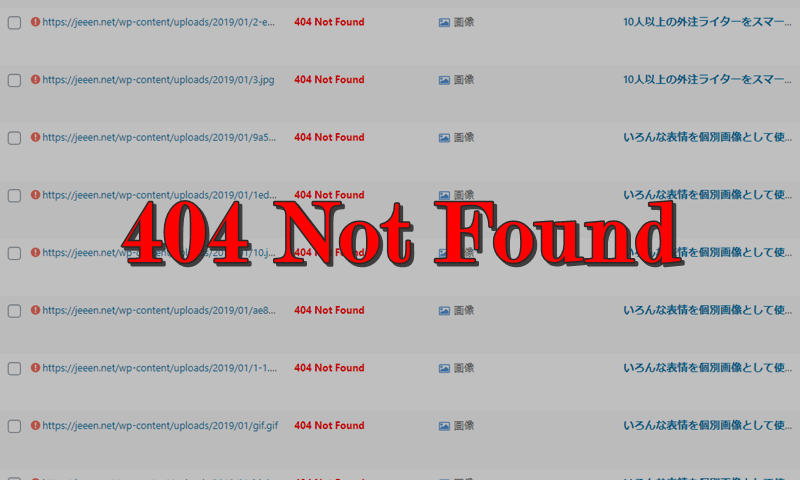
リンクエラーは画像に対する「404 Not Found」

「404 not found」とは、「情報が見つかりませんでした」というメッセージです。
ここでは「画像」に対するリンクエラーが出ているので、画像を表示させるためのURLが正しくないということになります。
最初この画面を見たとき、愕然としました・・・(これだけの画像を挿入し直せるのか?)
リンクエラーのURLは、前のドメイン
リンクエラーのURLを見てわかったことがあります。
それは、ドメインが前のドメインだということ。
今のドメインは、「orekoreoku.com」なんですが、エラーになっているドメインは、「jeeen.net」となっていました。
ということは、、、
ドメイン変更前にアップロードした画像と、ドメイン変更後にアップロードした画像のドメインが違うことがわかります(当たり前かw)。
で、記事に挿入している画像がドメイン変更前にリサイズされたものだった場合、すべての画像URLが無効になっている?(そういえば、中サイズの画像をよく使っていました)

EWWW Image Optimizer で「リサイズを無効化」したことにより、リサイズされたすべての画像が無効になったのだとしたら、この可能性が高いです。
フルサイズで挿入している画像には影響がなかったことを考えると、たぶんそうなんじゃないかなと思います(ドメイン変更後に挿入した画像にも影響がありませんでした)。
とにかく、エラーが出ている画像をすべて挿入し直さないと画像が消えたままなので、頑張ってやることに!
エラーが出ている画像を全部挿入し直すぞ~!

画像を挿入し直すといっても、元々どの画像を使っていたのかほぼわからないですよね。
一週間以内に作成した記事ならなんとかわかるかもしれませんが、それ以上前に作成した記事だと完全に忘れています。
そんな忘れてしまっている画像をどうやって挿入し直したのかというと、ファイル名さえわかれば簡単にできます。
それではどうやって画像を挿入し直したのか、手順を解説していきます。
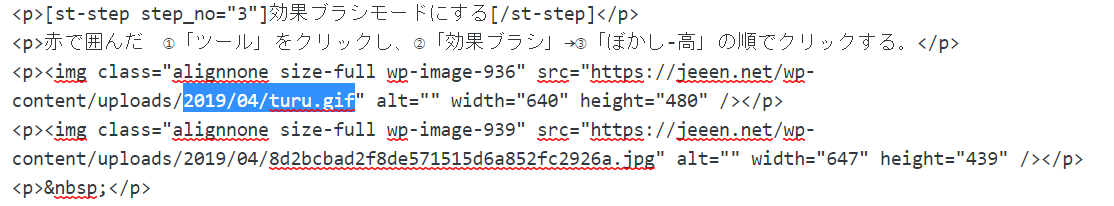
画像コード内にある画像のファイル名を見つける
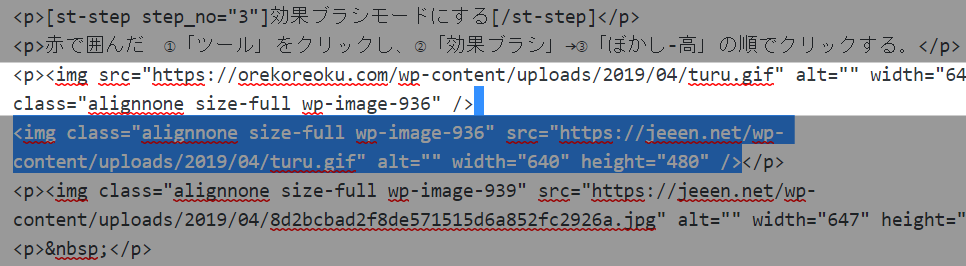
まずは画像のファイル名を見つけるために「テキストモード」にします。
この画像の場合だと、「turu.gif」というのが画像のファイル名です。
「2019/04」にアップロードした「turu.gif」というファイルということですね。
「turu.gif」というファイル名だけを探すのはハードルが高いので、「2019/04」←日付を目印として探すとわかりやすいです。

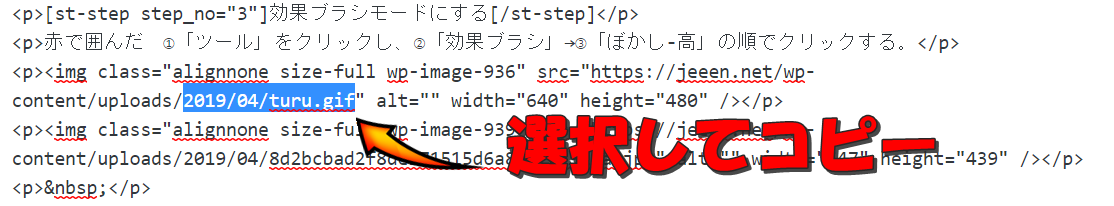
ファイル名をコピーする
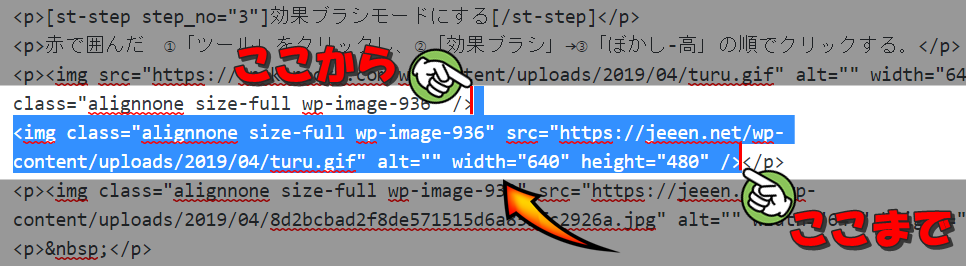
日付とファイル名を選択しコピーする
※ファイル名だけでもいいんですが、わかりやすいように日付もコピーします。

画像URLを入れ替えるための準備
リンクエラーになっている画像のURLと、新しく挿入するURLとを簡単に入れ替えるための準備をしておきましょう。
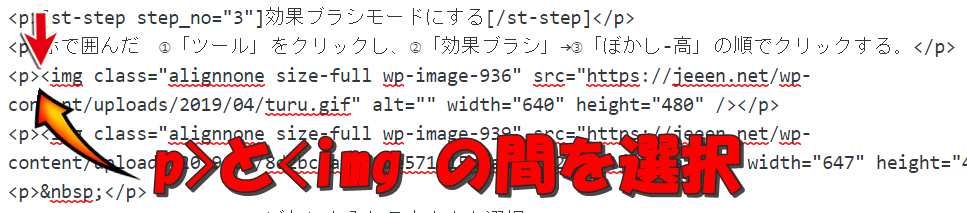
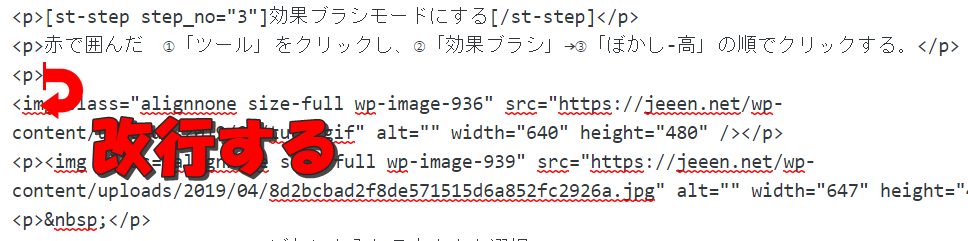
矢印で指している場所(「<p>」と「<img~」の間)を選択し改行する。


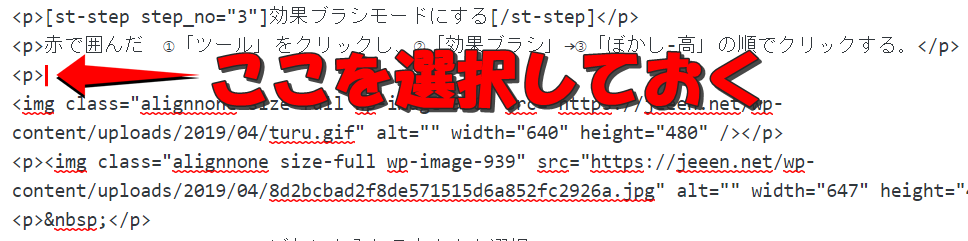
「<p>」の右側に画像のURLを挿入できるように選択しておく

テキストメニューにある「メディアを追加」をクリックする。

ファイルを検索する
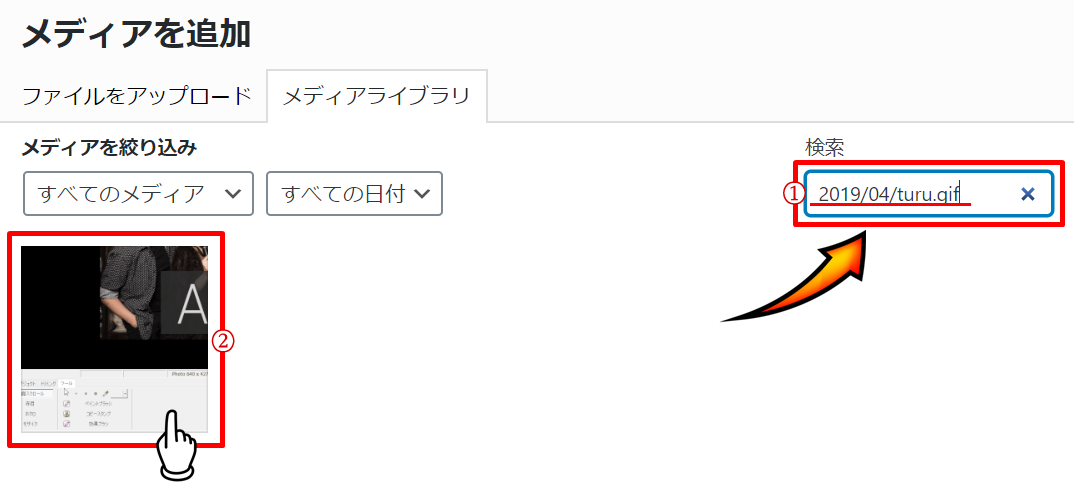
検索窓①に、先ほどコピーした「日付+ファイル名」を貼り付ける。
するとファイルが1枚だけ表示されるので、表示された画像②を選択し、右下にある「投稿に挿入」をクリックする。

※日付とファイル名を念のために確認!

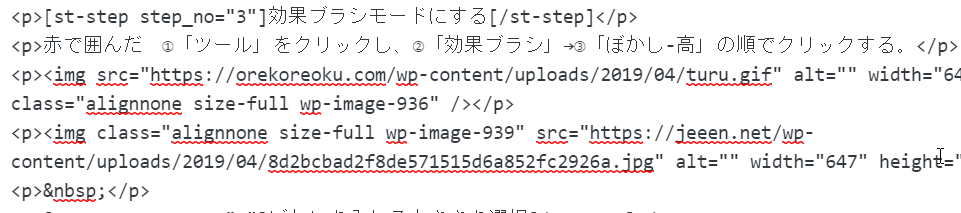
新しく画像のコードが挿入されました。

古い画像のコードを削除する
新しく挿入されたコードの一番後ろから、「</p>」の手前までを選択し、コードを削除する。
これを繰り返していきます。


画像が表示されているか確認する
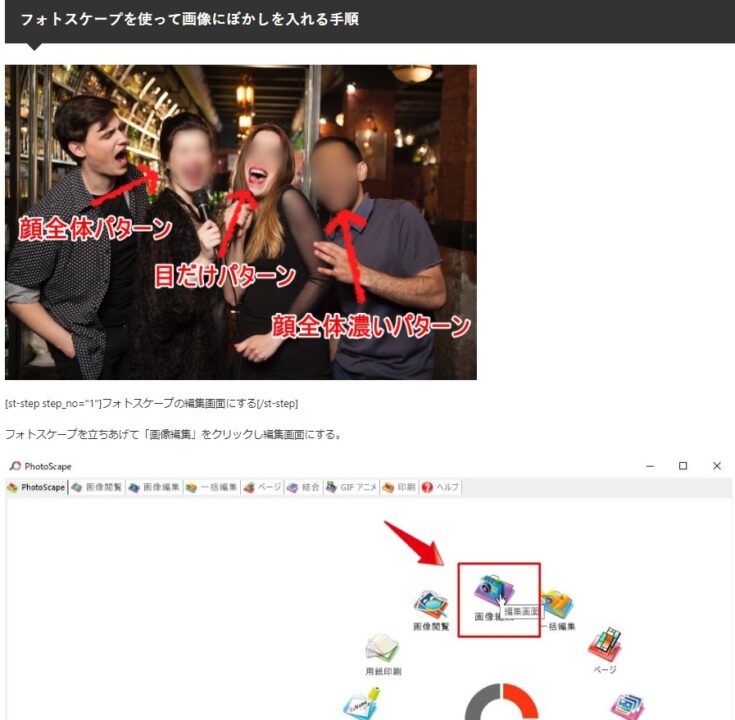
プレビューを表示させて、ちゃんと画像が表示されるかを確認します。
コードに間違いがあったり、変なところを消してしまったりしていたら、何かしらおかしな表示になっているはずです。なので画像の周りの文字も要チェックです。

まとめ:設定は途中で変更しないほうがいい
今回は、リンクエラーになっている画像を挿入し直す手順について書きました。
やってみて思ったことは、二度とやりたくない!! ということです。
まぁ自分が何も考えずにやったことなので、仕方ないんですが、まぁムダな時間でした。。。
今回のトラブルで学習したことは、
設定は途中で変更しないほうがいい、ということです。
そもそも、EWWW Image Optimizerの設定で、「リサイズを無効化」するとどうなるのかをまったく考えずに設定変更したことが原因です。
このサイトにはそんなに記事を入れてないからこの程度で済んだんですが、何百記事、何千記事も入っているサイトならもう最悪。考えただけで恐ろしい。。。
僕と同じように、EWWW Image Optimizerで「リサイズを無効化」しようと思っている方、もしくは同じようにリンクエラーが出てしまった方の参考になればうれしいです(*^^*)