どうも、 効率化大好き カズ です。
「スクショしてすぐに画像を編集したい!」
「クオリティの高い描画ツールを使いたい!」
こんな願いを叶えてくれるキャプチャツールがありました。
その名も「Screenpresso」。
Windowsでスクリーンショットといえば「Print Screen」もしくは「Snipping Tool」が有名ですよね。
使っている方も多いと思います。
この2つは最低限の機能しか備わっていないので、ハッキリ言って物足りない。。。
結論から言うと、Screenpressoを使うと、他のキャプチャソフトには戻れなくなります!
なぜなら、スクショ→編集 の効率化 + 画像編集ソフトを使わなくてもクオリティが高い編集が簡単にできるからです。
そこで今回は、スクショ後すぐ編集できる「Screenpresso」の便利な使い方を紹介していきます。
Screenpressoとは
まずはじめに、Screenpresso を知らない方のために簡単に説明しておきます。
Screenpresso(スクリーンプレッソ)とは、「強力な編集機能」をもった、PCのデスクトップ画面をキャプチャするソフトです。
Windows10・Windows11 どちらでも使えます。
大きな特徴として、
- スクショ後すぐ編集できる
- 画像エディタの機能がすごい
この2つがあります。
「スクリーンショット + 編集」といえば、Windows 標準の「Snipping Tool」を思い浮かべる方が多いと思いますが、「Snipping Tool と Screenpresso」では大きく以下のような違いがあります。
| 機能 | Snipping Tool | Screenpresso |
|---|---|---|
| スクショ後すぐ編集 | ||
| スクショ後 自動保存 | ||
| ワークスペースで画像管理 | ||
| 画像エディタの機能 | 少ない | 多い |
| ホットキーの設定 | ||
| 画像サイズの変更 | 自動リサイズあり | |
| 動画で記録 | 音声も記録可能 |
上記の表は「無料版」での比較です。
ここでは有料版の機能は除外しています。
※有料版の機能については以下の記事に詳しく書いています。
Screenpresso はキャプチャソフトの中で【最強】の画像エディタを備えています。
今回は特に、
- 画像エディタの編集機能
- カラーピッカー(色の抽出)
この2つの機能に絞って解説していきたいと思います。
画像エディタの編集機能

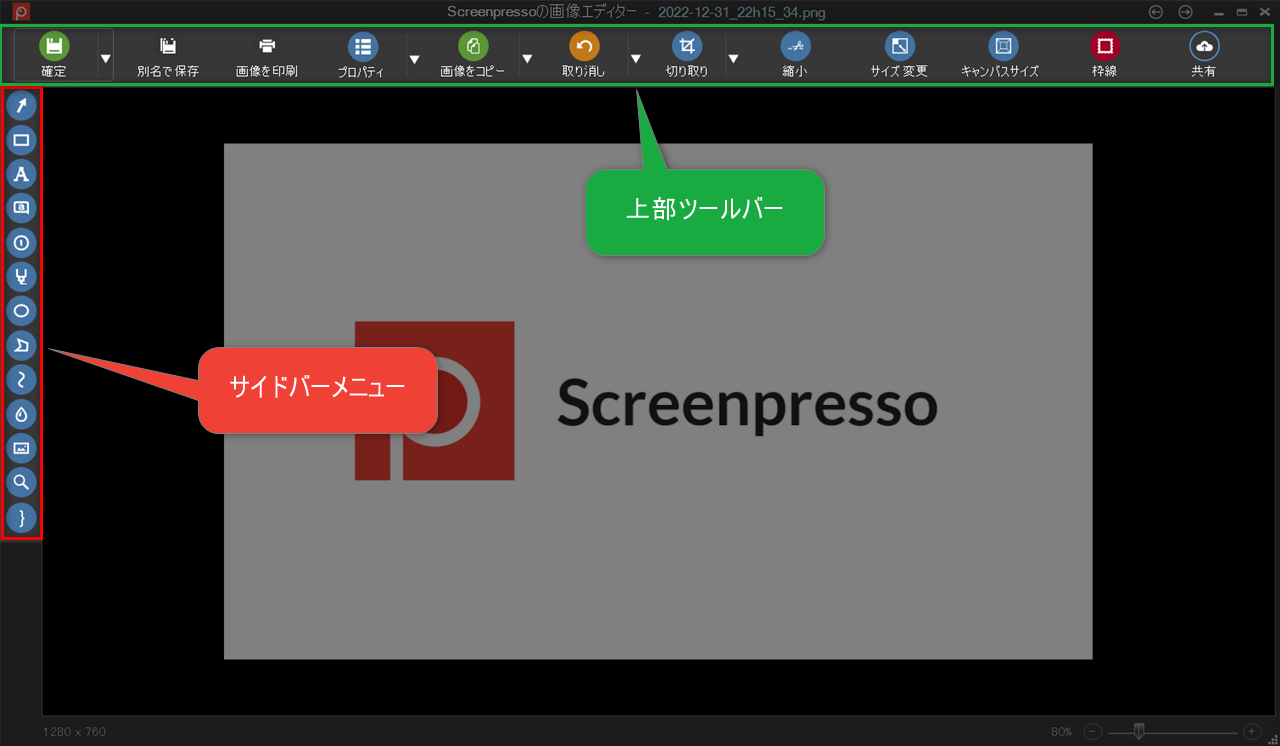
Screenpresso の画像エディタには以下の機能があります。
上部ツールバー
- 画像をコピー
- サイズ変更
- 縮小
- キャンバスサイズ
- 枠線(Pro版)
サイドバーメニュー
- 矢印を描く
- 四角形を描く
- テキストを追加
- 吹き出しを追加
- 番号付けを追加
- 強調(マーカー)
- 楕円を描く
- ポリゴンを描画
- フリーハンド
- 指定の領域をぼかす
- 画像を追加
- ルーペを使う
- 波括弧を描く
ここではすべての使い方は紹介せず、特に便利な機能のみに絞って解説していきます。
太字にしている機能を解説していきます。
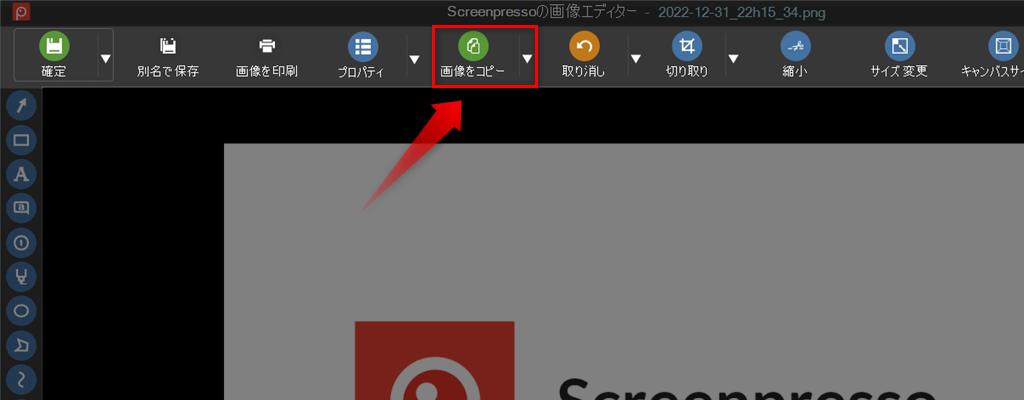
<上部ツールバー>画像をコピー

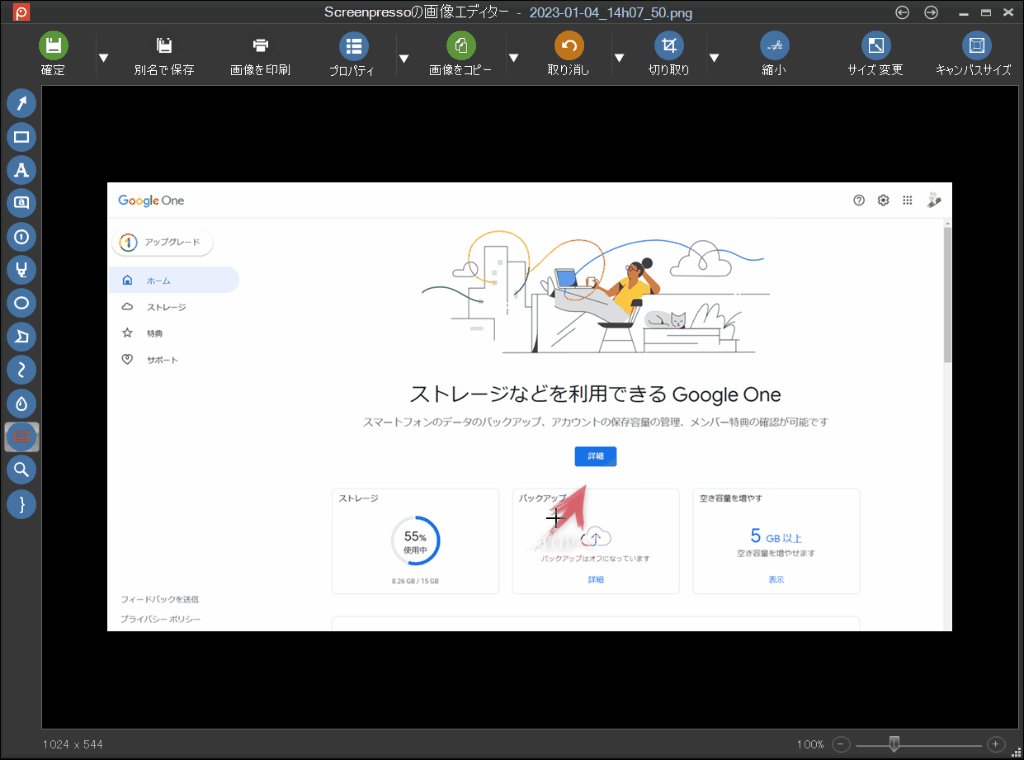
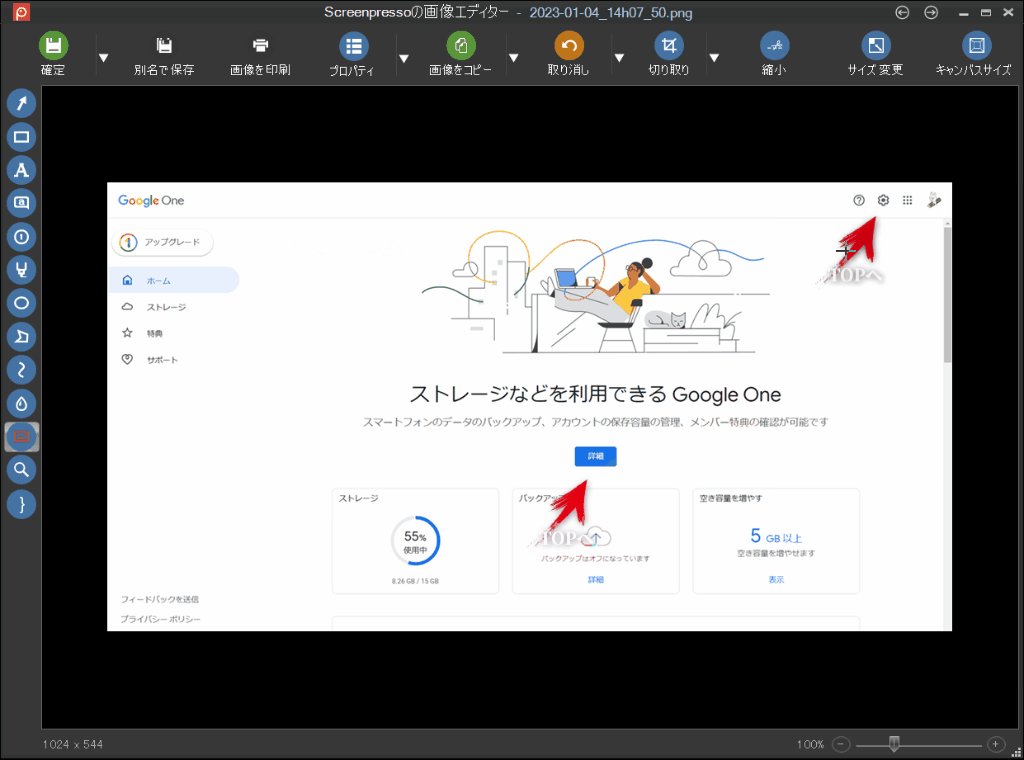
【画像をコピー】でよく使うのは「画像の一部をクリップボードにコピーする機能」です。
この機能は、
- 画像内の要素をコピーして増やしたい
- 画像の一部を浮いたように見せたい
そんなときに便利です。
手順
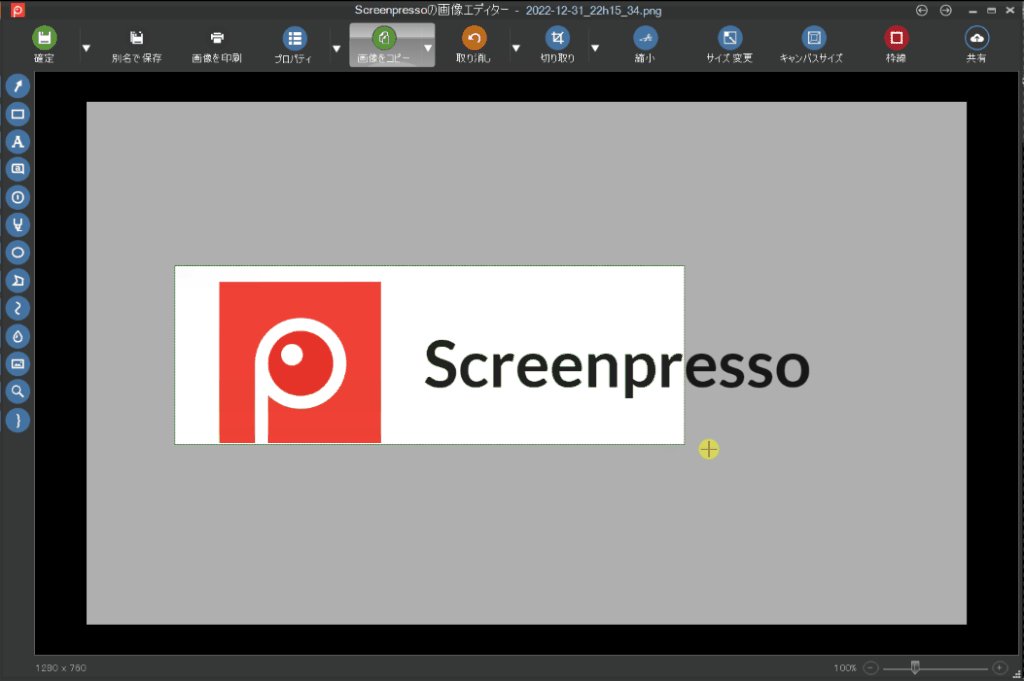
- 【画像をコピー】の右にある「▼」をクリックし[画像の一部をクリップボードにコピー]を選択。
- コピーしたい画像の領域を選択。
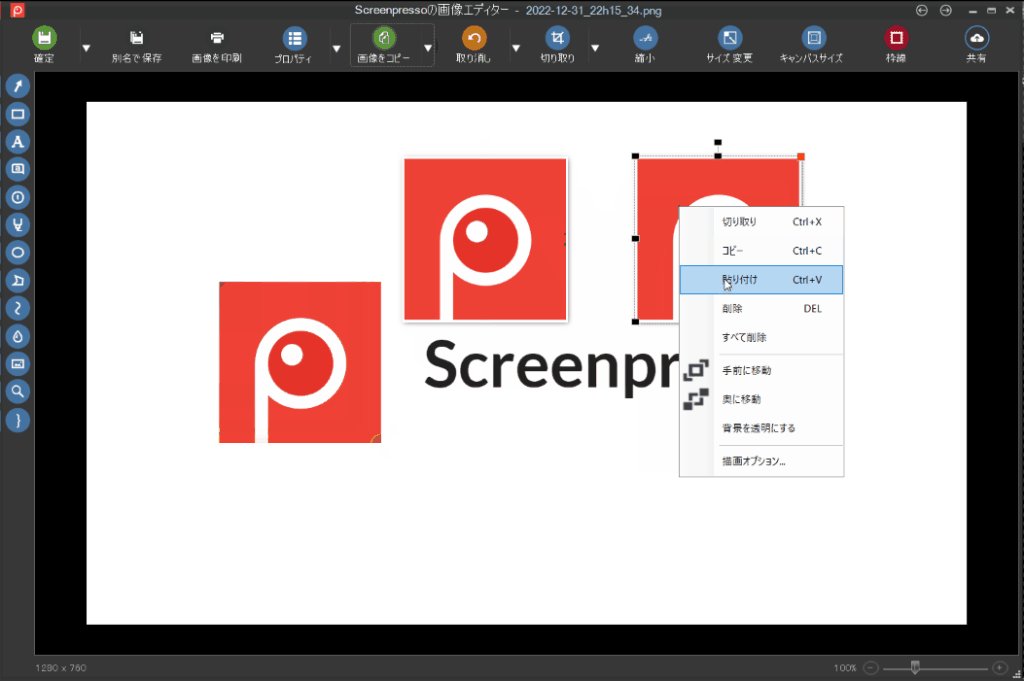
- 「右クリック」>「貼り付け」でコピーした画像を貼り付け(貼り付けは「Ctrl+V」でもOKです)。
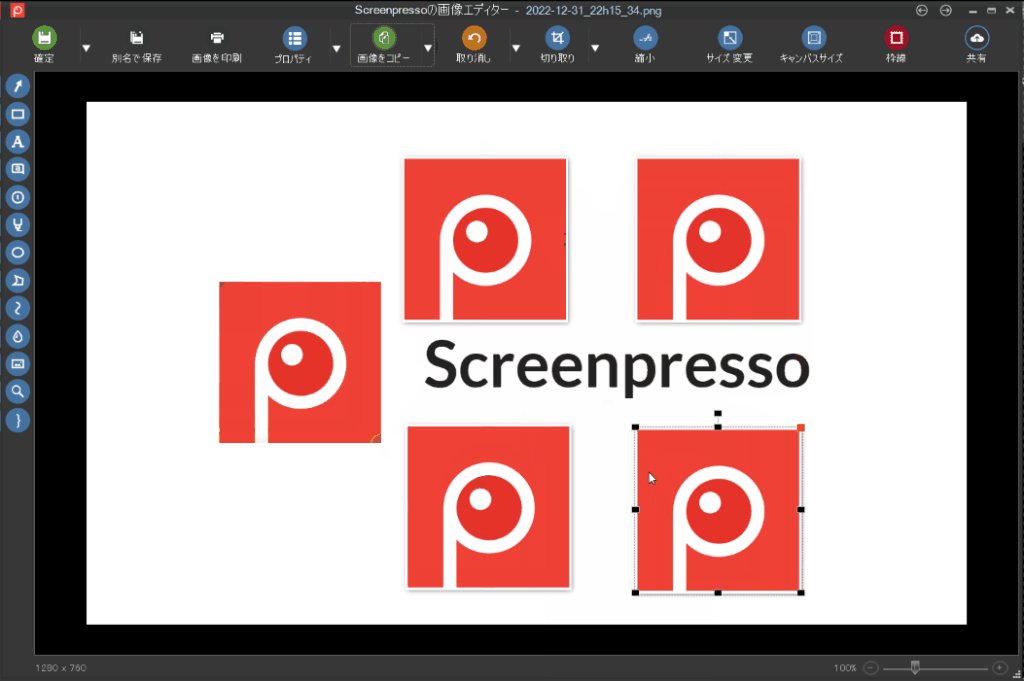
- 貼り付けた画像を選択し、クリックしたまま好きな位置に移動できます。
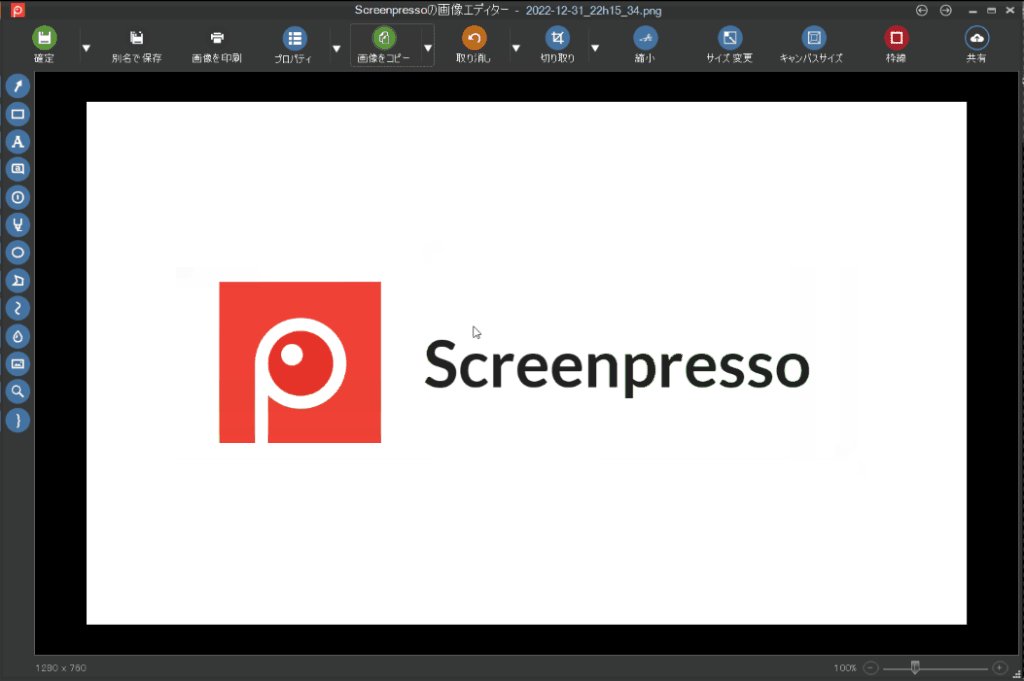
画像をコピーして増やす

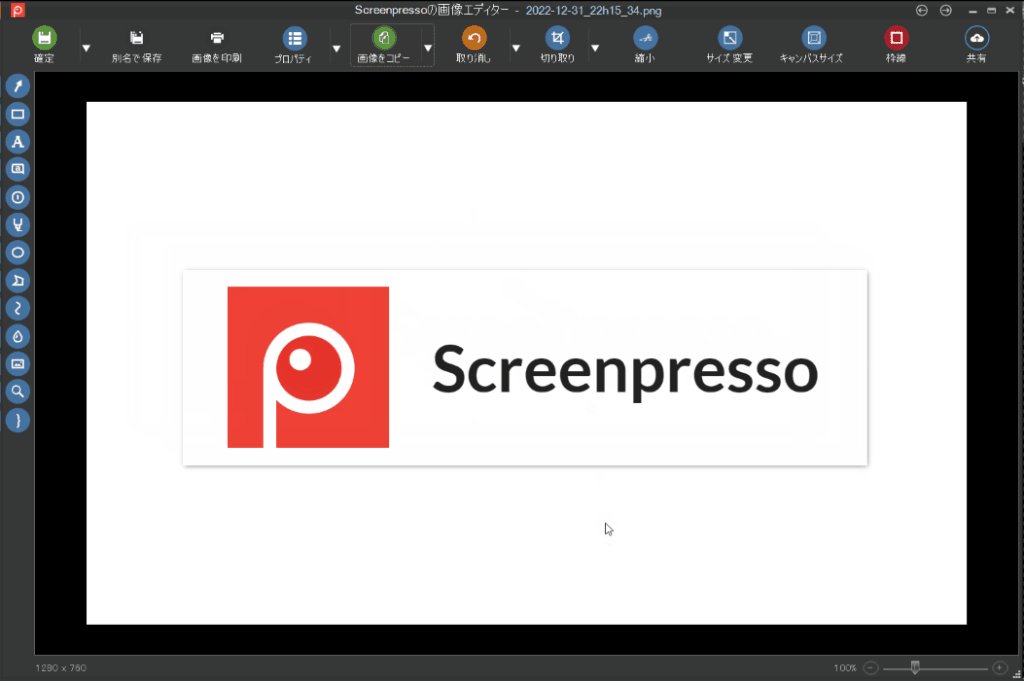
画像の一部を浮いたように見せる

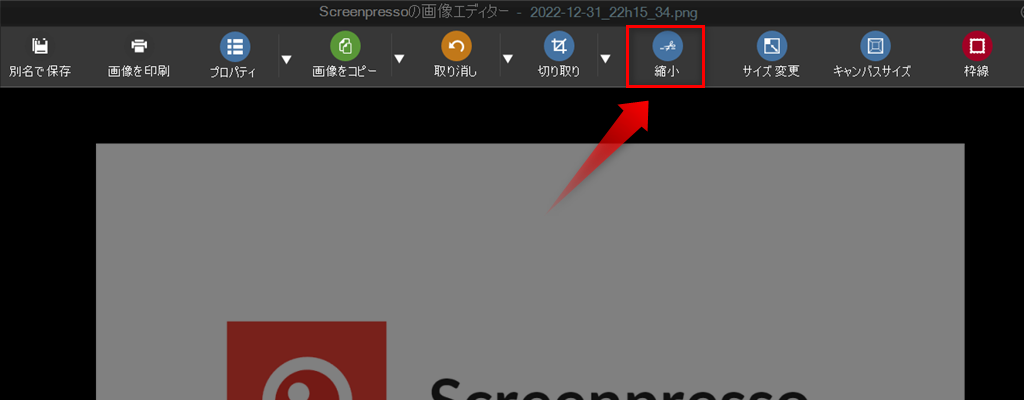
<上部ツールバー>縮小

【縮小】の機能を使うと、縦や横に長いページを省略した画像が簡単に作れます。
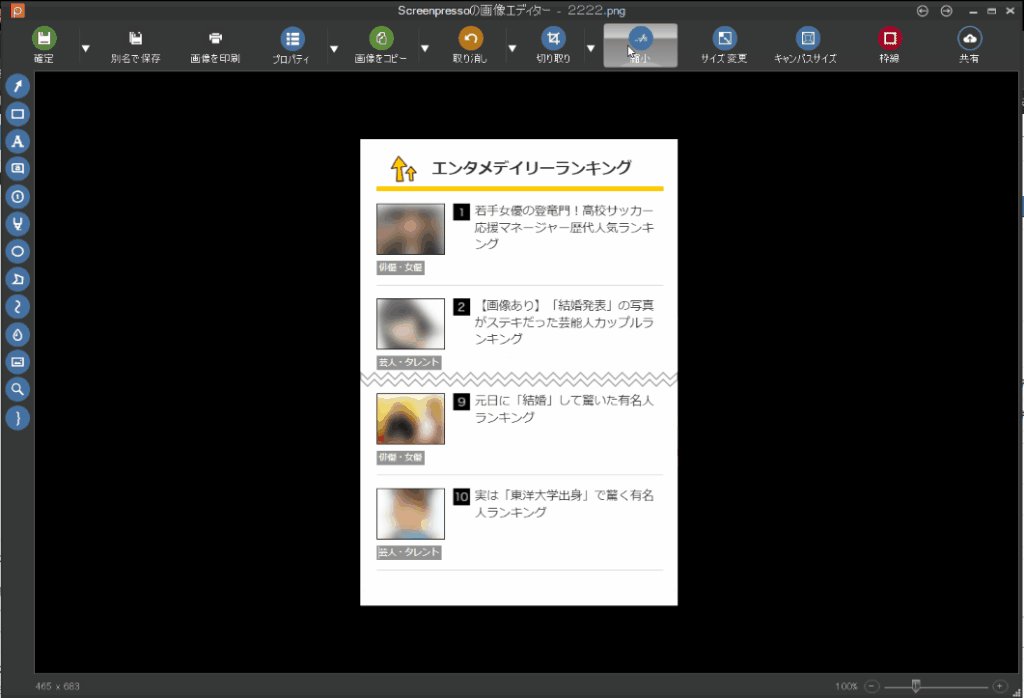
以下の画像のように、省略した部分には波線が入ります。
編集後サンプル

手順
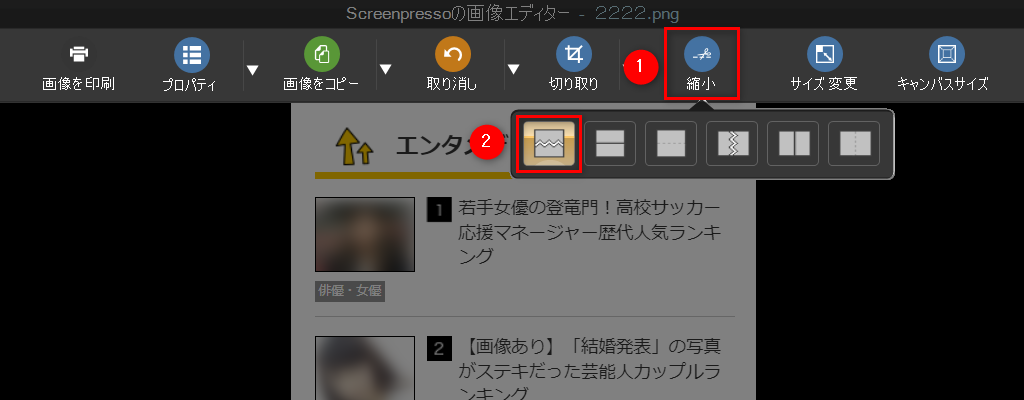
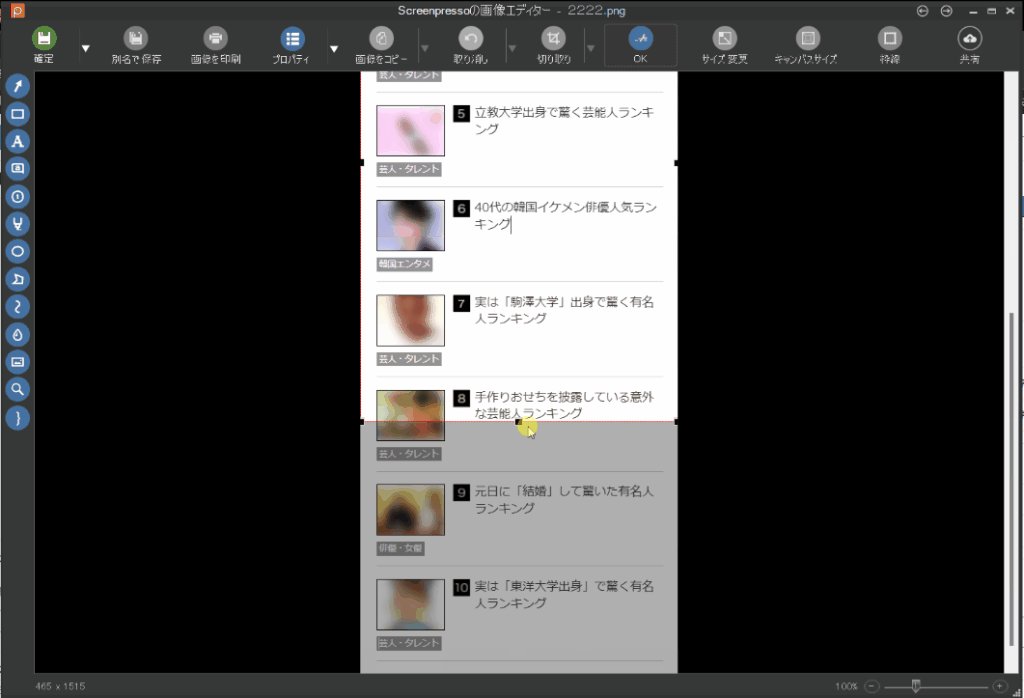
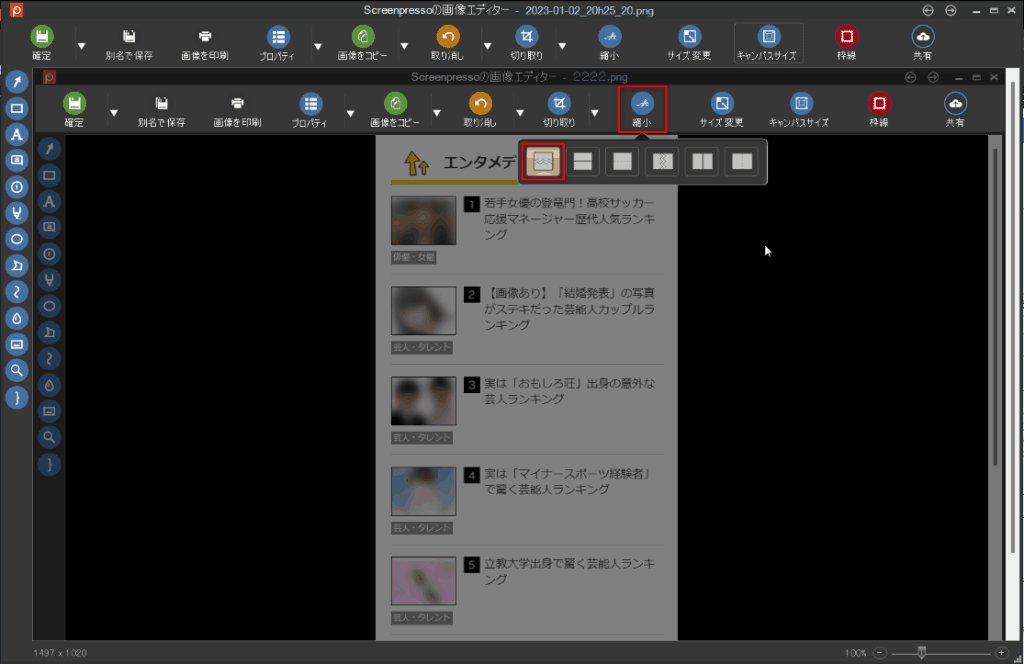
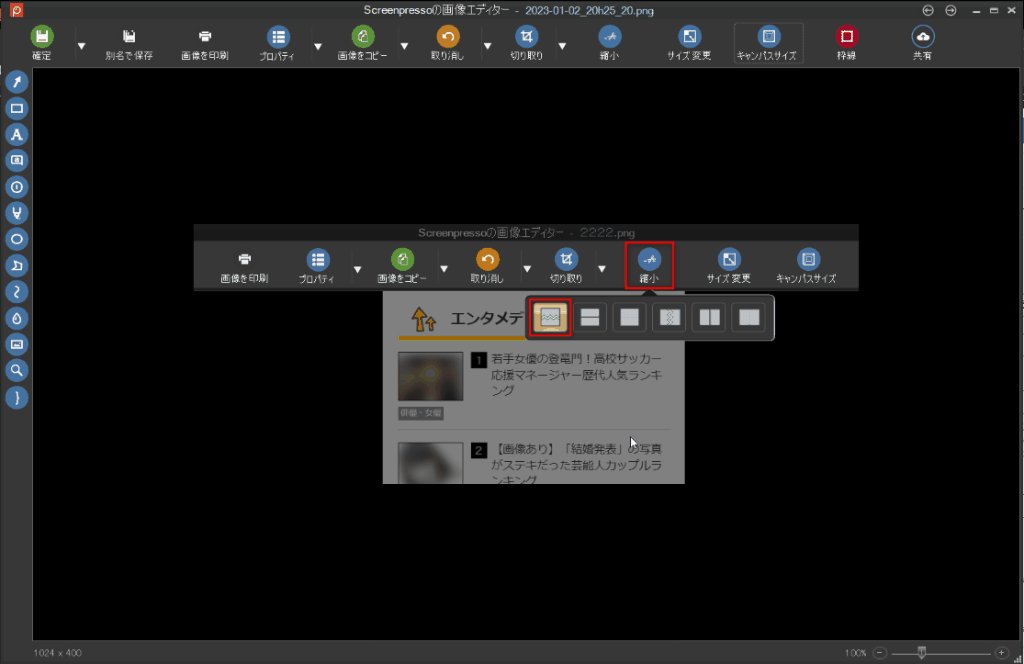
1.ツールバーの「縮小」をクリックし、一番左のパターンを選択する。

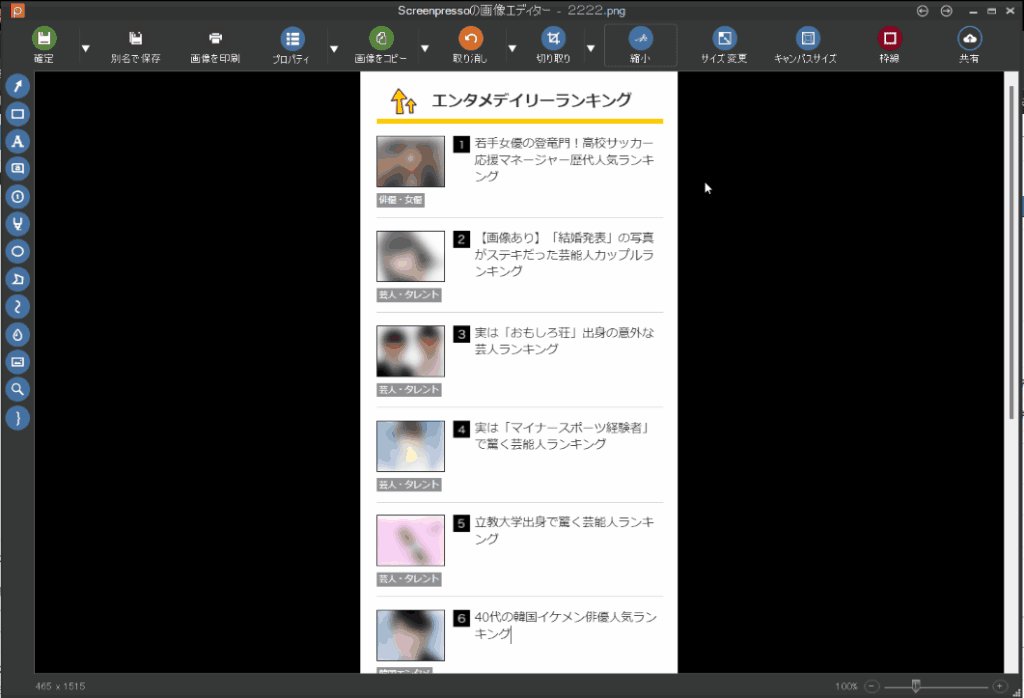
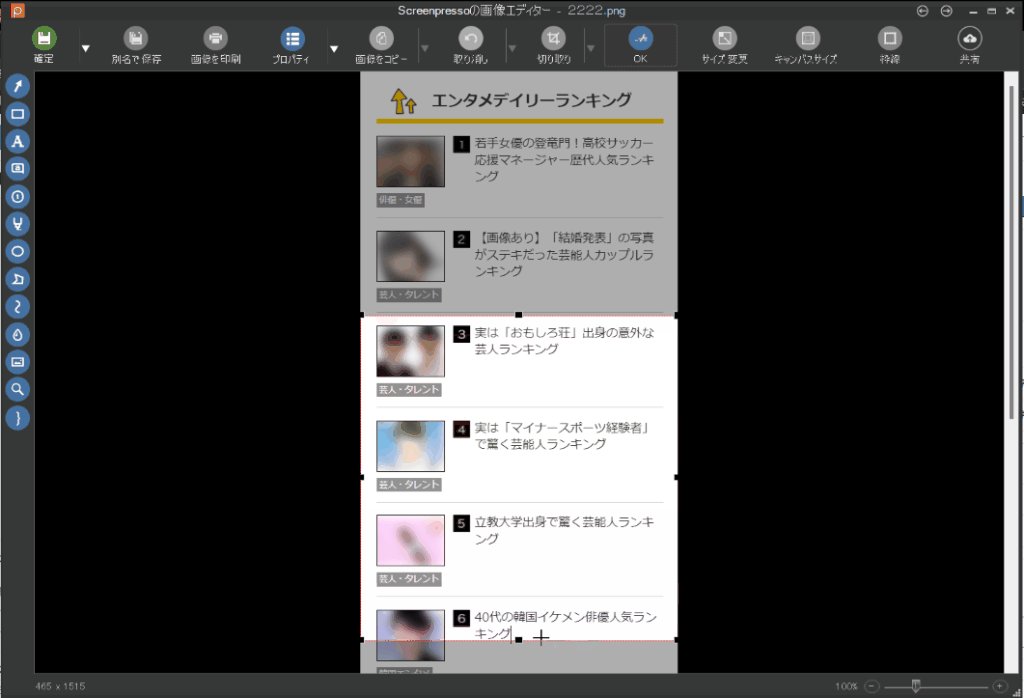
2.省略する範囲を選択し[OK]をクリックすると、縮小された画像が完成します。
手順を通しで見る

<上部ツールバー>キャンバスサイズ

【キャンバスサイズ】は、画像の背景を指定したサイズに変更できる機能です。
キャンバスとは一般的に、布地・絵を描くための素材・麻や木綿等の厚地の粗布、を意味しますが、Screenpressoのキャンバスは、画像を含めた図全体の領域ことを意味します。
エディタに表示している画像より大きいサイズを指定すると、画像の周りに余白ができます。
逆に元の画像より小さいサイズを指定すると、はみ出た部分が切り取られます。
例えば、
- ロゴを中心にしたアイキャッチ画像を作りたい
- 正確な幅と高さを設定してトリミングしたい
こんなときに便利です。
手順
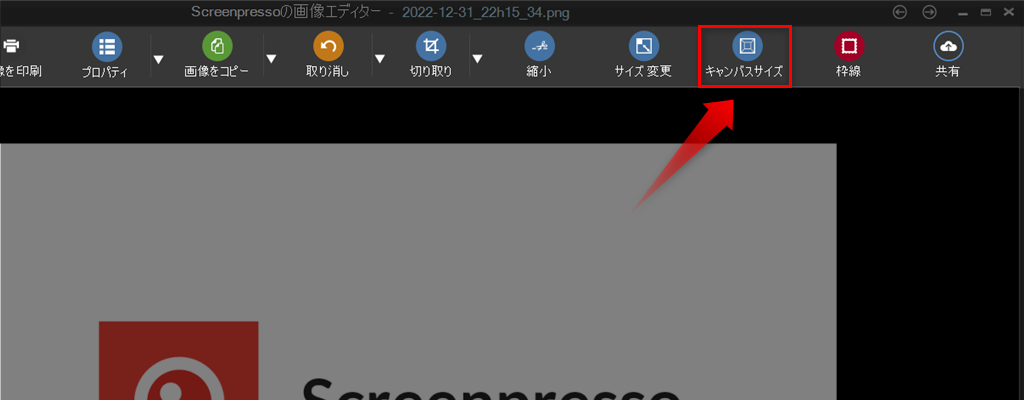
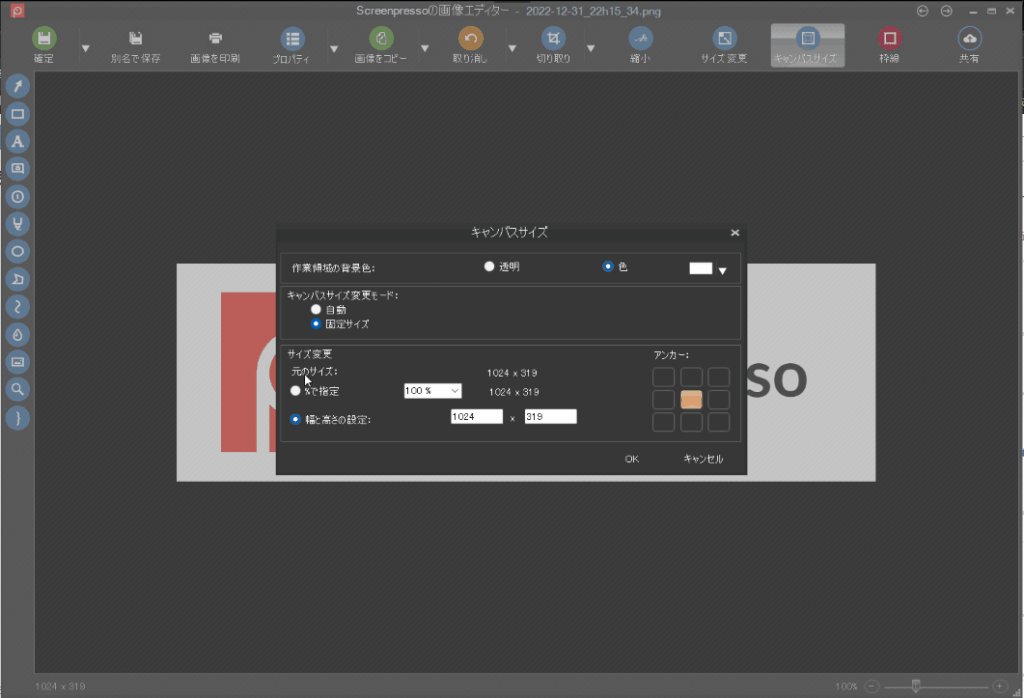
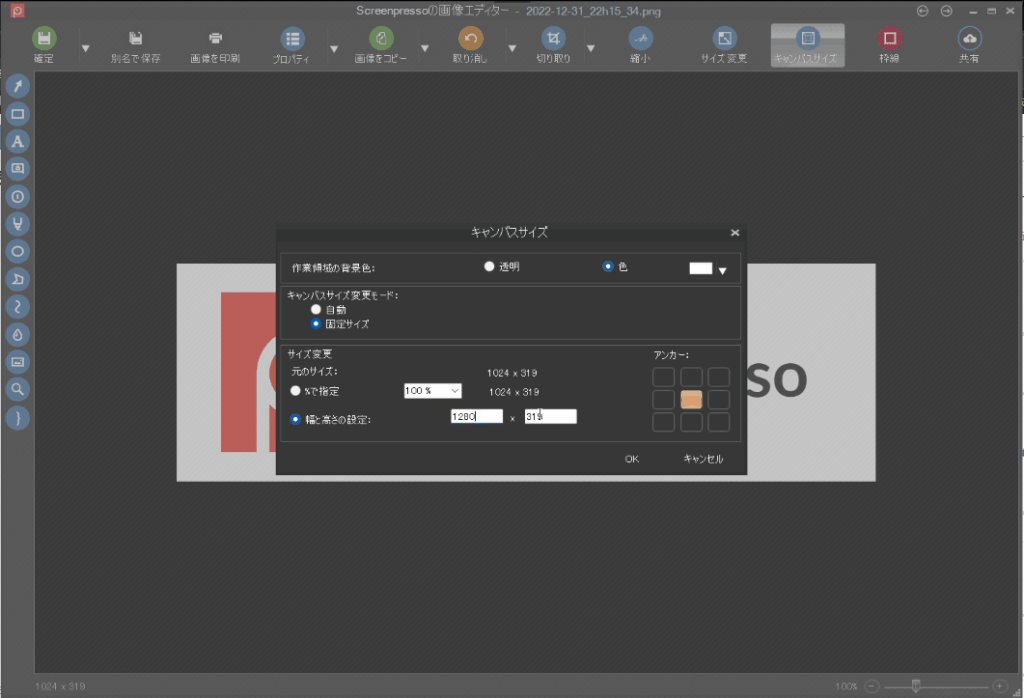
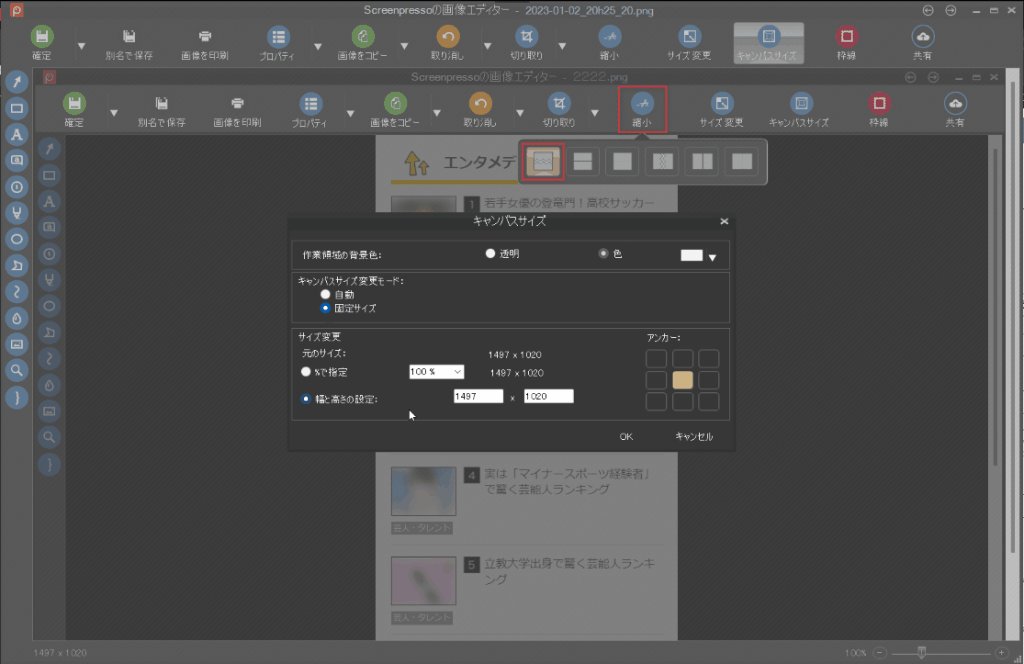
まずはツールバーの[キャンバスサイズ]をクリック。
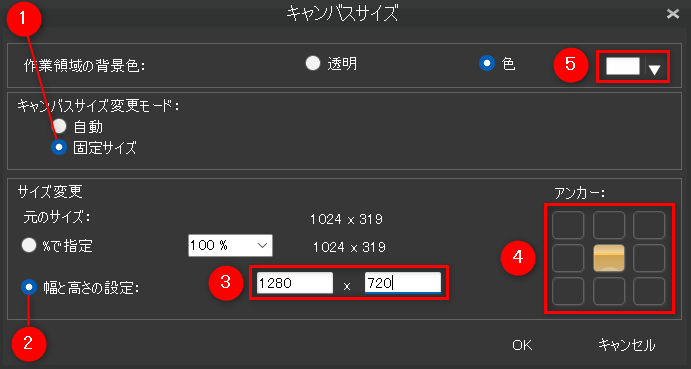
- 「固定サイズ」にチェックを入れる。
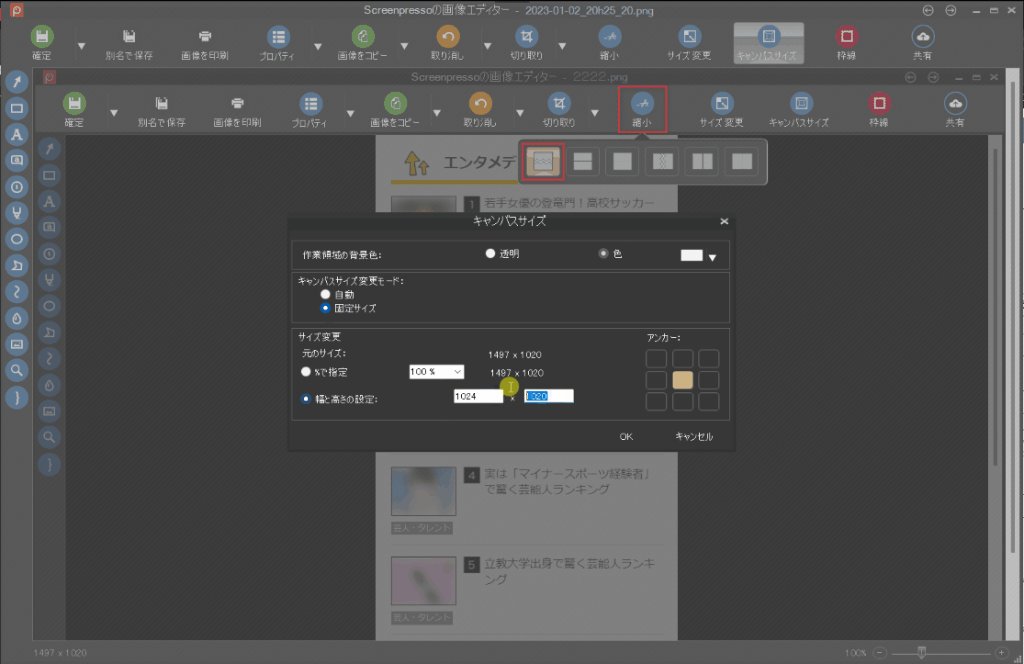
- 「幅と高さの設定」にチェックを入れる。
- キャンバスサイズにしたい数値を入力する。
- 元の画像をどの位置に表示するかを選択する。
- 元の画像以外の背景の色を変更したい場合はここで変更する。

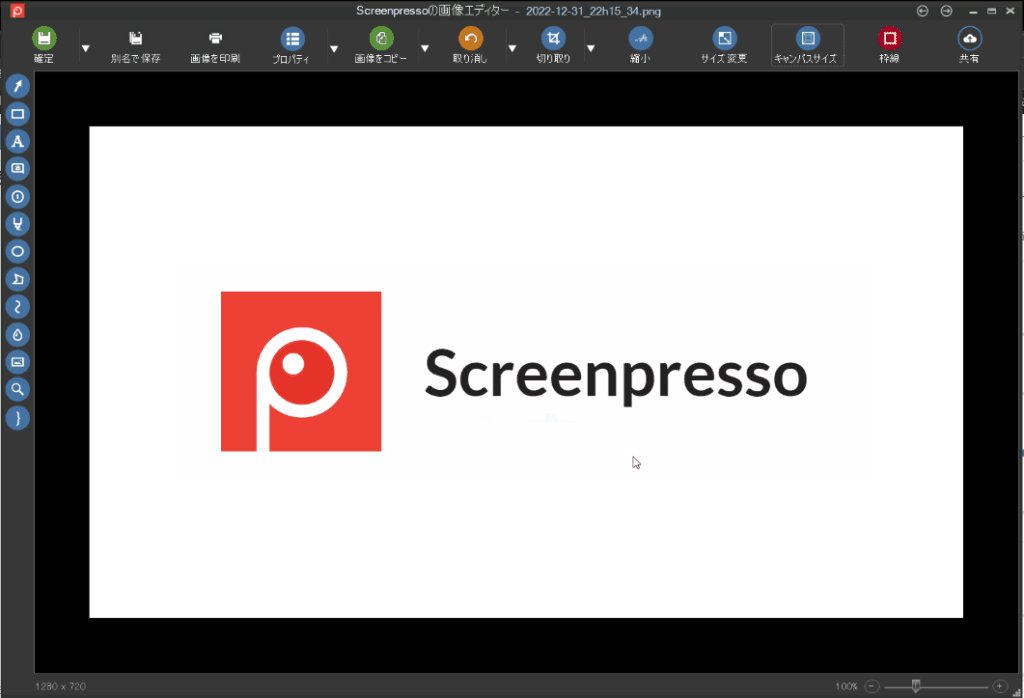
周りに余白を入れる手順を通しで見る
元のサイズ :1024 x 319
変更後のサイズ:1280 x 720

はみ出た部分を切り取る手順を通しで見る

<サイドバーメニュー>四角形を描く
【四角形を描く】は大きく2パターンあります。
- 線で囲む
- 囲んだ領域以外を暗くする
部分的に目立たせたいときによく使う機能なので、状況にあわせて使い分けてください
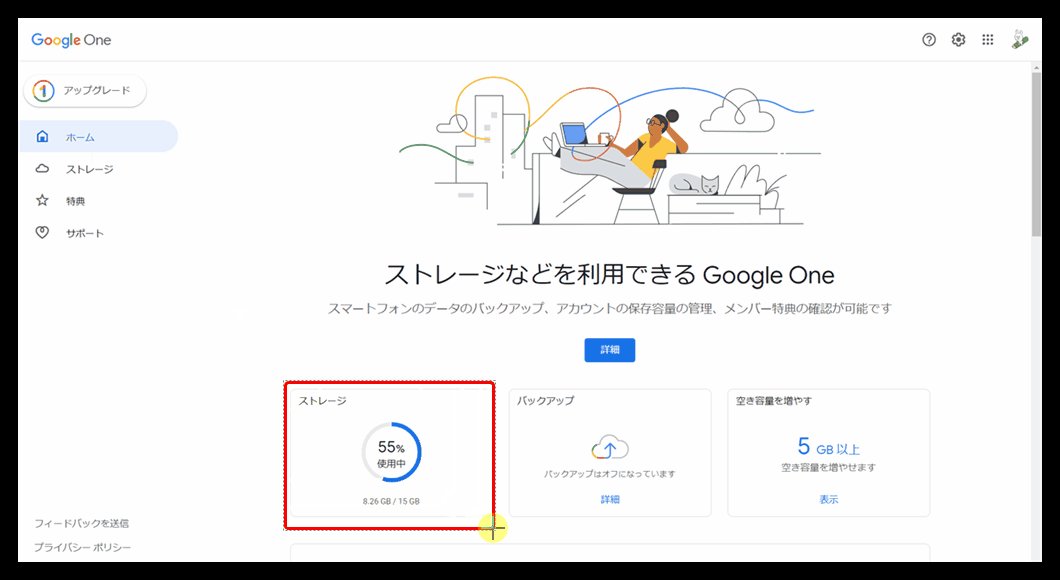
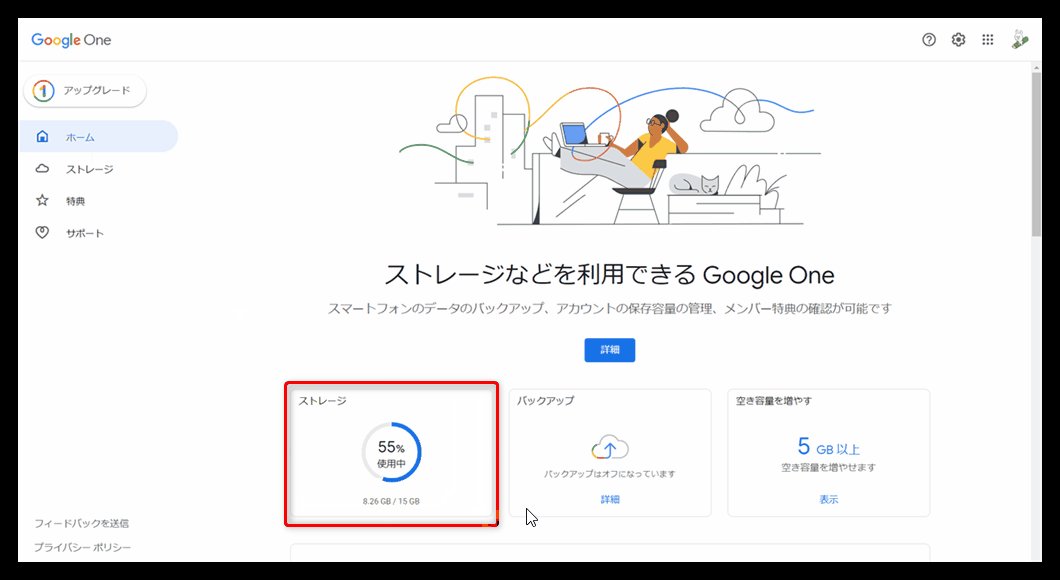
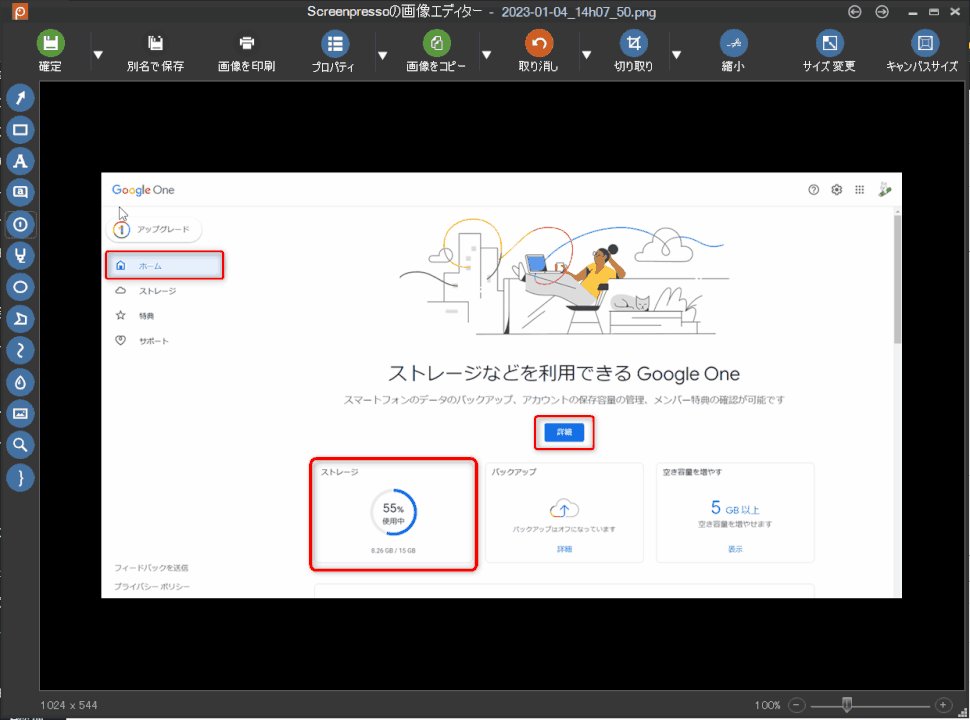
線で囲む

強調したい部分を線で囲むことができます。
- 強調したい部分を目立たせたい
- パッと見て目につくようにしたい
という場合に便利です。
使い方
- サイドバーの四角形アイコンをクリック。
- 一覧の1番目の四角形を選択(または2~4 の四角を選択)。

- 強調したい領域を選択すると、四角の線で囲むことができます。

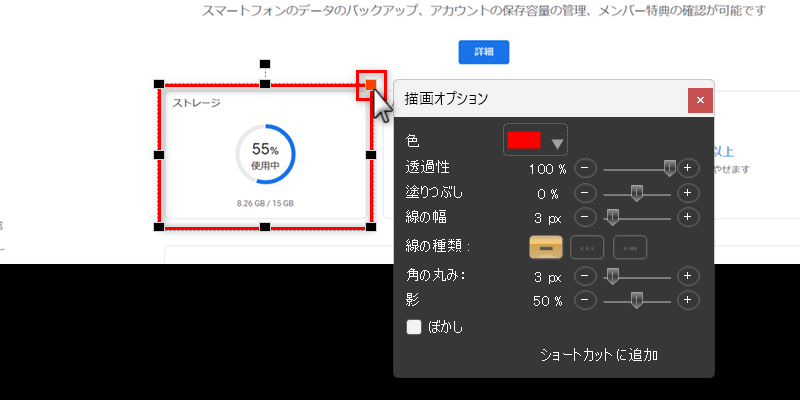
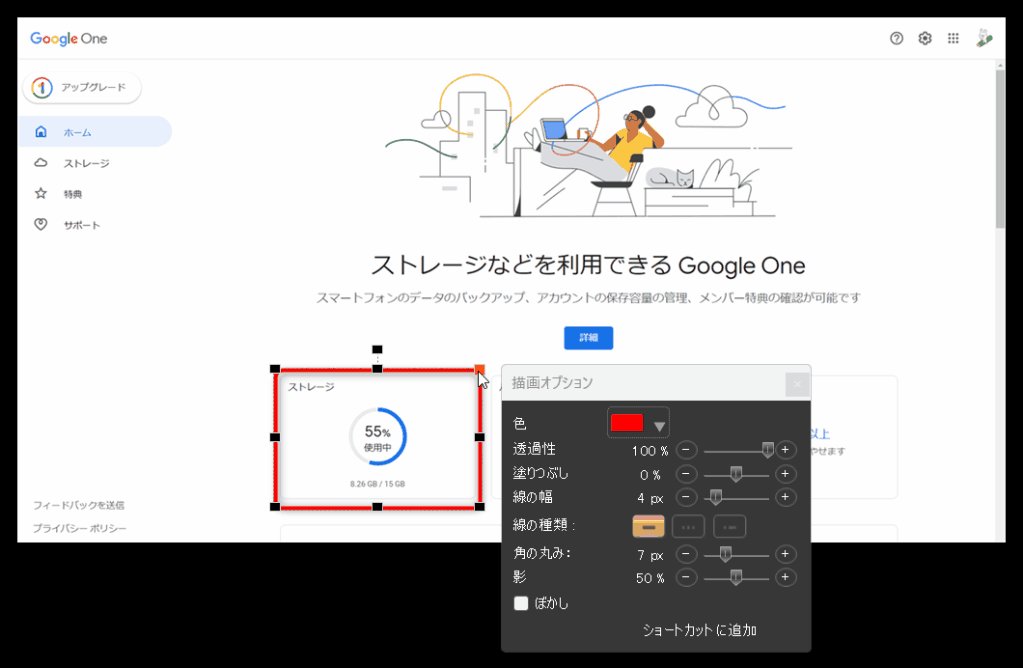
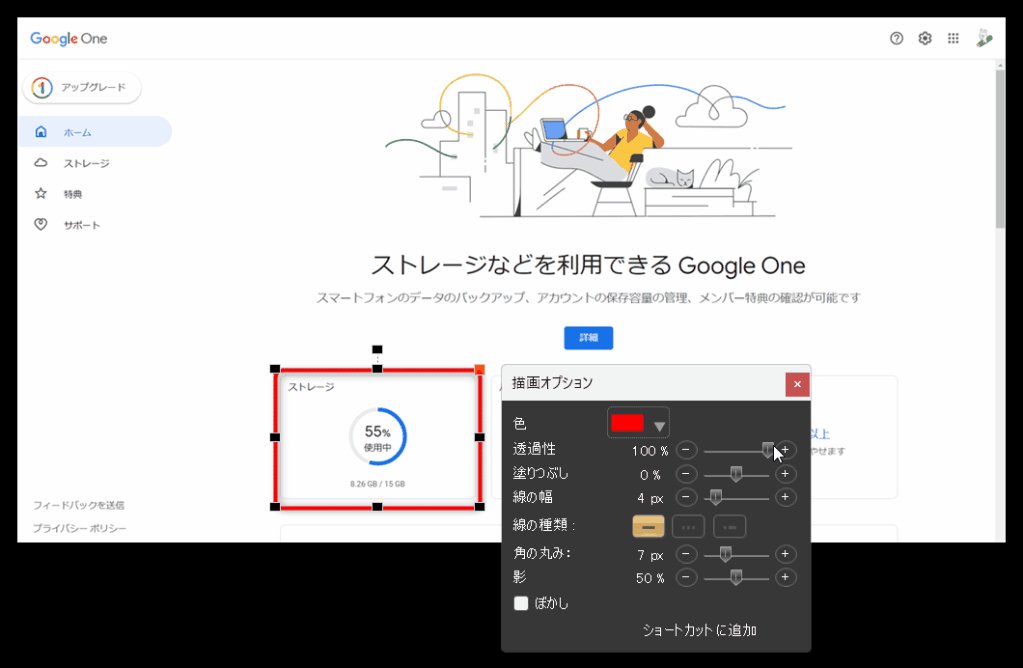
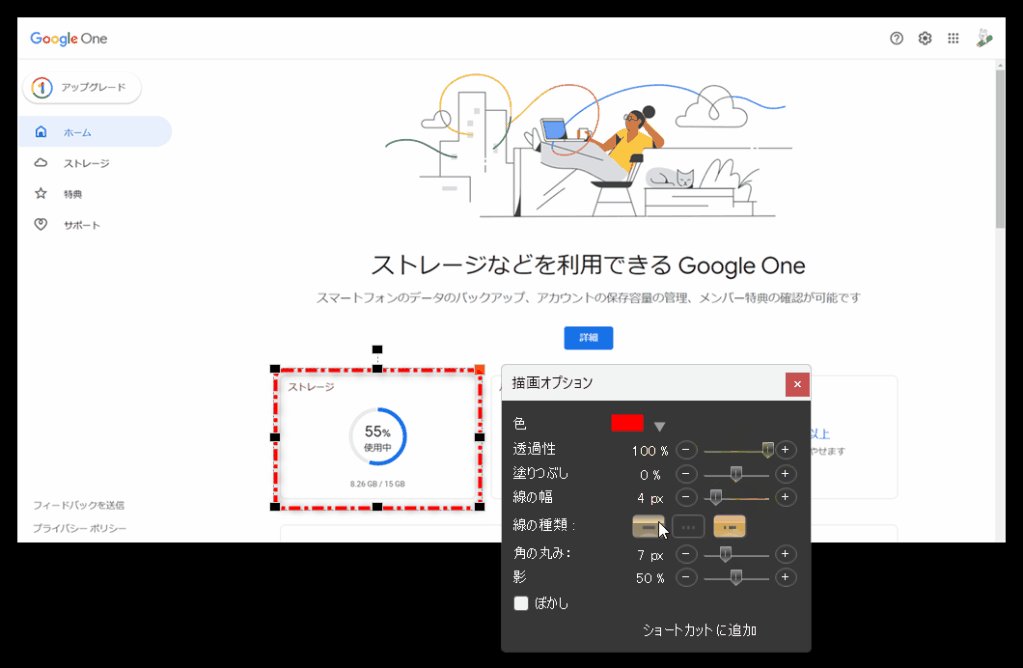
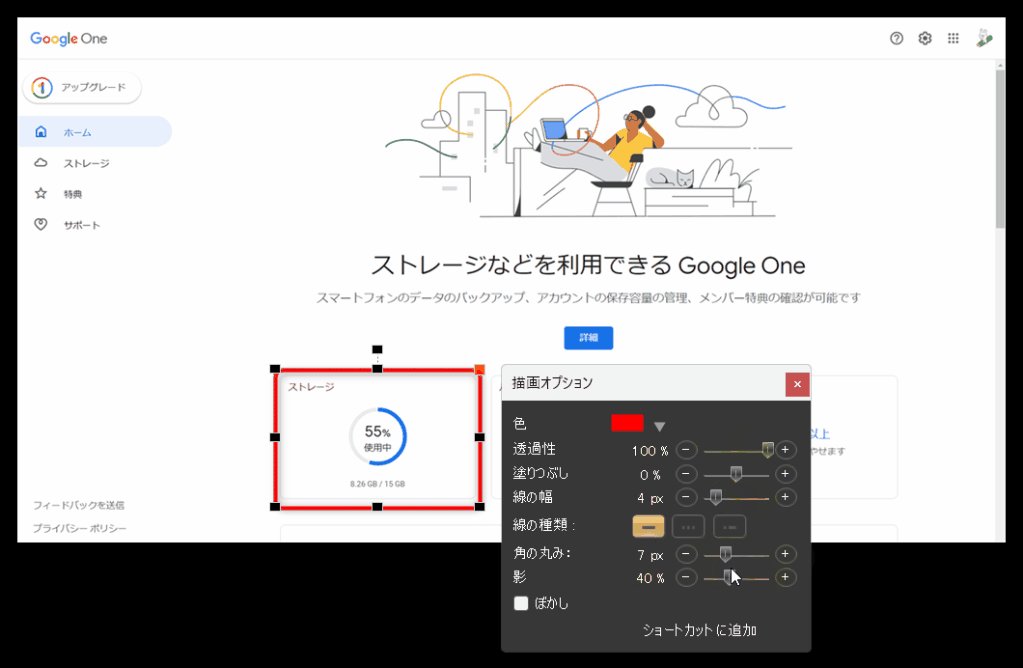
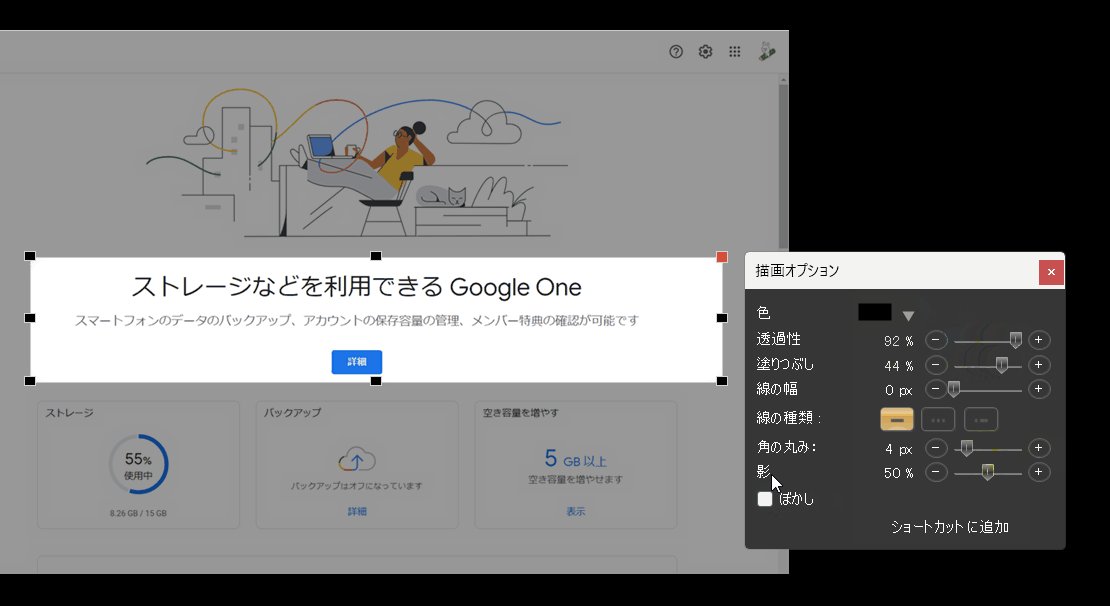
描画オプション
選択した領域の右上にある「赤い四角」にカーソルを合わせると「描画オプション」が開きます。

描画オプションで変更するのは以下の 6つです。
- 線の色
- 線の透過性
- 線の幅
- 線の種類
- 角の丸み
- 影の強度
描画オプション変更イメージ

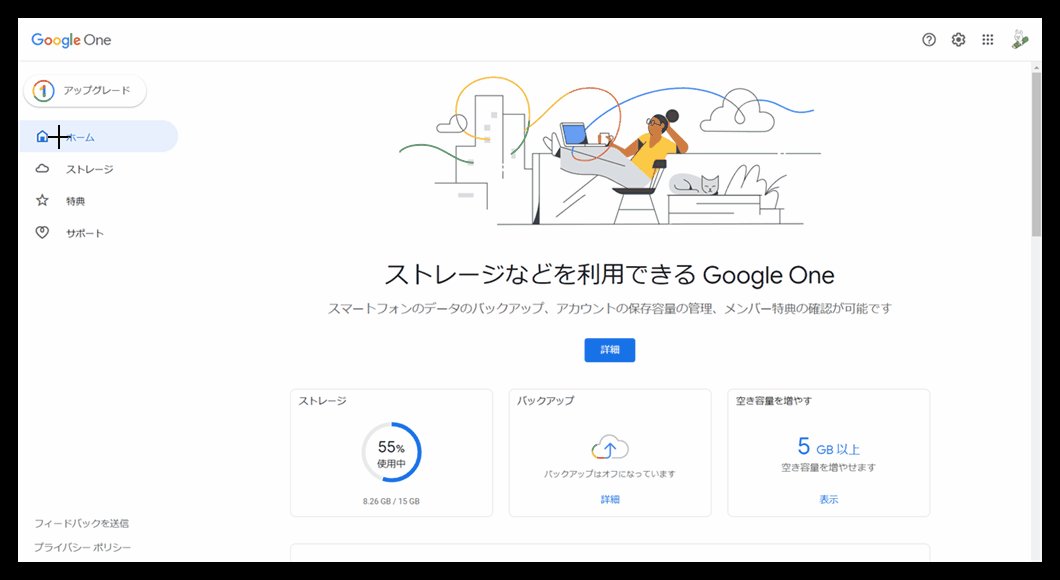
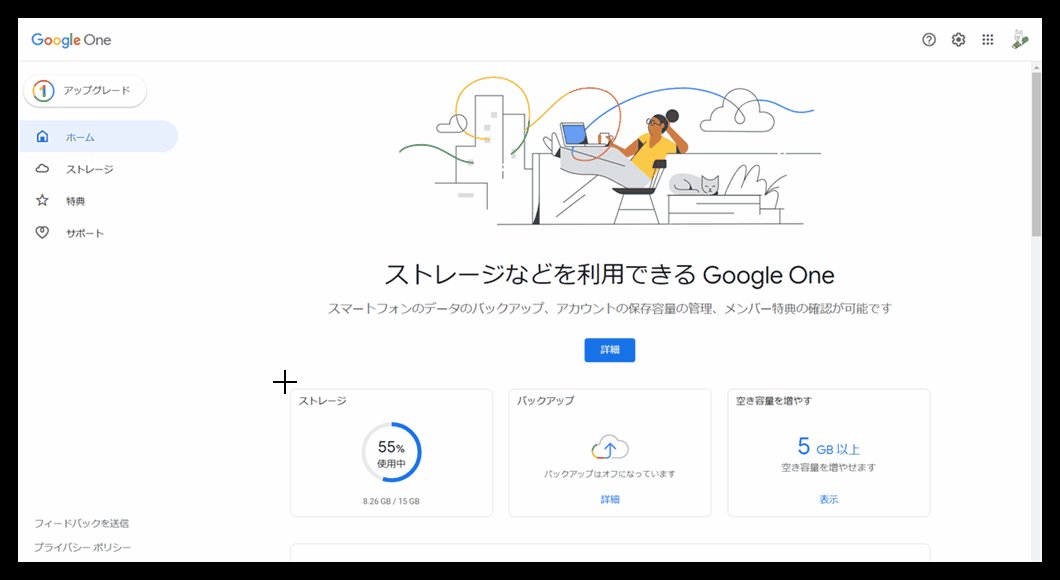
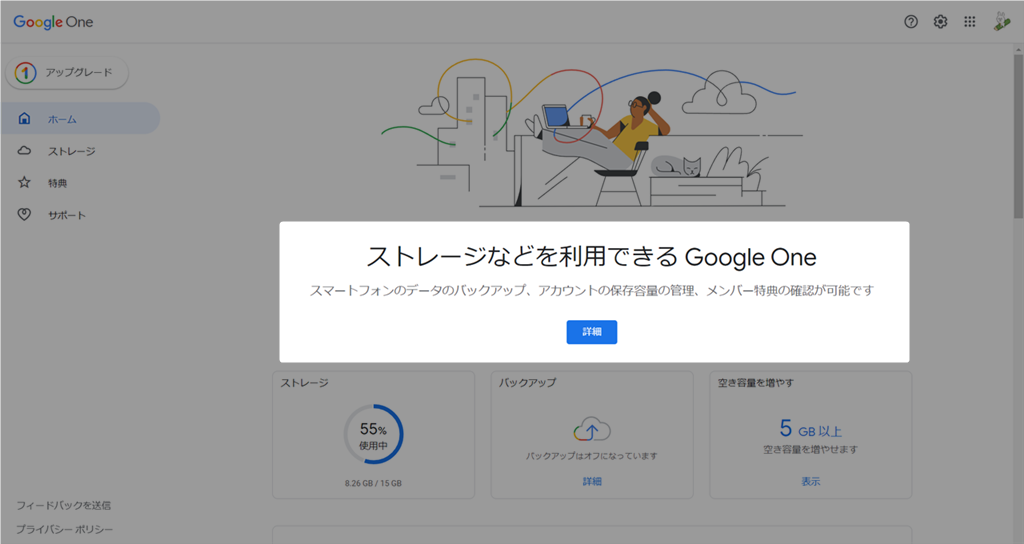
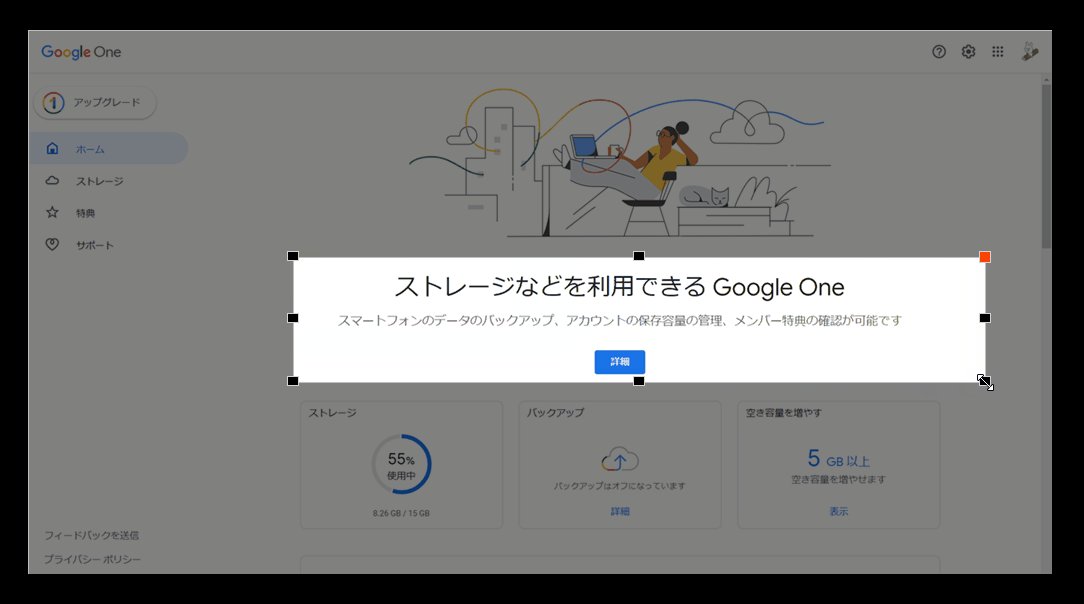
囲んだ領域以外を暗くする

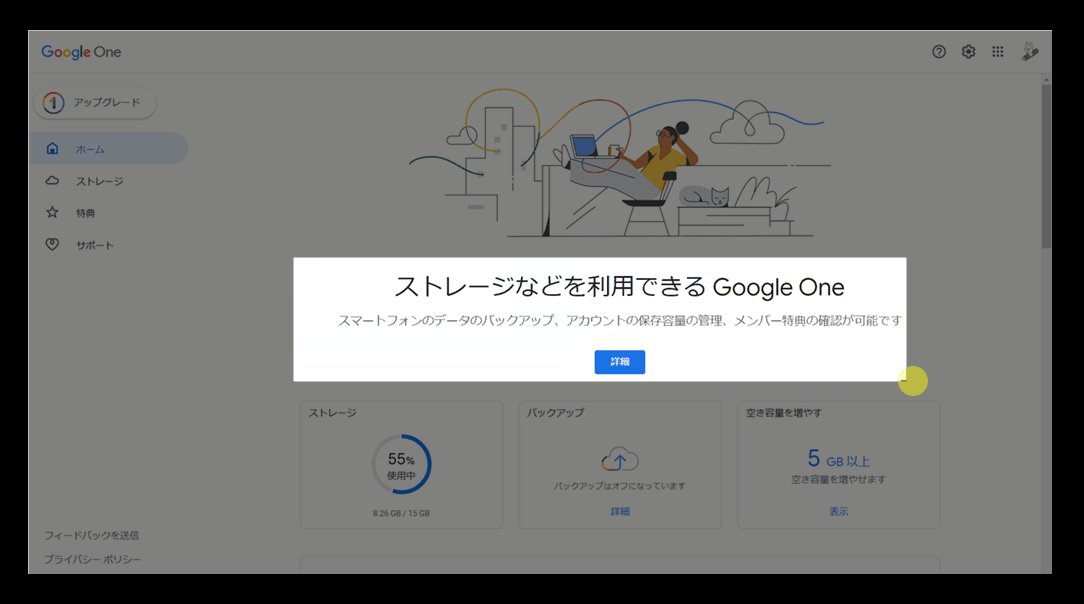
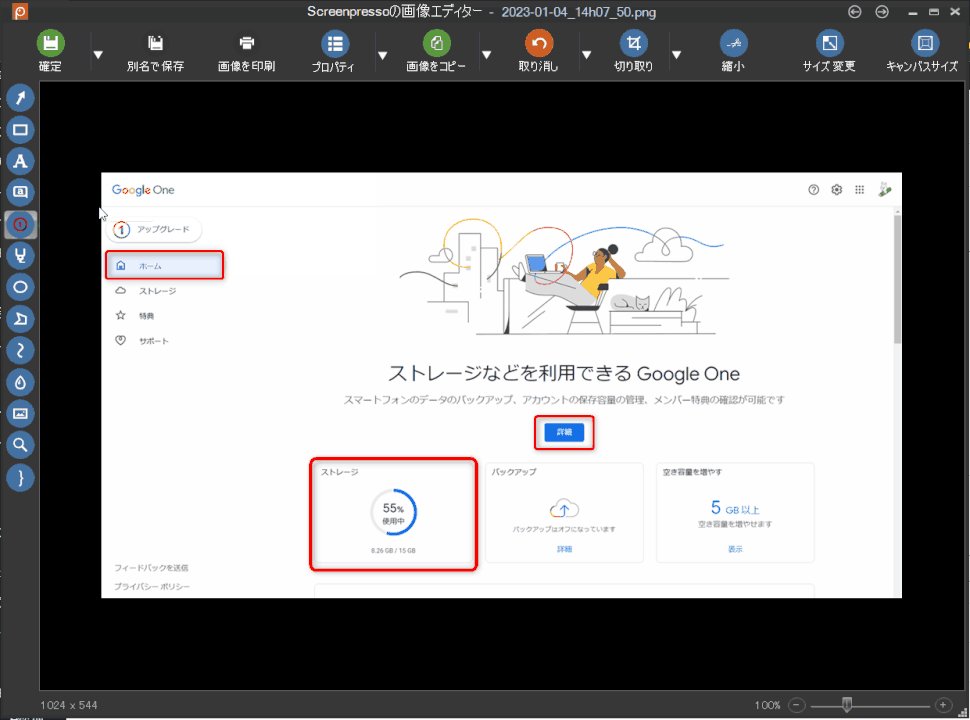
この機能を使うと、強調したい領域以外を暗くできます。
- 赤枠で囲むと目立ちすぎる
- 画像内の赤と被ってしまう
という場合に便利です。
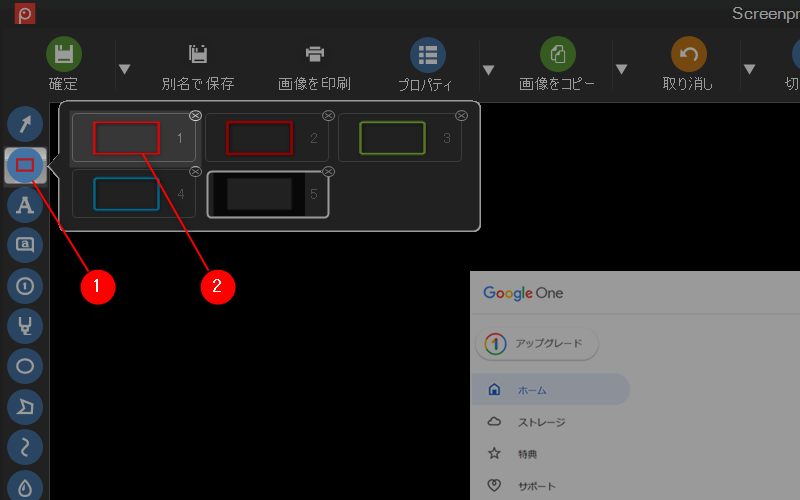
使い方
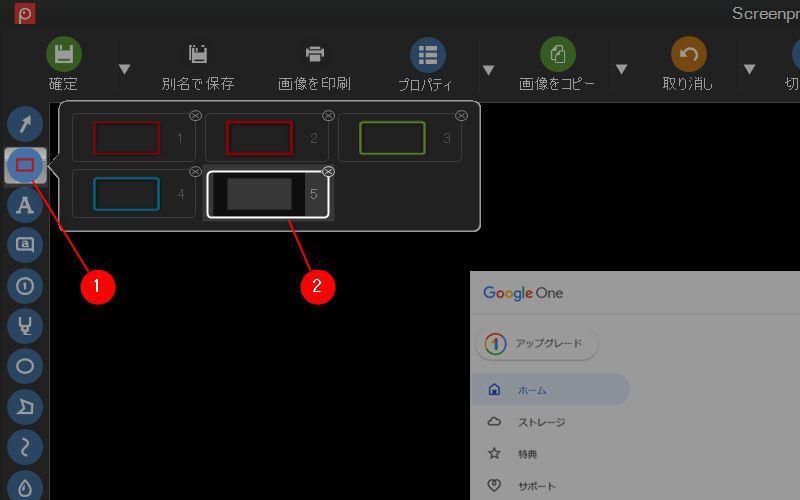
- サイドバーの四角形アイコンをクリック。
- 一覧の5番目の四角形を選択。

- 強調したい領域を選択すると、周りが暗くなります。

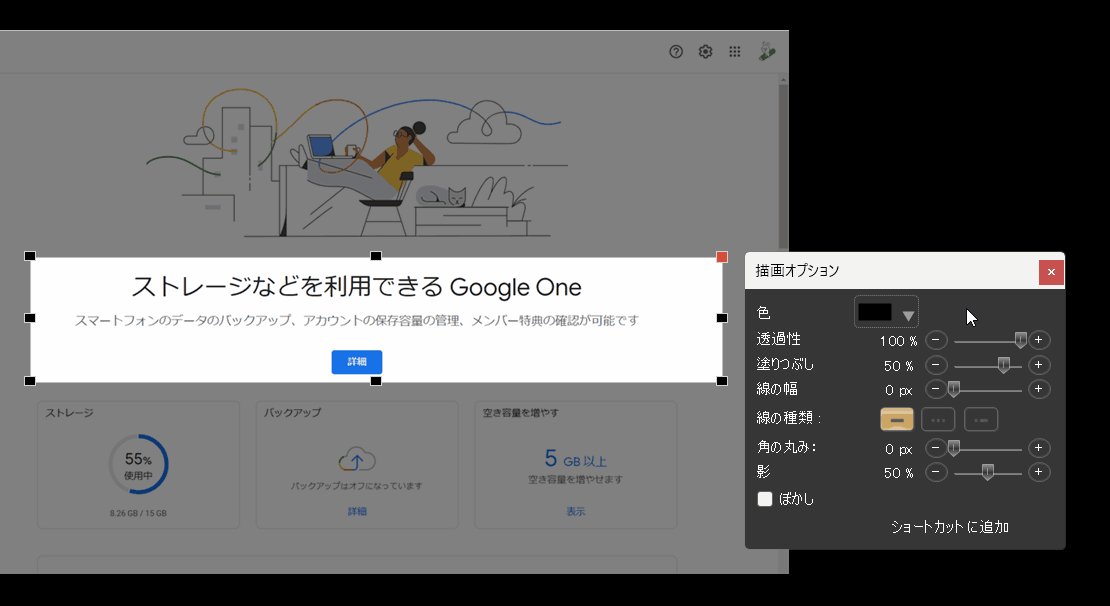
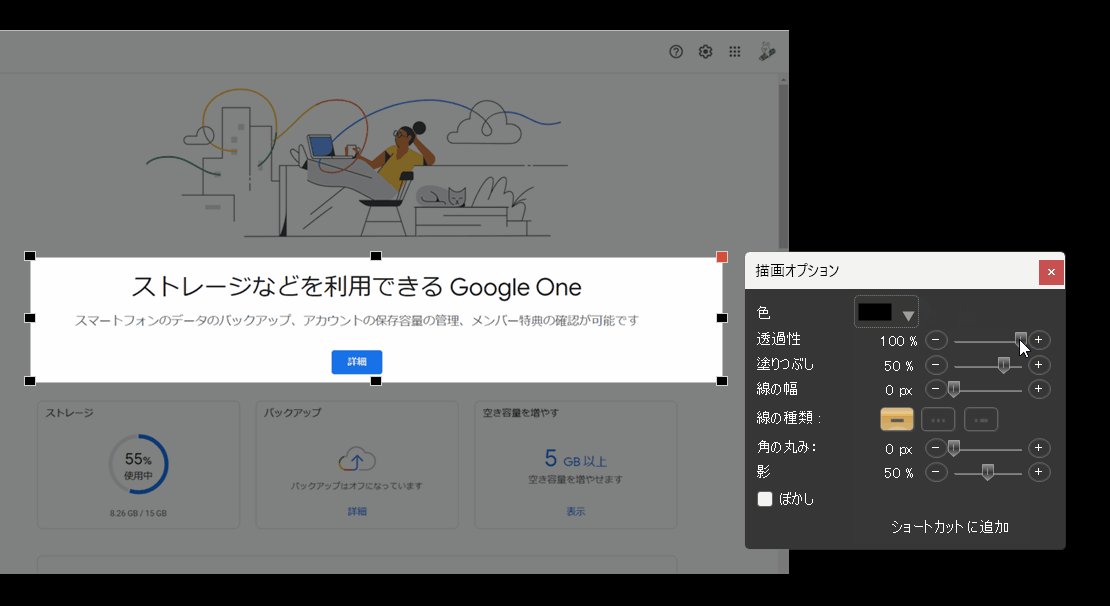
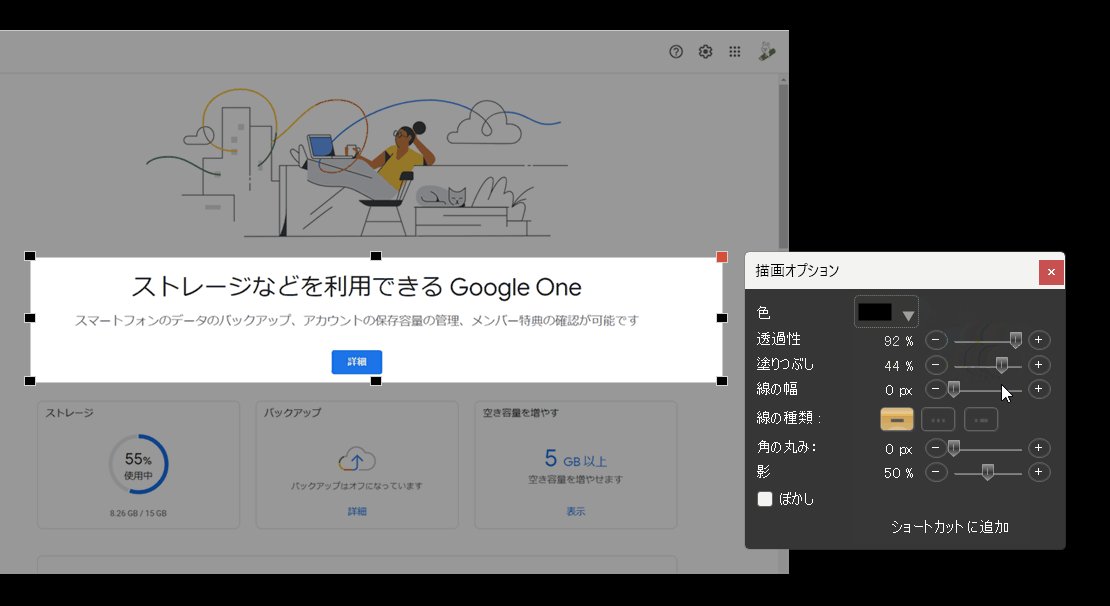
描画オプション
選択領域の右上にある「赤い四角」にカーソルを合わせると「描画オプション」が開きます。
描画オプションで変更できるのは以下の5つ。
- 背景の色
- 透過性の変更
- 塗りつぶしの強度変更
- 角の丸み
- ぼかしの有無
描画オプション変更イメージ

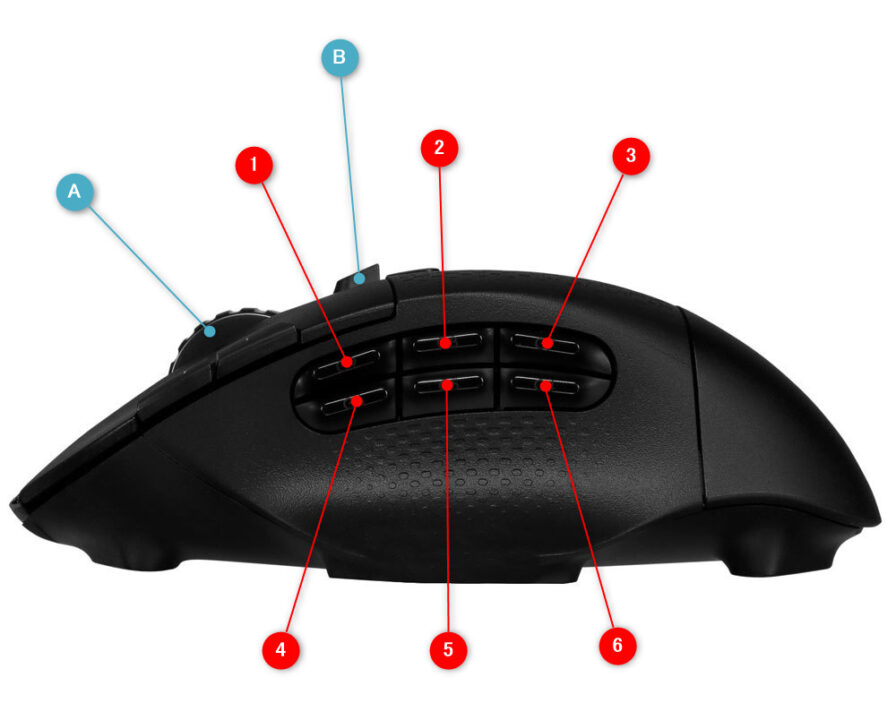
<サイドバーメニュー>番号付けを追加

【番号付けを追加】は、手順の順番を示したり、機能説明としての記号を割り当てるのに便利な機能です。
この機能で特に便利なのが、自動で連番を入力できることと、番号と線が連動しているところです。
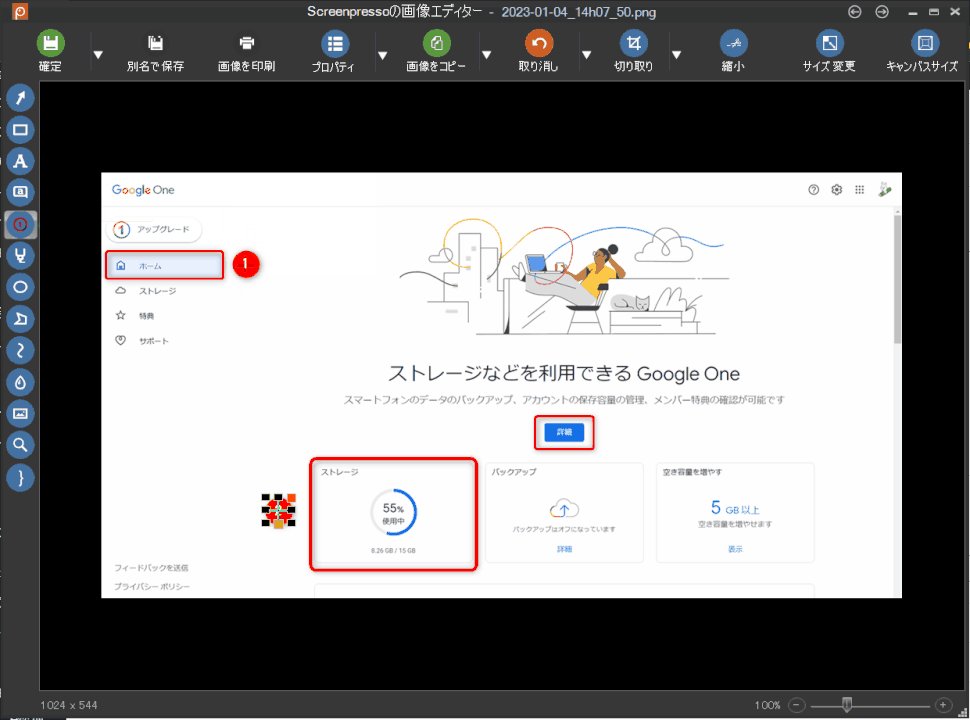
番号付けの使い方
- サイドバーの[番号付けを選択]のアイコンをクリック。
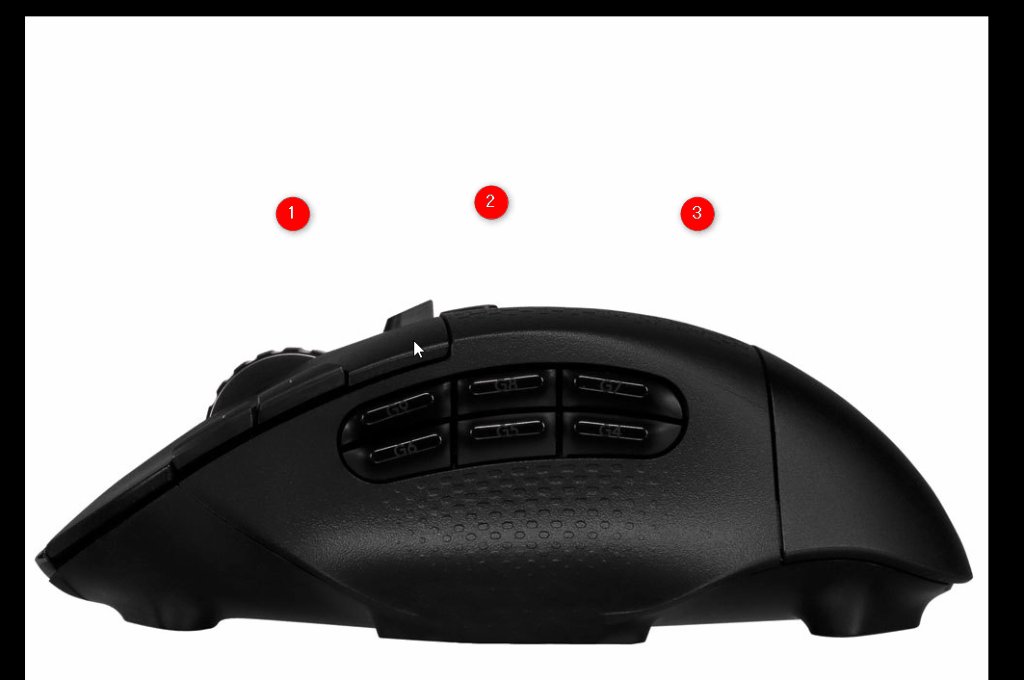
- 一覧の1番目の番号を選択。
- 番号を記入したいところでクリックしていく。

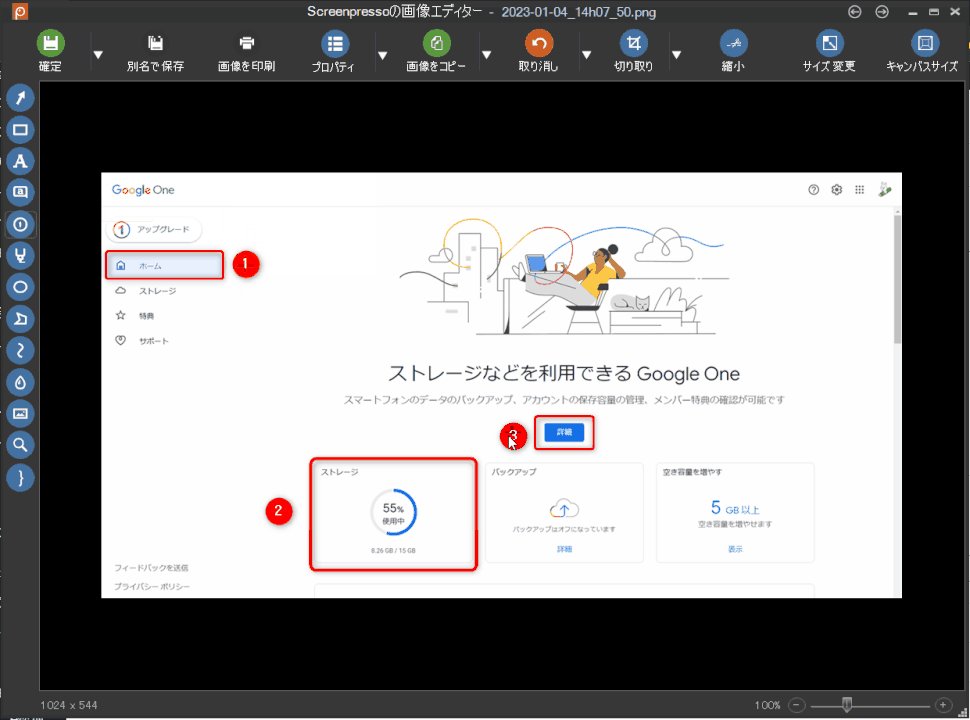
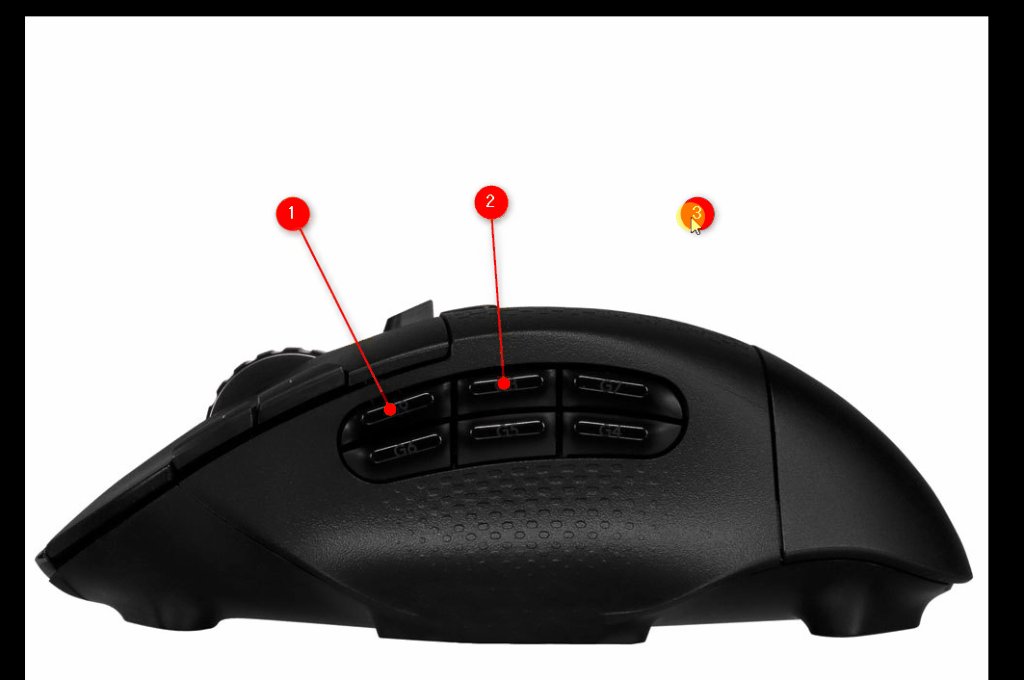
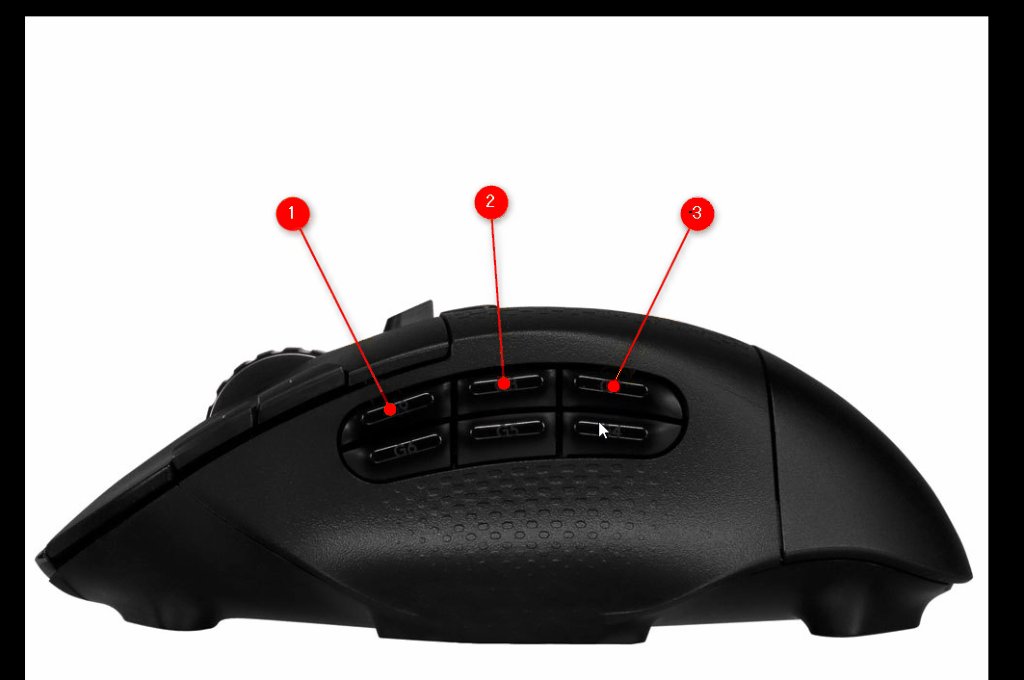
番号をすぐ側に置けない場合
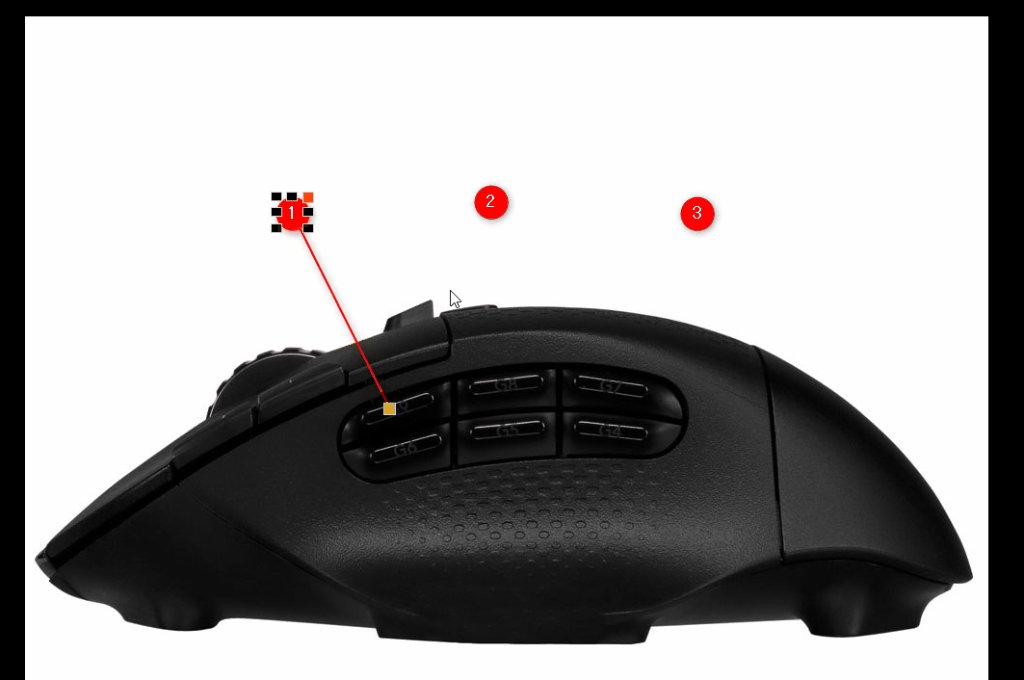
番号をすぐ側に置けない、または、すぐ近くに置くとわかりにくい場合は、少し離れたところに番号を置き、そこから線を引っ張ります。
線の種類は、「何もなし ![]() ・丸
・丸 ![]() ・矢印
・矢印 ![]() 」があるんですが、ここでは「丸
」があるんですが、ここでは「丸 ![]() 」を使用します。
」を使用します。
番号の下にある黄色の ■ をクリックしたまま、指したい場所まで線を引っ張ればOKです。

<サイドバーメニュー>画像を追加

【画像を追加】は、「Screenpressoのデフォルト画像」と「PC内に保存している画像」を挿入できる機能です。
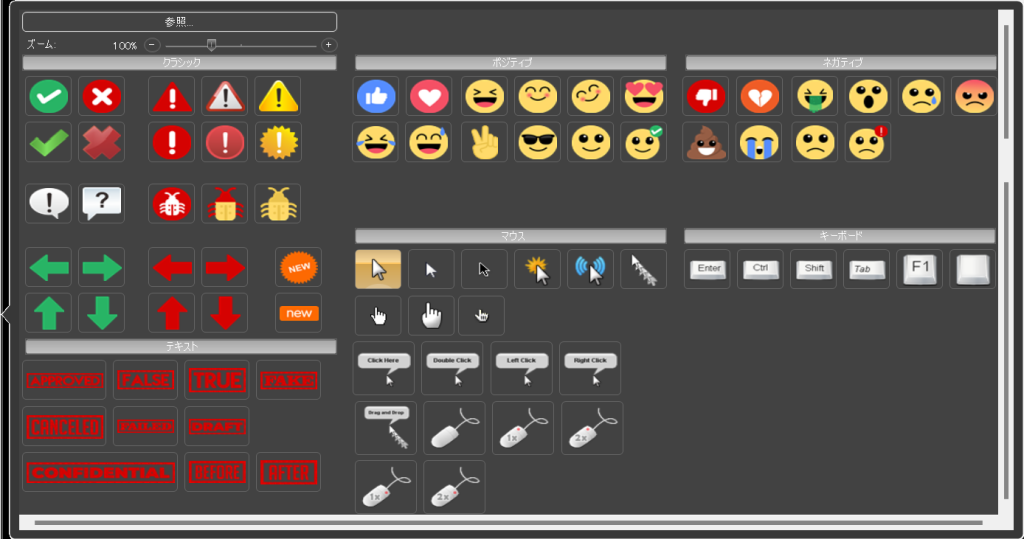
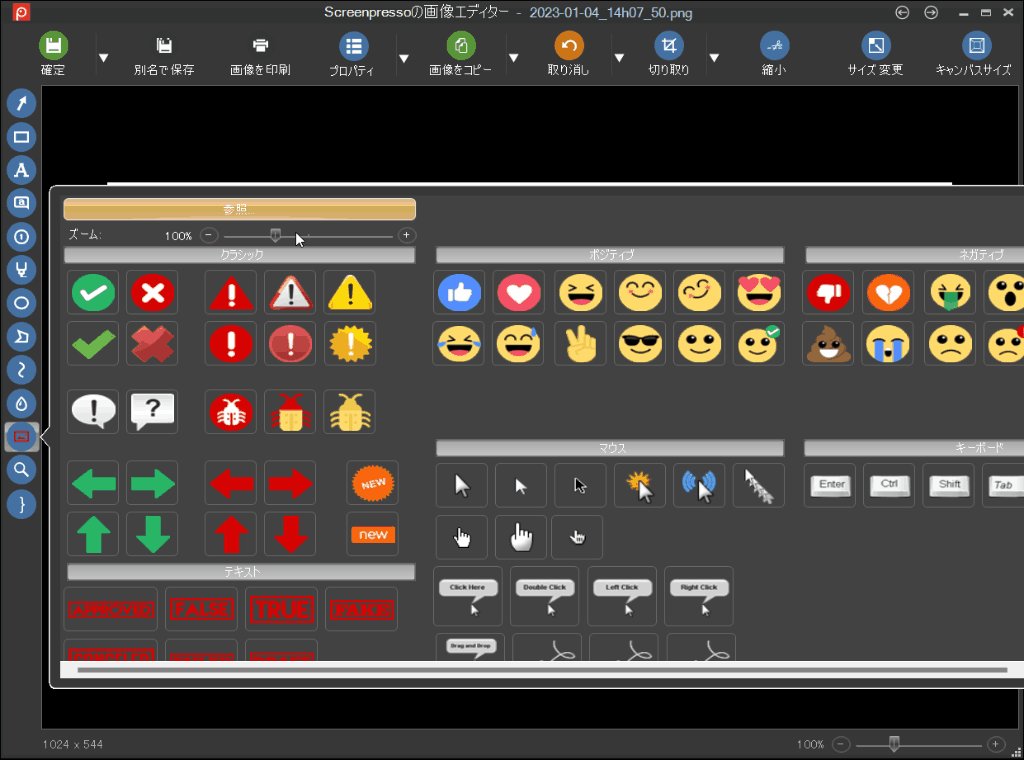
デフォルトで入っている画像は全部で82個あるんですが、普通に使いやすい画像が用意されています。
Screenpressoのデフォルト画像

「デフォルトの画像では物足りない…」という場合は、PC内に保存している画像も使用できます。
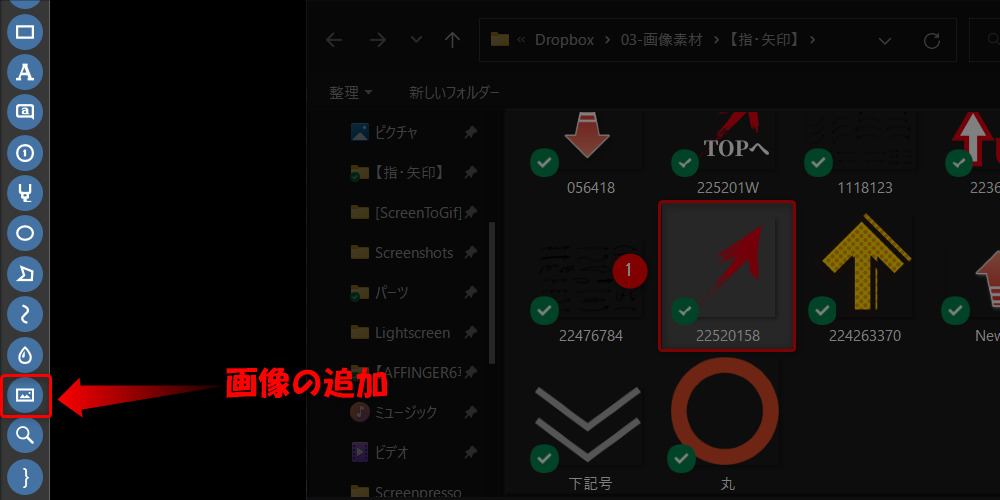
PC内に保存している画像の使い方
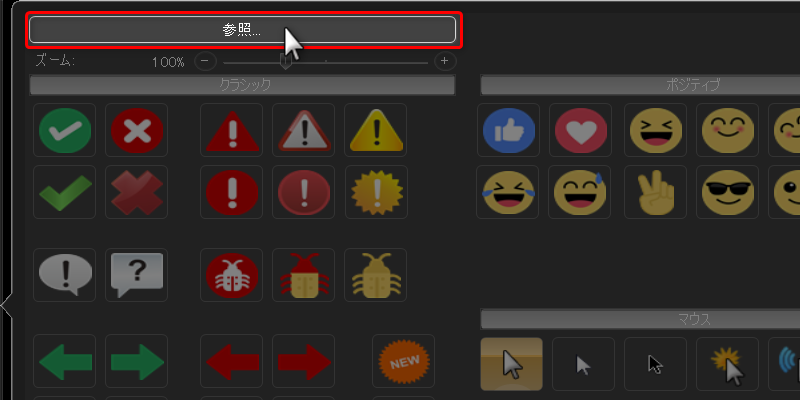
- サイドバーの「画像を追加」>左上にある[参照…]をクリック

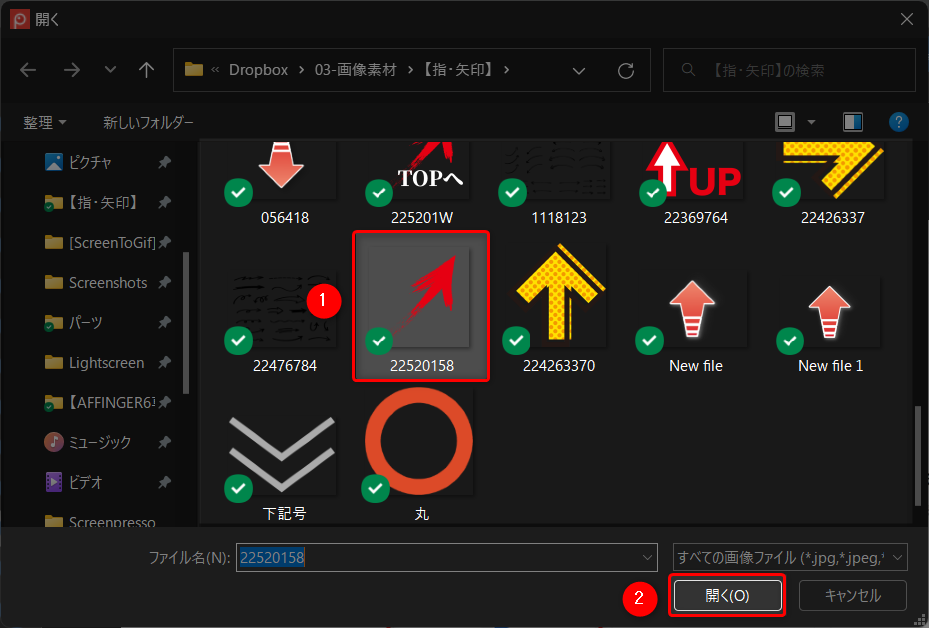
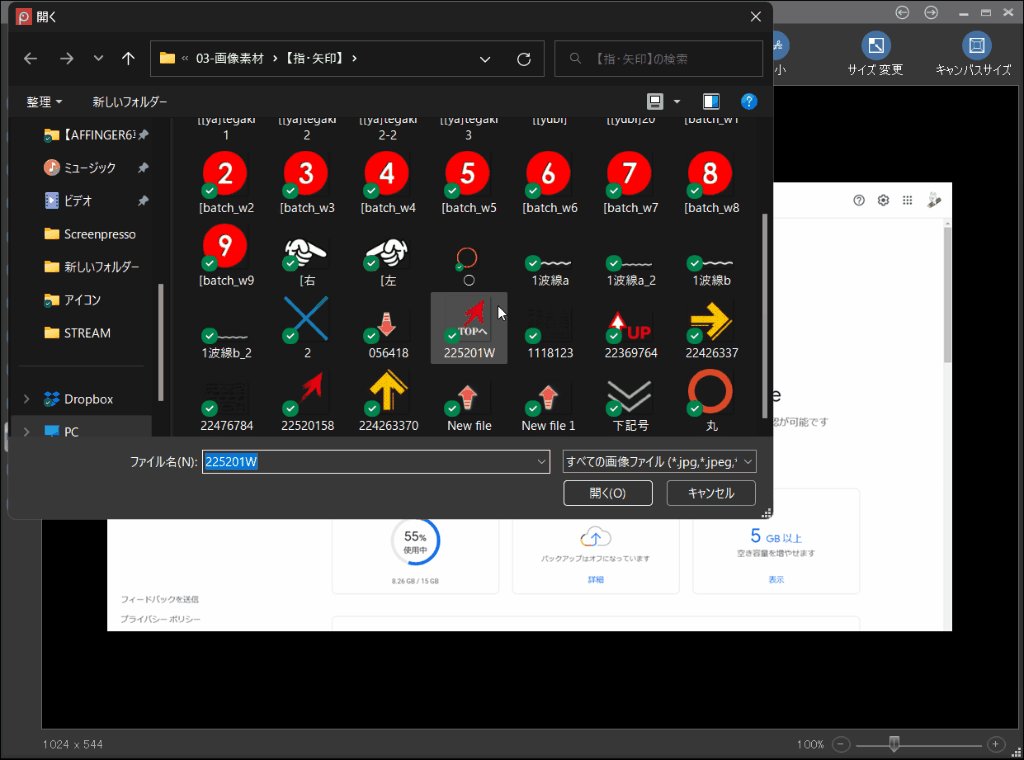
- PC内のフォルダが開くので、挿入したい画像を選択し[開く(O)]をクリック。

- 好きな場所をクリックすると、連続で画像が挿入されます。
キーボードの[Escape]を押すと、連続挿入は解除されます。

カラーピッカー(色の抽出)
Screenpresso のカラーピッカーは「スポイトツール」のことを言います。
スポイトツールとは、デスクトップ画面に表示されているすべての要素から「カラーコード」を抽出できる非常に便利なツールのことです。
例えば、「このアイコンの色いいな~。使いたいな~」と思ったら 2秒でスポイトツールを起動し、すぐにカラーコードを抽出できます。
スポイトツールをよく使う場合は「ホットキー」登録もできます。
新しくサイトを立ち上げたときや、バナー画像を作るときなんかには、スポイトツールをよく使います。
使いたいときにはすぐ使える、それが Screenpresso の良さでもあります。
では使い方を解説していきます。
スポイトツール起動
スポイトツールを起動する方法は2つ。
- クイックキャプチャウィンドウから起動
- ホットキーで起動
クイックキャプチャウィンドウから起動は、マウス操作だけですぐスポイトツールを起動できます(約2秒)。
ホットキーで起動は、登録したキーを押すだけで瞬時にスポイトツールが起動します。
ホットキーで起動のデメリットは、登録したキーを覚えておく必要があることです。
記憶力に自信がある方や、キー操作ですべて完結したい方以外は「クイックキャプチャウィンドウから起動」がオススメです。
※「クイックキャプチャウィンドウ」を使う場合は「常駐設定」が必要です。以下の記事を参考に設定を進めてください。
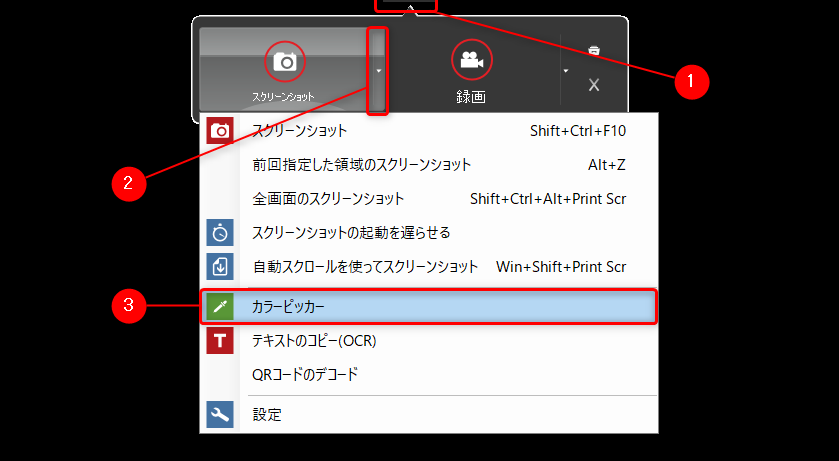
クイックキャプチャウィンドウから起動する
- 画面上部にあるクイックキャプチャウィンドウの「デベソ」にカーソルを合わせる。
- スクリーンショットの右の「▼」をクリック。
- [カラーピッカー]をクリック。

- スポイトツールが起動するので、抽出したい画像にスポイト合わせます。
拡大鏡を見ながら合わせると、簡単に狙った色を抽出できますよ。

抽出したカラーコードがクリップボードにコピーされるので、そのままコードを貼り付けてください。
#34A853 の「34A853」がコピーされます。
以上が「Screenpresso」の使い方(便利機能の紹介)でした。
まとめ
今回は「便利機能」に絞って紹介しました。
- 画像エディタの編集機能
- 画像エディタの描画機能
- カラーピッカーの使い方
Screenpressoの素晴らしさは、これだけではありません。
以下の記事もチェックして、Screenpressoを使いこなしてくださいね。