どうも、AIに働かせて自分は寝ていたいKAZUです。
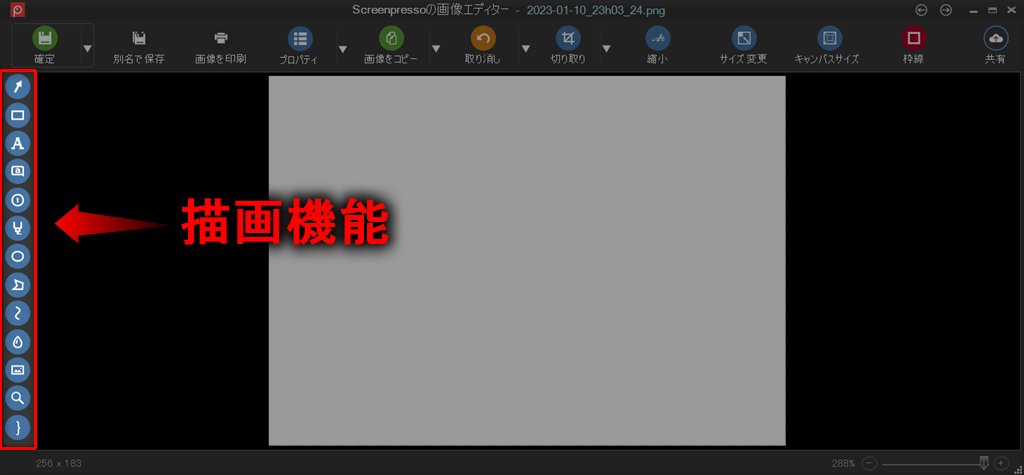
今回は、Screenpresso の「描画機能」について詳しく解説していきます。
「描画機能」は画像エディタの機能のひとつで、
キャプチャした画像に、矢印や四角形、ルーペ(拡大鏡)などの描画アイテムを挿入できます。

特徴としては、
- クオリティの高い描画アイテムが直感的に使える
- 描画アイテムを自分好みにカスタマイズできる
- カスタマイズ後にショートカット登録できる
などがあるので、画像編集の効率化にも繋がります。
今回は、描画機能の使い方【完全版】として、どこよりも詳しく各機能を紹介していきたいと思います。
※インストールがまだの方は、以下の記事を参考にしてください。
描画オプションで自分好みにカスタマイズする

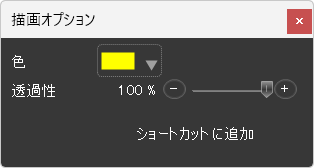
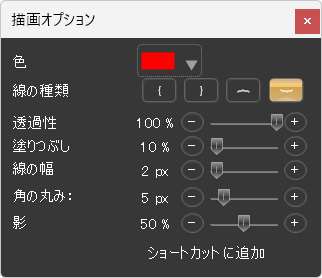
まずはじめに「描画オプション」について簡単に解説しておきます。
描画オプションを使えば、各描画アイテムを自分好みにカスタマイズできるからです。
色や大きさの変更はもちろん、影や透過性の強度なども変更可能です。
描画オプションで編集できる項目は描画アイテムによって異なるので、このあと紹介する描画アイテムの中でも紹介します。
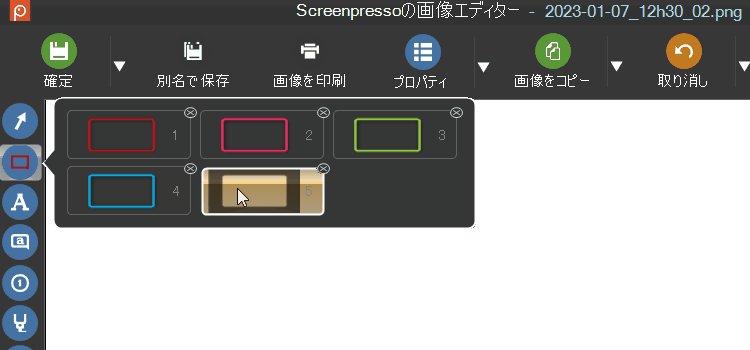
描画オプションで編集したアイテムは「ショートカット」に登録できます。
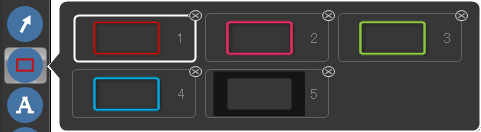
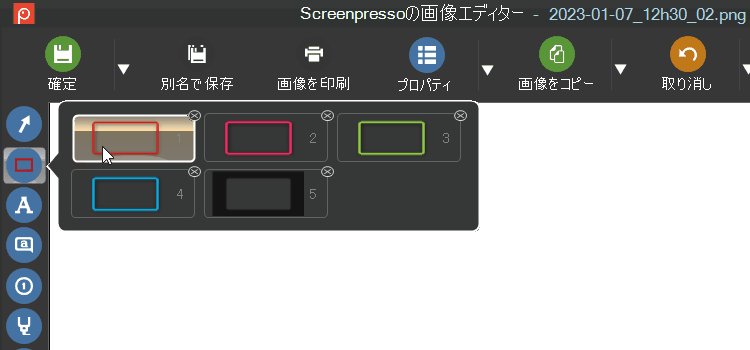
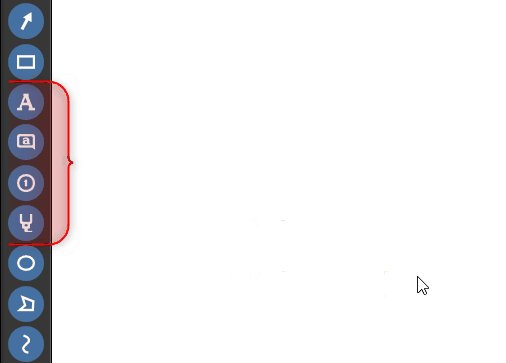
ショートカットとは、サイドバーメニューのアイコンをクリックしたときに出てくる描画アイテムの候補のことです。

登録できる個数に制限はないみたいですが、できれば 42個まで にしたほうがいいですね。
42個以上になると、最初に登録したアイテムがうまく表示されなくなるからです(試しました)。
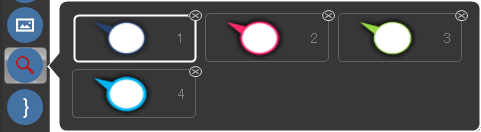
ショートカットに追加する手順
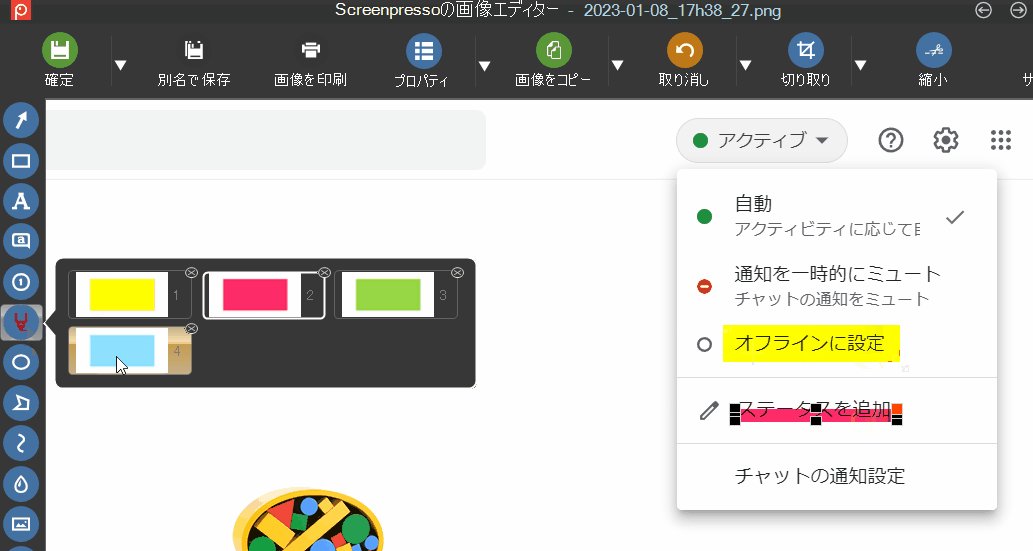
描画アイテムのオプション設定が終わった状態で[ショートカットに追加]をクリックします。
ショートカットへの追加方法は2パターンあります。
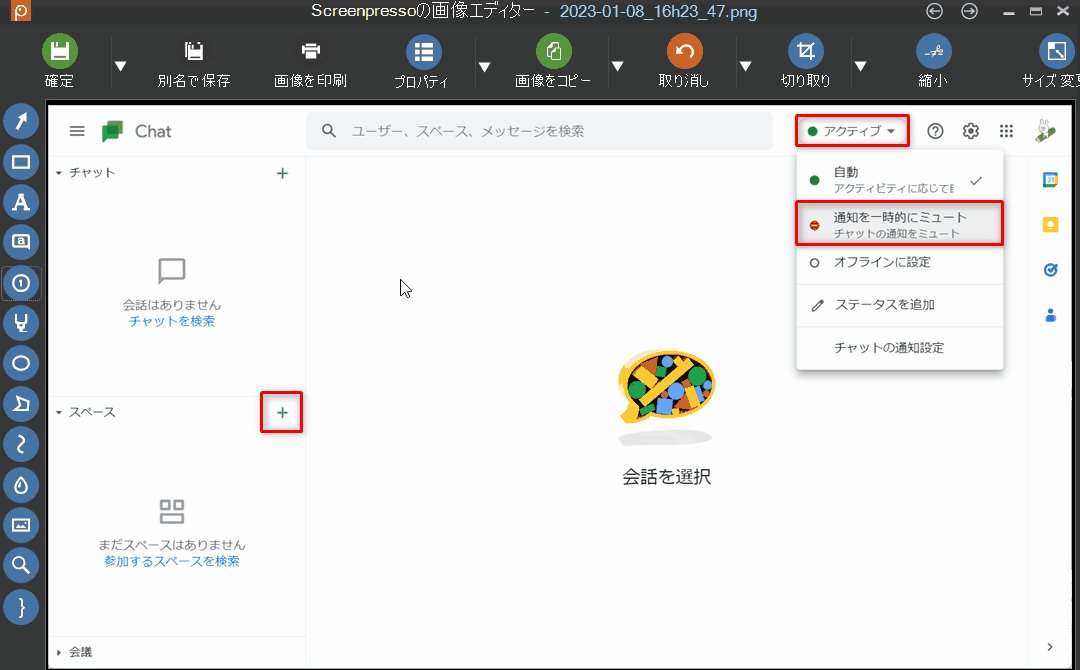
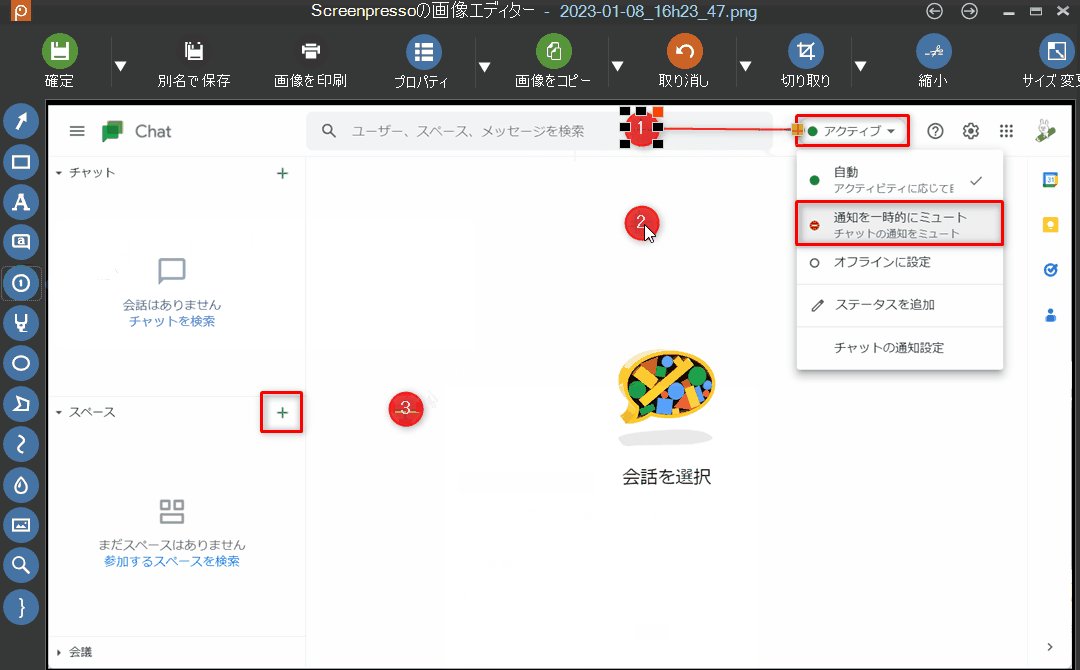
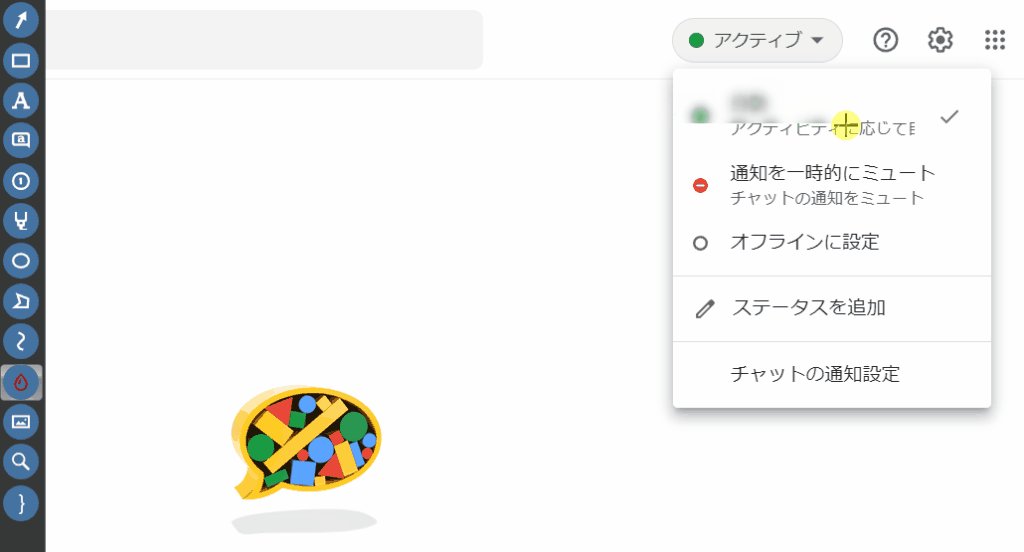
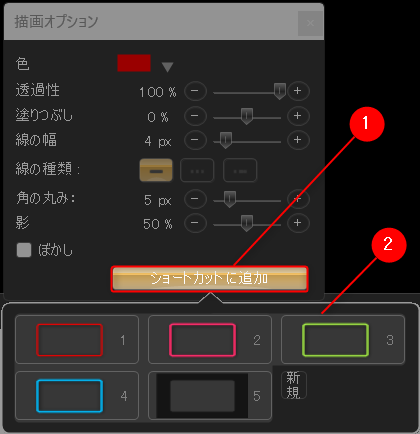
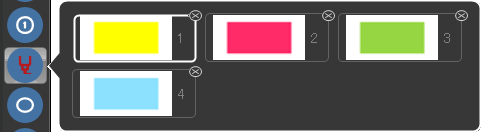
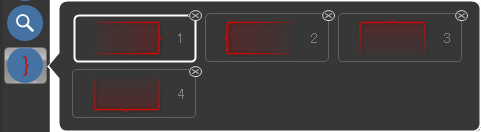
1.既存のアイテムと置き換える場合
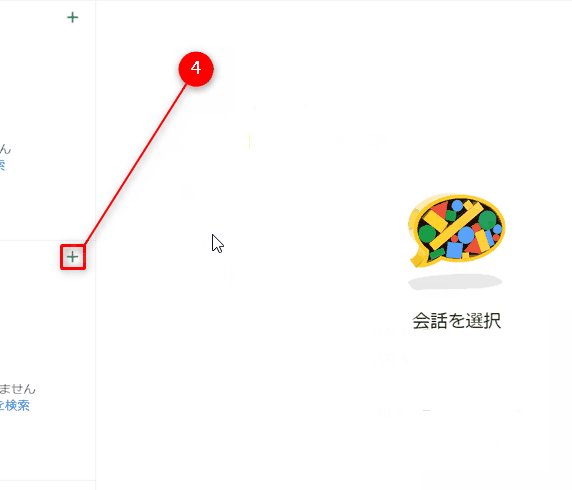
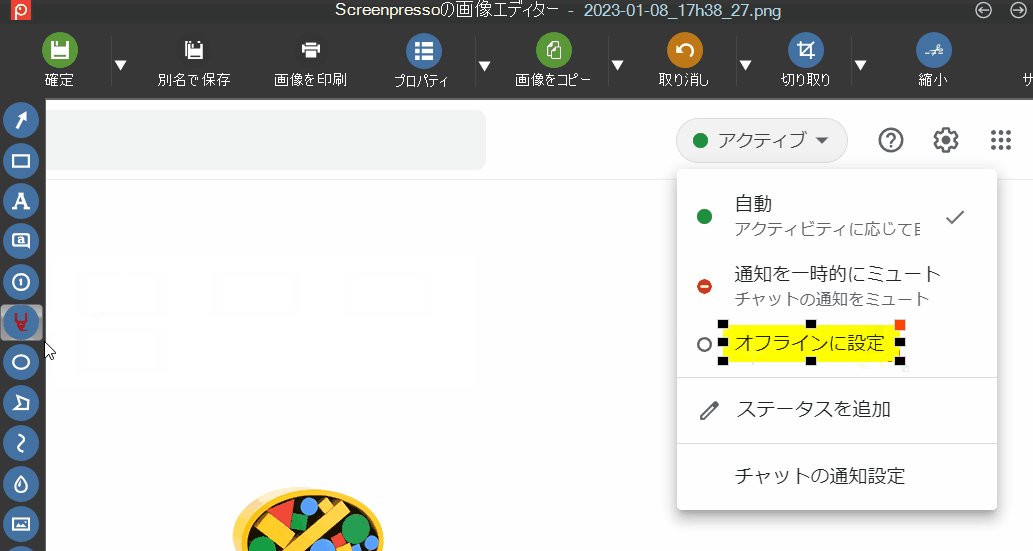
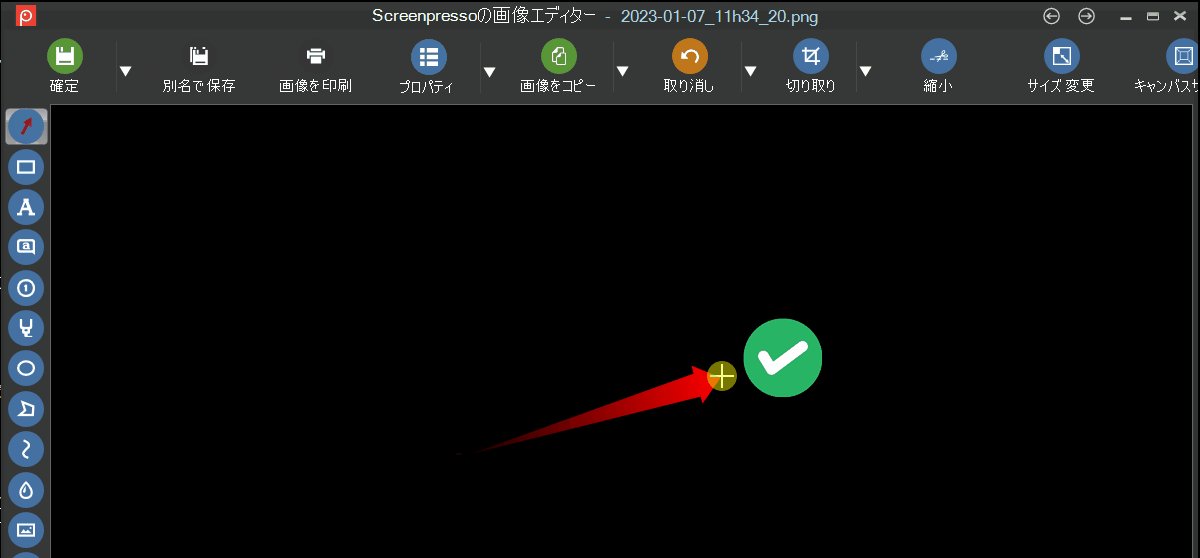
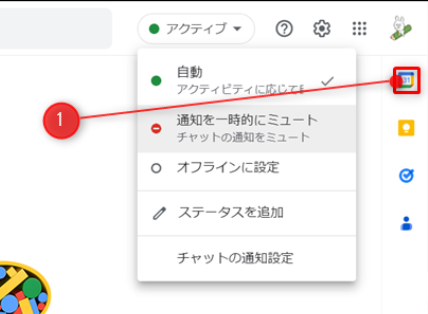
[ショートカットに追加]❶ を押したあと、置き換えたい既存アイテム❷ をクリックします。

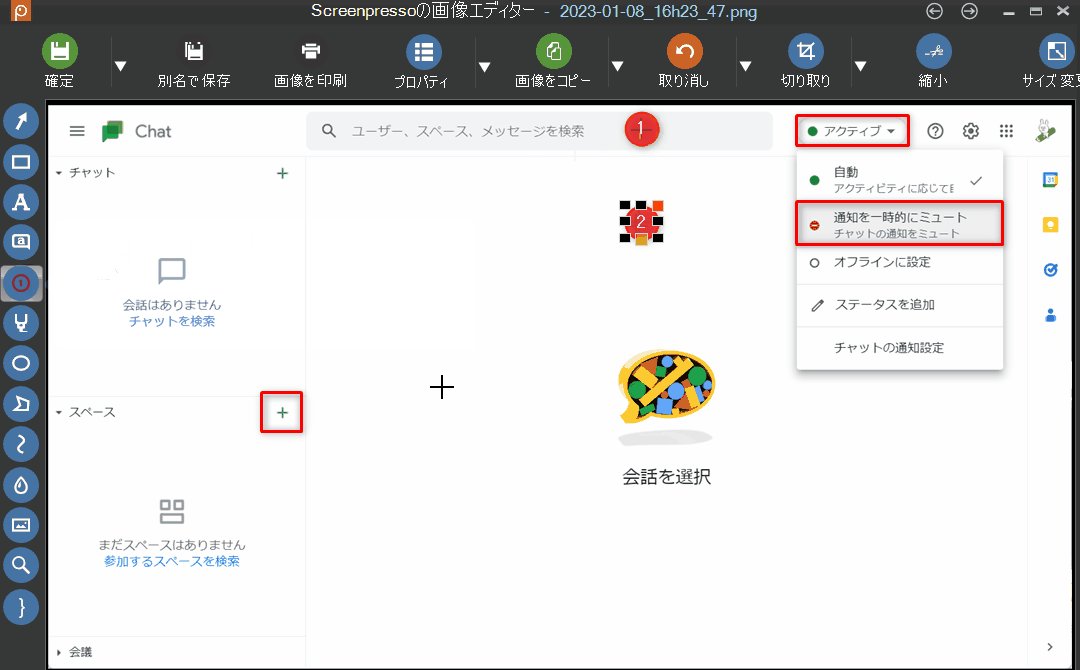
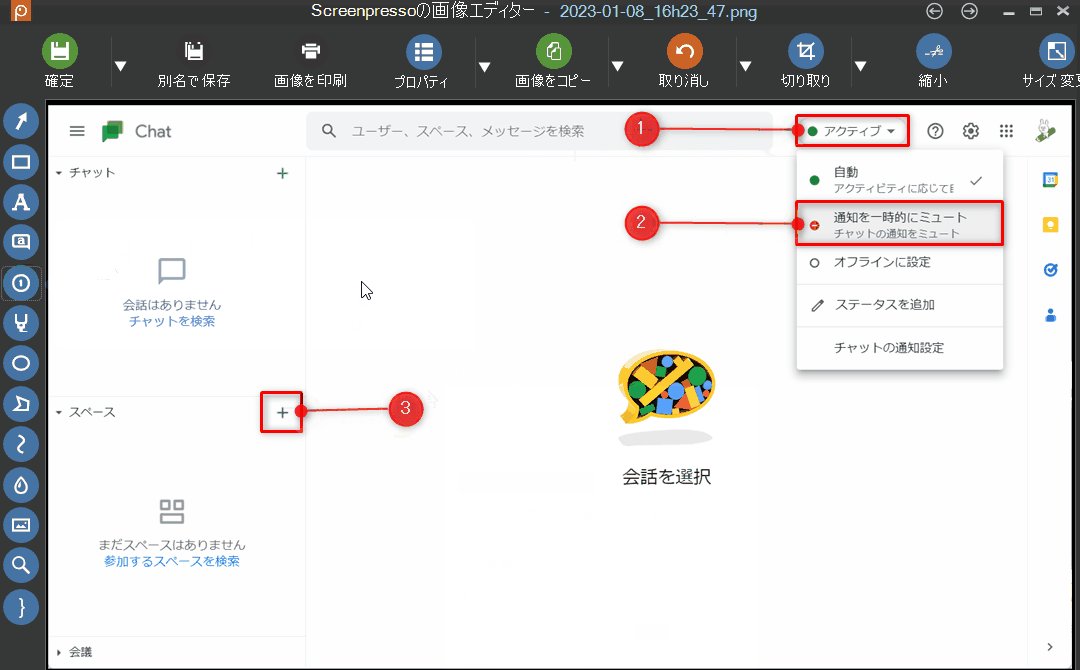
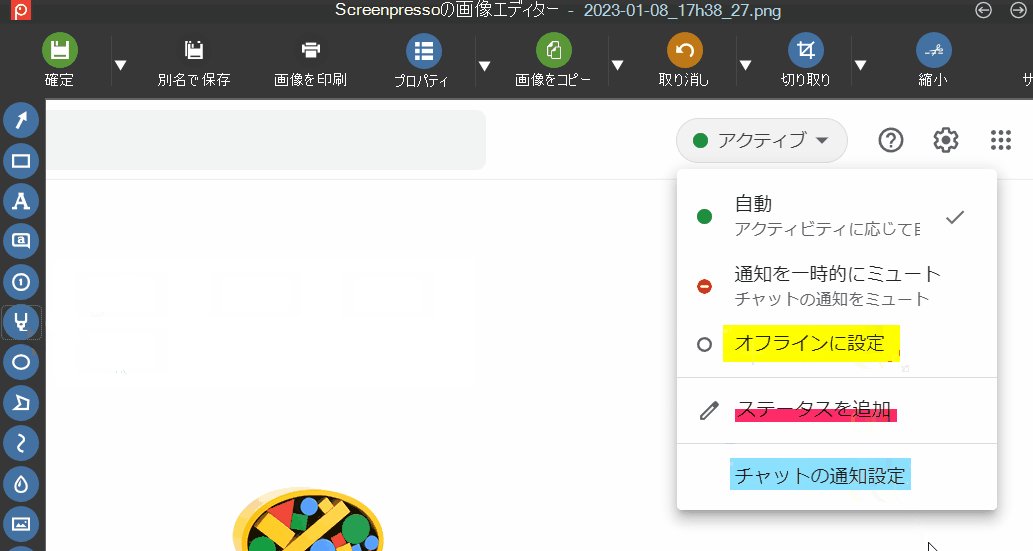
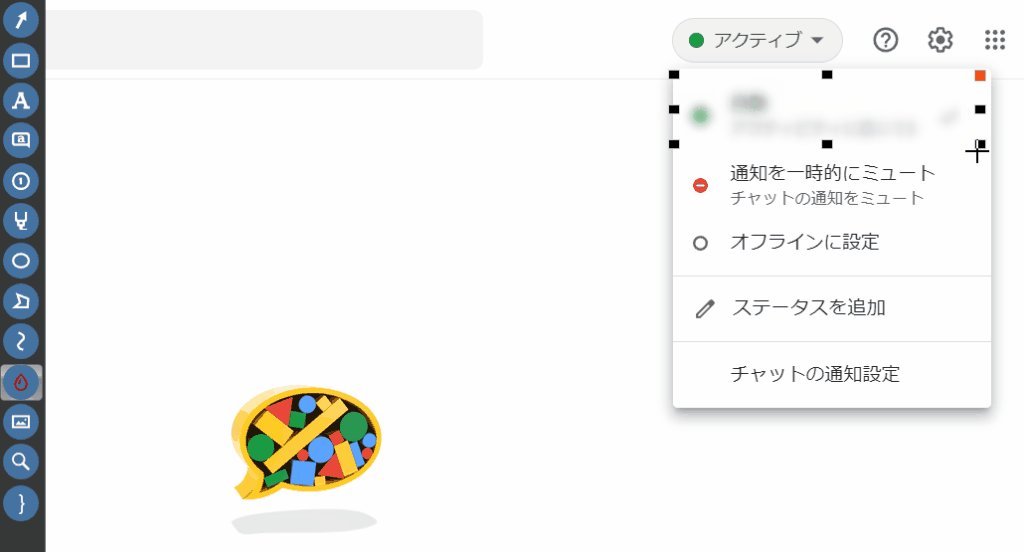
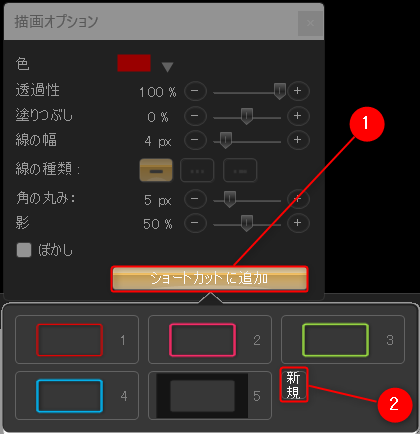
2.新規アイテムとして登録する場合
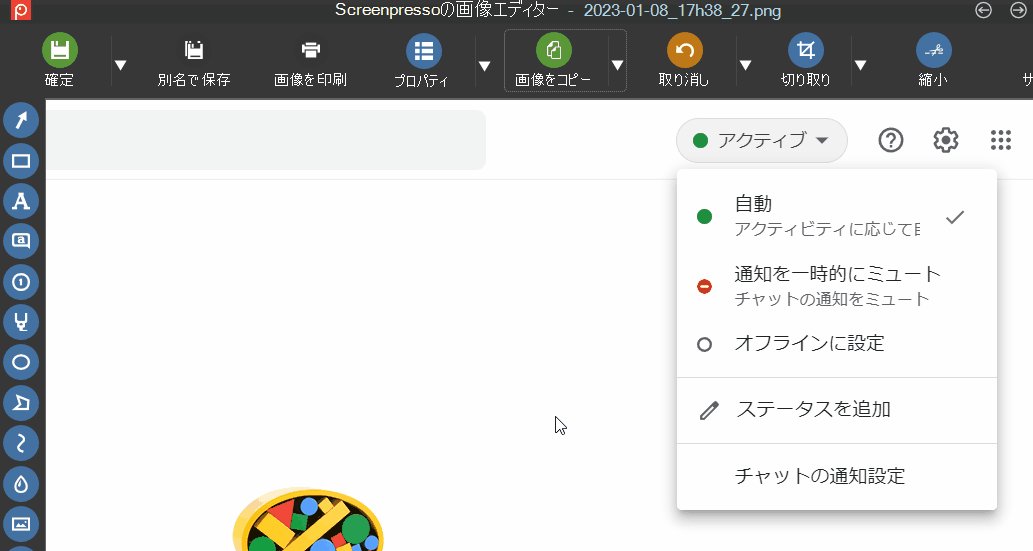
[ショートカットに追加]❶ を押したあと、[新規]ボタン❷ をクリックします。

とりあえずこれだけ覚えておけばOK。
あとは各描画アイテムごとにお気に入りを作って、上記の手順でショートカット登録してください。
次の章からは、各描画機能の使い方を詳しく解説していきます。
矢印を描く

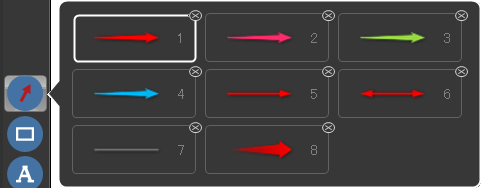
「矢印を描く」ではクオリティの高い矢印がデフォルトで8つ用意されています。
使い方は簡単で、クリックしたまま矢印を指したい位置まで引っ張るだけです。

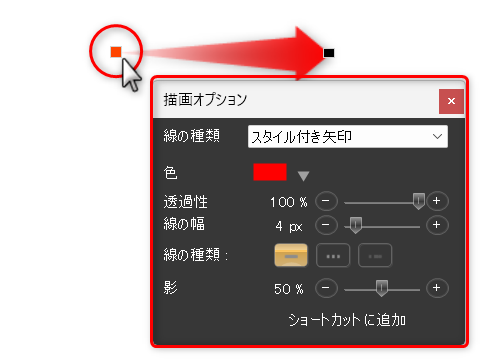
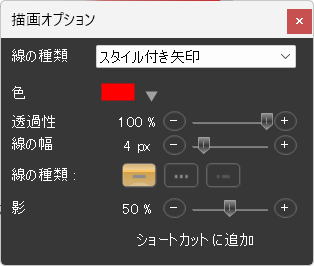
矢印の描画オプション
デフォルトの矢印をそのまま使ってもいいんですが、「描画オプション」を使えばさらに自分好みにカスタマイズ可能です。

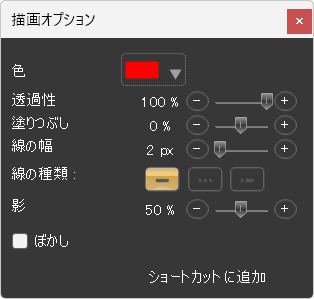
変更できる項目は以下の6つ。
- 線の種類(矢印パターン)
- 色
- 透過性
- 線の幅
- 線の種類(途中線)
- 影
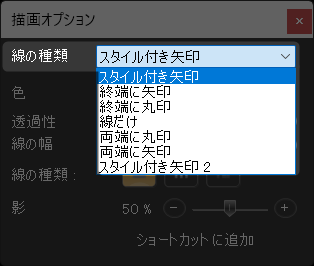
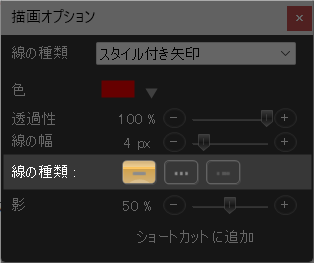
<描画オプション>線の種類(矢印パターン)

線の種類は以下の7パターンあります。
| 線の種類 | イメージ | 線曲げ 線の種類変更 |
|---|---|---|
| スタイル付き矢印 | ||
| 終端に矢印 | ||
| 終端に丸印 | ||
| 線だけ | ||
| 両端に丸印 | ||
| 両端に矢印 | ||
| スタイル付き矢印 |
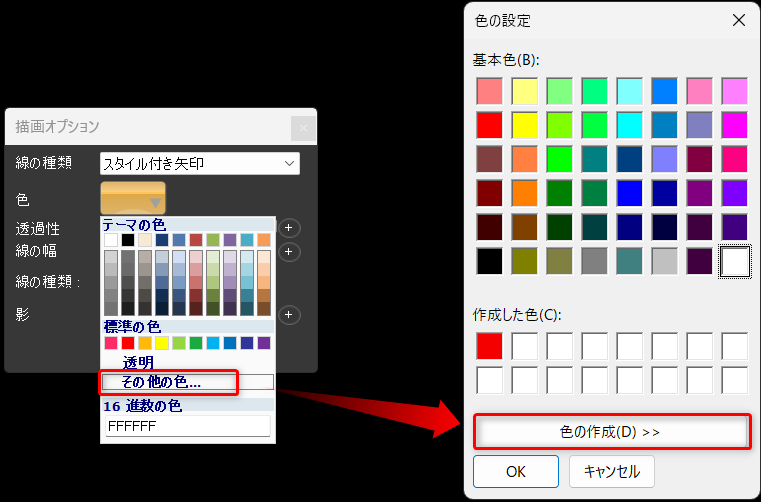
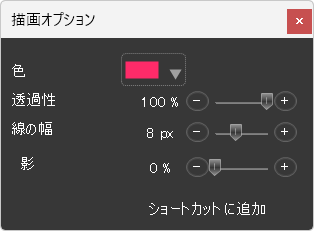
<描画オプション>色
色の変更はカラーパレットで行います。
テーマの色に使いたい色がない場合は、[その他も色…]から色の作成も可能です。

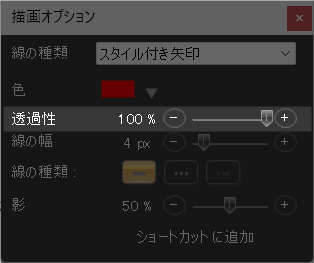
<描画オプション>透過性

描画アイテムの透過性を変更できます。
透過性を変更することで、アイテムの透明度の強弱が調整できます。
0% ~ 100% まで調整可能(0% → 透明:100% → 濃い)。
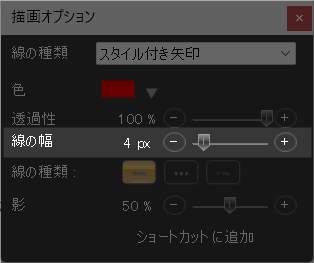
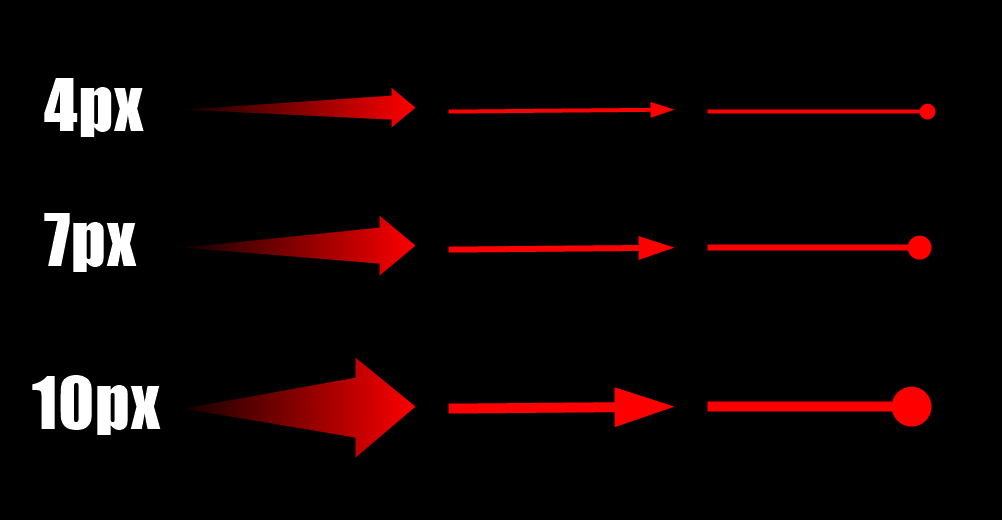
<描画オプション>線の幅

線の幅を変更することで線の幅が変更されます。
矢印の頭も連動して大きくなります。

<描画オプション>線の種類(途中線)

途中線の種類を変更できます。
「スタイル付き矢印![]() 」と「スタイル付き矢印2
」と「スタイル付き矢印2![]() 」は変更できません。
」は変更できません。
変更できる線の種類は以下の3つです。
| アイコン | 線イメージ |
|---|---|
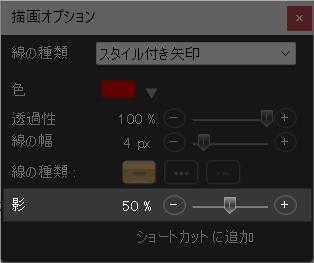
<描画オプション>影

描画アイテムの「影の強さ」を変更できます。
| 影の強度 | 影のイメージ |
|---|---|
| 0% | |
| 50% | |
| 100% |
デフォルトの強度は 50% です。
四角形を描く

「四角形を描く」で使える四角形は大きく 2種類あります。
- 枠線のみの四角形
- 四角形で囲んだ領域以外を塗りつぶし
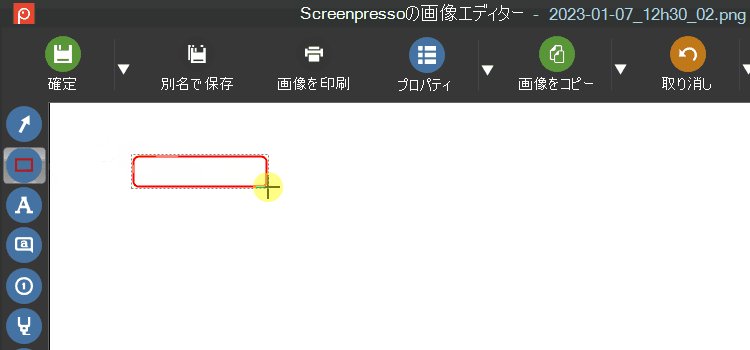
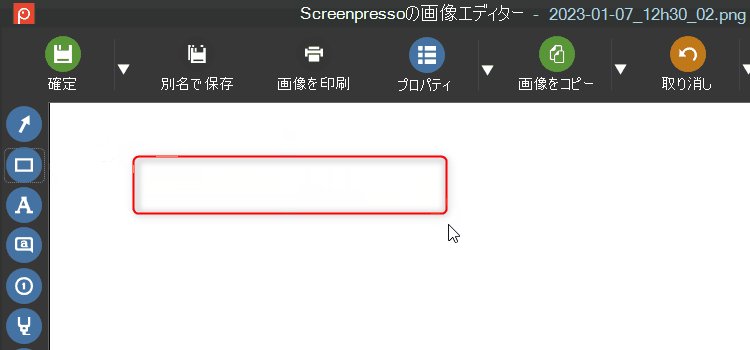
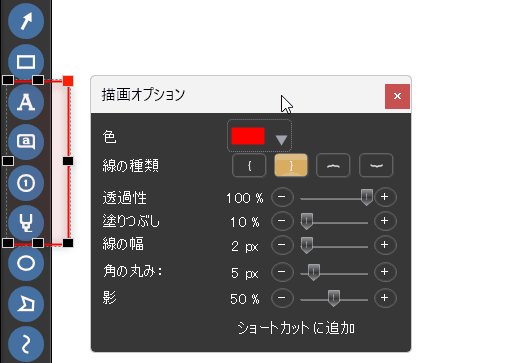
枠線のみの四角形
強調したい部分を囲むのに最適なのがこれです。
クリックした状態のまま引っ張ると、枠線で囲むことができます。

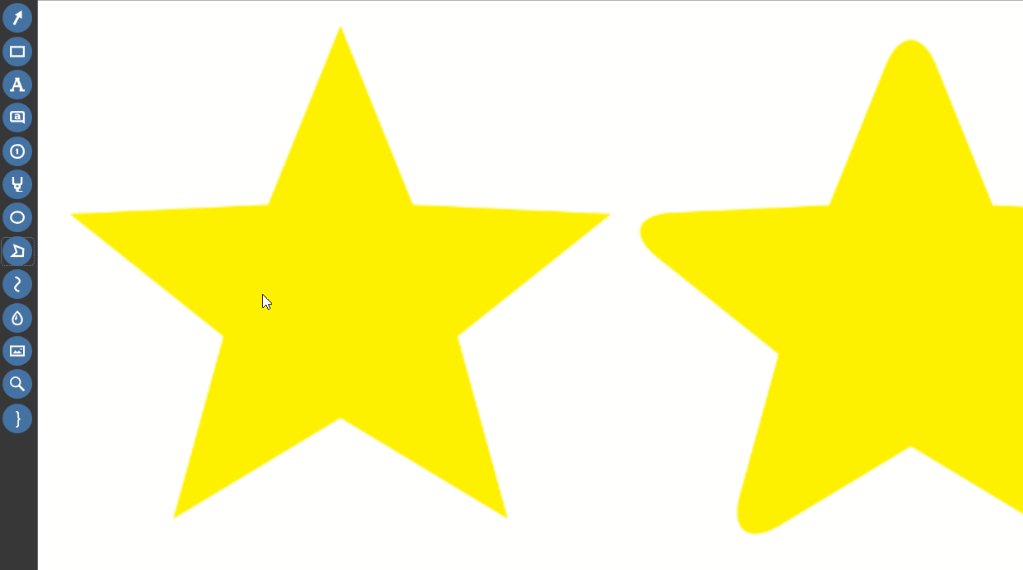
四角形で囲んだ領域以外を塗りつぶし
枠線で囲んだ領域以外を塗りつぶすことができます。
- 赤枠を使うと目立ちすぎる
- 画像の中にある色と競合してしまう
こんなときに役立ちます。

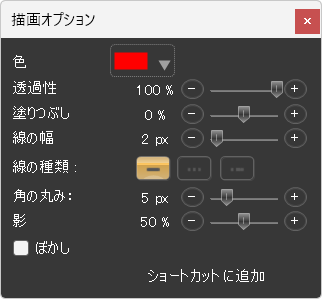
四角形の描画オプション

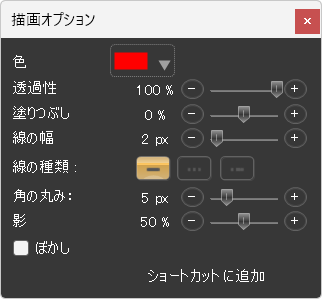
「四角形を描く」の描画オプションで変更できるのは以下の8つ。
- 色
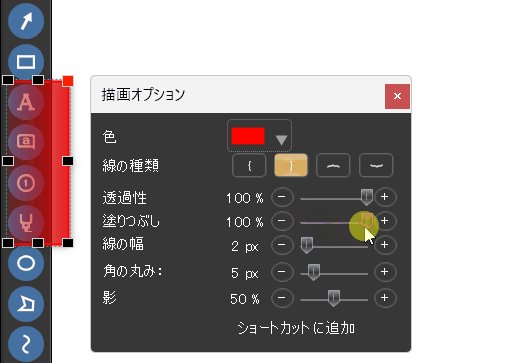
- 透過性
- 塗りつぶし
- 線の幅
- 線の種類
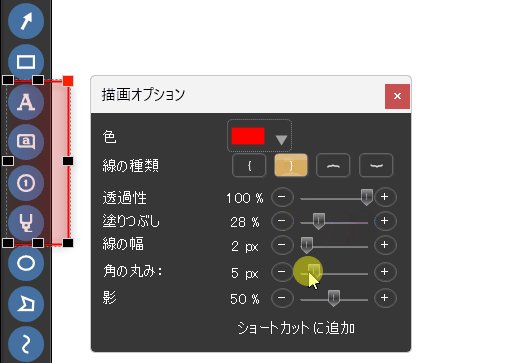
- 角の丸み
- 影
- ぼかし
特によく変更するのは「色・線の幅・角の丸み」が多いですね。
ちなみにわたしは以下の設定で使っています。
| 種類→ |  |  |
|---|---|---|
| 透過性 | 100 % | 100 % |
| 塗りつぶし | 0 % | 40%~50% |
| 線の幅 | 3 px | ー |
| 角の丸み | 1 ~ 3 px | 1 ~ 3 px |
| 影 | 50 % | ー |
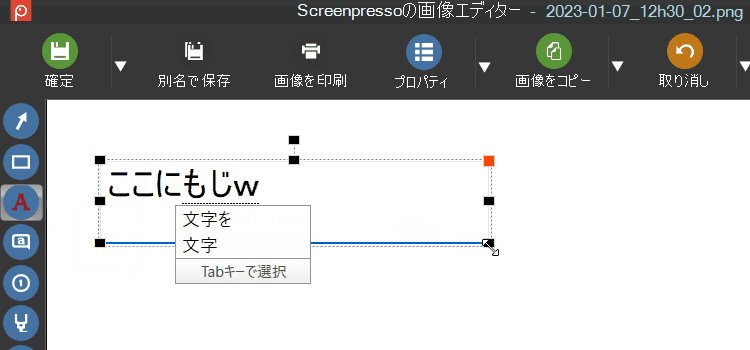
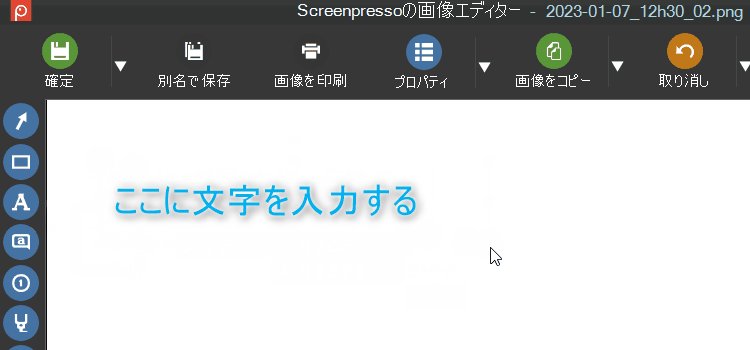
テキストを追加

「テキストを追加」ではクオリティの高いテキストパターンがデフォルトで6つ用意されています。
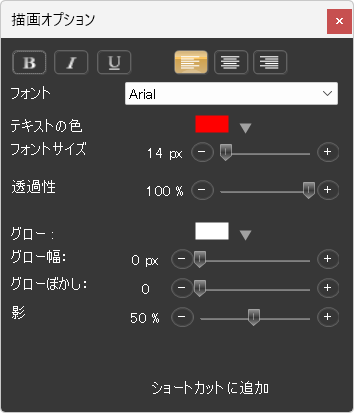
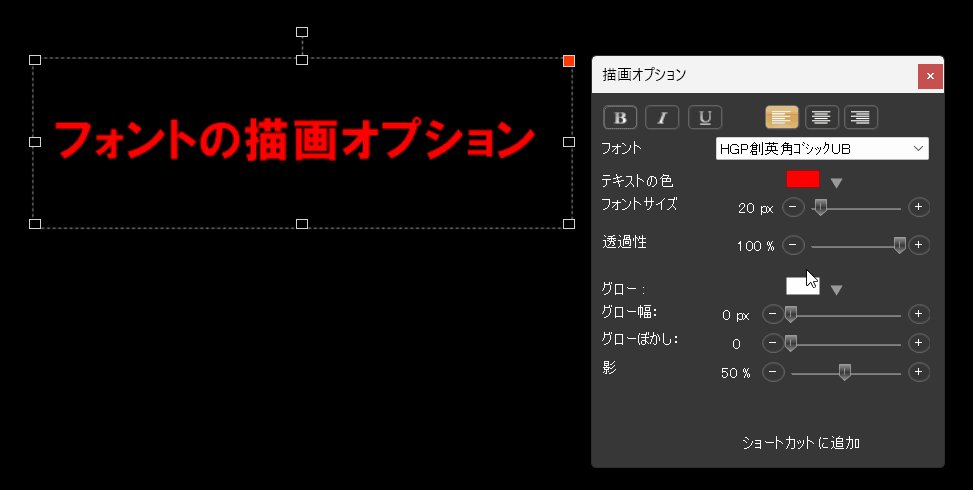
テキストの描画オプション

「テキストを追加」の描画オプションで変更できるのは以下の12個です。
- 太字
- 斜体
- 下線
- 左揃え・中央揃え・右揃え
- フォント
- テキストの色
- フォントサイズ
- 透過性
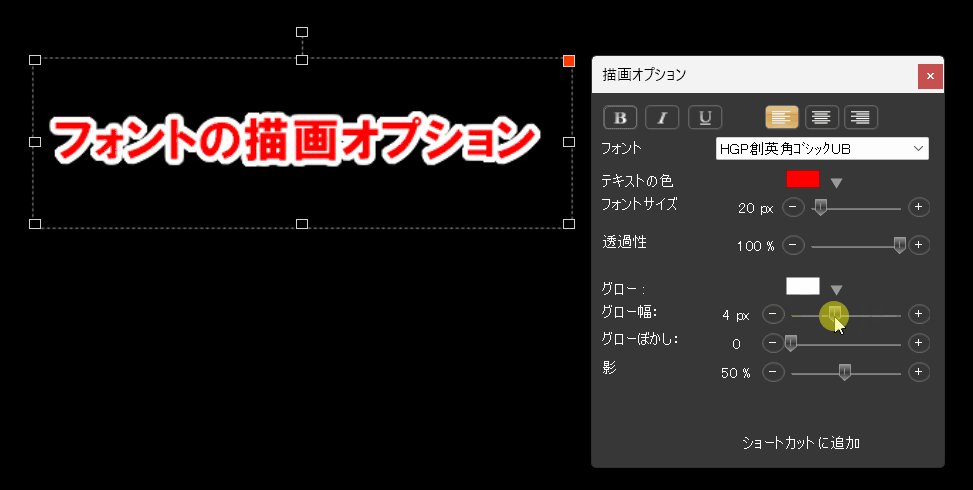
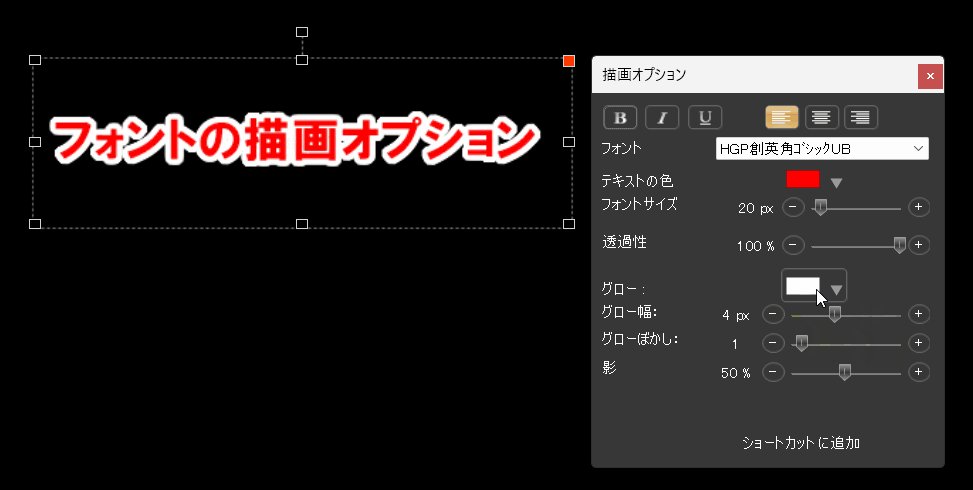
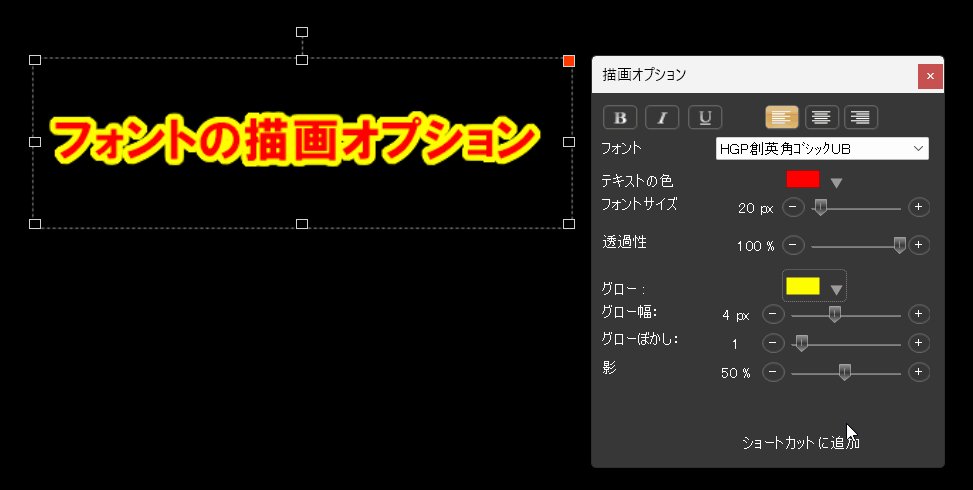
- グロー(文字の縁取り)
- グロー幅
- グローぼかし
- 影
よく変更するのは「フォント・テキストの色・フォントサイズ・グロー・グロー幅・グローぼかし」が多いです。
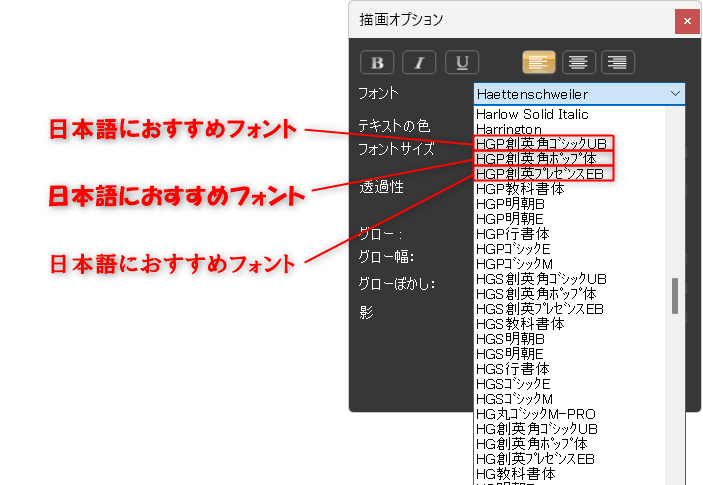
特にフォントは、デフォルトが「英語フォント」なので、日本語を中心に使う場合は「日本語フォント」に変更したほうがいいです。
「創英角ポップ体・創英角ゴシックUB・創英プレゼンス」などがオススメ!
フォントの変更は「描画オプション」のフォント候補から行えます。

その他には、文字の縁取り(グロー)も必要に応じて変更可能。
さらに文字を強調したいときに有効です。

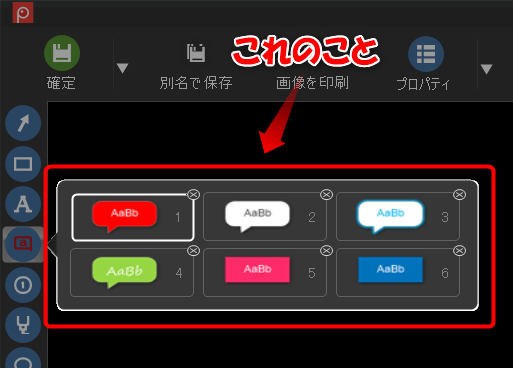
吹き出しを追加

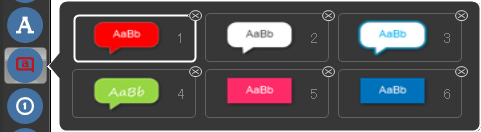
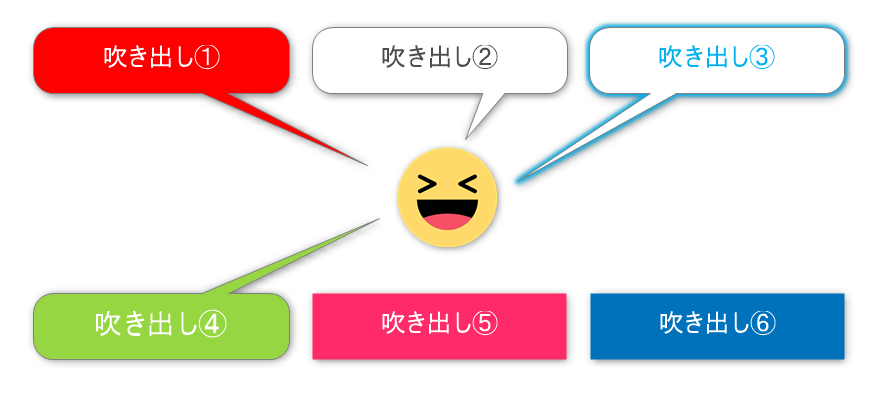
「吹き出しを追加」では、シンプルな吹き出しパターンが6つ用意されています。

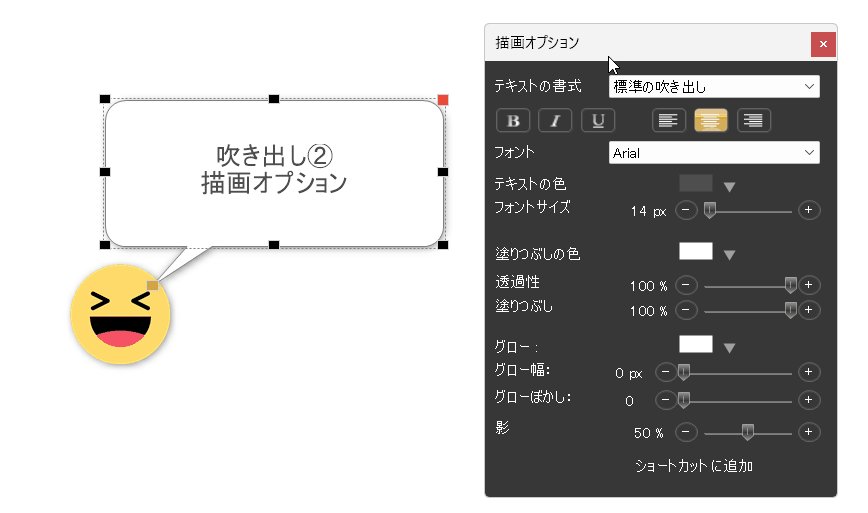
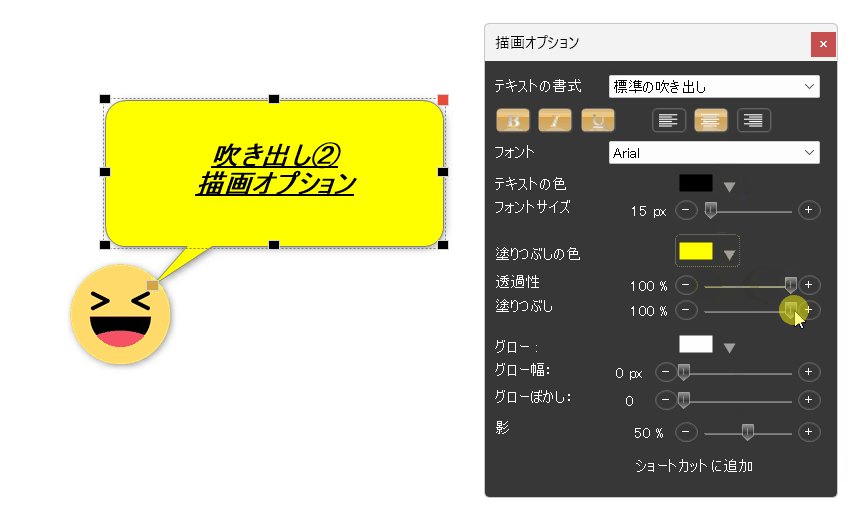
吹き出しの描画オプション

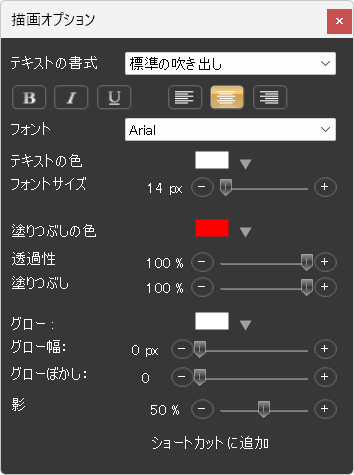
「吹き出し」の描画オプションで変更できるのは以下の13個です。
- 吹き出しの種類
- 太字・斜体・下線
- 左揃え・中央揃え・右揃え
- フォントの種類
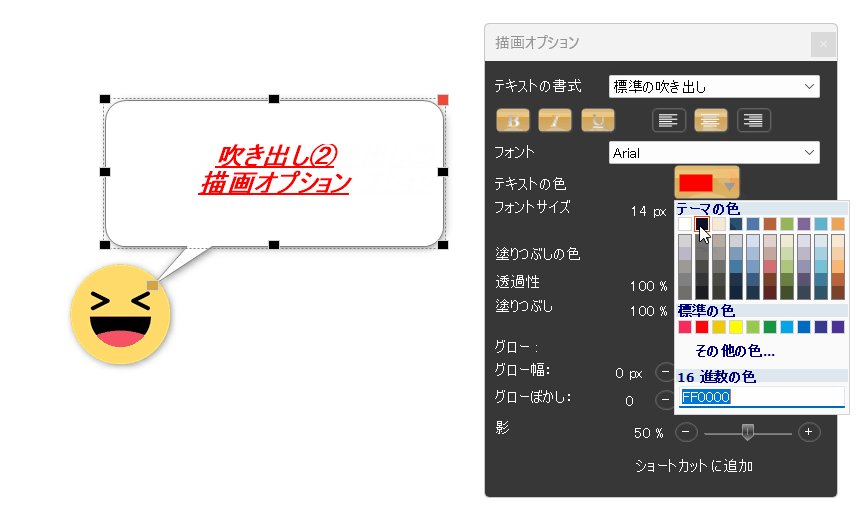
- テキストの色
- フォントサイズ
- 塗りつぶしの色
- 透過性
- 塗りつぶし
- グロー
- グロー幅
- グローぼかし
- 影
吹き出しオプションでよく変更するのは、「吹き出しの種類・太字・フォント」ですね。
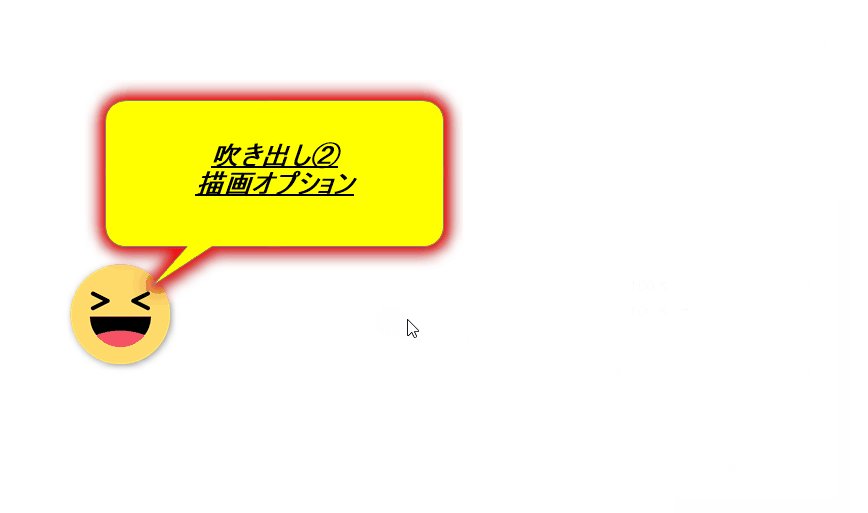
特に、吹き出しの背景色が濃い場合は注意が必要です。
テキストに縁取りが使えない分、文字が弱くなりやすいからです。
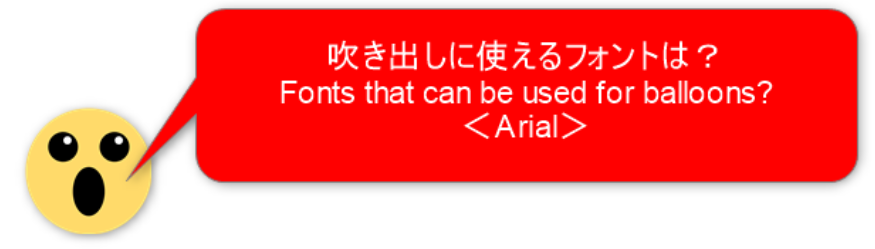
こんな感じです!

使用しているのは「Arial」というデフォルトのフォントなんですが、少し見えにくくないですか?
せめて太字にする、もしくはフォント変更しないと、背景色に負けやすいので、いろいろ試してみてくださいね。

<描画オプション>吹き出しの種類
描画オプションで変更できる吹き出しの種類は以下の4種類です。

わたしが吹き出しとして使うのは、シンプルな「標準の吹き出し」が多いです。
あと「デフォルト」をボックスとして使うぐらいですね。
これは好みが分かれるところなので、好きなものを選んで好きなようにカスタマイズしちゃってください。
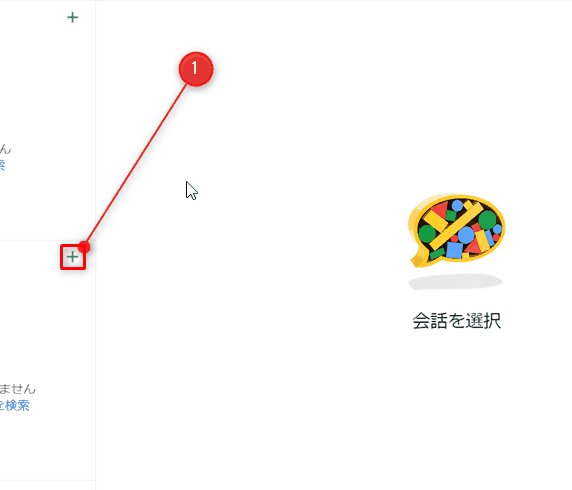
番号付けを追加

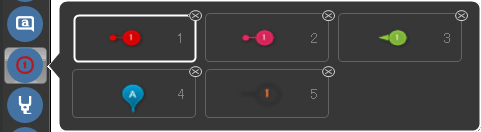
「番号付けを追加」では、デフォルトで番号パターンが5つ用意されています。
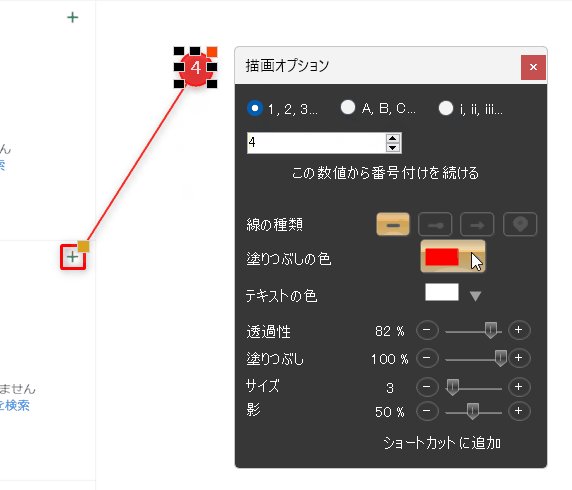
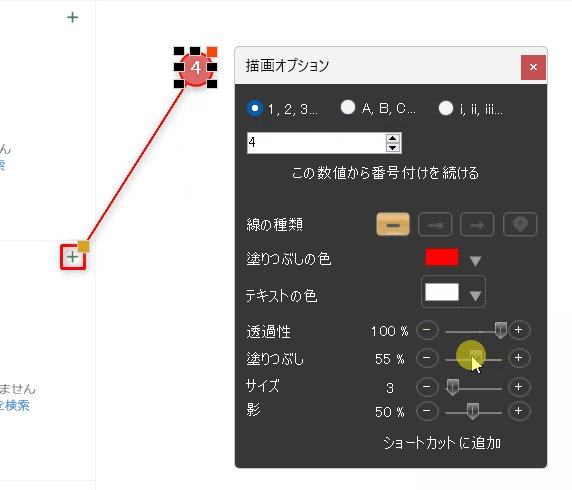
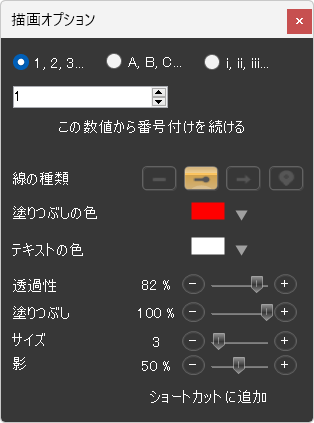
番号の描画オプション

「番号」の描画オプションで変更できるのは以下の 9個です。
- 記号の種類
- 番号の頭の数値
- 線の種類
- 塗りつぶしの色
- テキストの色
- 透過性
- 塗りつぶし
- サイズ
- 影
番号のオプションでよく変更するのは「サイズ」と「線の種類」です。
- 「サイズ」→画像にあわせて調整する必要があるときにだけ変更します。
- 「線の種類」→黒丸が邪魔で見せたい場所が見えないときに変更します。
線の種類の先端は、デフォルトで黒丸なんですが、この黒丸の大きさを調整できません。
画像のサイズによっては黒丸が邪魔になって、見せたい場所が隠れてしまうときが出てきます。
そんなときは先端を「矢印」か「線」に変更すると解決しますよ。

![]()
黒丸(デフォルト)

![]()
線のみ

![]()
矢印
強調

「強調」はいわゆるマーカーのような描画機能です。
マーカーと言うより、マーカーとして使える半透明な塗りつぶし図形ですね。
選択した領域が半透明な色で塗りつぶされるだけです。
強調の描画オプション

強調の描画オプションは非常にシンプルで、色と透過性の変更だけです。
好きな色に調整してショートカット登録しておきましょう。
楕円を描く

「楕円を描く」は「四角形を描く」の円バージョンです。
改めて説明する必要もないので、使い方などは割愛させていただきます。
楕円の描画オプション
楕円と四角形の描画オプションはほぼ同じです。
唯一の違いは「角の丸み」の項目があるかないかぐらいです。


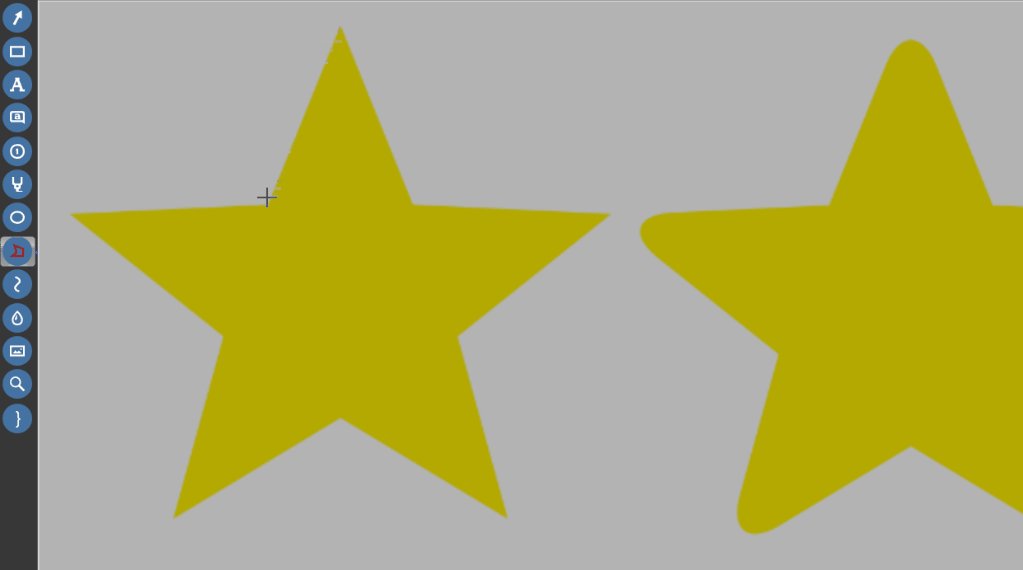
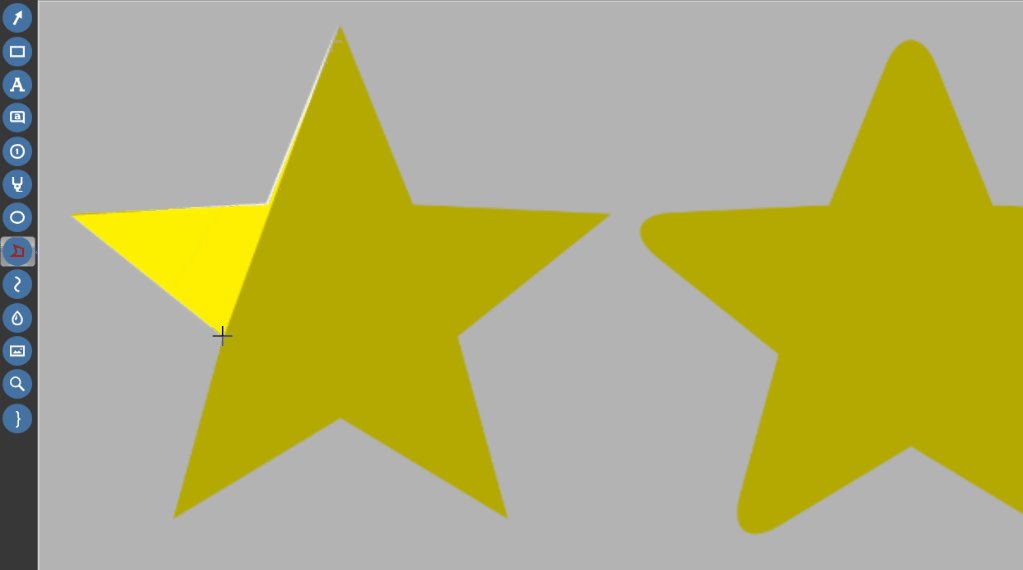
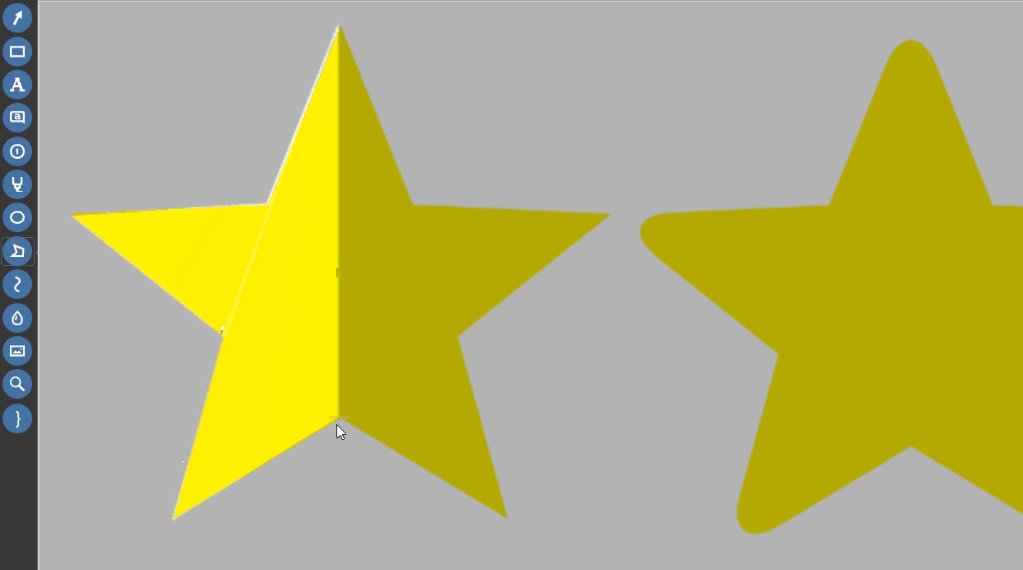
ポリゴンを描画

「ポリゴンを描画」は、矢印と図形が融合した機能です。
特徴としては、
- 両端の形を変更できる(矢印・黒丸・なし)
- 折れ曲がった線を自由に作れる
- 線で囲んだ領域の外側を塗りつぶせる
この3つがあります。
ちなみに使い方としては少し難しいいんですが、ポリゴンを使って 線で囲んだ領域の外側を塗りつぶす機能 は意外と便利です。
四角形の描画ではできない複雑な形に対応できます。

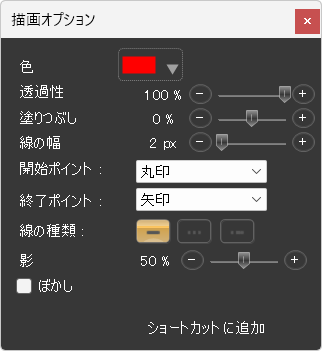
ポリゴンの描画オプション

「ポリゴン」の描画オプションで変更できるのは以下の 8個です。
- 色(線の色)
- 透過性
- 塗りつぶし
- 線の幅
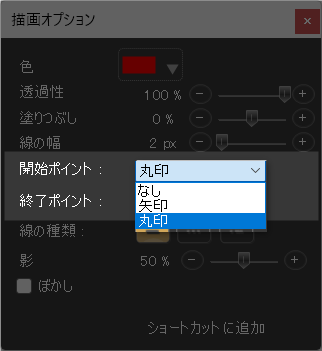
- 開始ポイントの形
- 終了ポイントの形
- 線の種類
- 影
- ぼかし
ポリゴンの描画オプションは基本的に「矢印」や「四角形」と同じです。
異なる点といえば、「開始のポイント」と「終了ポイント」の形を「なし・矢印・丸印」に変えられることぐらいですね。

フリーハンド

「フリーハンド」を使うと、まるで手書きをしたような線が描ける機能です。
手書き感を出したいときに有効です。
フリーハンドの描画オプション

「フリーハンド」の描画オプションで変更できるのは以下の 4つです。
- 色
- 透過性
- 線の幅
- 影
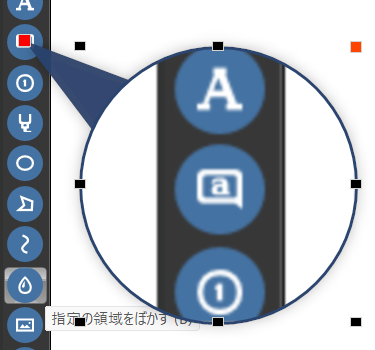
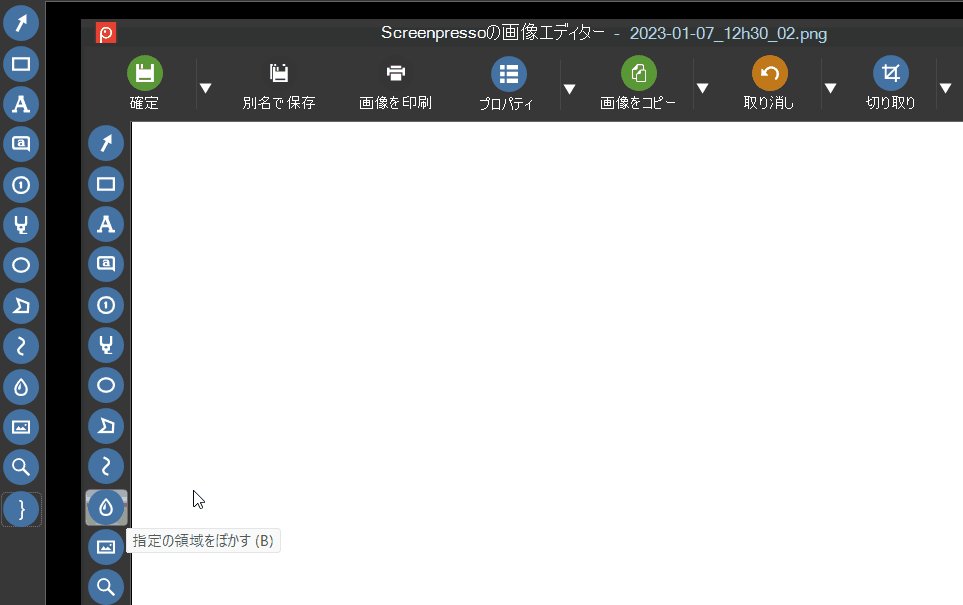
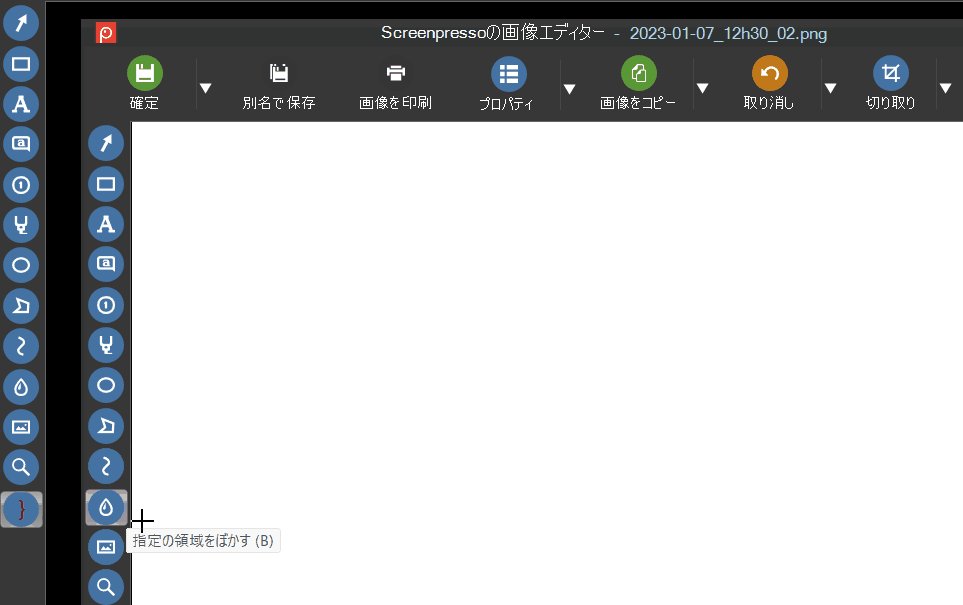
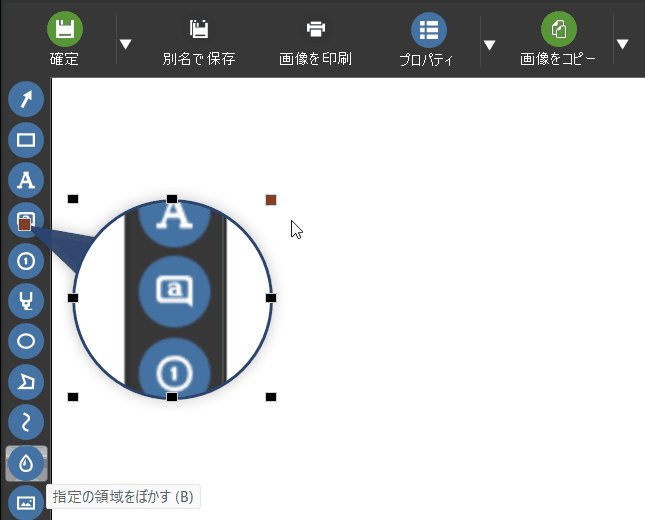
指定の領域をぼかす

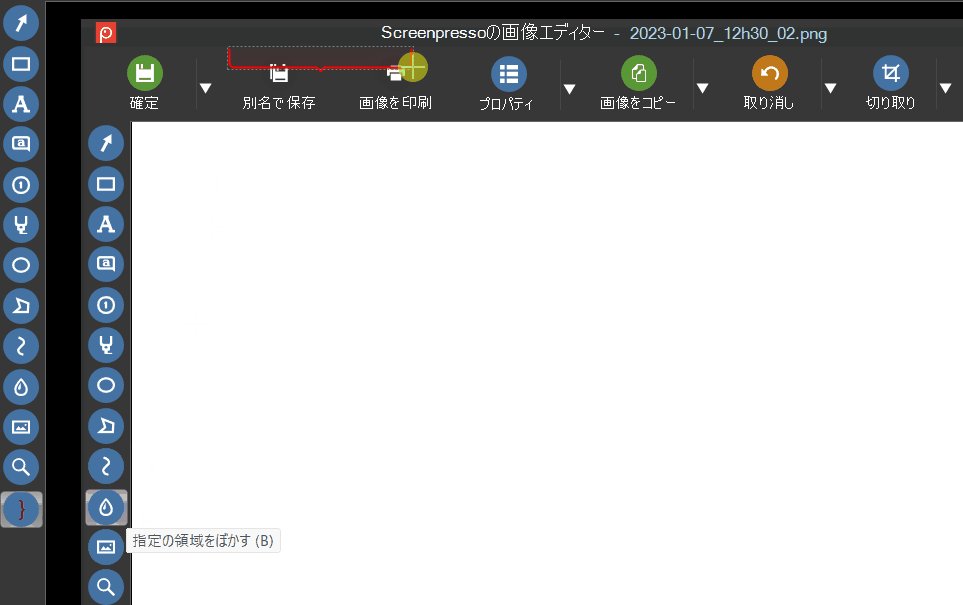
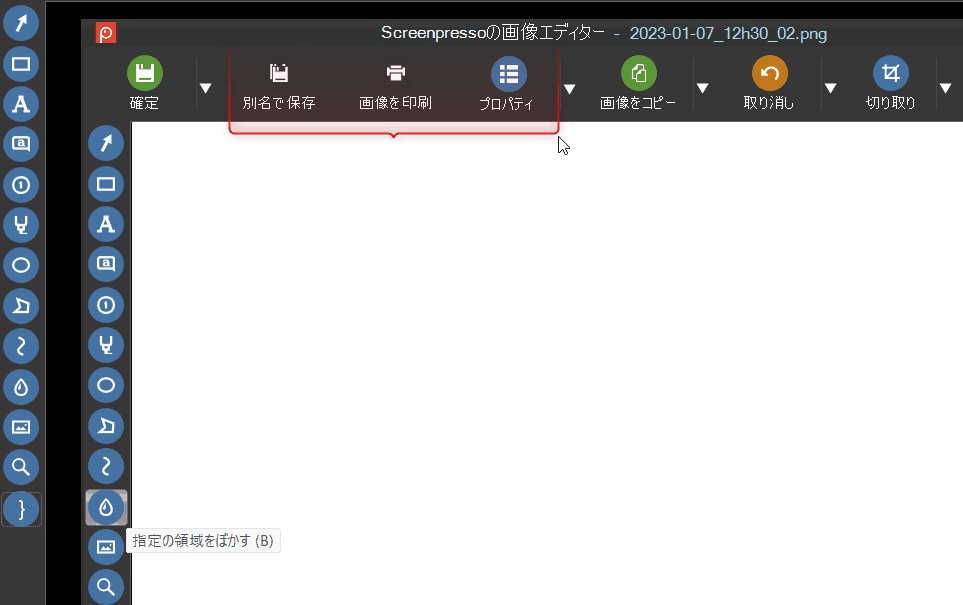
「指定領域をぼかす」は、指定した領域にぼかしを入れることができる機能です。
逆に、選択した領域以外をぼかしたい場合は、「四角形で囲んだ領域以外を塗りつぶし」のぼかし機能(描画オプション)が使えますよ。
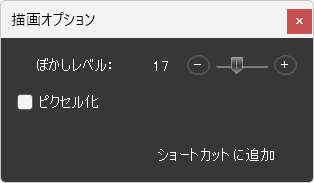
ぼかしの描画オプション

描画オプションの「ぼかしレベル」でぼかしの強度を調整できます。
下の「ピクセル化」は有料版の機能なので、無料版では使えません。
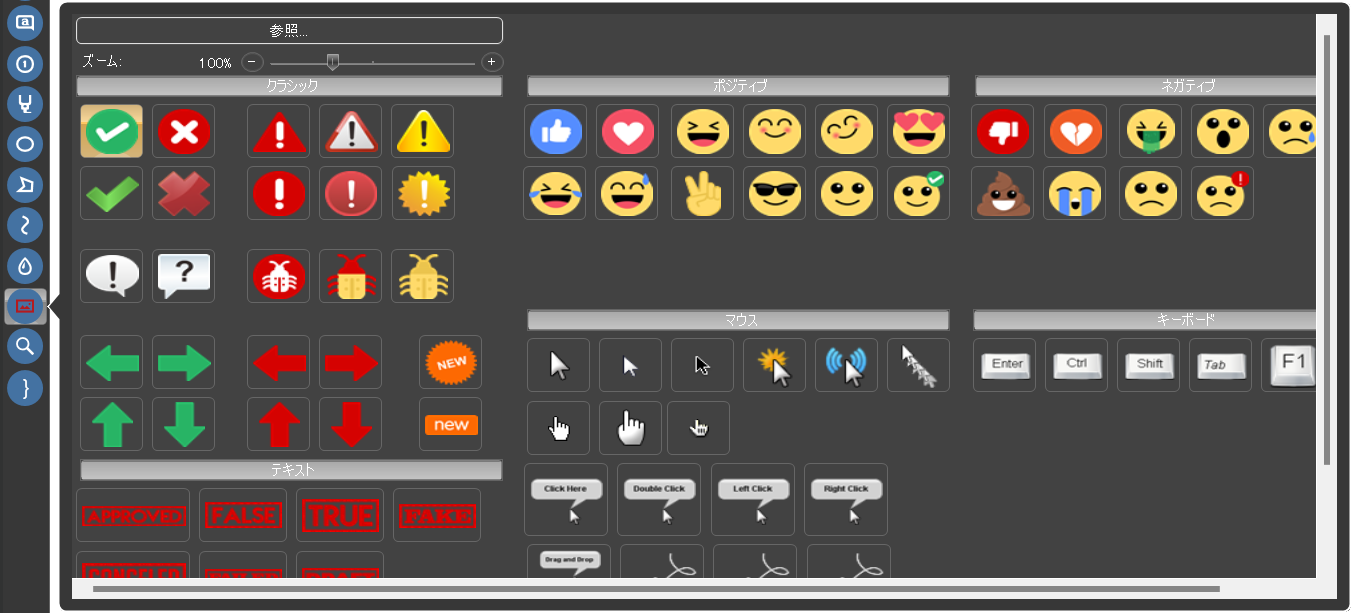
画像を追加

「画像を追加」は、
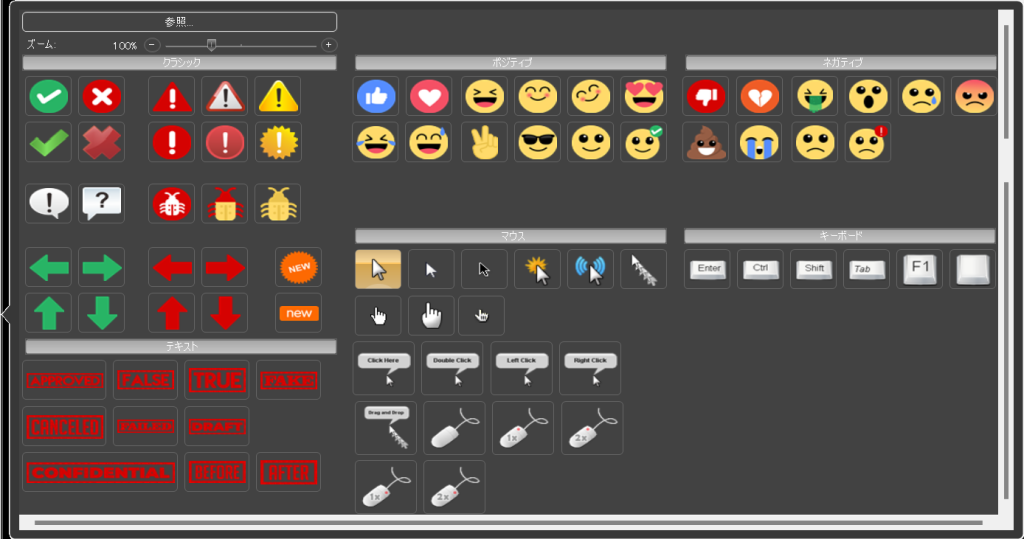
- Screenpressoのデフォルト画像
- PC内に保存している画像
を挿入できる機能です。
デフォルトで入っている画像は全部で82個。
使いやすい画像が多いので、非常にありがたいです。
「デフォルトの画像では物足りない…」という場合は、「PC内に保存している画像」も使用できます。
詳しい手順は「PC内に保存している画像の使い方」を参考にしてください。
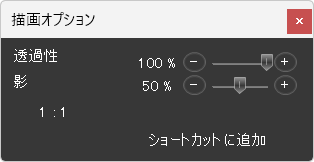
画像を追加の描画オプション

画像を追加の描画オプションで変更できるのは以下の3つです。
- 透過性
- 影
- 1:1
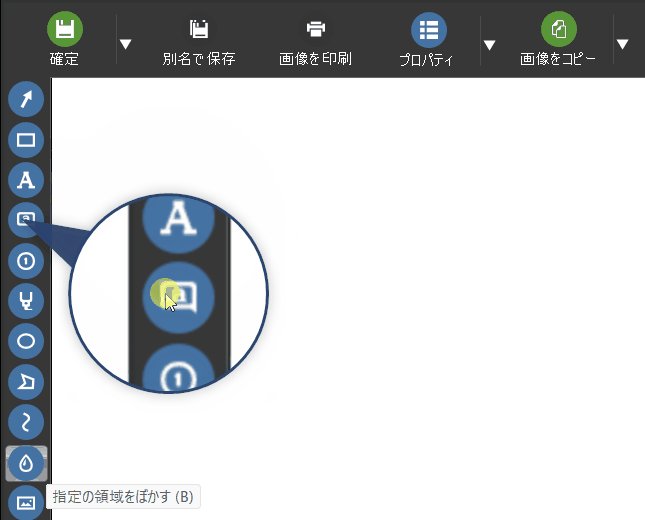
ルーペを使う

「ルーペ」を使うと、画像の一部を拡大表示できます。
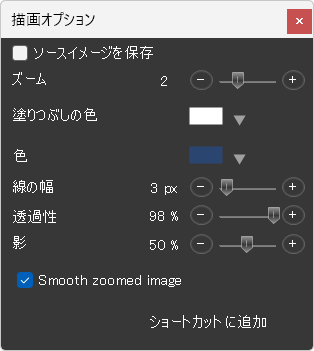
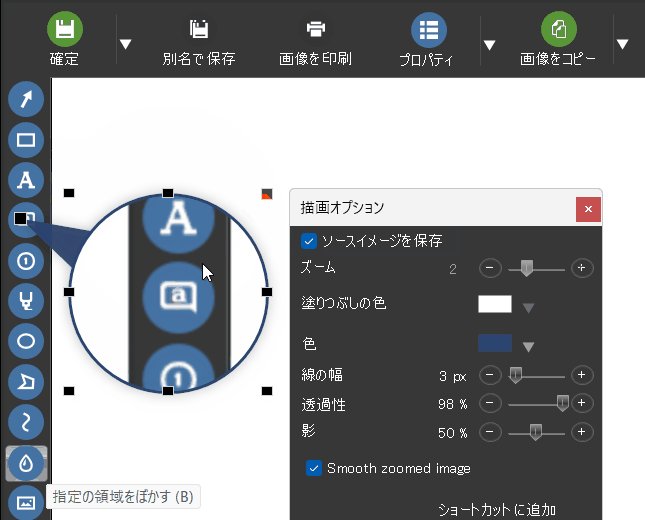
ルーペの描画オプション

ルーペの描画オプションで変更できるのは以下の 8つ。
- ソースイメージを保存
- ズーム
- 塗りつぶしの色
- 色
- 線の幅
- 透過性
- 影
- Smooth zoomed image
この中でも、
- ソースイメージを保存
- ズーム
- Smooth zoomed image
この3つがわかりにくいと思うので、詳しく解説していきます。
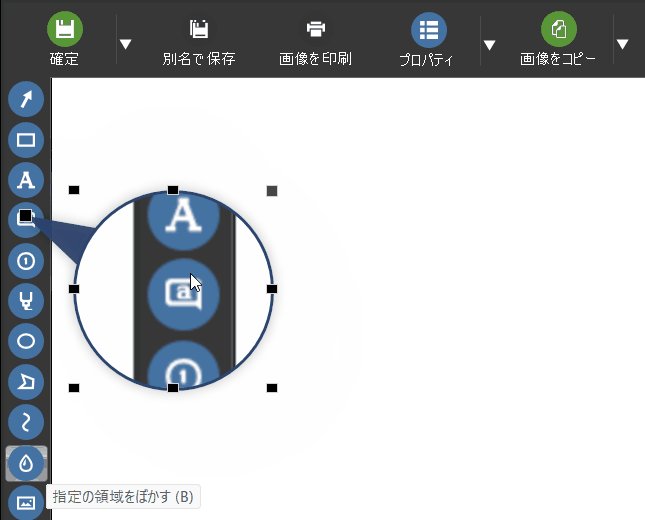
<描画オプション>ソースイメージを保存
「ソースイメージを保存」にチェックを入れると、ルーペを挿入した時点で表示されている画像が拡大鏡の中に保存されます。
なので、ルーペを動かしても拡大鏡の画像は動きません。

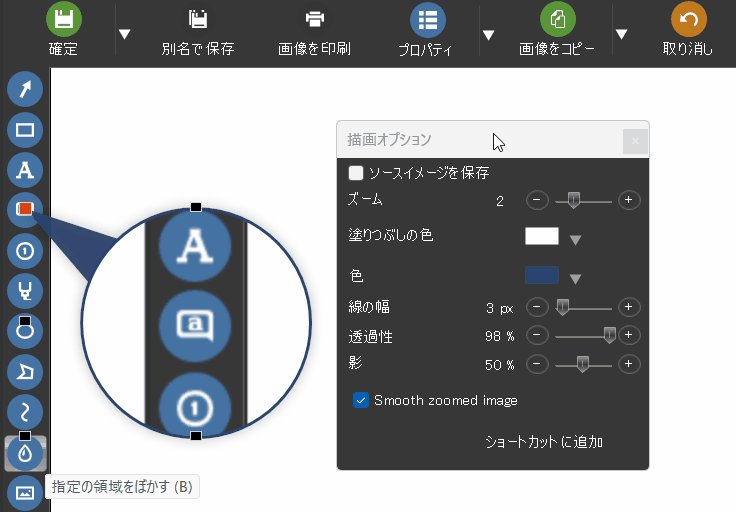
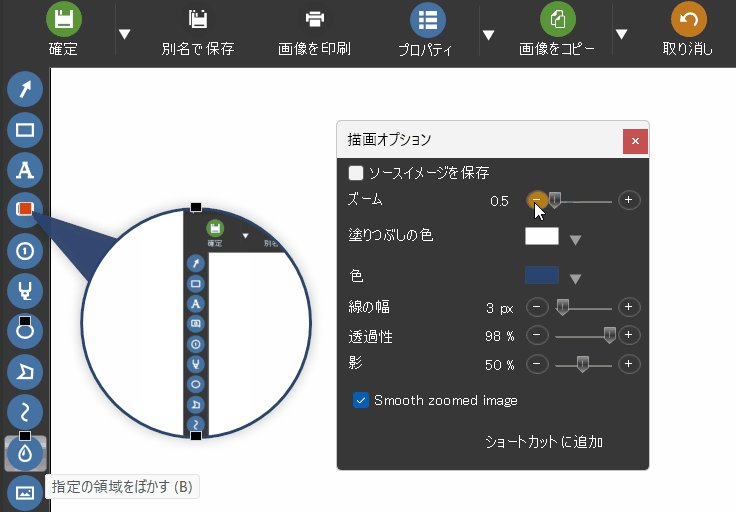
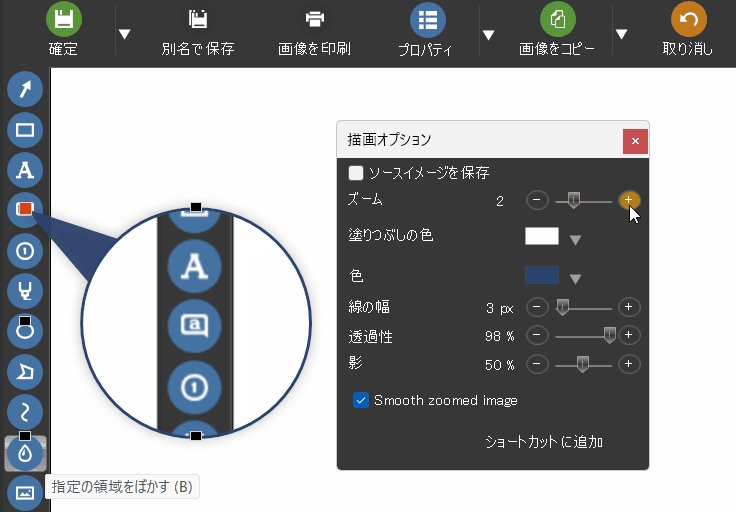
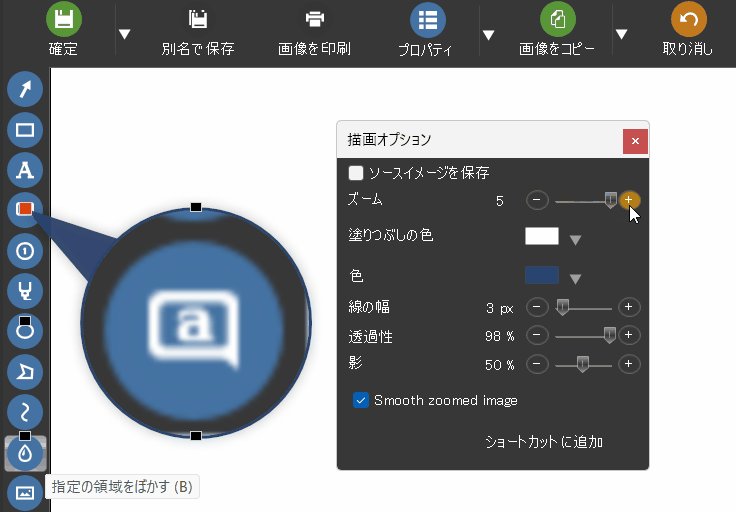
<描画オプション>ズーム
拡大鏡の画像は「0.5 ~ 5 倍」の範囲で拡大・縮小できます。

<描画オプション>Smooth zoomed image
「Smooth zoomed image」は、拡大した画像を滑らかにしてくれる機能です。
デフォルトは「Smooth zoomed image」にチェックが入っているので、拡大した画像が滑らかになっているはずです。
ただし、強制的に滑らかにしている分、少しぼやけて見えるというデメリットがあります。
「Smooth zoomed image」のチェックを外すと修正なしで拡大するので、けっこうハッキリした画像になります。
ただし、解像度が低い画像の場合は、そのまま拡大するとドットが目立ってしまいます。
なので結論、
- 画像の解像度が「高い」場合
→「Smooth zoomed image」:オフ - 画像の解像度が「低い」場合
→「Smooth zoomed image」:オン
でいいと思います。
波括弧を描く

「波括弧を描く」は、複数の項目をまとめたいときに便利です。
波括弧のパターンはデフォルトで4つ用意されています。
形はほぼ同じで、向きだけが異なります。
波括弧の描画オプション

「波括弧を描く」の描画オプションで変更できるのは以下の 7つです。
- 色
- 線の種類
- 透過性
- 塗りつぶし
- 線の幅
- 角の丸み
- 影
よく変更するのは「塗りつぶし」と「角の丸み」ですね。
これはお好みで調整してください。

描画機能まとめ
今回は、Screenpresso の画像エディタの「描画機能」13個を解説しました。
| アイコン | 描画機能の名前 | イメージ |
|---|---|---|
| 矢印を描く | ||
| 四角形を描く | ||
| テキストを追加 | ||
| 吹き出しを追加 |  | |
| 番号付けを追加 |  | |
| 強調 | ||
| 楕円を描く | ||
| ポリゴンを描画 |  | |
| フリーハンド |  | |
| 指定の領域をぼかす |  | |
| 画像を追加 | ||
| ルーペを使う |  | |
| 波括弧を描く |  |
Screenpressoには他にも便利な機能がたくさんあります。
画像エディタの便利な使い方を以下の記事にまとめています。
Screenpressoをもっと使いこなしたい!
画像編集をもっと効率よく行いたい!
という方はぜひチェックしてみてください。