どうも、AIに働かせて自分は寝ていたいKAZUです。
Contact Form 7で作成したお問い合わせフォームから質問がきた!
そのまま返信しようとすると、エラーが出て送信できない……
返信するには何をどうすればいいの?
という疑問にお答えします。
「お問い合わせメール」とは、お問い合わせフォームに入力された内容を管理者に知らせてくれるメールのことです。
「お問い合わせメールに直接返信する方法」とは、管理者のメールボックスに届いたお問い合わせメール(お知らせメール)に直接返信するだけで、お問い合わせしてきたユーザーに返信できるようにする方法です。
返信したメールの件名には「RE:」がつくので、お問い合わせへの返信だということがひと目で理解できます。
お問い合わせメールにそのまま返信できるようにするには、
- ドメインメールを作成する
- メールの表示名をサイト名にする
- Contact Form 7のメール設定
これらが必要です。
これは、
- 迷惑メールに分類されてしまう
- 誰からのメールかわからない
というリスクを避けることにもつながります。
そこで今回は、お問い合わせフォームから送られてきたメールに直接返信できるようにする方法について、詳しく解説していきます。
WordPressのお問い合わせフォームからの質問に返信する方法
冒頭でも書きましたが、お問い合わせフォームからのメールにそのまま返信できるようにするには
- ドメインメールを作成する
- メールの表示名をサイト名にする
- Contact Form 7の設定
これらのの設定が必要です。
それぞれ詳しく解説します。
ドメインメールを作成する
お問い合わせへの返信には「ドメインメール」が必要です。
なぜなら、お問い合わせへの返信が、お問い合わせをしたサイトと同じドメインだと安心するからです。
ドメインメールとは、サイトのドメインを使ったメールアドレスのことです(「info@○○.com」のようなメールアドレスです)。
例えば、まったく見たことのないドメインから返信が来たら、メールを開くの怖くないですか?
わたしは怖いです・・・ていうか、なんか気持ち悪いです。。。
なので、サイトと同じドメインのメールアドレスを作成しておきましょう。
Xserverなら簡単に作成できるので、さくっと作っちゃってください。
メールの表示名をサイト名にする
メールアドレスを取得したら次に「表示名」を変更します。
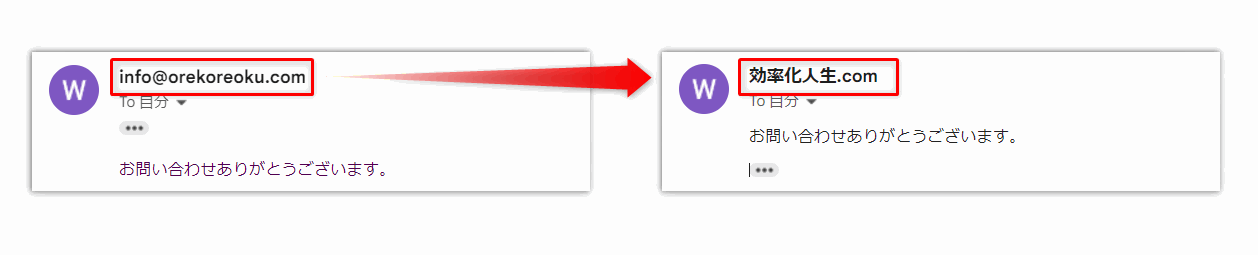
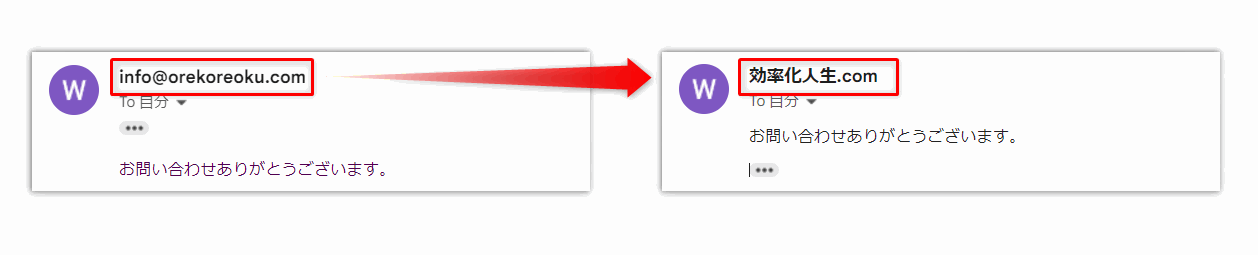
「表示名」とは、相手にメールが届いたときに、宛先として表示されるものです。
デフォルトだとメールアドレスが表示されるんですが、これをサイト名に変更できます。

表示名を変更することで、誰からのメールなのかが一瞬でわかります。
お問い合わせをしてくれる方は、「すぐ知りたい」「すぐ返事がほしい」と思っているはずです。
じゃないと、わざわざお問い合わせをしてきませんから。
なので、返信を見落としてしまわないためにも、表示名をサイト名に変更しておきましょう。
表示名を変更する手順
ここでは、「Xserver」のWEBメールを例に表示名を変更する手順を解説します。
「ConoHa」のWEBメールもほぼ同じ手順で行えます。
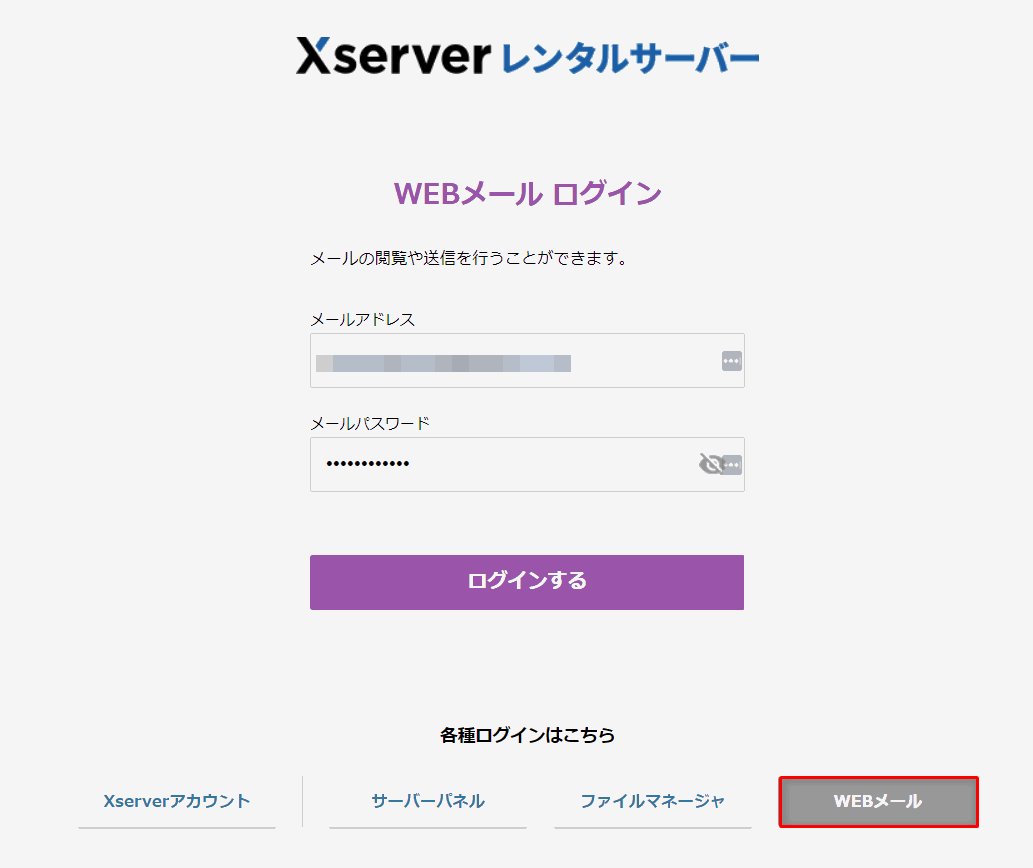
1.WEBメールにログインします。
→https://secure.xserver.ne.jp/xapanel/login/xserver/mail/

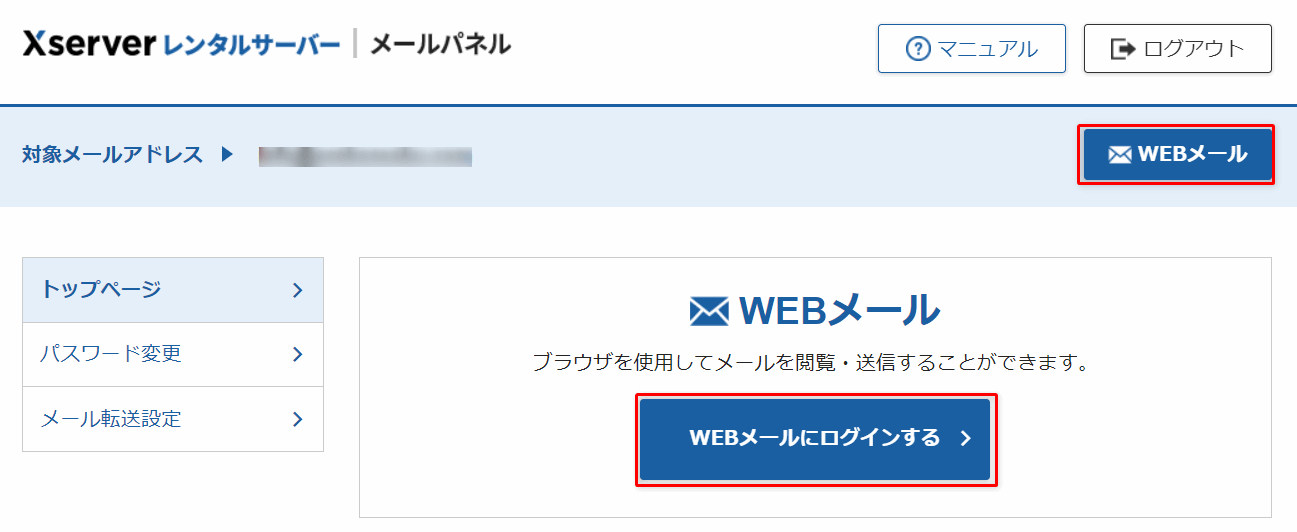
2.[WEBメール]または[WEBメールにログインする]をクリック。

3.WEBメールのダッシュボードが表示されます。
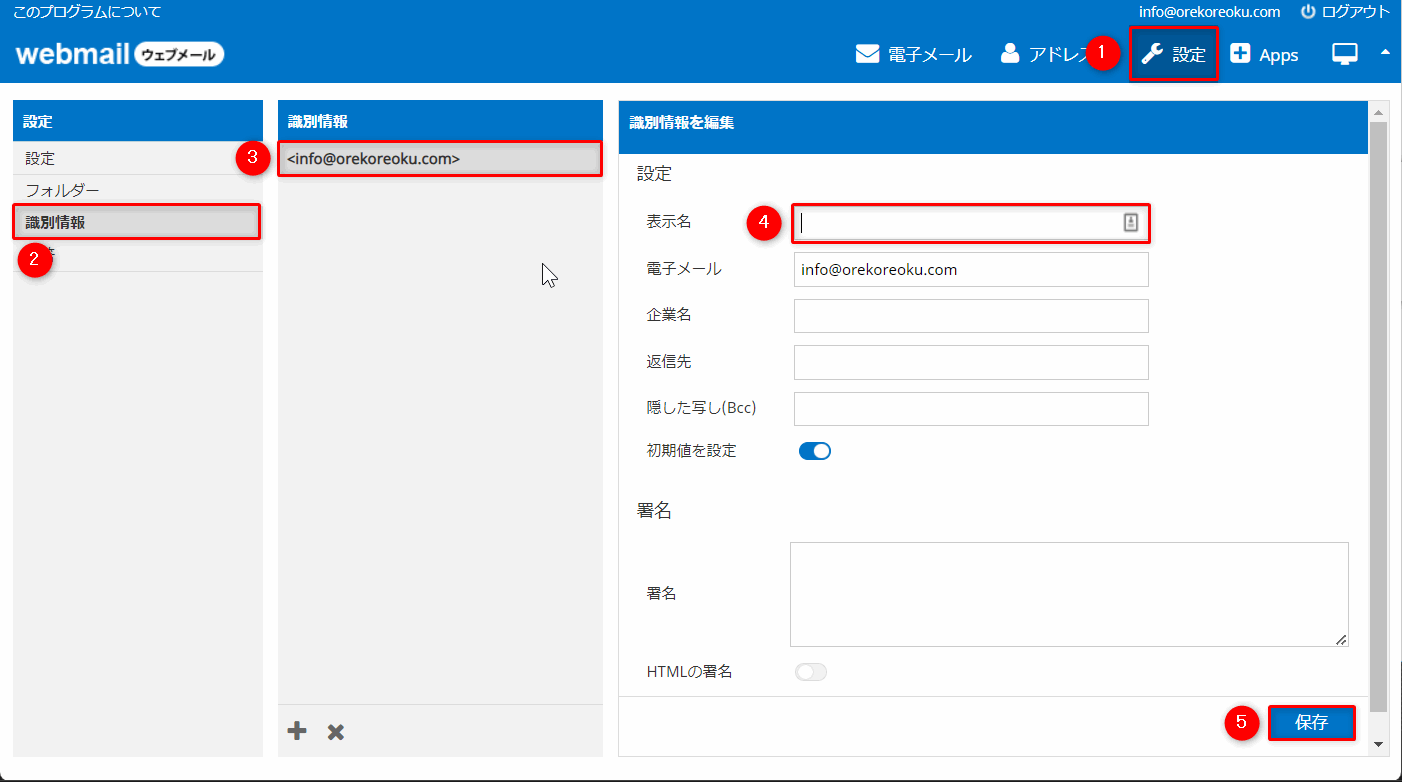
- 右上にある「設定」❶をクリック。
- [識別情報]❷>「メールアドレス」❸の順にクリック。
- 「識別情報を編集」が開くので、表示名❹にサイト名を入力。
- 最後に[保存]❺をクリックします。

これで、宛先がサイト名に変更されます。

これでメールアドレスの準備は整いました。
あとは、Contact Form 7のメール設定のみで完了です。
Contact Form 7 の設定
まずはじめに、Contact Form 7 の設定で大事な
- メールアドレスの入力を「必須」にすること
- 追加ヘッダーを消さない
この2つについて説明しておきます。
メールアドレスに入力を必須にする
お問い合わせフォームの構成要素は「名前・メアド・題名・メッセージ本文」の4つで構成されています。
「メールアドレスの入力が必須なのは当たり前」と思うかもしれませんが、メールアドレスの入力を外したお問い合わせフォームは意外とよくあります(実際にわたしのサイトもそうでした…)。
なぜなら、メールアドレスの入力を省いている方が、気軽にメッセージを送れるからです。
単純に読者の声が聞きたいだけならいいんですが、返信を必要とするお問い合わせには対応できません。
なので、もし、お問い合わせフォームにメールアドレスの記入欄がない、もしくは必須になっていないのでしたら、今すぐメアド必須に変更してください。
追加ヘッダーを消さない

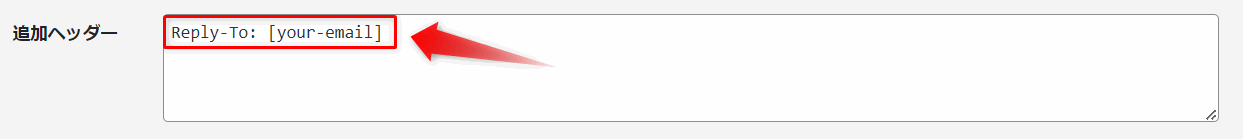
追加ヘッダーとは、メールのテンプレートの編集項目のひとつです。
デフォルトでは「Reply-To: [your-email]」と入力されているんですが、これを消してしまうと、お問い合わせメールにそのまま返信できなくなります。
なぜならこれは、「お問い合わせフォームで入力してもらったユーザーのメールアドレスに返信します」というコードだからです。なので追加ヘッダーは絶対に消さないようにしましょう。
これらを考慮した上で、Contact Form 7 のメール設定を詳しく解説していきます。
お問い合わせメールに直接返信できる Contact Form 7 のメール設定
メール設定は、お問い合わせフォームから送信された内容をメールで知らせてくれる設定になります。
なのでこれを適切に行うことで、お問い合わせメールへ直接返信できるようになります。
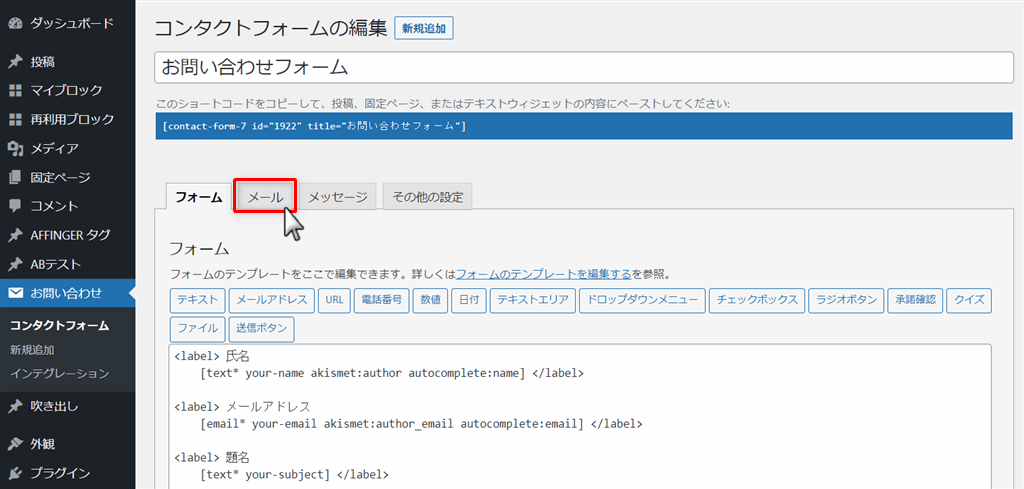
1.現在使用しているお問い合わせフォームを開きます。
2.[メール]タブを開きます。

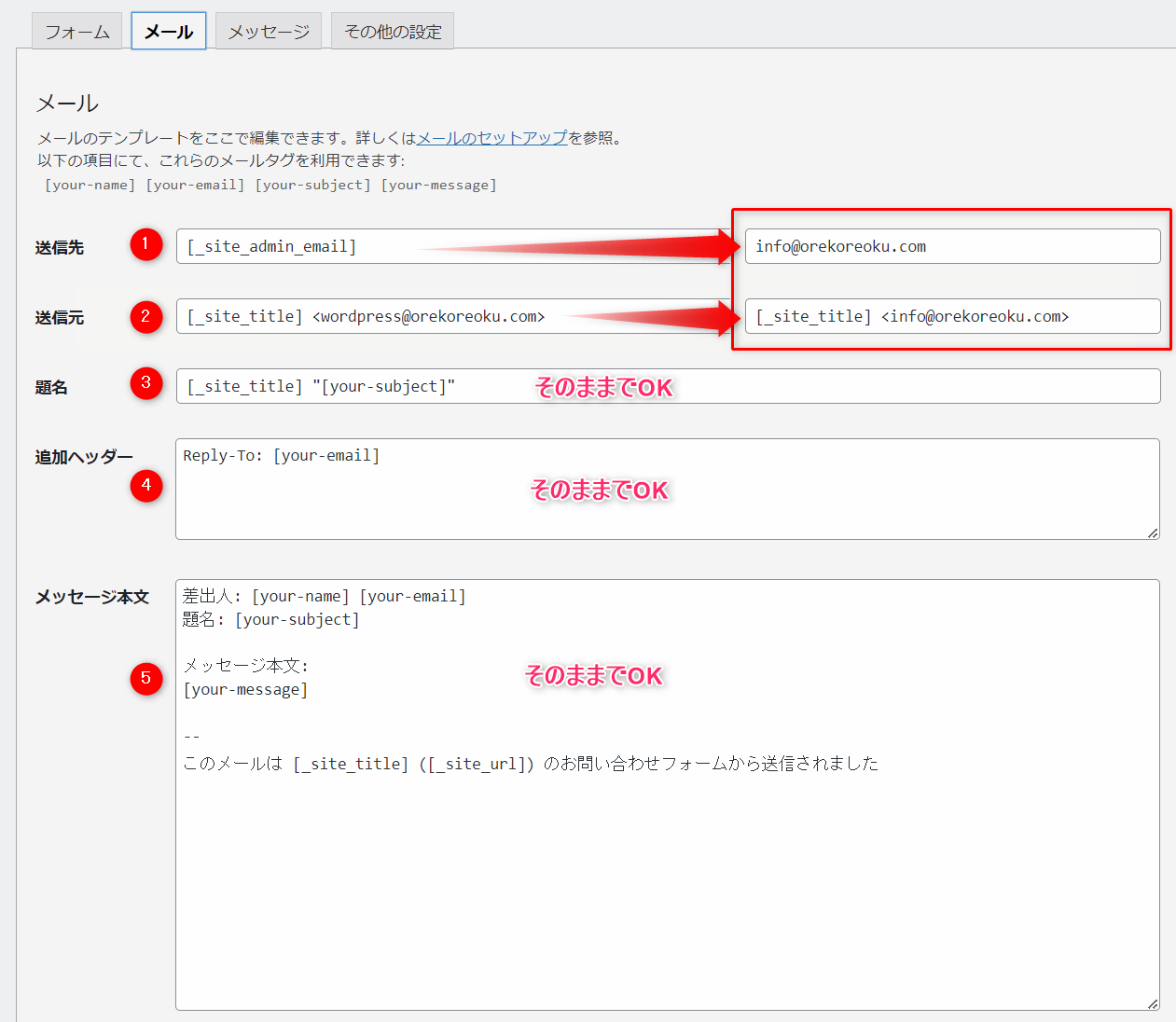
3.「送信先」と「送信元」を変更し[保存]します。
- 【送信先】:サーバーメールアドレスに変更
- デフォルト [_site_admin_email] を、サーバーメールアドレスに変更する。
- ※ [_site_admin_email] は、一般設定で「管理者メールアドレス」として登録したメールアドレスです。これがフリーメールになっていると、お問い合わせへの返信ができません。もし管理者メールアドレスがサーバーメールアドレスなのであれば、そのまま変更しなくても大丈夫です。
- 【送信元】:メールアドレスの部分をサーバーメールアドレスに変更
- デフォルト[_site_title] <wordpress@○○.com>の「wordpress@○○.com」をサーバーメールアドレスに変更する。
- ※ここのメールアドレスを変更することで、どのアドレス経由で送られて来たのかがわかります。
- 【題名】:そのまま
- お問い合わせの「件名」になります。
- 【追加ヘッダー】:そのまま
- お問い合わせメールにそのまま返信するために必要です。
- 【メッセージ本文】:そのまま
- お問い合わせの内容になります。
❸❹❺どれも必要な要素なので、絶対に削除しないでください。

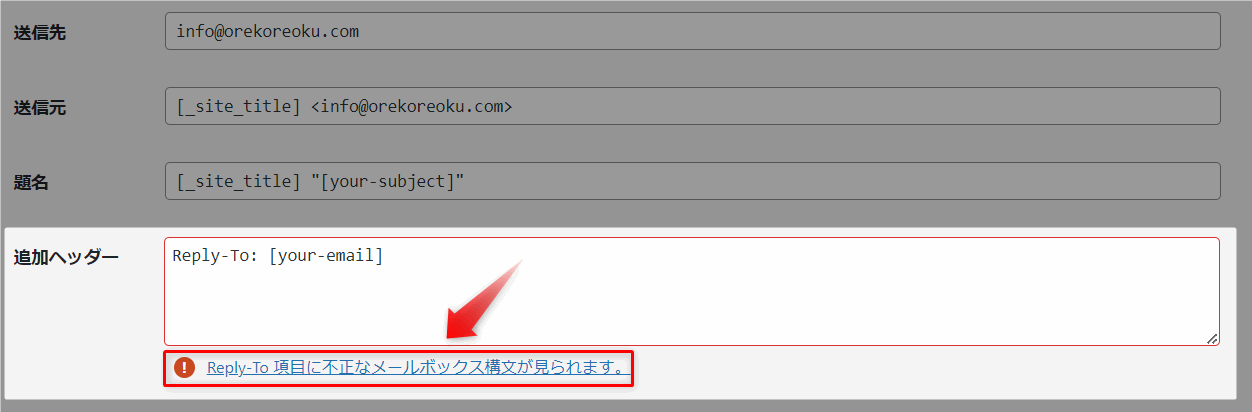
追加ヘッダーにエラーが出た場合

[Reply-To 項目に不正なメールボックス構文が見られます。]というエラー表示が出た場合、
- フォームにメールアドレスの項目がない
- メールアドレスの入力が必須になってない
ということが考えられます。
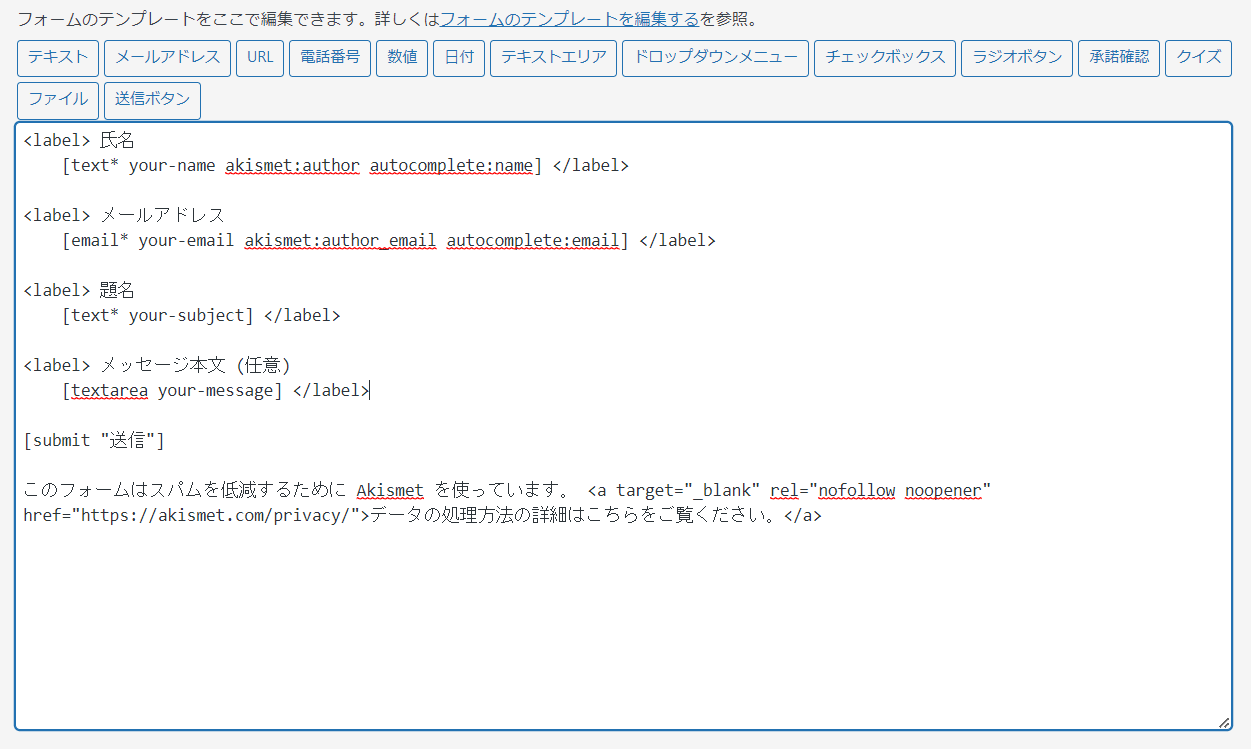
[フォーム]タブを開き、メールアドレスの部分に以下のコードを追加すると、このエラーは消えます。
通常のコード
<label> メールアドレス (必須)
[email* your-email] </label>Akismet と連動している場合
<label> メールアドレス
[email* your-email akismet:author_email autocomplete:email] </label>以上で、お問い合わせメールに直接返信できる設定は完了です。
最後に、
- メールアアドレスの入力を必須にする
- 追加ヘッダーのコードはそのままにする
この2つは絶対に忘れないでください。
この2つを押さえておくだけでも、お問い合わせメールから直接返信はできますから。
これにプラスして、サーバーメールアドレスを使ってサイトと同じドメインで返信できるようにすることも大事です。
ぜひ参考にしてください。