どうも、AIに働かせて自分は寝ていたいKAZUです。
今回のテーマは、手順説明に使うスクショ画像をわかりやすく編集する方法についてです。
「わかりやすいねって言われるような手順画像の編集方法を教えてほしい」
「説明箇所以外を暗くするにはどうすればいいの?」
という疑問や要望にお答えします。
結論として、
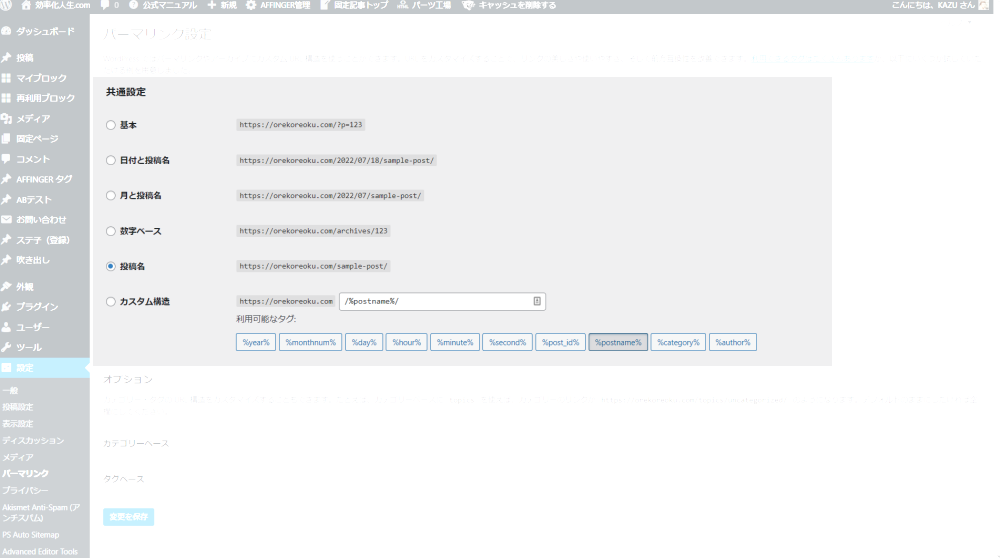
- 説明箇所以外を暗くする
- 説明箇所以外をぼかす
この2つをうまく使えば、わかりやすい説明記事が完成します。
こんな感じで!
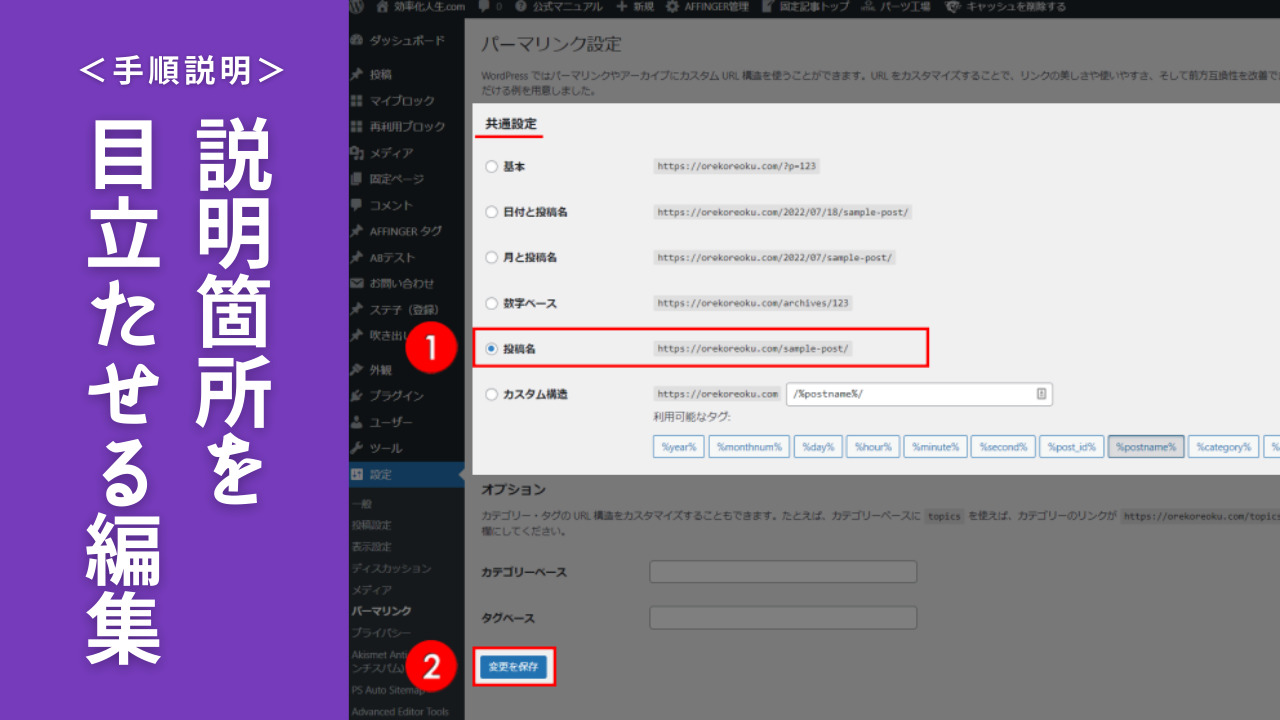
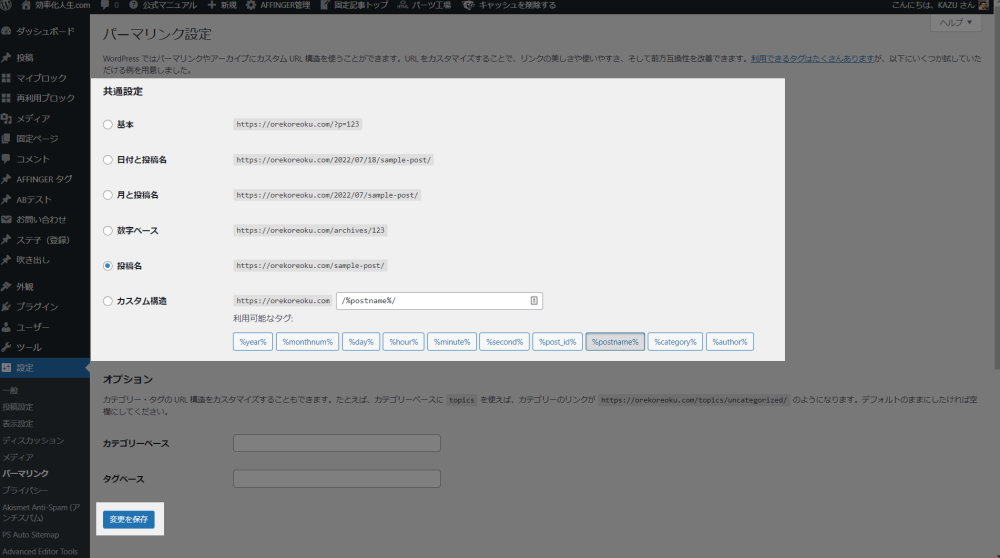
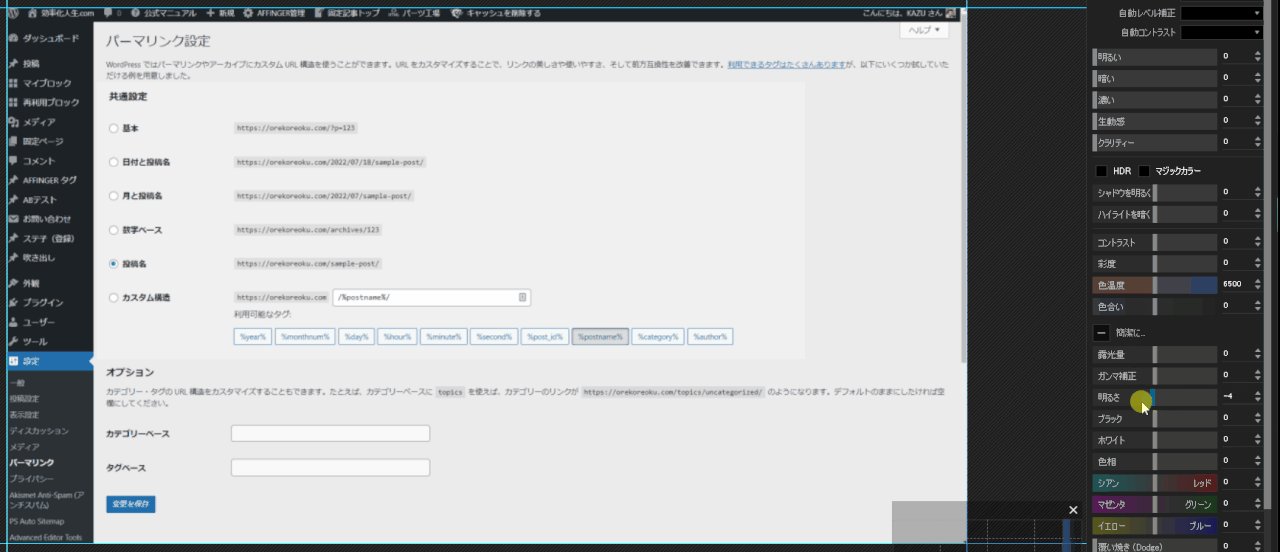
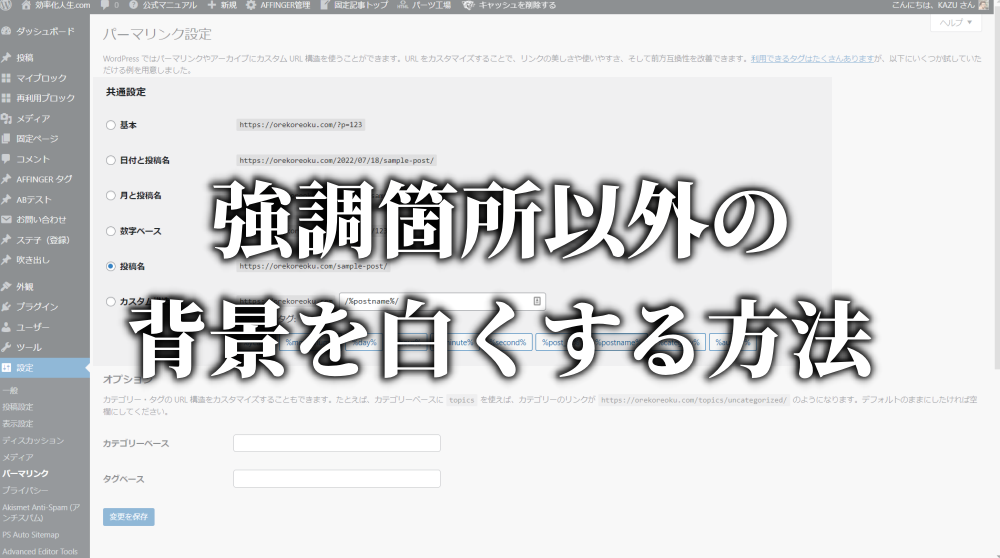
背景を暗くするパターン
<説明例>
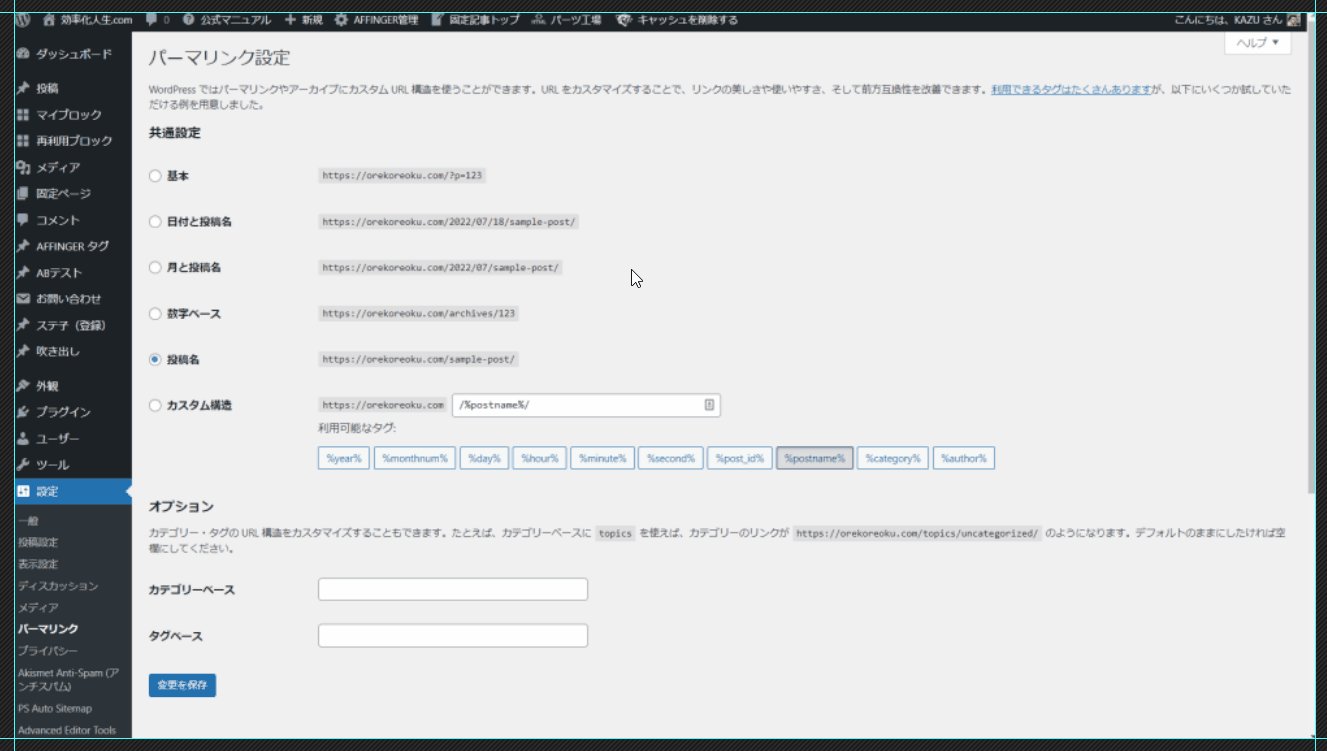
共通設定の「投稿名」①にチェックを入れて、「変更を保存」②をクリック。

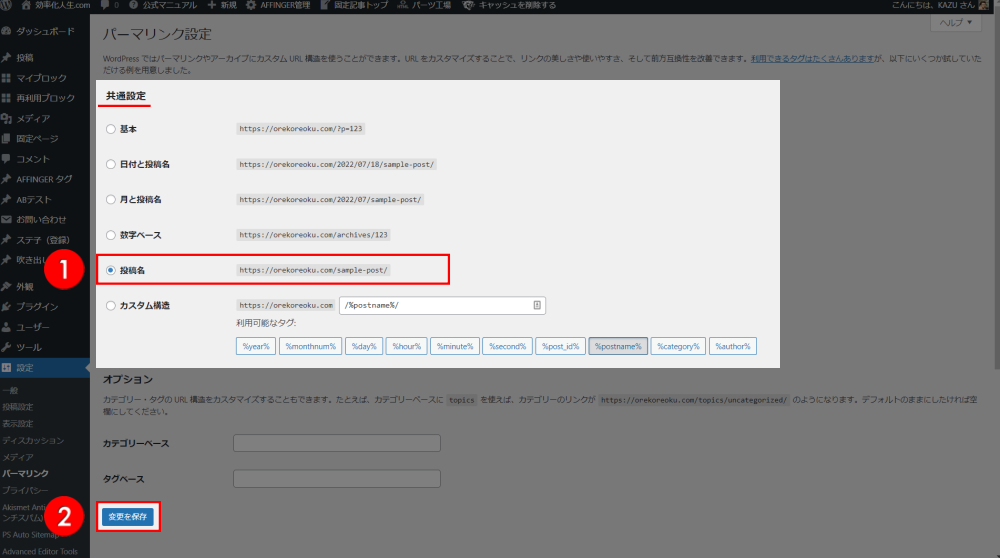
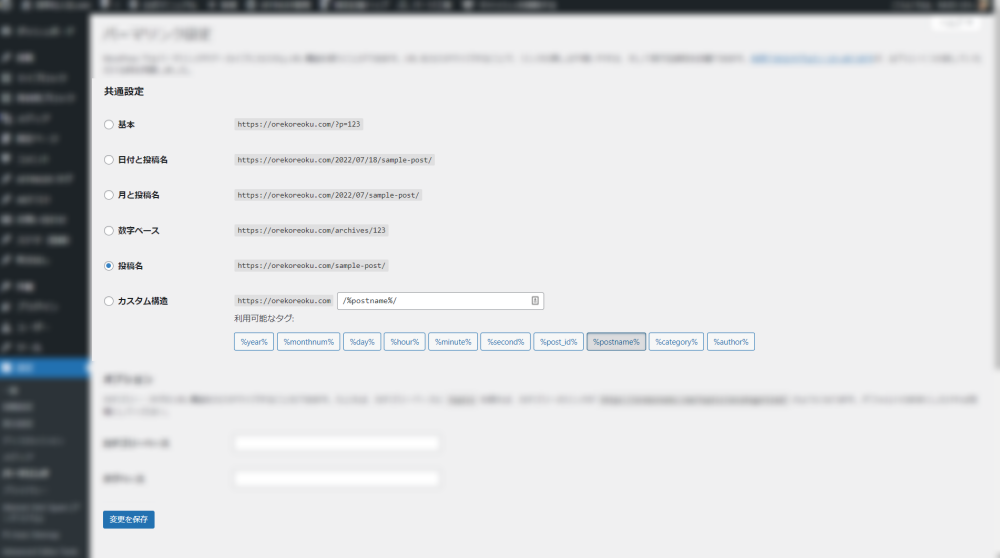
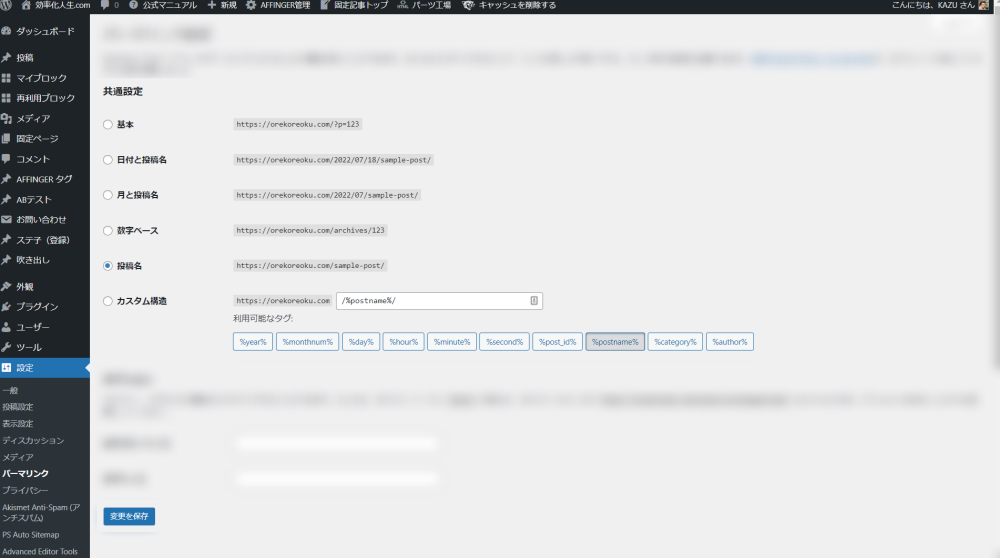
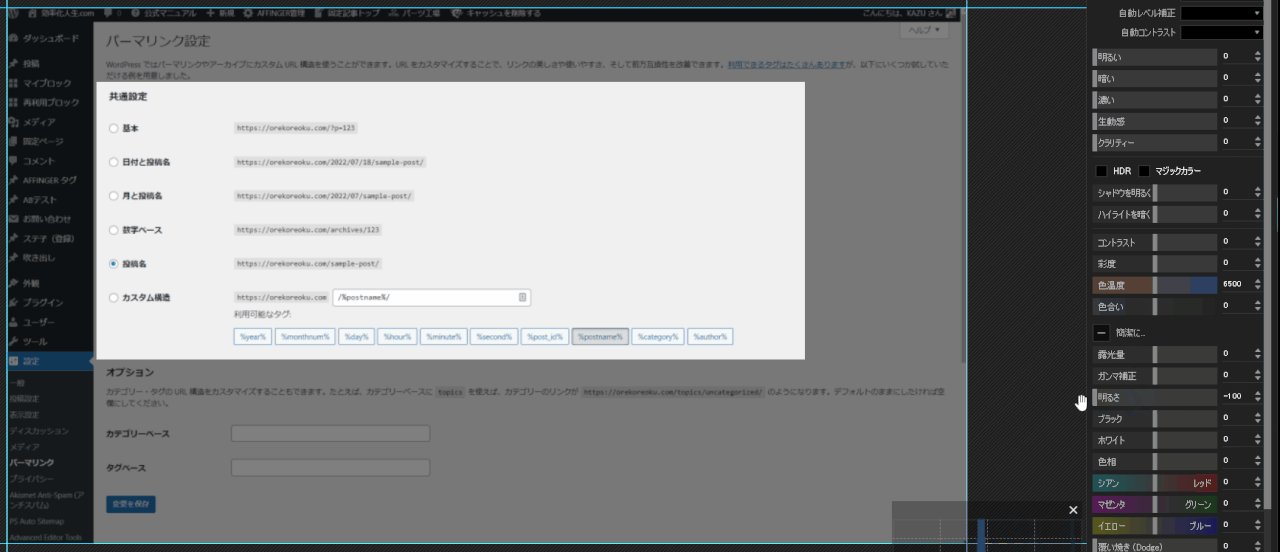
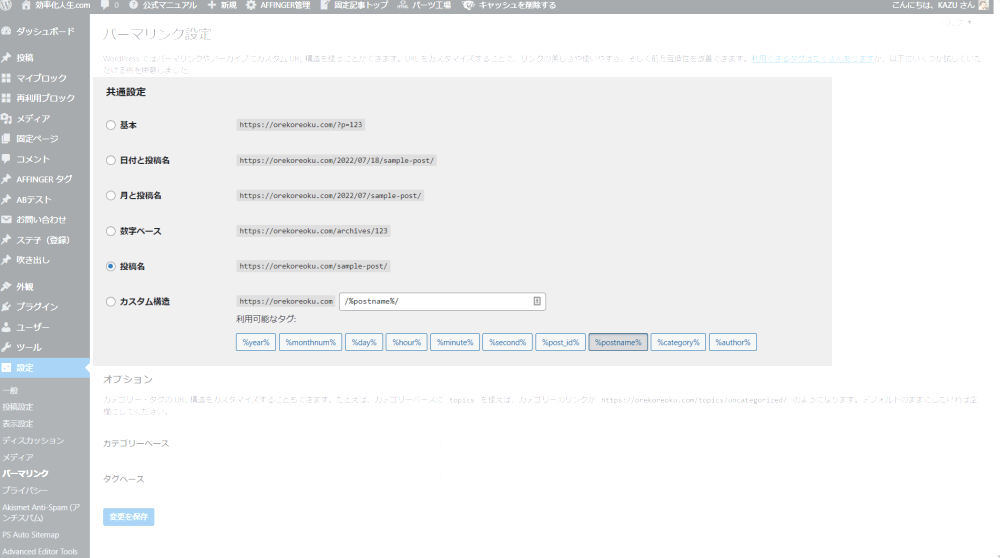
背景をぼかすパターン

<説明例>
共通設定の「投稿名」①にチェックを入れて、「変更を保存」②をクリック。
使用する画像編集ソフトは「PhotoScapeX(フォトスケープ)」。
PhotoScapeXは「無料」で使える画像編集ソフトの中でもトップクラスと言っていいほど簡単かつ高機能なソフトです。
チェック
PhotoScape Xをインストールしている前提で話を進めていきます。
インストールがまだの方は、以下の記事を参考にインストールを完了させてくださいね。
今回は行う編集は4パターン。
- 背景を暗くする
- 背景を明るくする
- 背景をぼかす
- 部分的にぼかす




それでは手順を詳しく解説していきます。
強調したい部分以外の背景色を変える手順

まずはじめに、強調したい部分(説明箇所)以外の背景を暗くする手順を解説します。
簡単に手順を説明するとこうなります。
- 強調したい部分を切り抜く
- 切り取った部分を貼り付ける
- 背景の色を調整する
それぞれ詳しく解説していきます。
背景を暗くする手順で進めていきます。(白背景にするやり方も後ほど説明します)
強調したい部分を切り抜く
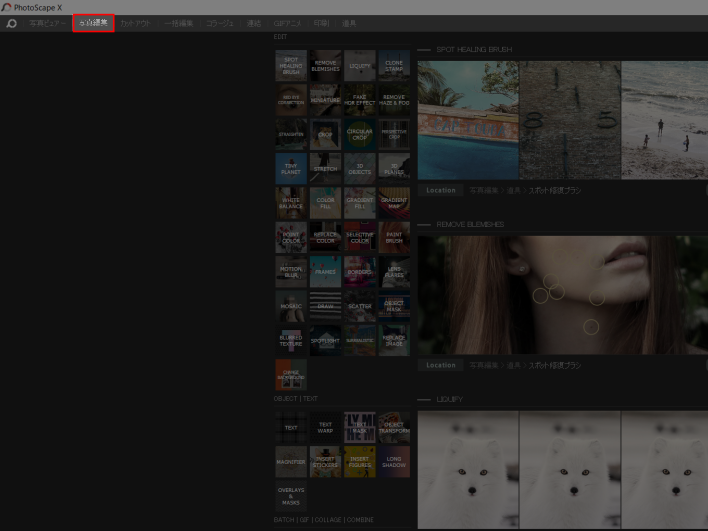
まずはPhotoScapeXを立ち上げ、「写真編集」をクリックし編集画面を開きます。

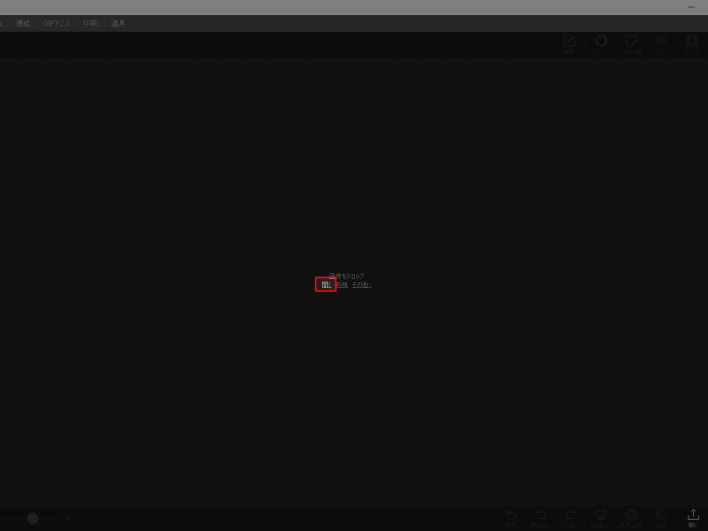
画面中央にある「開く」をクリックし、フォルダの中から手順の説明に使う画像を選択します。

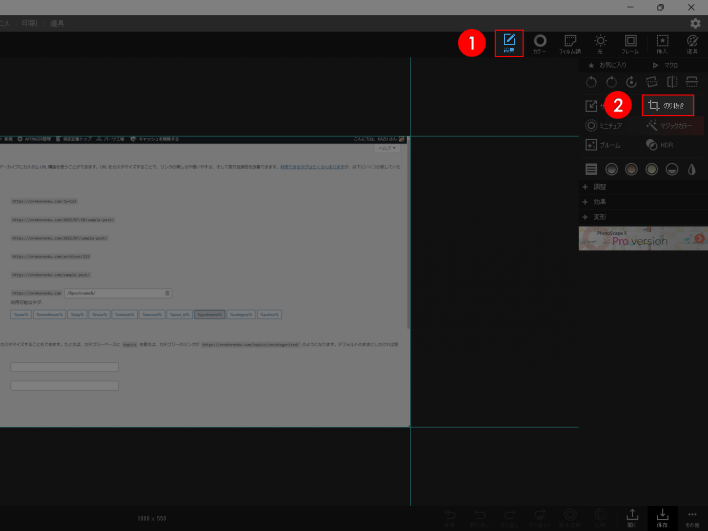
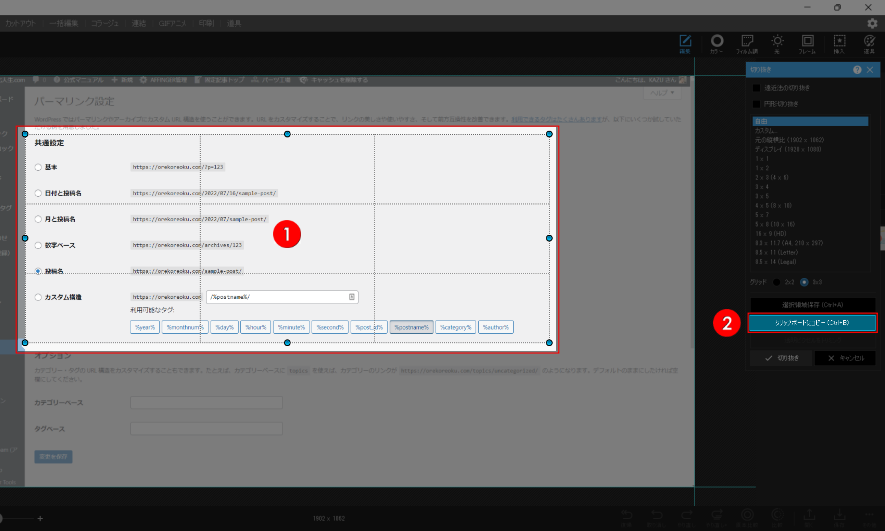
右上メニューの「編集」①をクリックし、「切り抜き」②を選択します。

強調したい部分を選択し①、「クリップボードにコピー」②をクリック。
これで、強調したい部分だけがクリップボードにコピーされた状態になりました。
クリップボードとは、コンピュータ上で、一時的にデータを保存できる共有のメモリ領域のことです。

切り取った部分を貼り付ける
先ほどクリップボードに保存した部分(切り取った部分)を貼り付けて、場所を調整します。
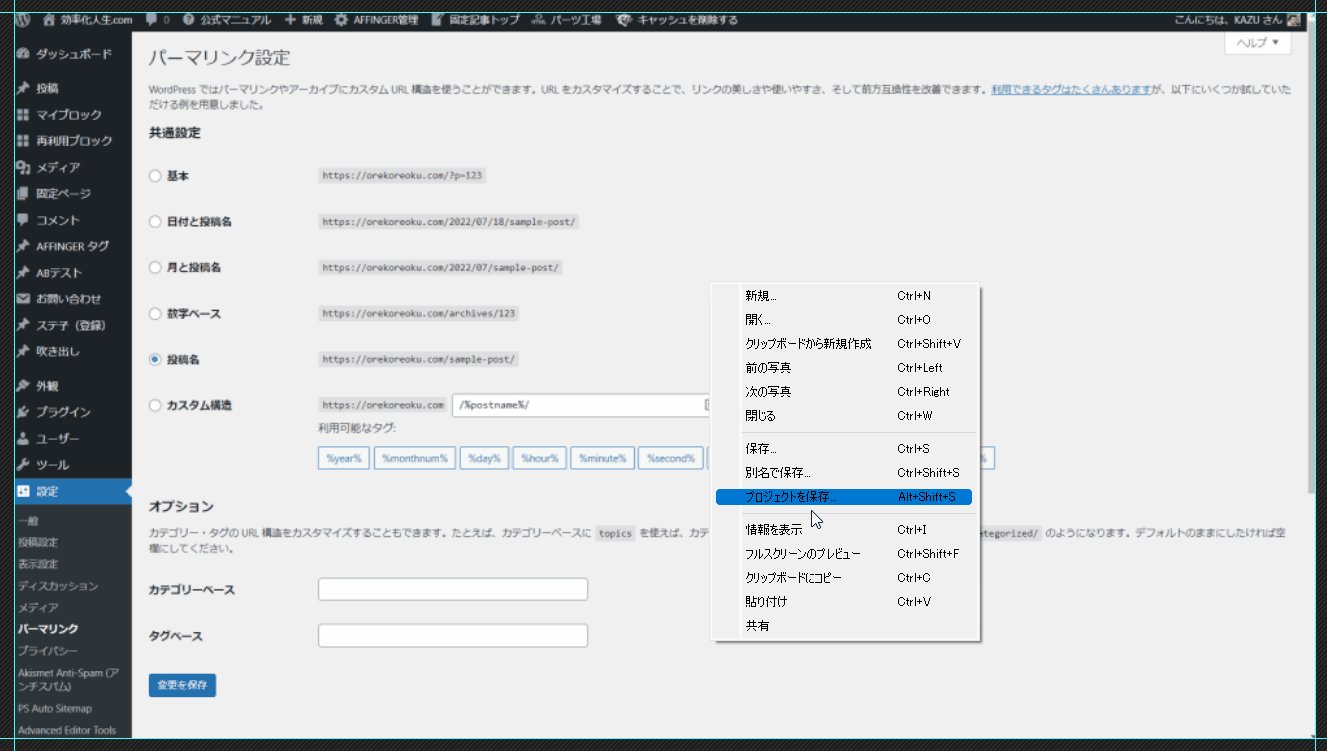
マウスを右クリックし「貼り付け」を選択。(またはキーボードの「Ctrl+V」を押して貼り付けます)
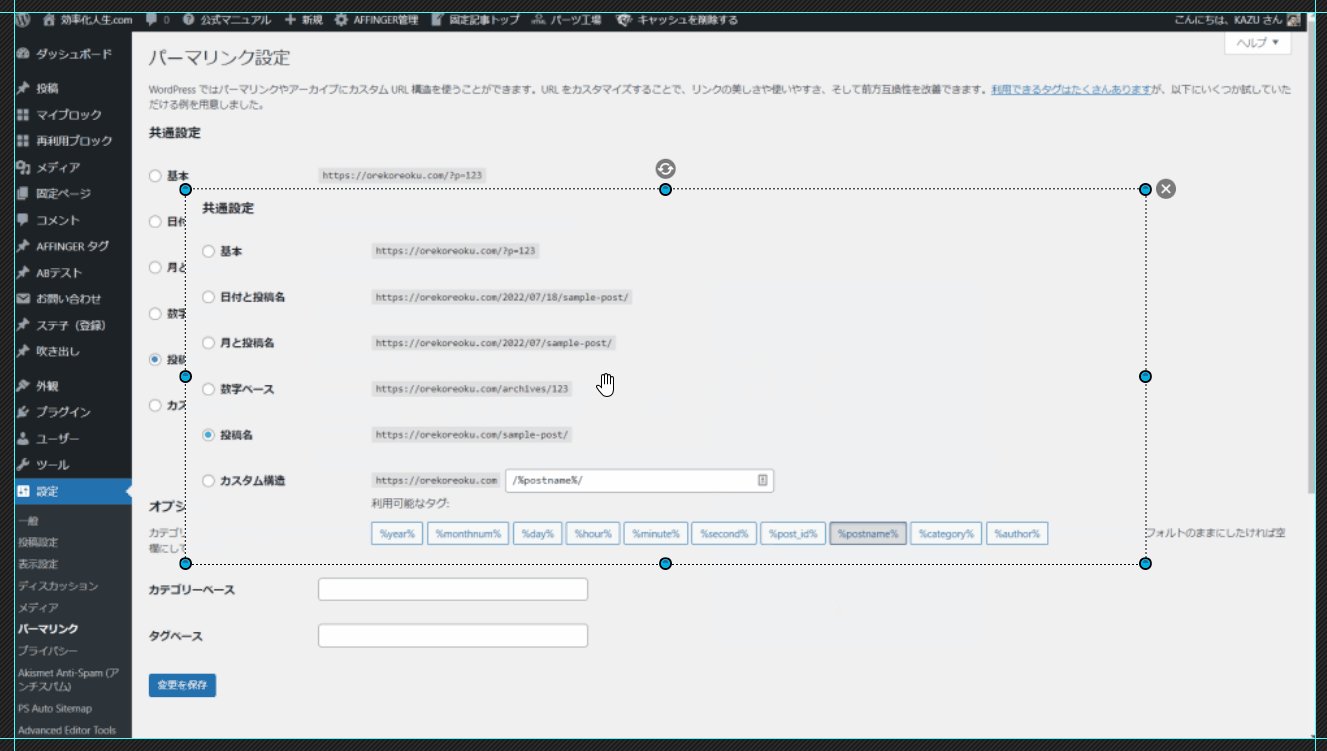
画面中央に先ほど切り取った部分が貼り付けられるので、マウスを左クリックした状態で、元あった場所(切り取りした場所)まで移動させます。
操作イメージ

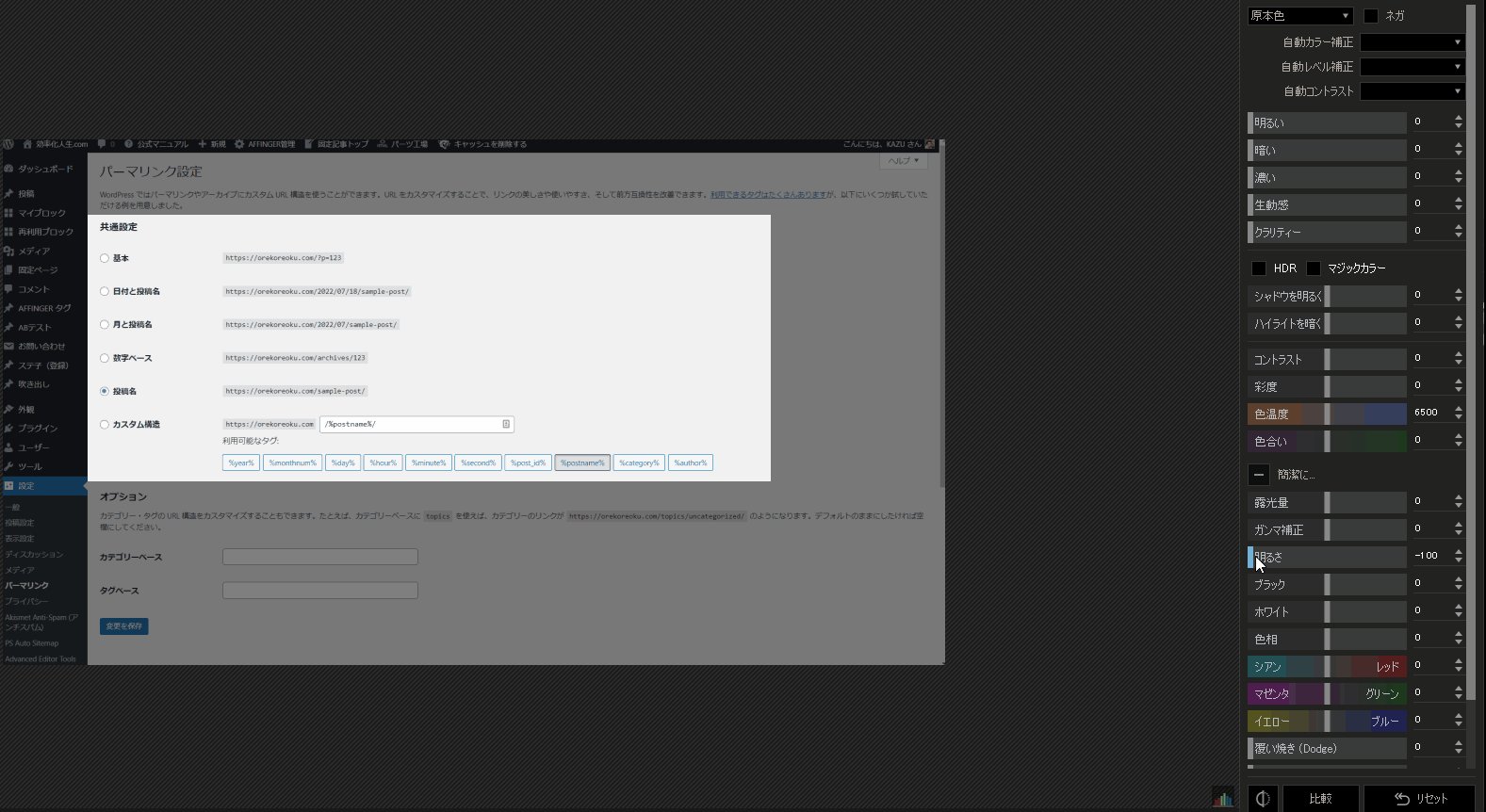
背景の色を調整する
強調したい場所以外の背景に色をつける方法は何通りかあるんですが、ここではいちばん簡単な「カラー」を使った方法をご紹介します。
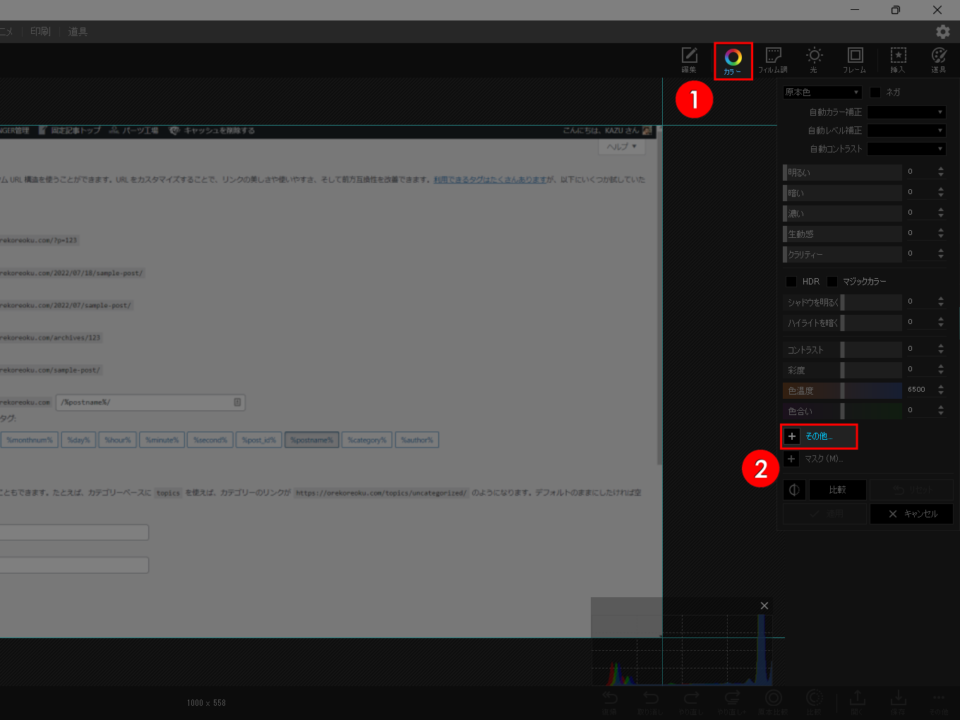
右上の「カラー」①を選択し、「+その他」②をクリックしてメニューを展開します。

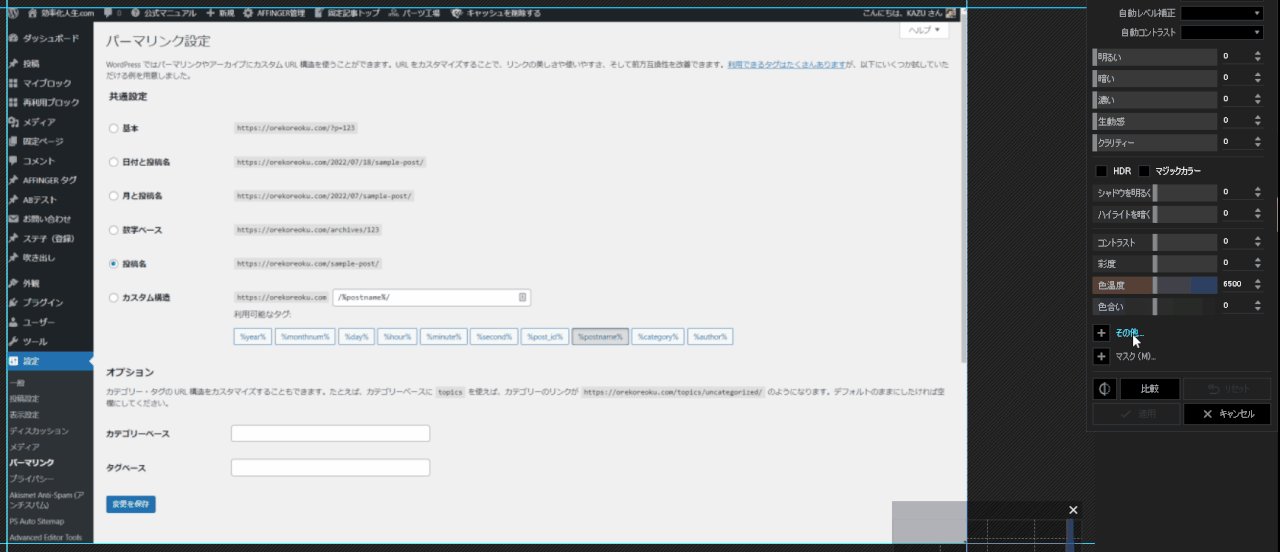
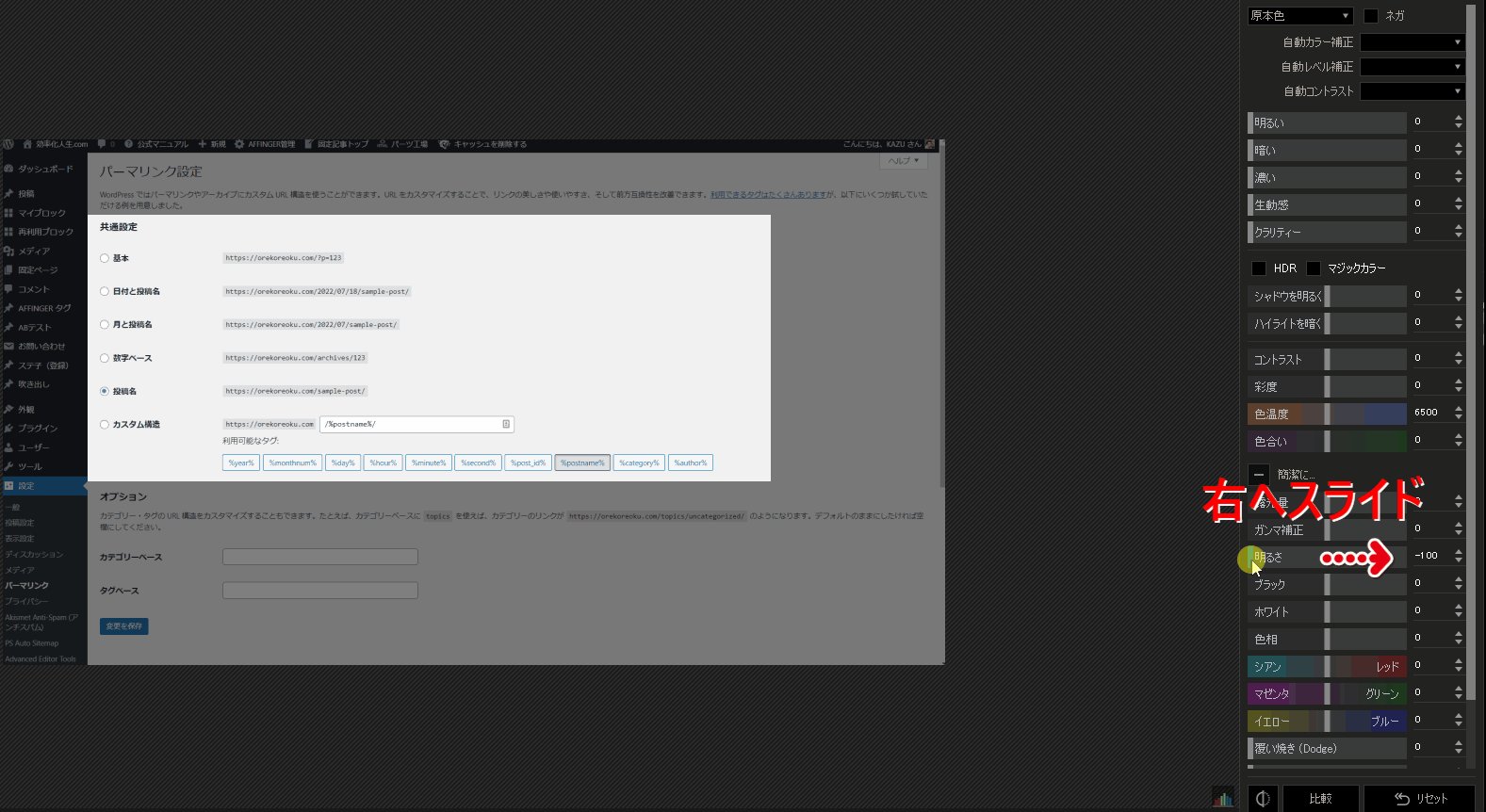
展開したメニューの中にある「明るさ」のつまみを左にスライドすることで、貼り付けた画像以外の背景が暗くなります。
操作イメージ

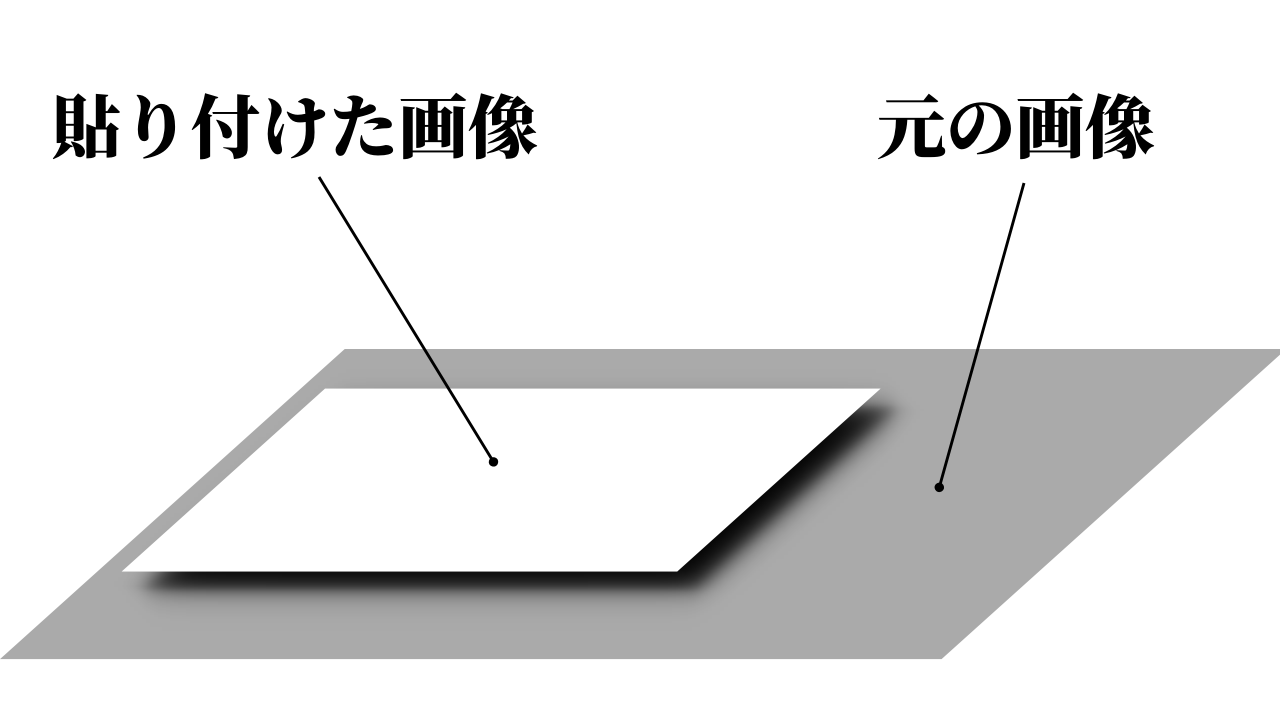
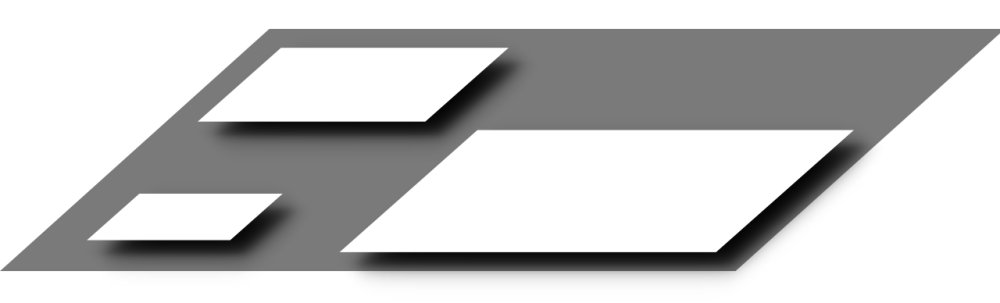
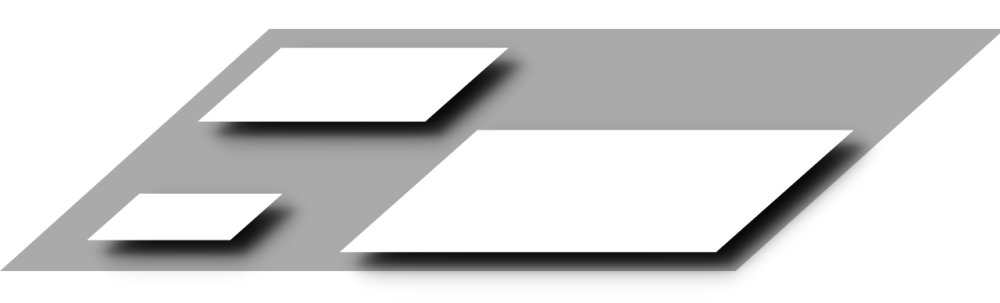
なぜ背景だけが暗くなるのか
なぜ背景だけ暗くなるのかを簡単に説明すると、元の画像と貼り付けた画像のレイヤーが異なるからです。
※レイヤーとは、英語で「層」「階層」という意味の言葉です。
以下のイメージのように、元の画像の上の層に、貼り付けた画像がある感じです。

カラーの変更は元の画像の編集なので、貼り付けた画像はその影響を受けません。
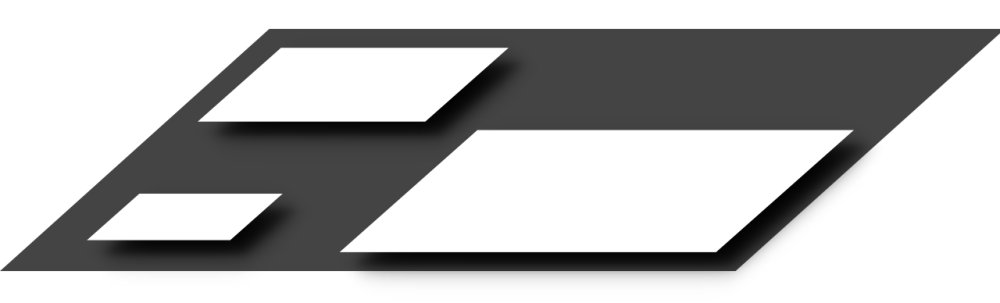
説明したい箇所すべてを切り取って貼り付けておけば、説明箇所のみ浮かび上がらせるような画像編集ができますよ。
イメージ

強調箇所以外の背景を白くしたい場合

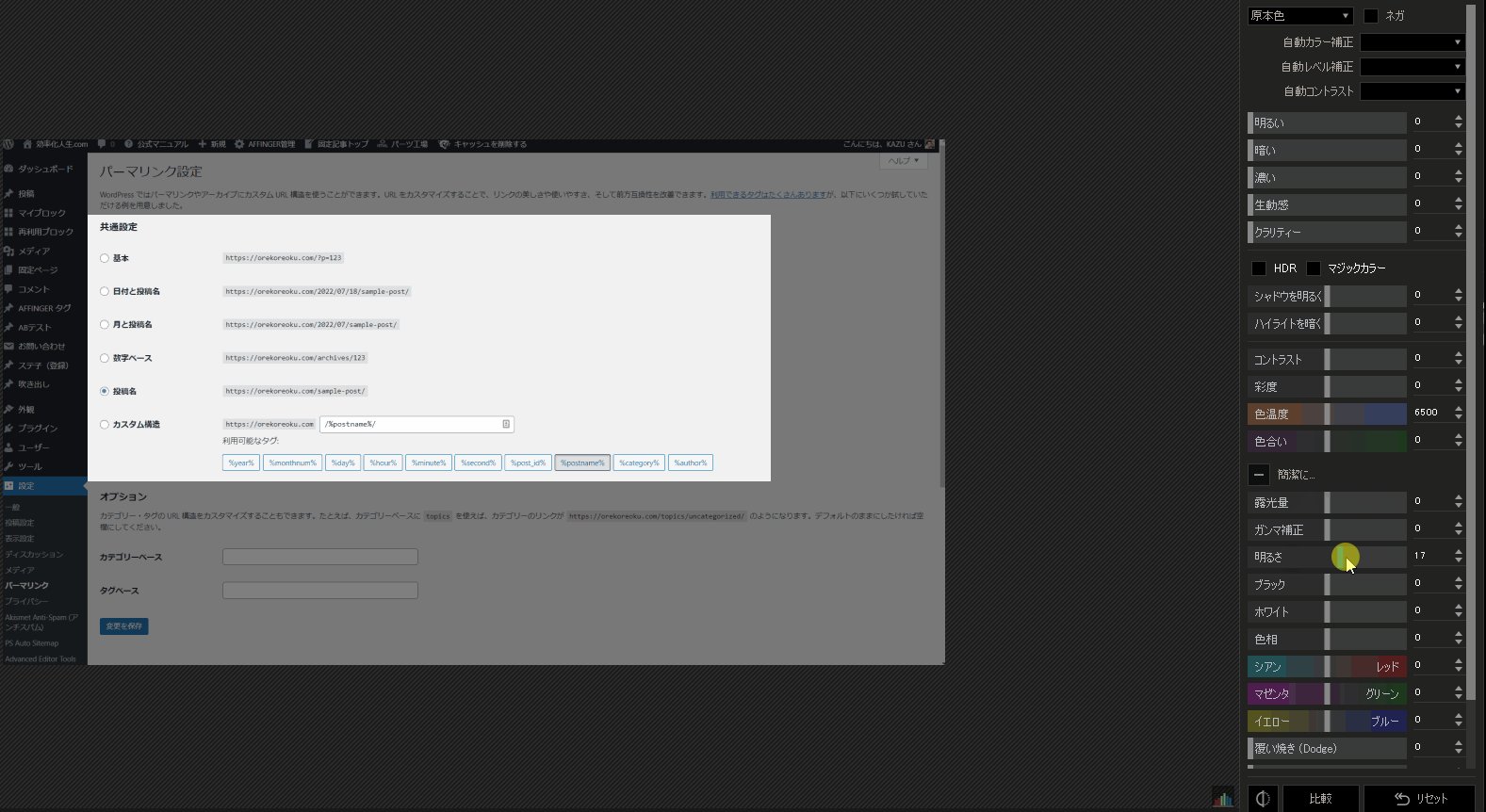
強調箇所以外の背景を白くするには、先ほどの「明るさ」を+方向(右)にスライドします。
操作イメージ

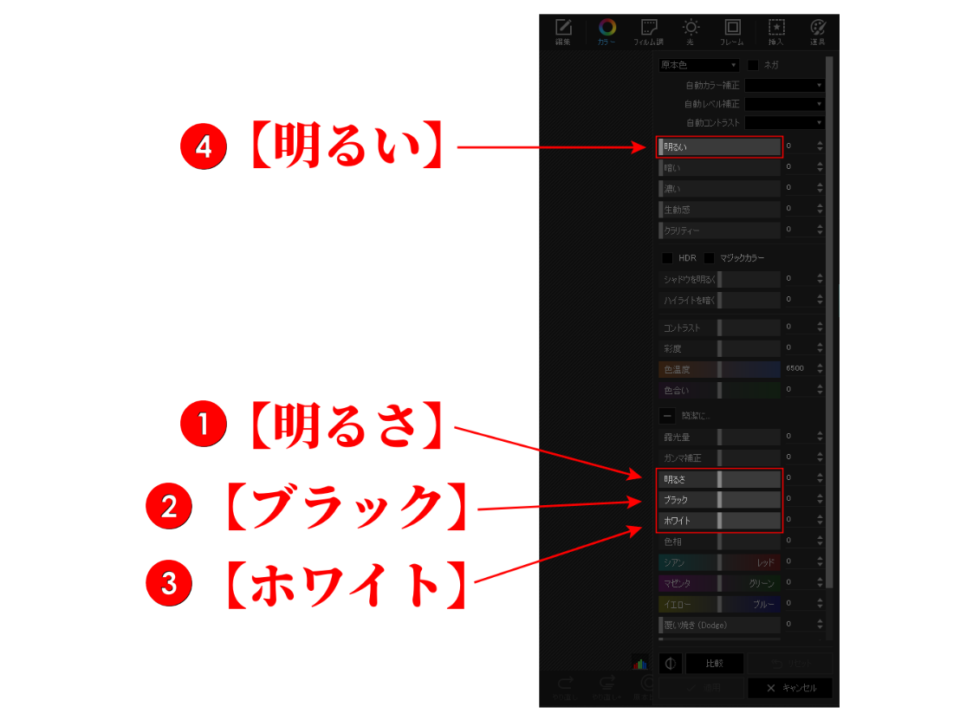
「明るさ」の調整だけだと白さが物足りないと感じる方もいると思うので、白を強くするための項目を4つピックアップしておきます。
調整する項目は、
- 明るさ
- ブラック
- ホワイト
- 明るい
順番は「明るさ」から調整していってください。

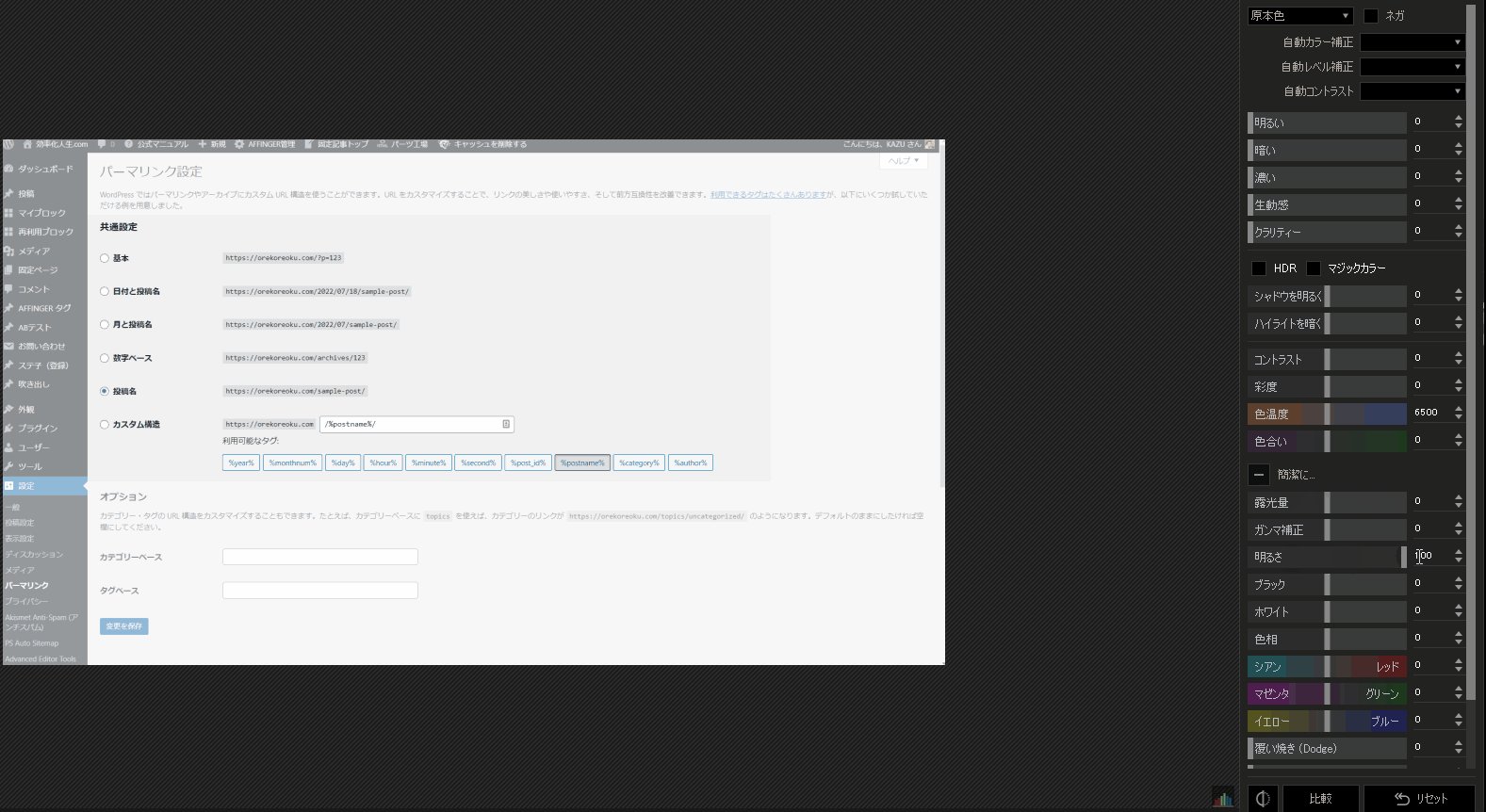
実際に背景を明るくした画像




そこまで大きな違いはありませんが、もし「白が物足りないな…」と思うときは、「明るさ」以外の調整も試してみてください。
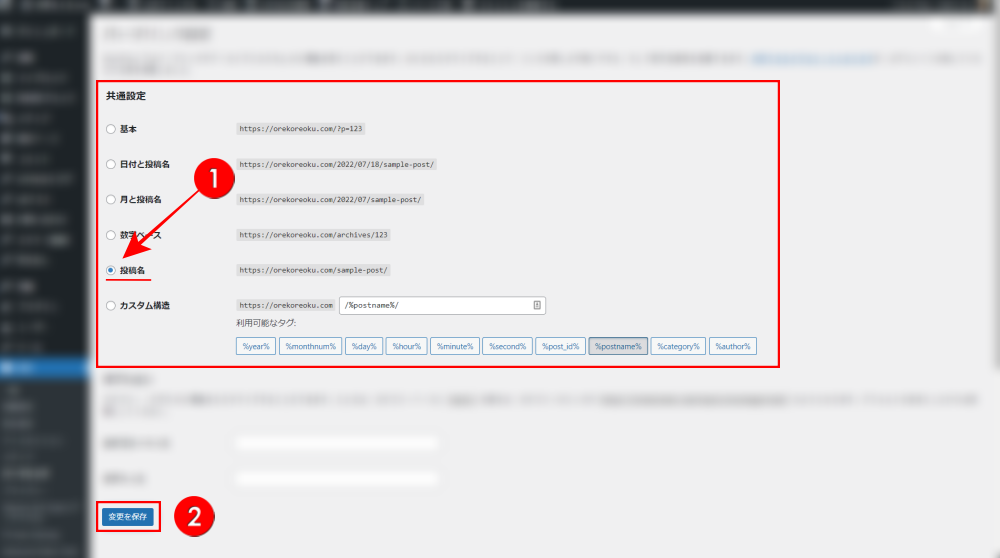
強調箇所以外の背景をぼかす方法

PhotoScapeXには「ぼかし」をかけられる機能が3つあるんですが、ここでは背景に一括でぼかしがかけられる編集機能をご紹介します。
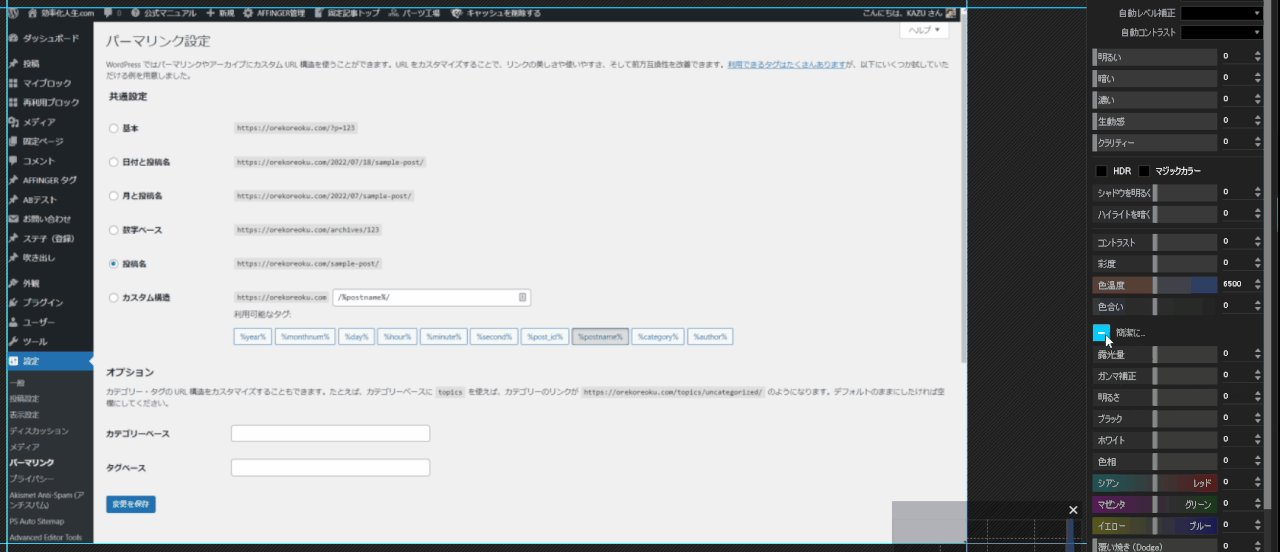
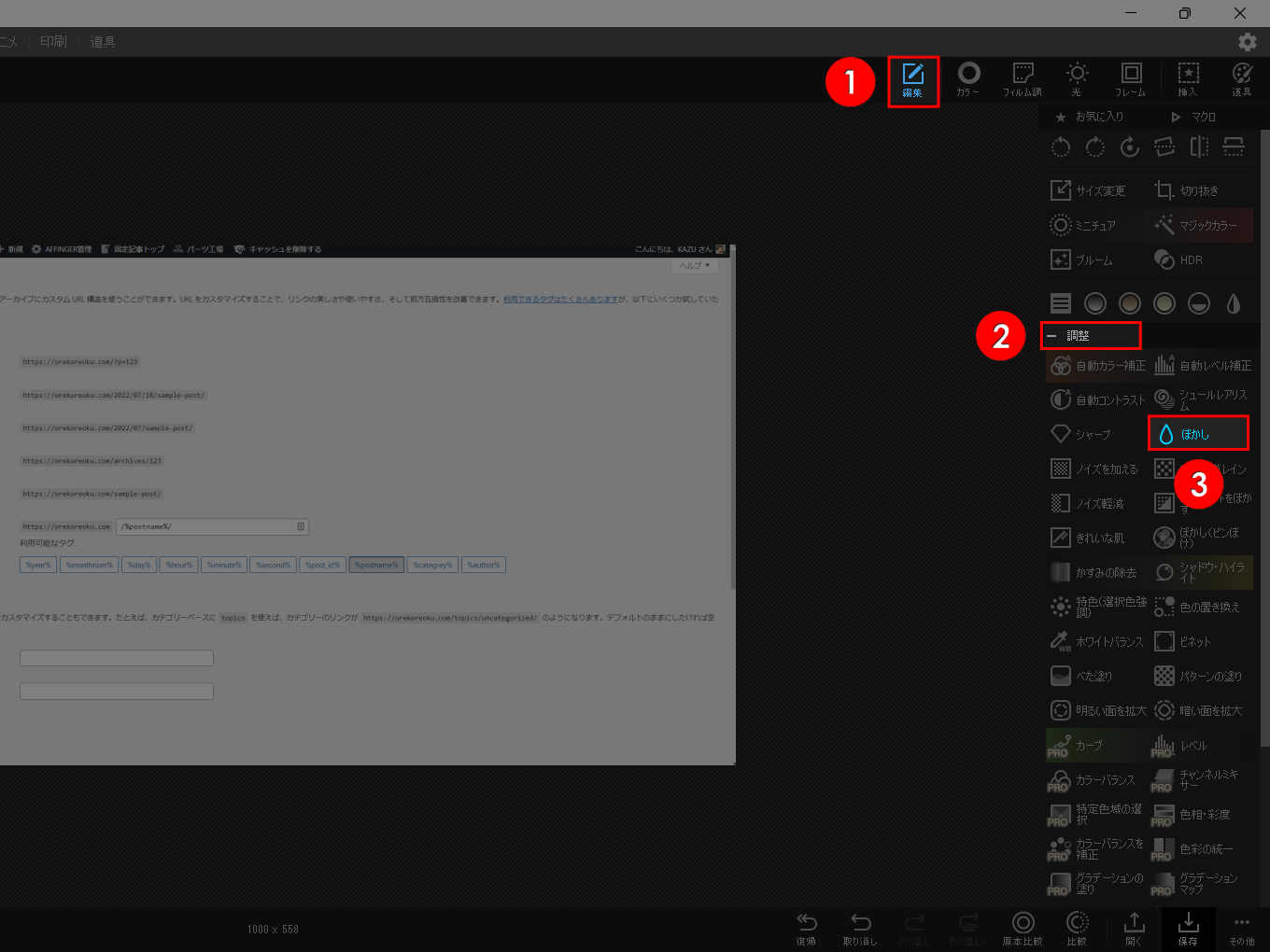
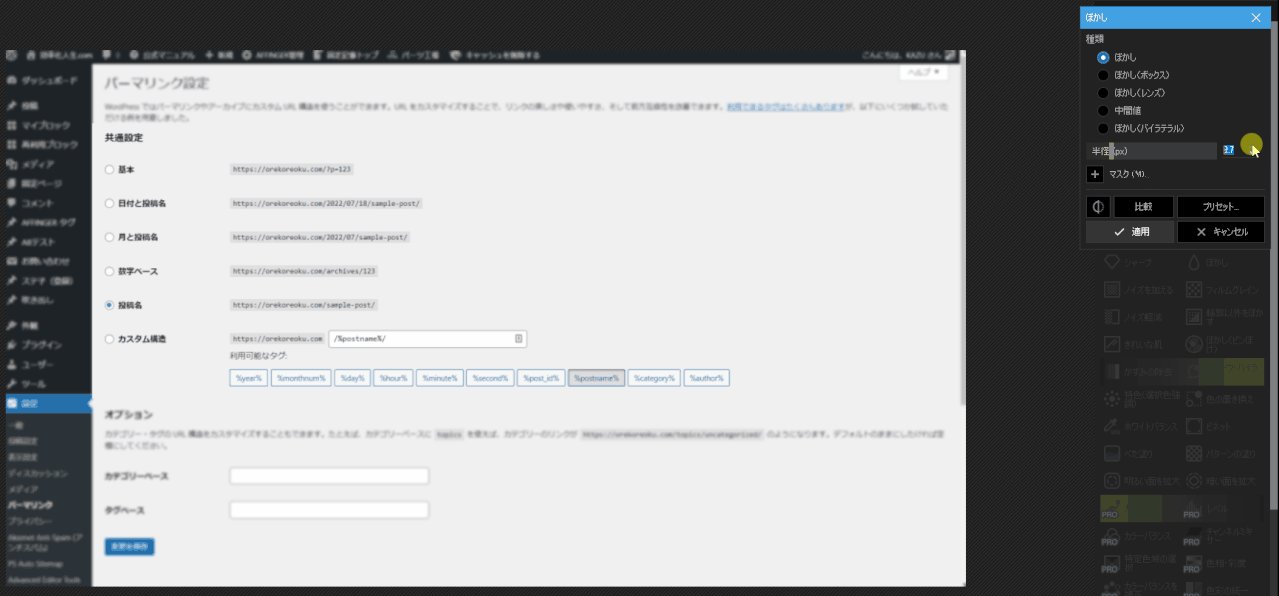
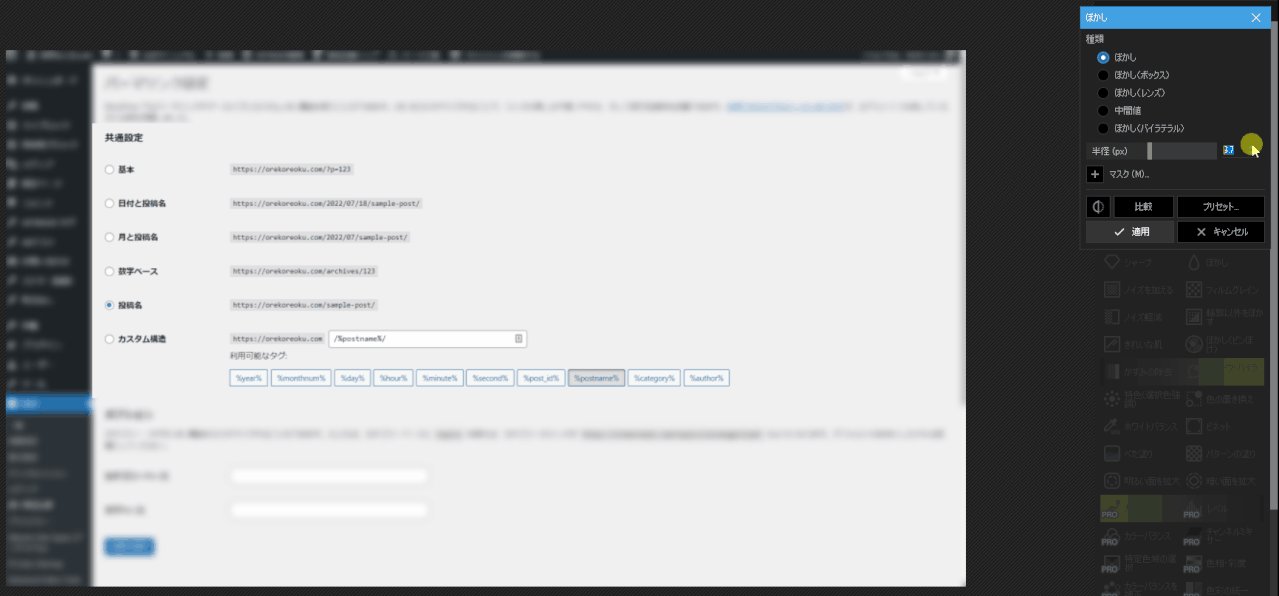
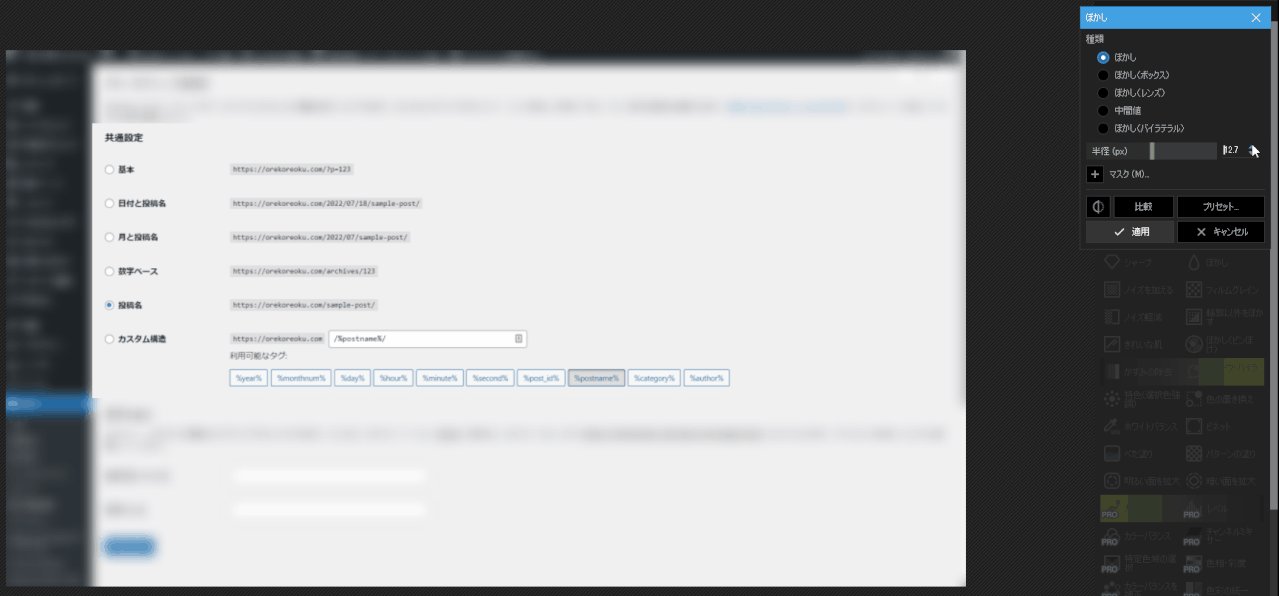
右上にある 「編集」①→ 「調整」②→ 「ぼかし」③の順にクリックすると、画像にぼかしがかかると同時にぼかしメニューが開きます。


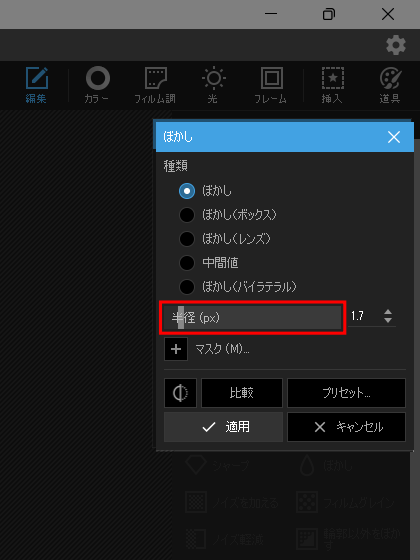
ぼかしメニューの「半径」のつまみを左右にスライドすることで、ぼかし強度を調整できます。
ぼかし強度が決まったら「適用」を押して反映させてください。
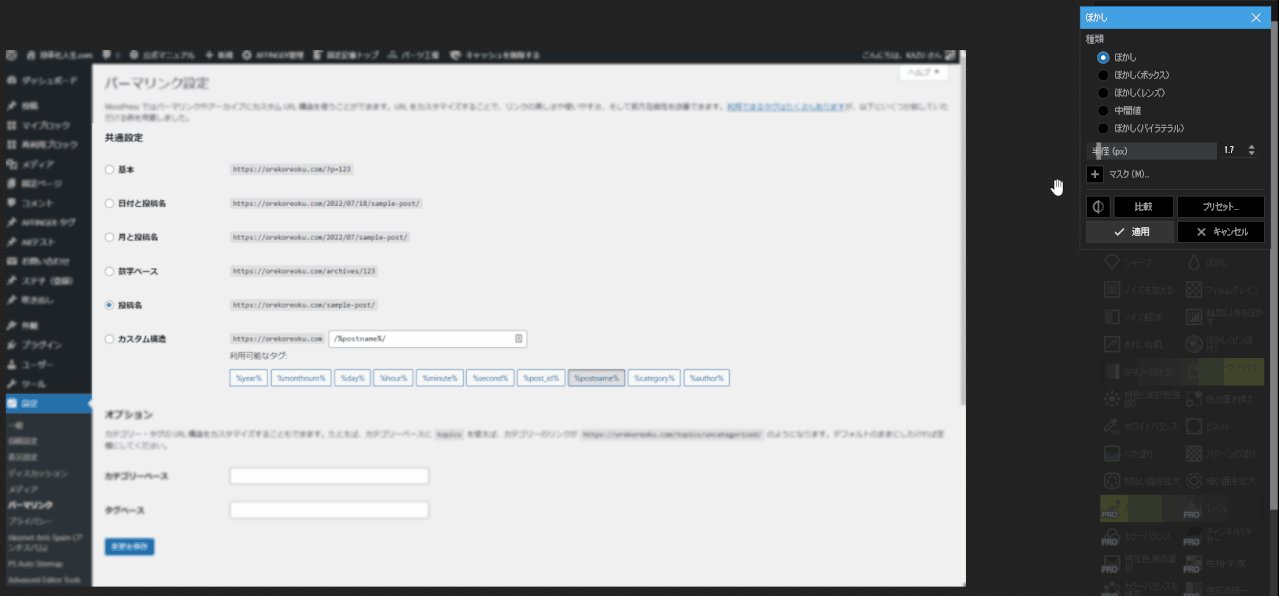
操作イメージ

部分的にぼかしを入れる方法
ユーザーに見られたくない部分だけにぼかしをかけたいなら、この方法をとってください。
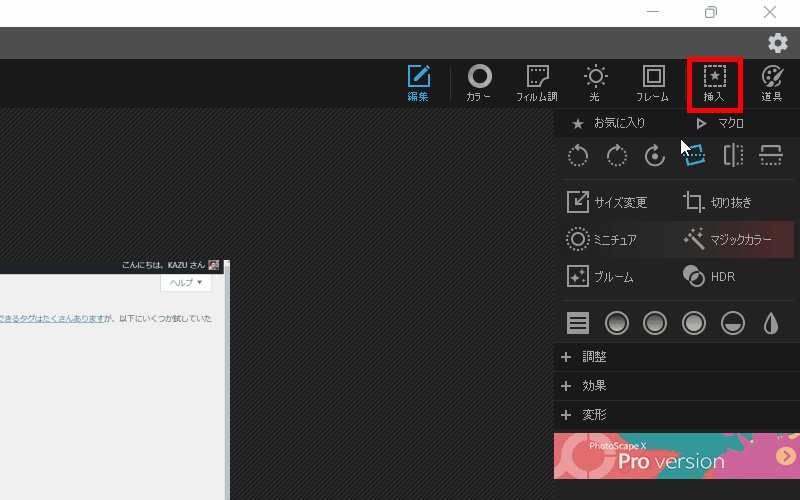
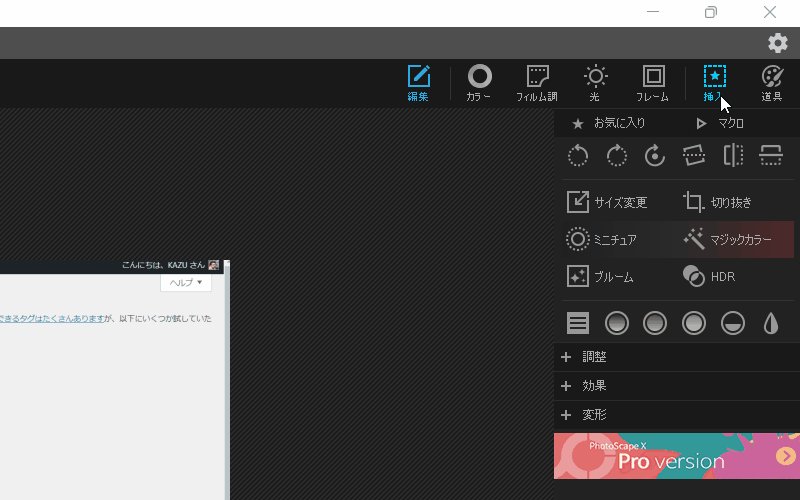
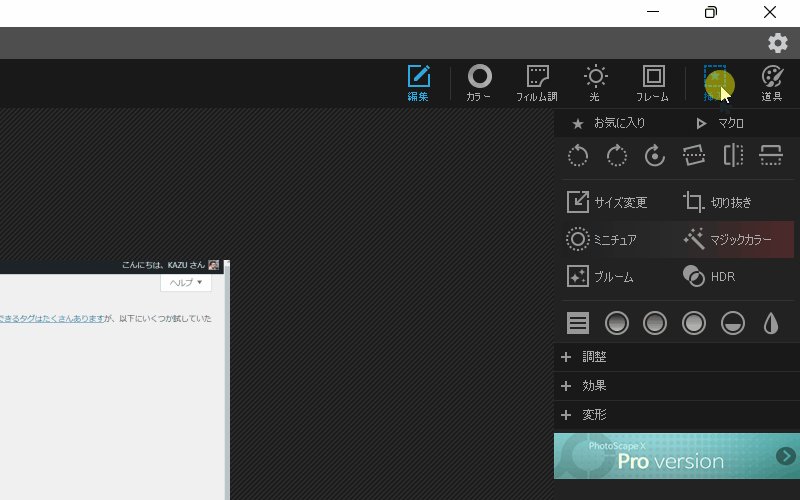
部分的にぼかしを入れるには、右上の「挿入」ツールを使用します。
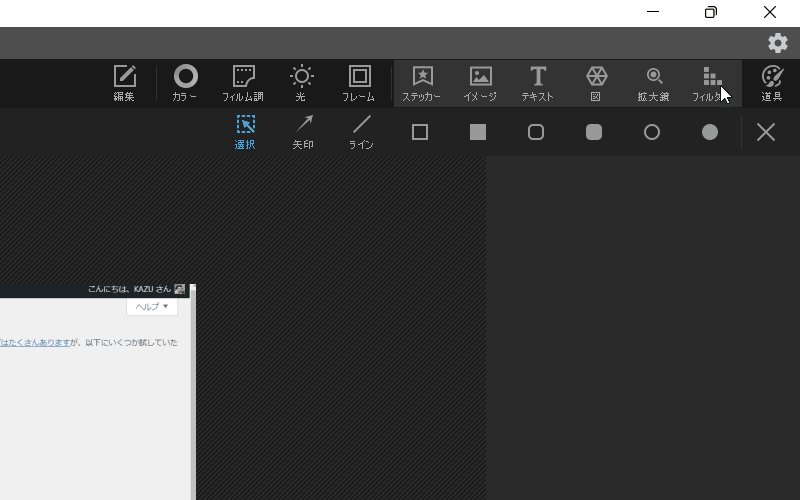
まず「挿入」をクリックし、挿入メニューを開きます。
操作イメージ

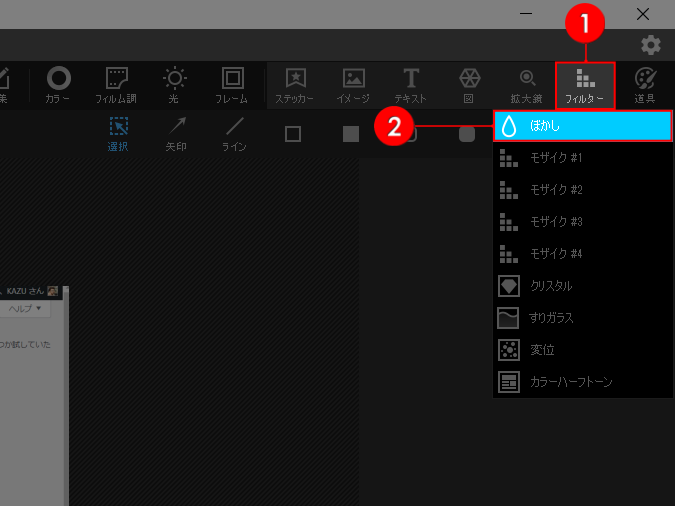
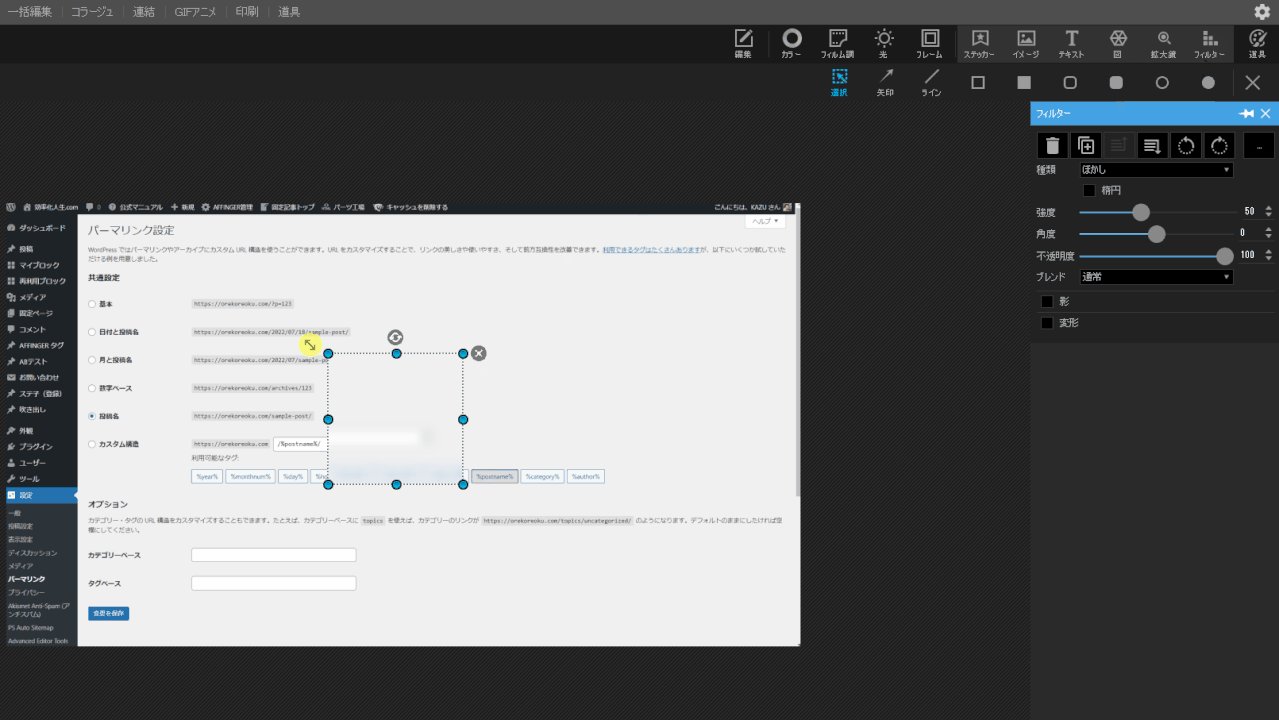
「フィルター」①→ 「ぼかし」②の順にクリック。

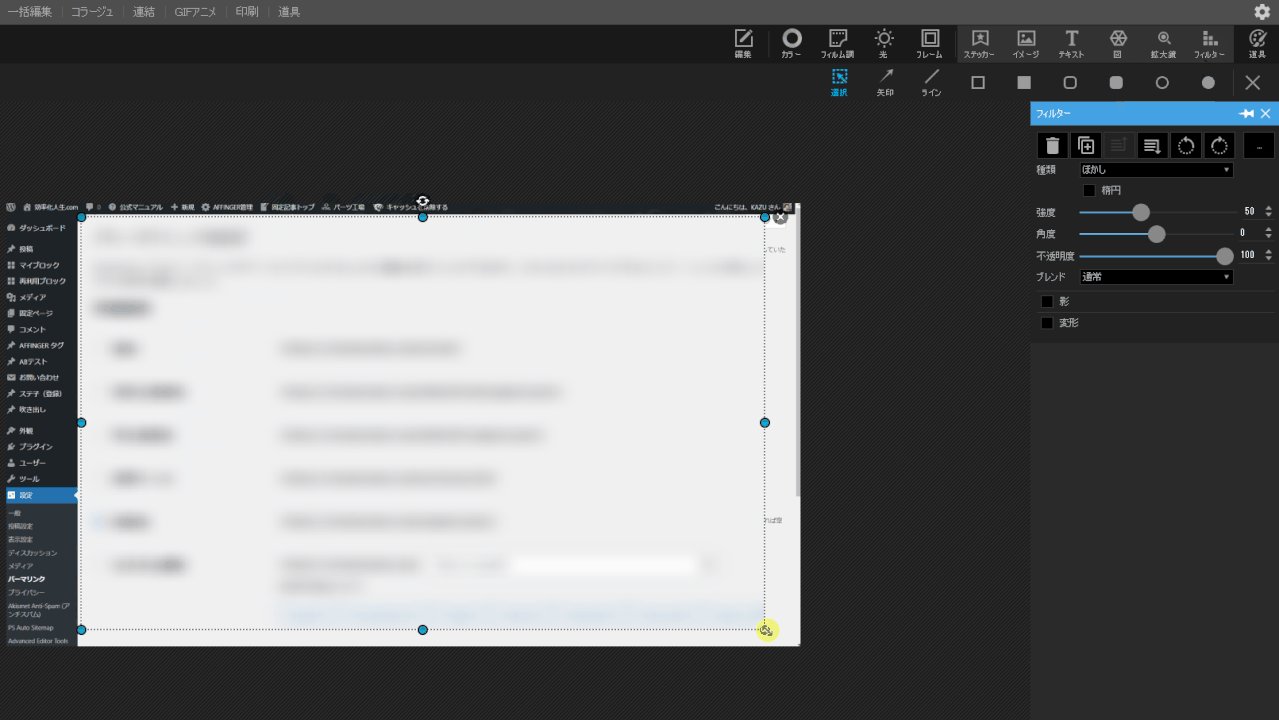
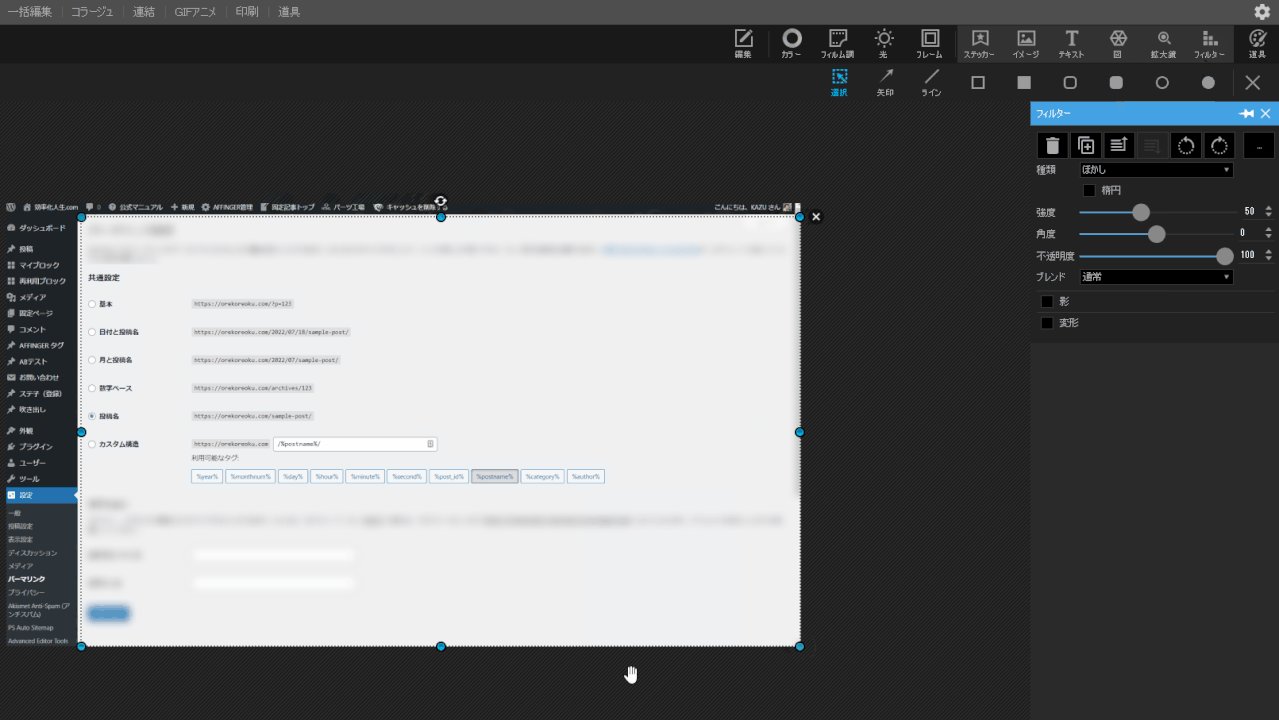
「ぼかし」をクリックすると中央にぼかしの図形が出現するので、隠したい領域の大きさに図形を調整します。
最後にマウスを右クリックし、「↓ 最背面へ移動」を選択すれば、先ほど貼り付けた強調箇所の背面にぼかしが配置されます。
操作イメージ

以上が、手順説明に使うスクショ画像を強調箇所だけ目立たせる方法でした。
さらにわかりやすい手順画像にするなら
背景の色を変えるだけじゃなく、もっと手順をわかりやすくしたい場合は、
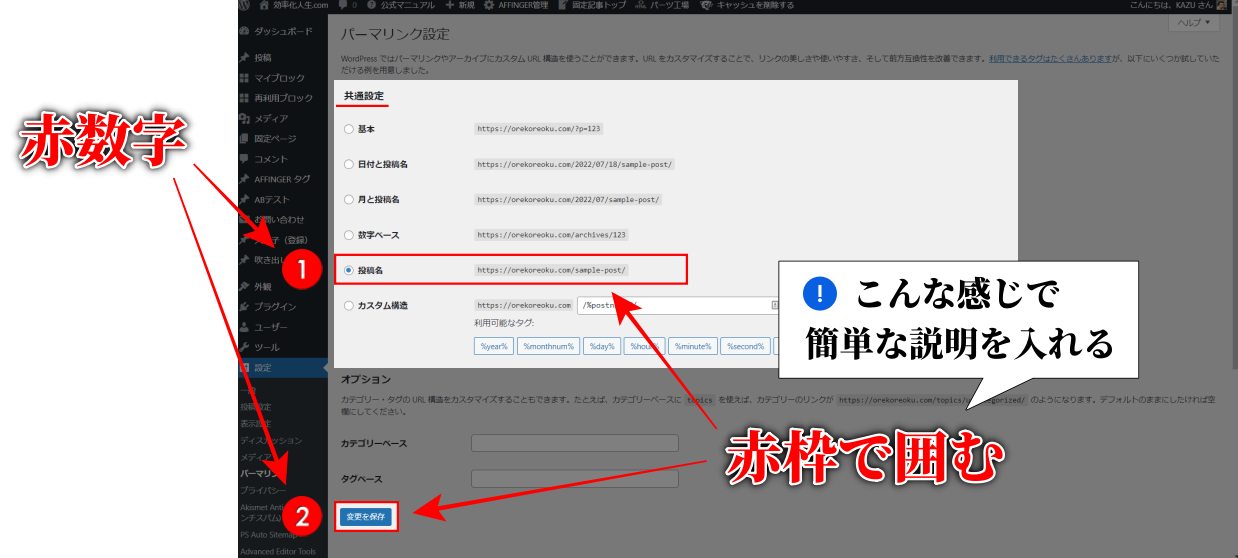
- 赤枠で囲む
- 赤数字を使う
- 簡単な説明を入れる
などを使うと、より目立たせることができます。

実際にこの記事で使っている手順画像のような感じです。
赤の枠線で囲む方法は「PhotoScapeXで画像に赤の枠線を挿入する方法」に詳しく書いているので、そちらを参考にしてください。
文字のつくり方は「PhotoScapeXでハイクオリティな縁取り文字をつくる方法」に詳しく書いているので、そちらを参考にしてください。