どうも、AIに働かせて自分は寝ていたいKAZUです。
今回は、PhotoScapeXを使ってキレイな影文字をつくる方法をご紹介します。
「立体感をもたせて文字を目立たせたい!」
「影をつけて文字をキレイに見せたい!」
「影だけで文字がわかるようにしたい!」
など、とにかく「文字を目立たせたい」という方はぜひ参考にしてください。
PhotoScapeXでつくれる影文字
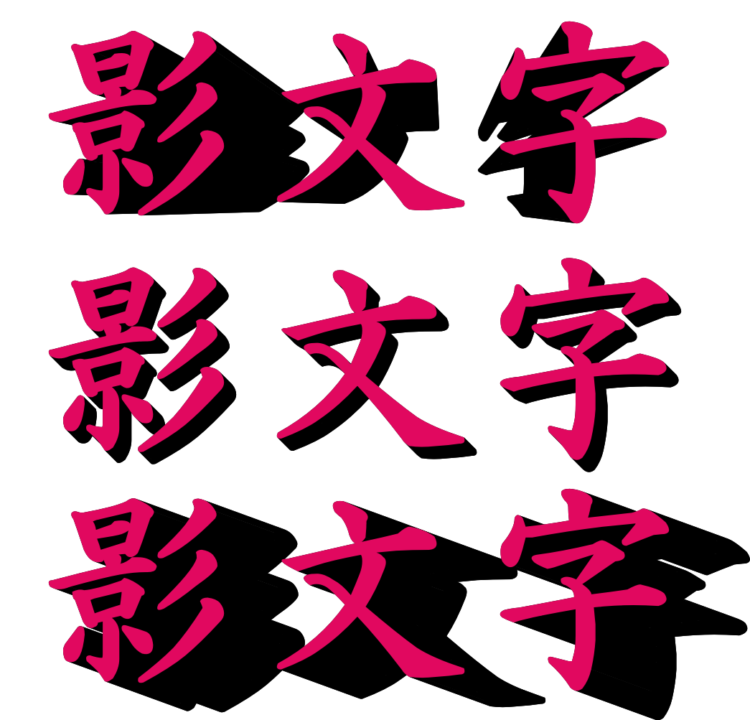
PhotoScapeXで作れる影文字は3種類あります。
- 長い影
- 影
- 光彩
この影を使って9パターンの影文字をつくりました。
各イメージと、それぞれの影文字の解説をしていきます。
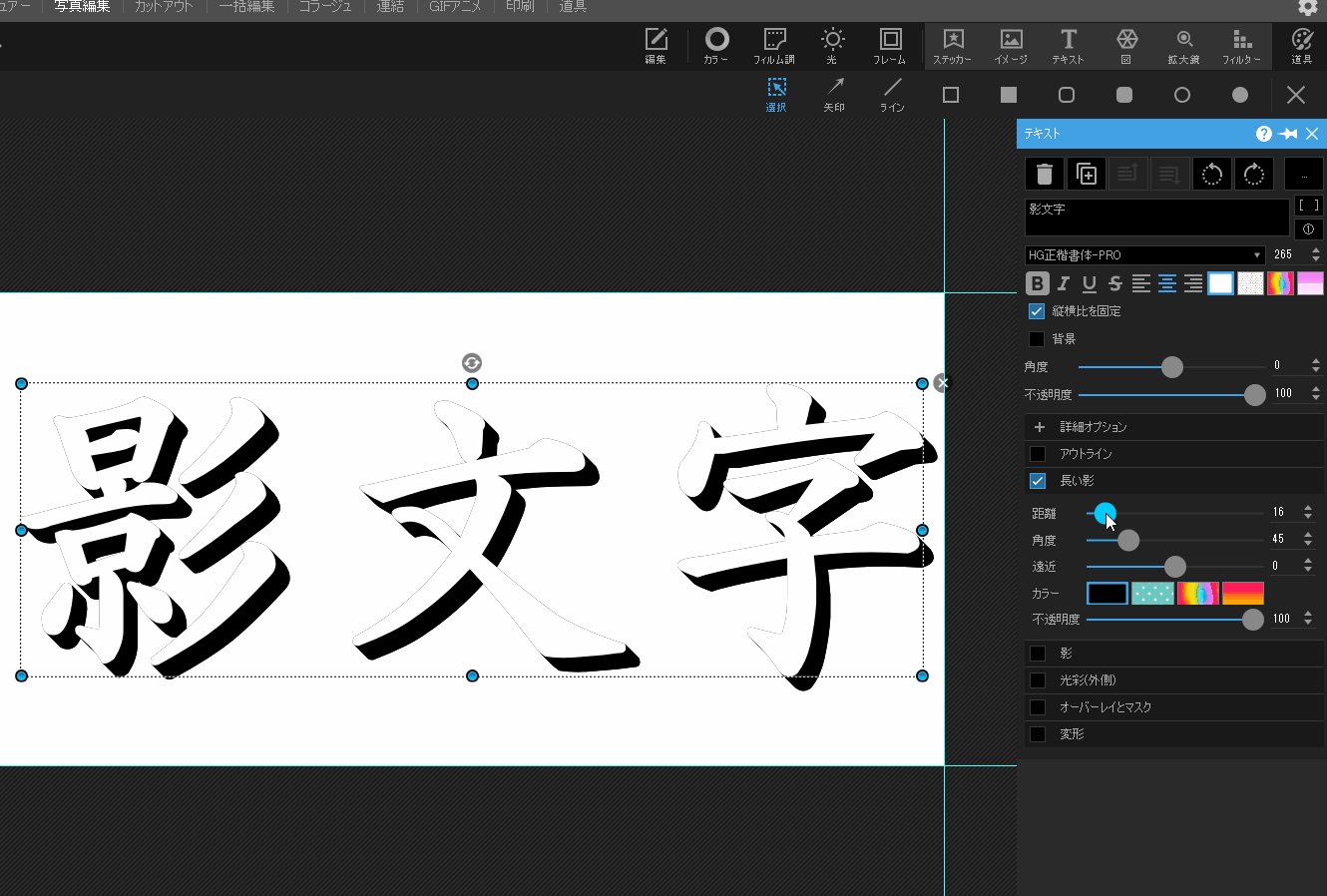
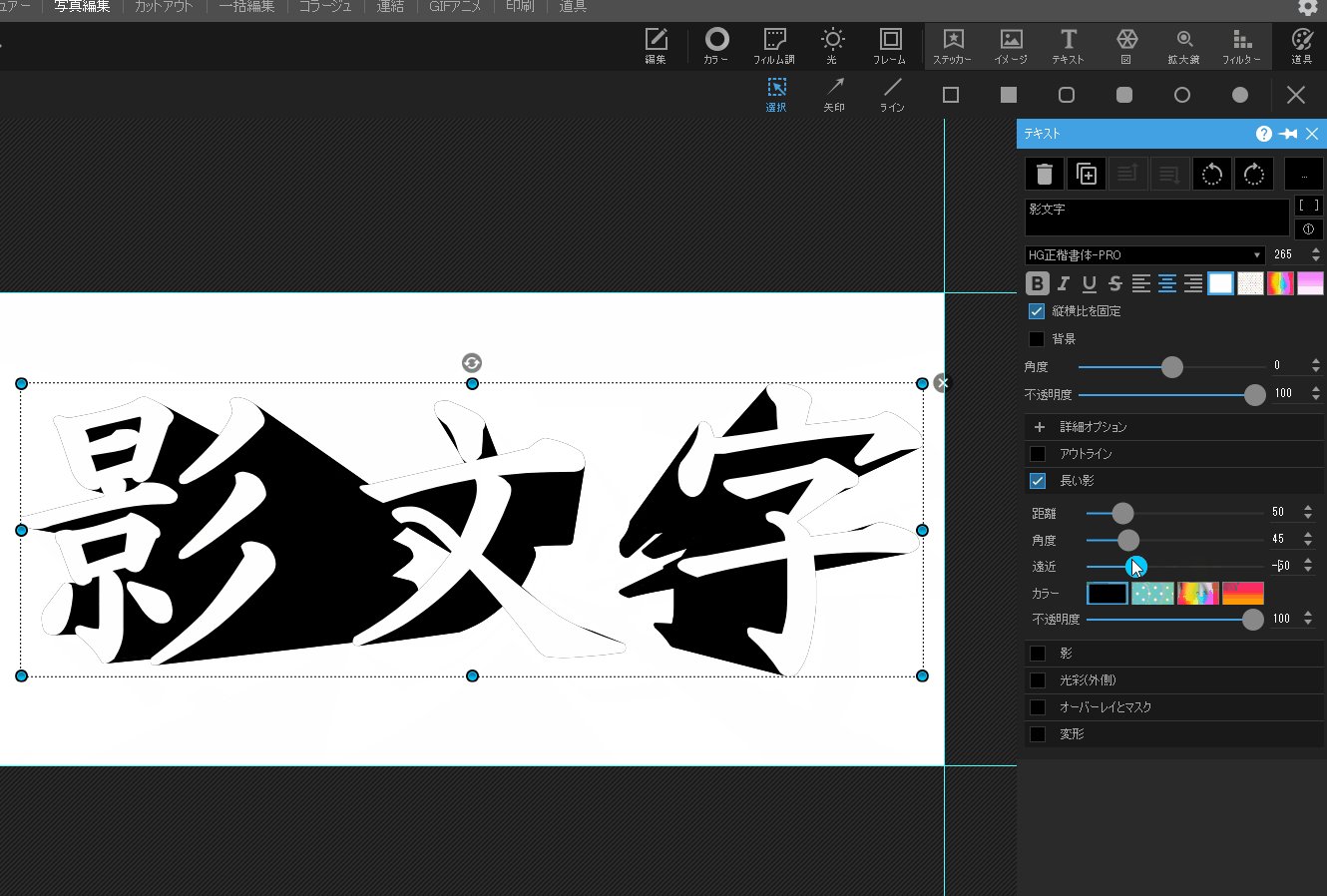
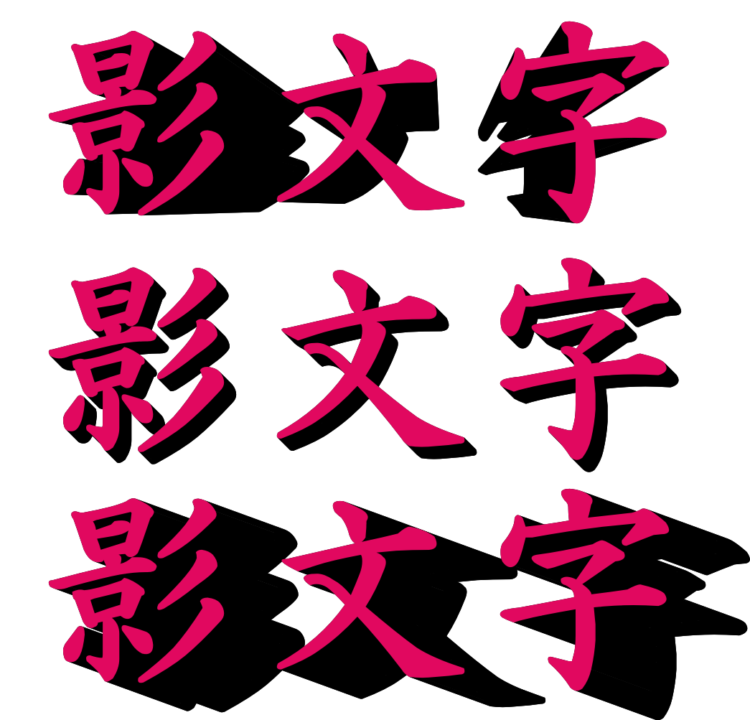
「長い影」を使った影文字

「長い影」の解説
文字から延長した影の「距離や角度、遠近」を調整できます。
文字と影が「つながっている」というのがポイントです。
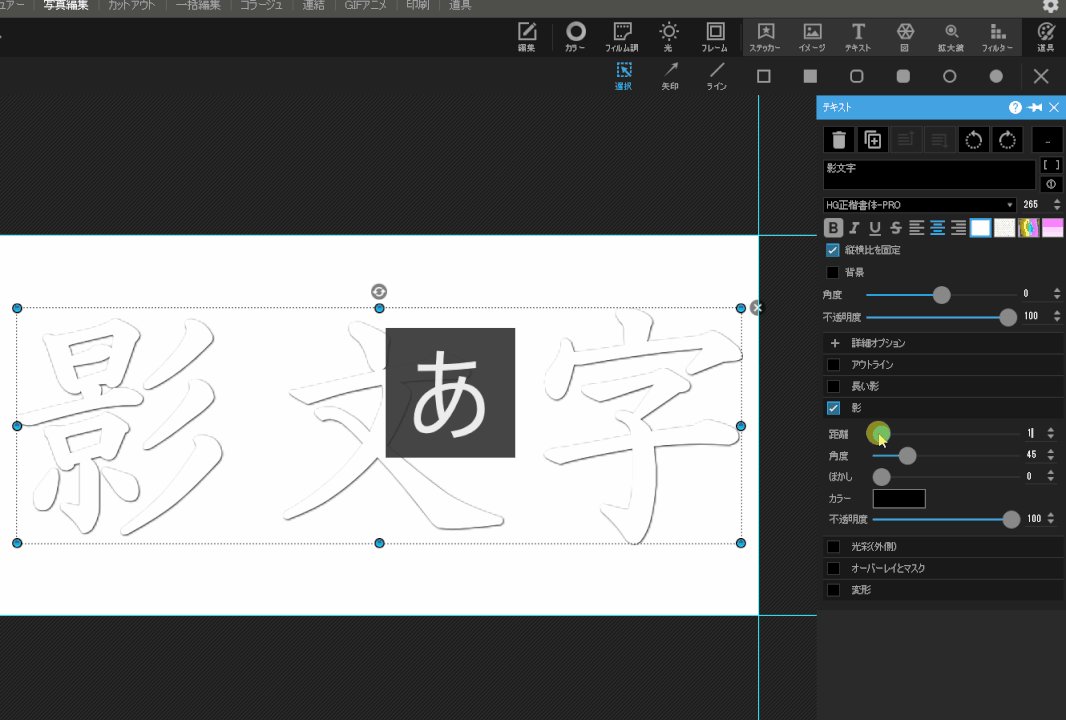
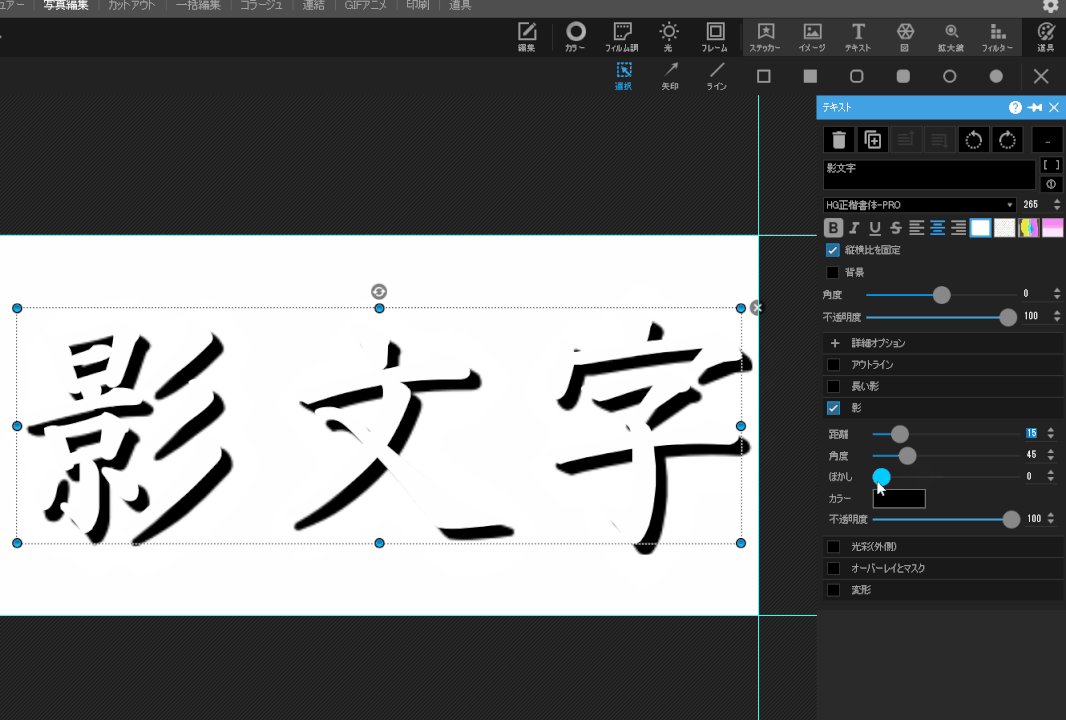
「影」を使った影文字

「影」の解説
文字と影の「距離・角度・ぼかし」を調整できます。
この影の特徴は、文字と影が分離していることです。わかりやすく言うと、文字の少し後ろにある壁に影が映っているようなイメージです。
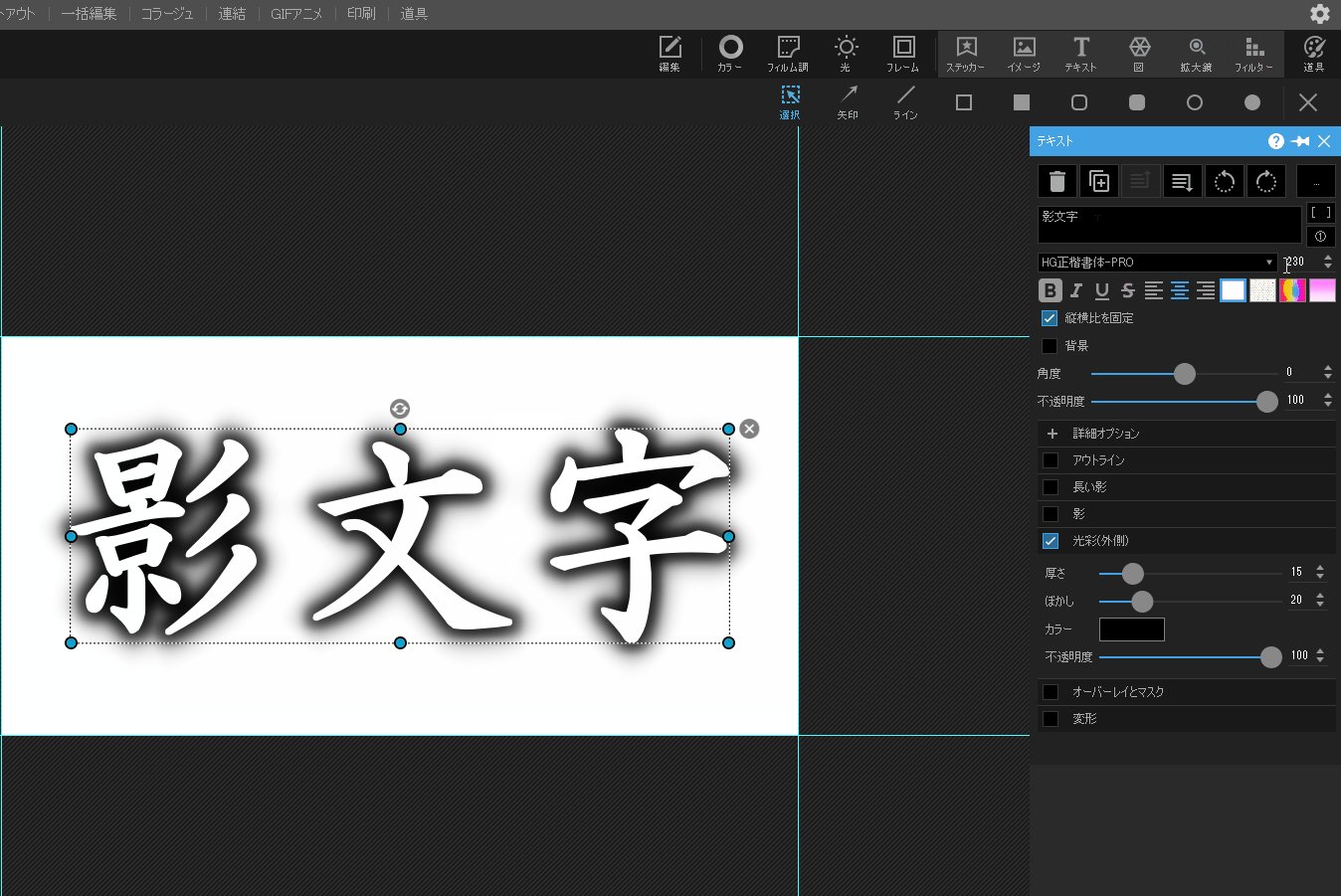
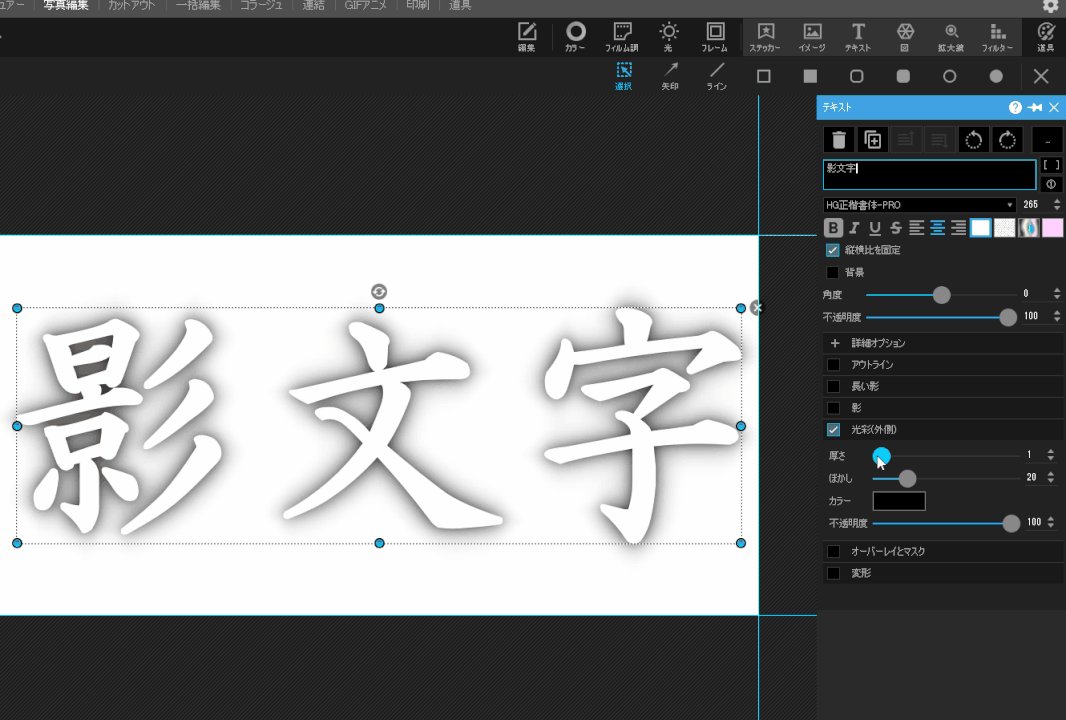
「光彩」を使った影文字

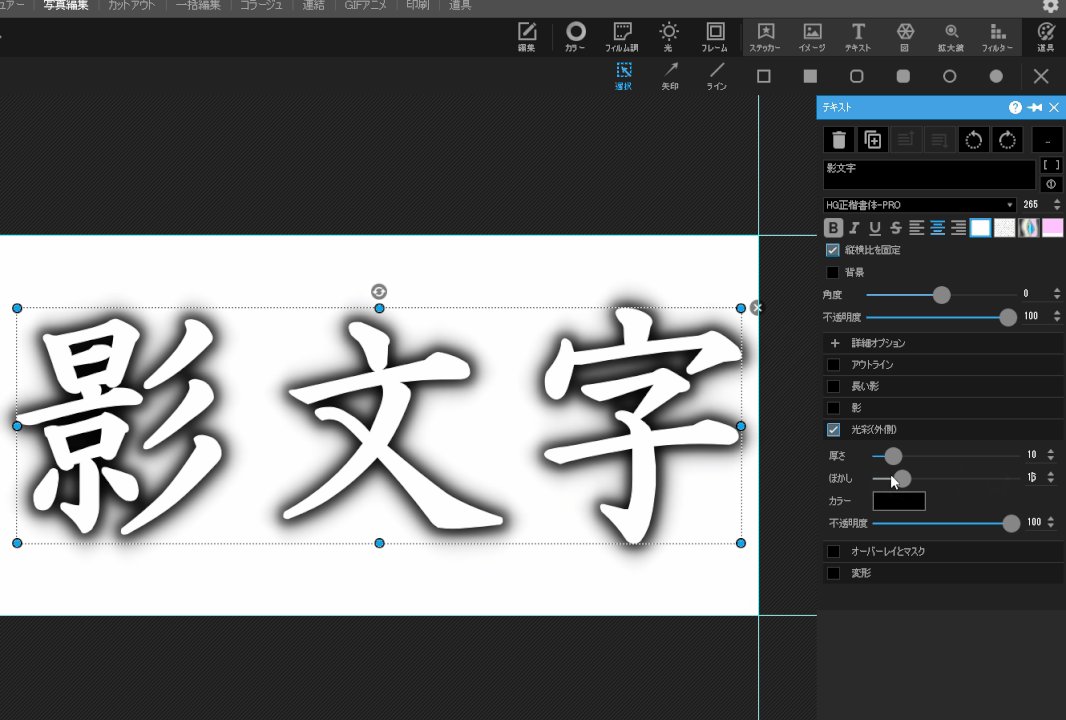
「光彩」の解説
文字の外側の影の「厚さ・ぼかし・不透明度」を調整できます。
アウトラインを組み合わせることで、二重の縁取り文字をつくることも可能です。
影文字の「影」の調整
先ほど紹介した9種類の影文字の設定を解説する前に、各設定の調整イメージをGIFアニメでざっくり紹介します。
ここでは、どの設定を弄ったら影がどう動くのかだけ理解できればOKです。
<準備>テキストを挿入する手順
まずはじめに、テキストを挿入するところまでの手順を簡単に説明します。
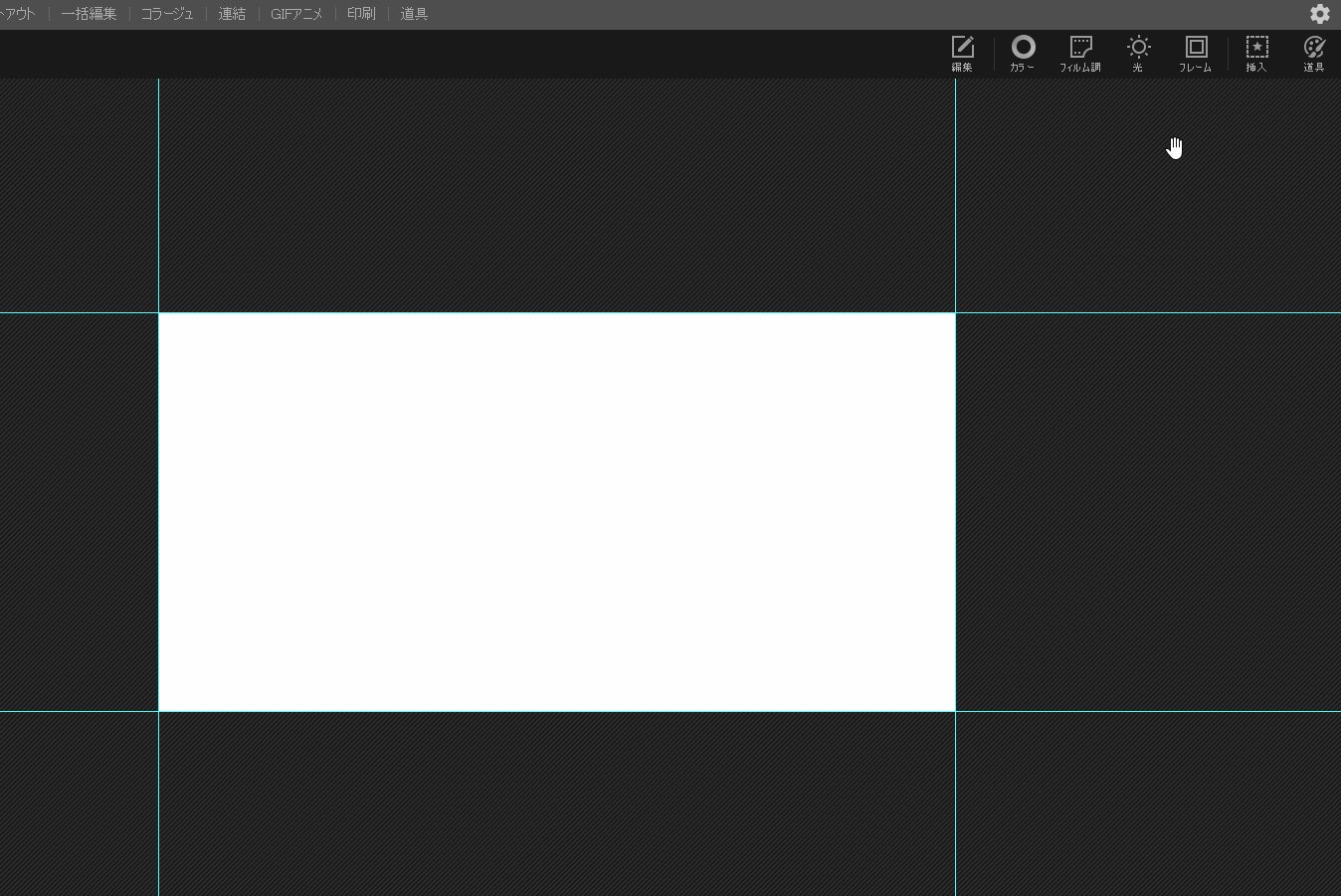
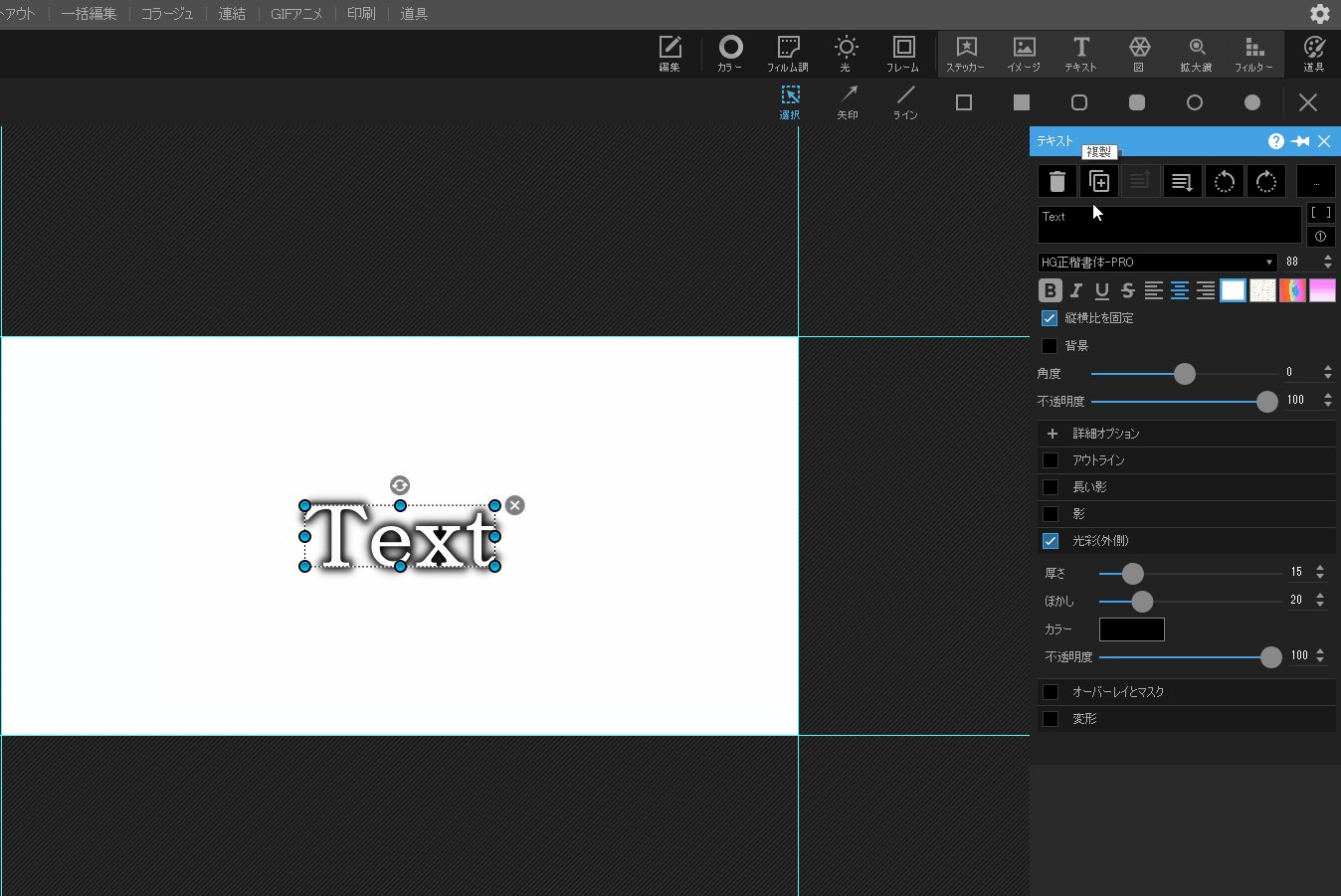
- 右上のメニューにある「挿入❶」をクリック
- 開いたメニューの中にある「テキスト❷」をクリック
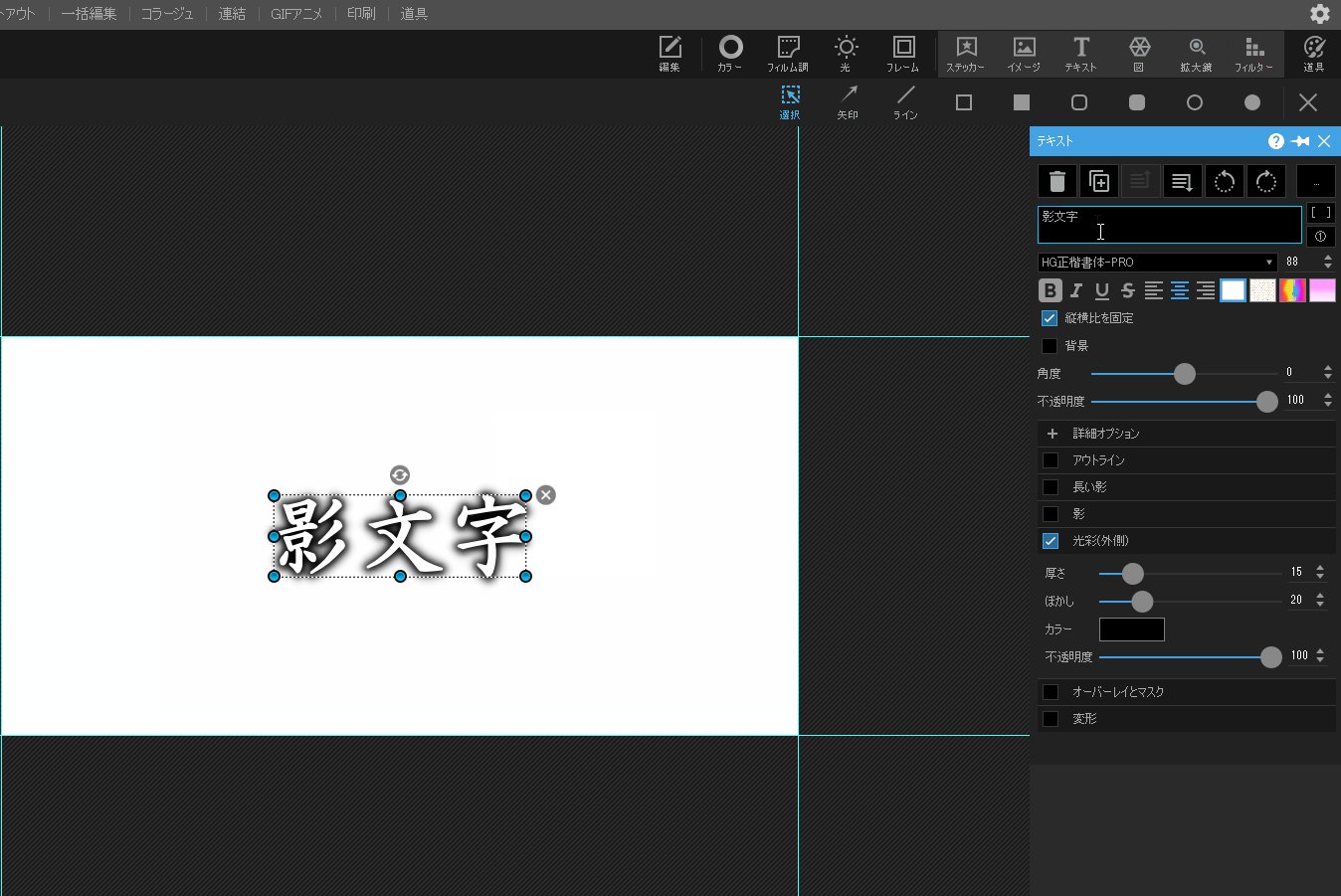
- ❸のテキスト入力欄に影文字にしたい文字を入力する
- あとは文字のサイズや書体を設定するだけ
今回使用しているフォントは「HG正楷書体-PRO」です。

これで準備は完了。
ここから影の調整イメージを見ていきましょう。
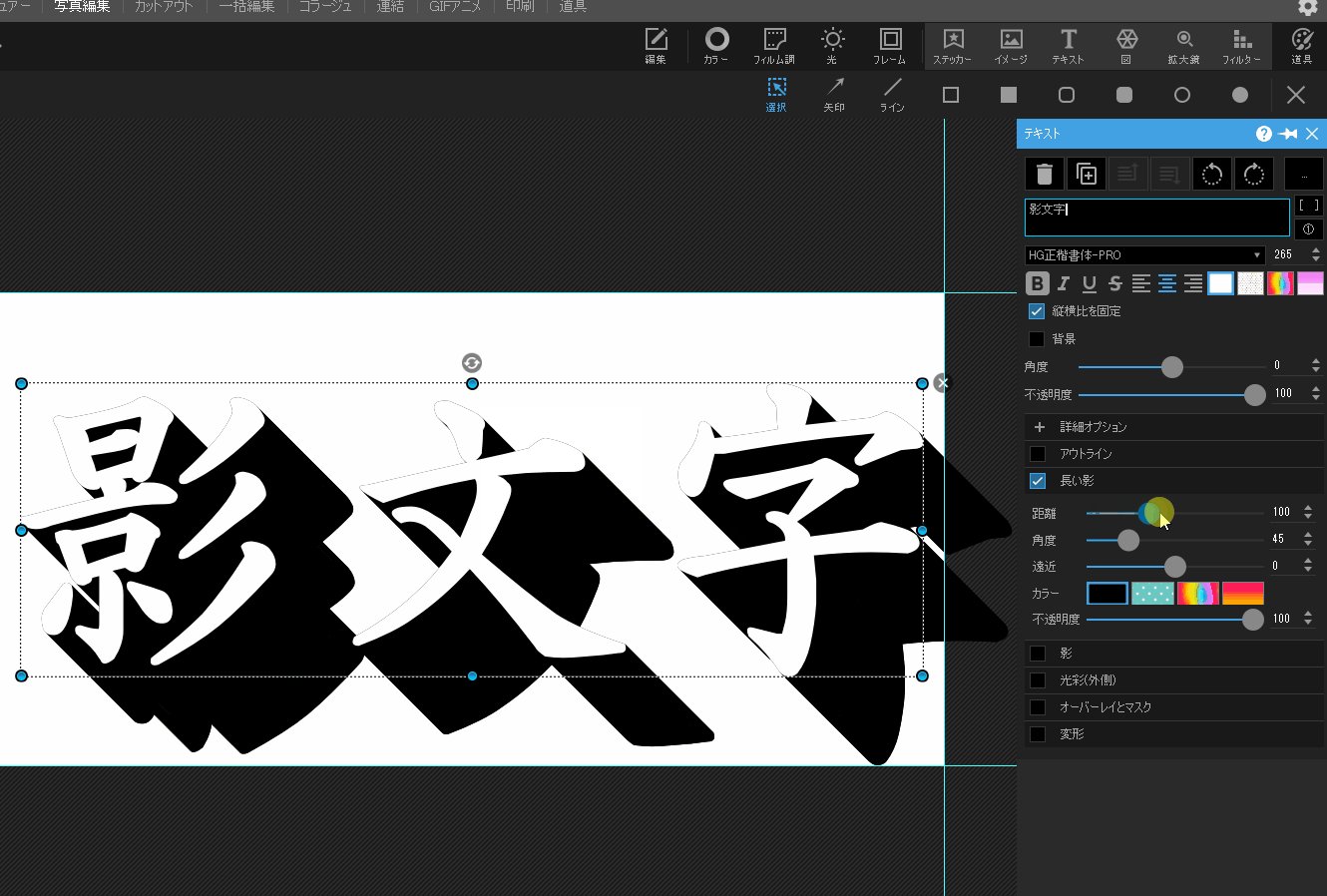
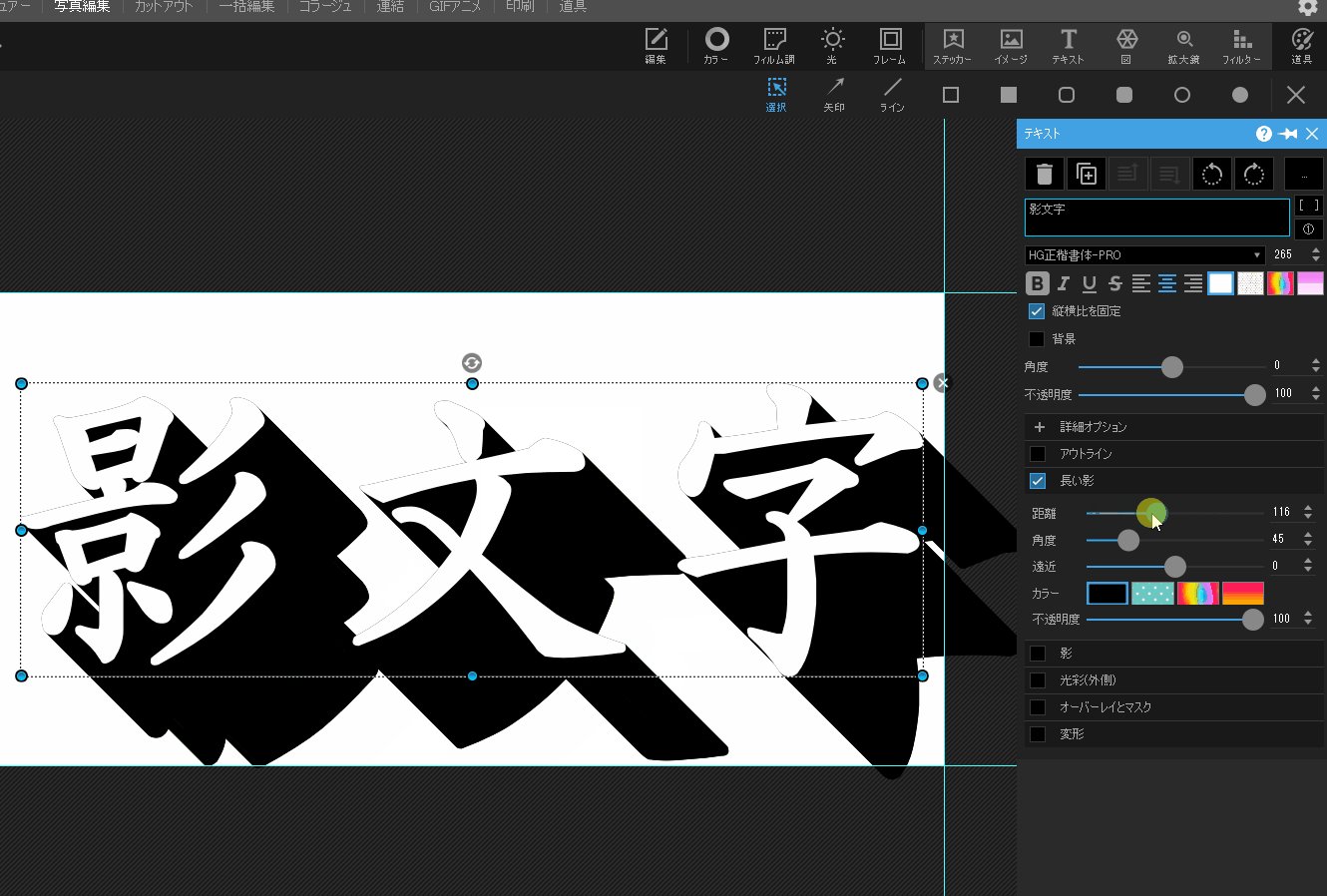
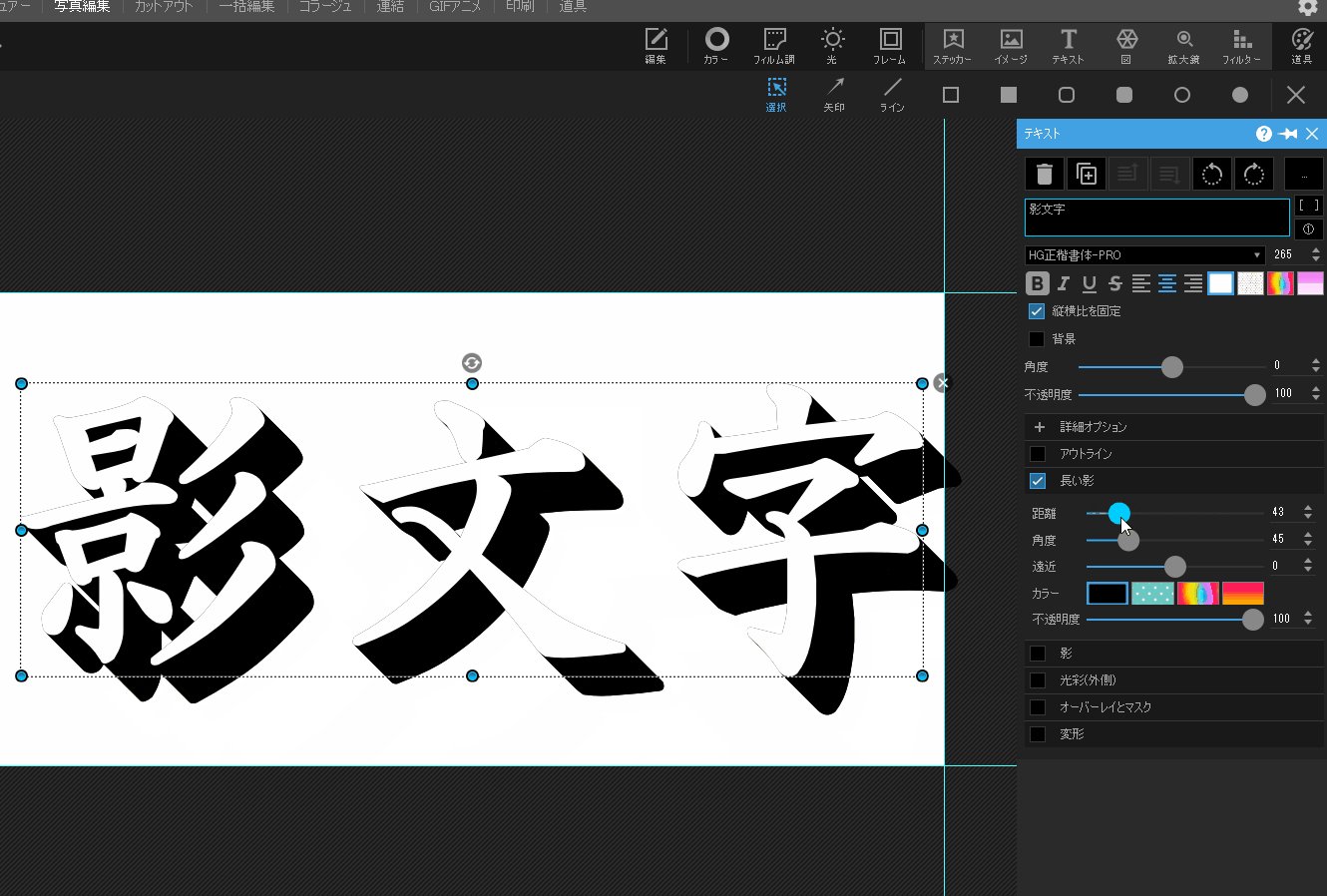
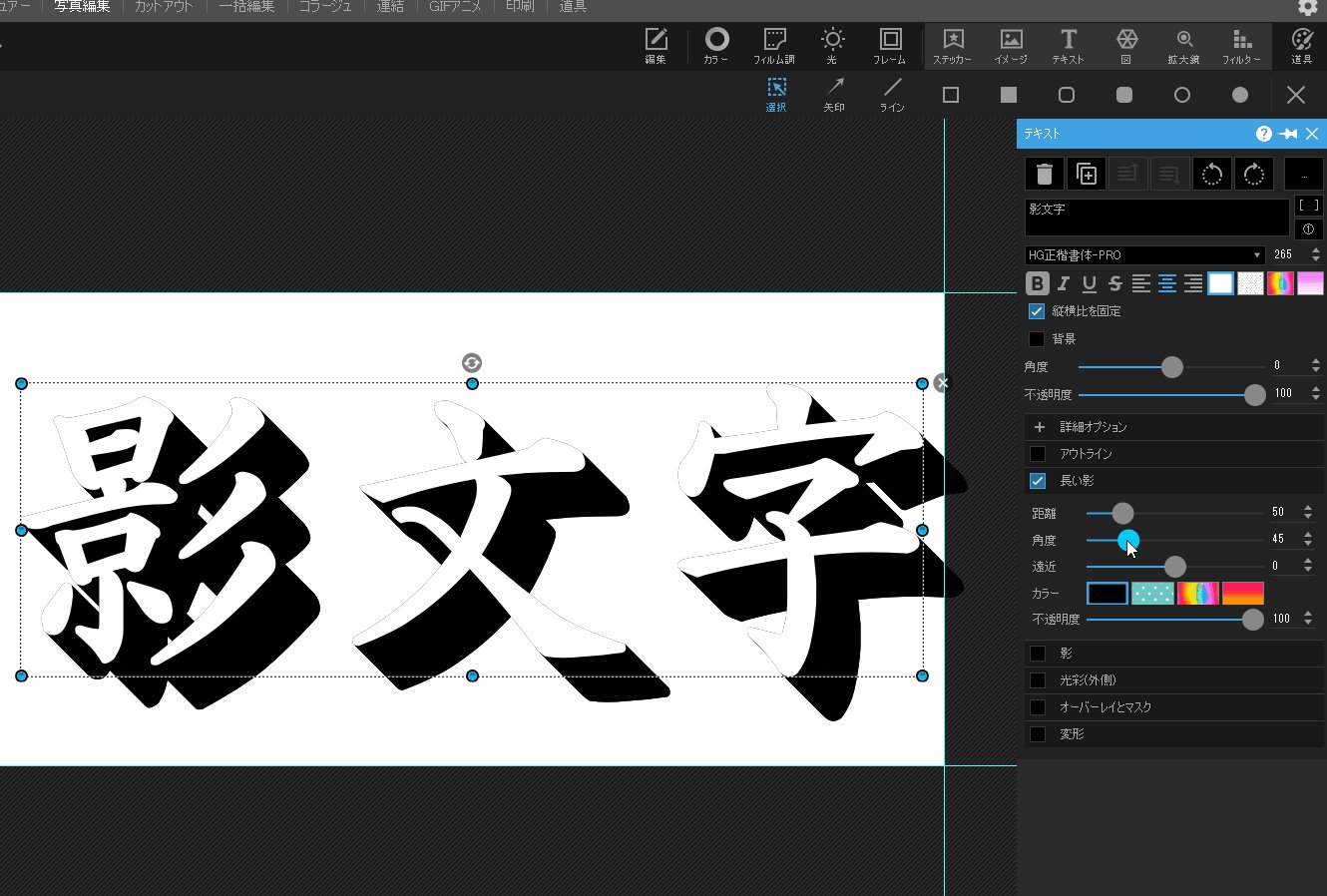
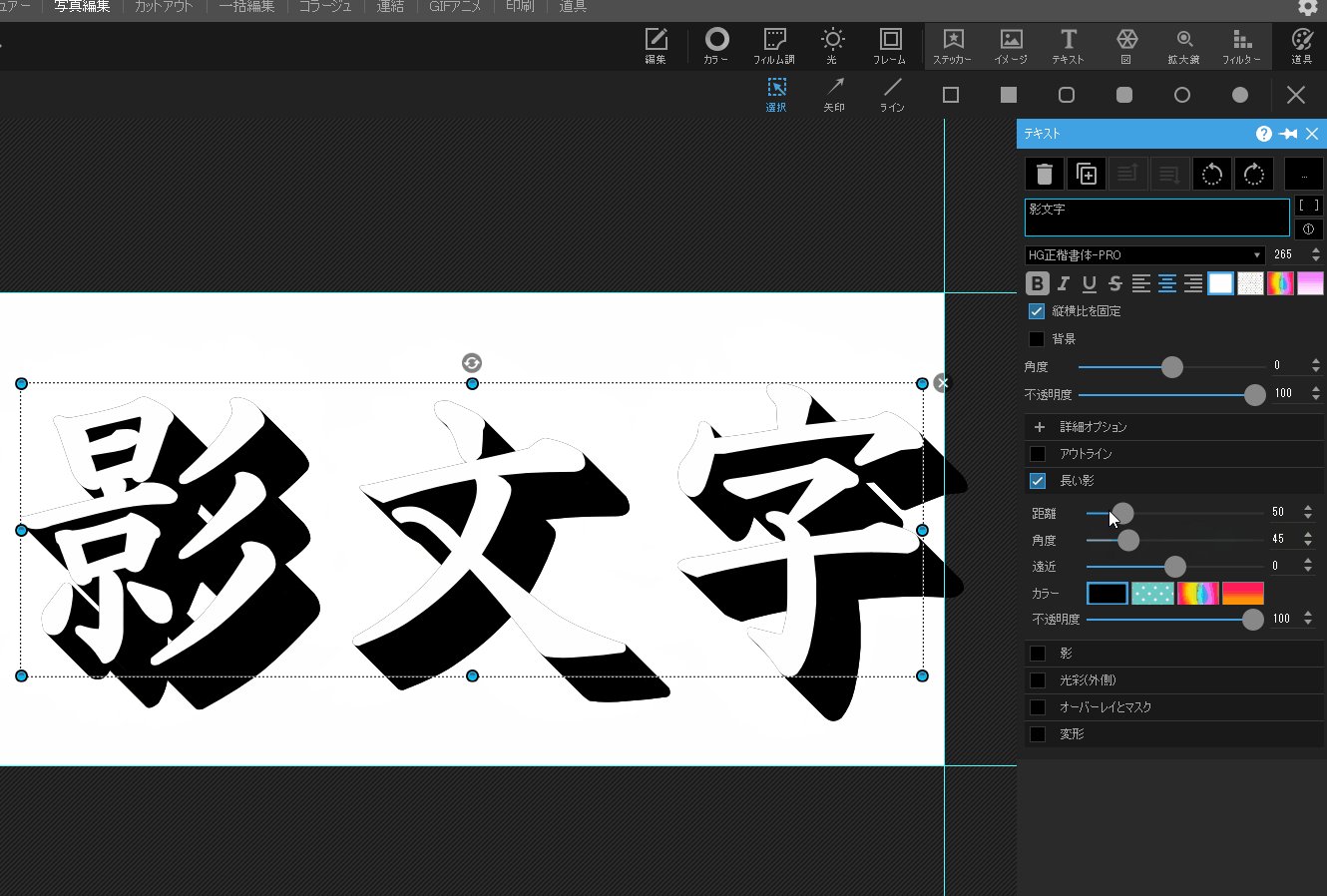
「長い影」の設定
距離

影の長さを1~300の間で調整できます。
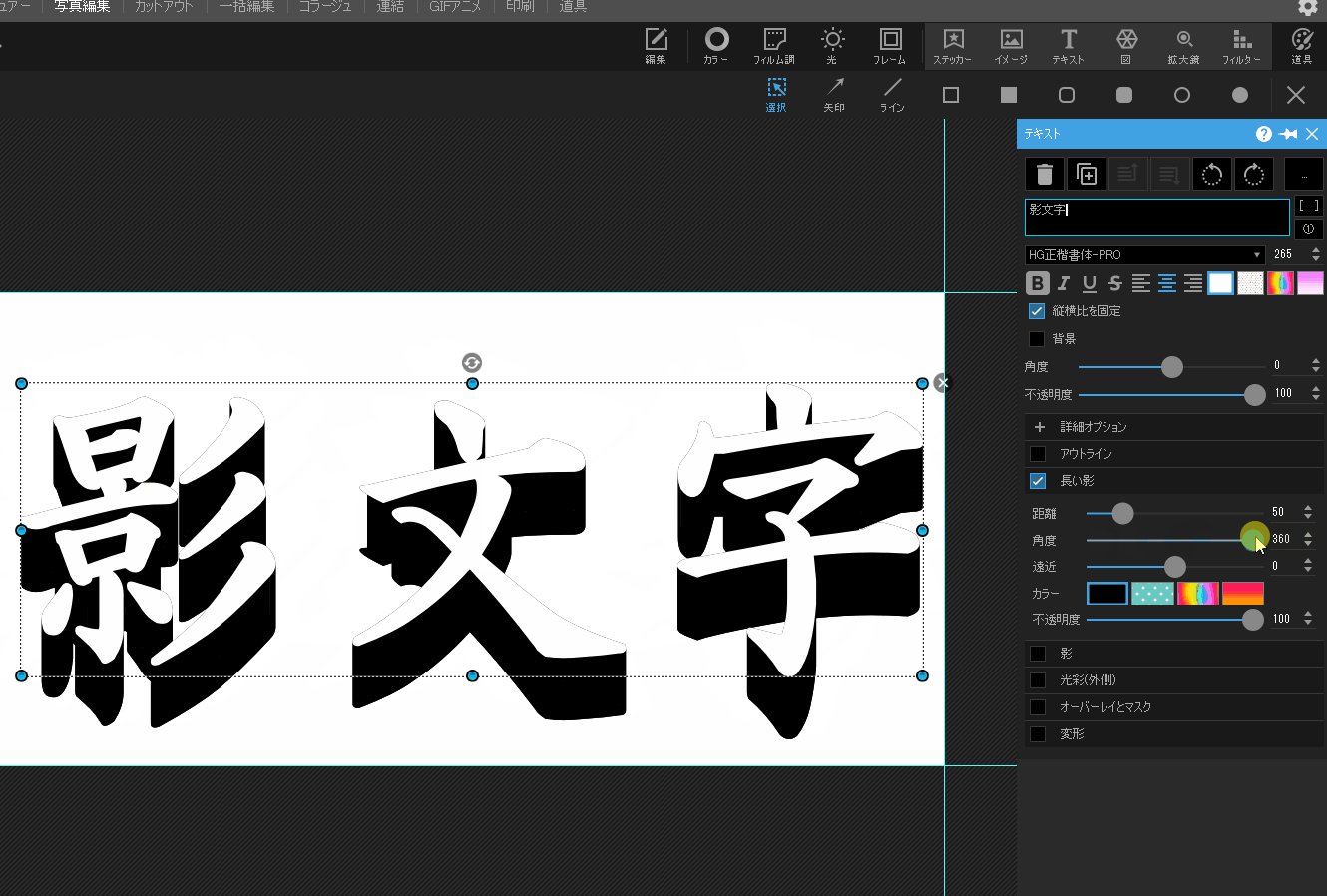
角度

影をどの角度にするのかを調整できます。
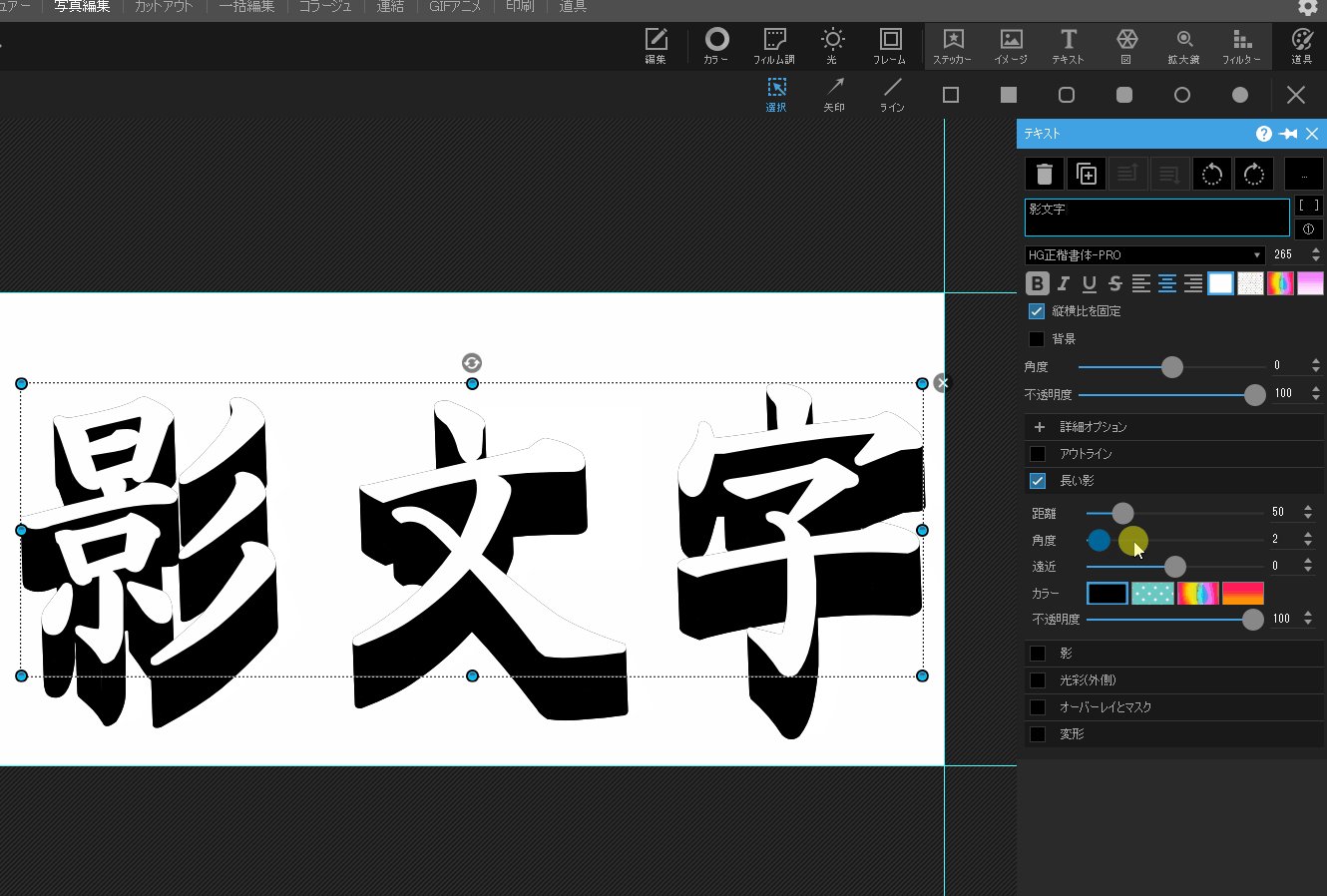
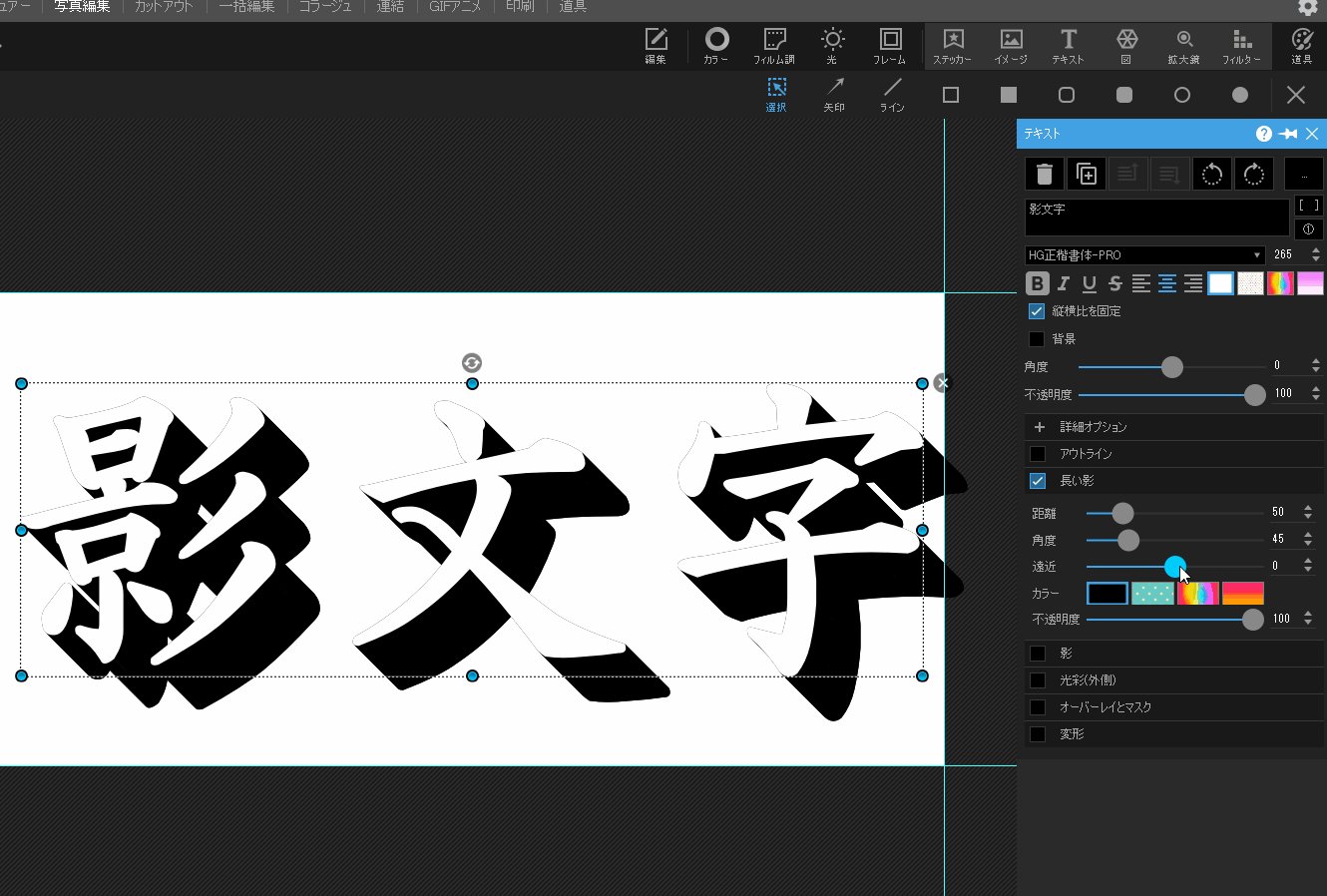
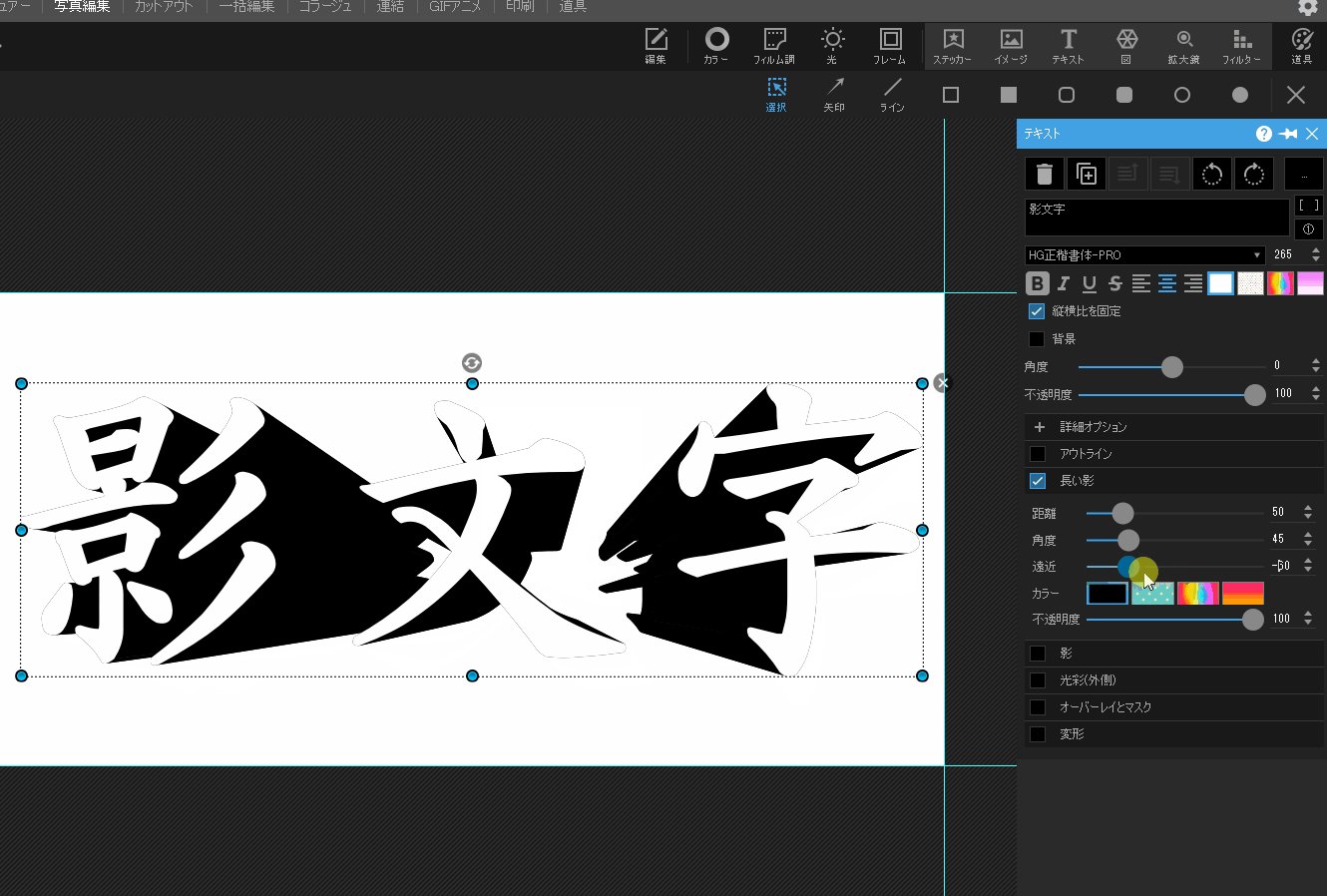
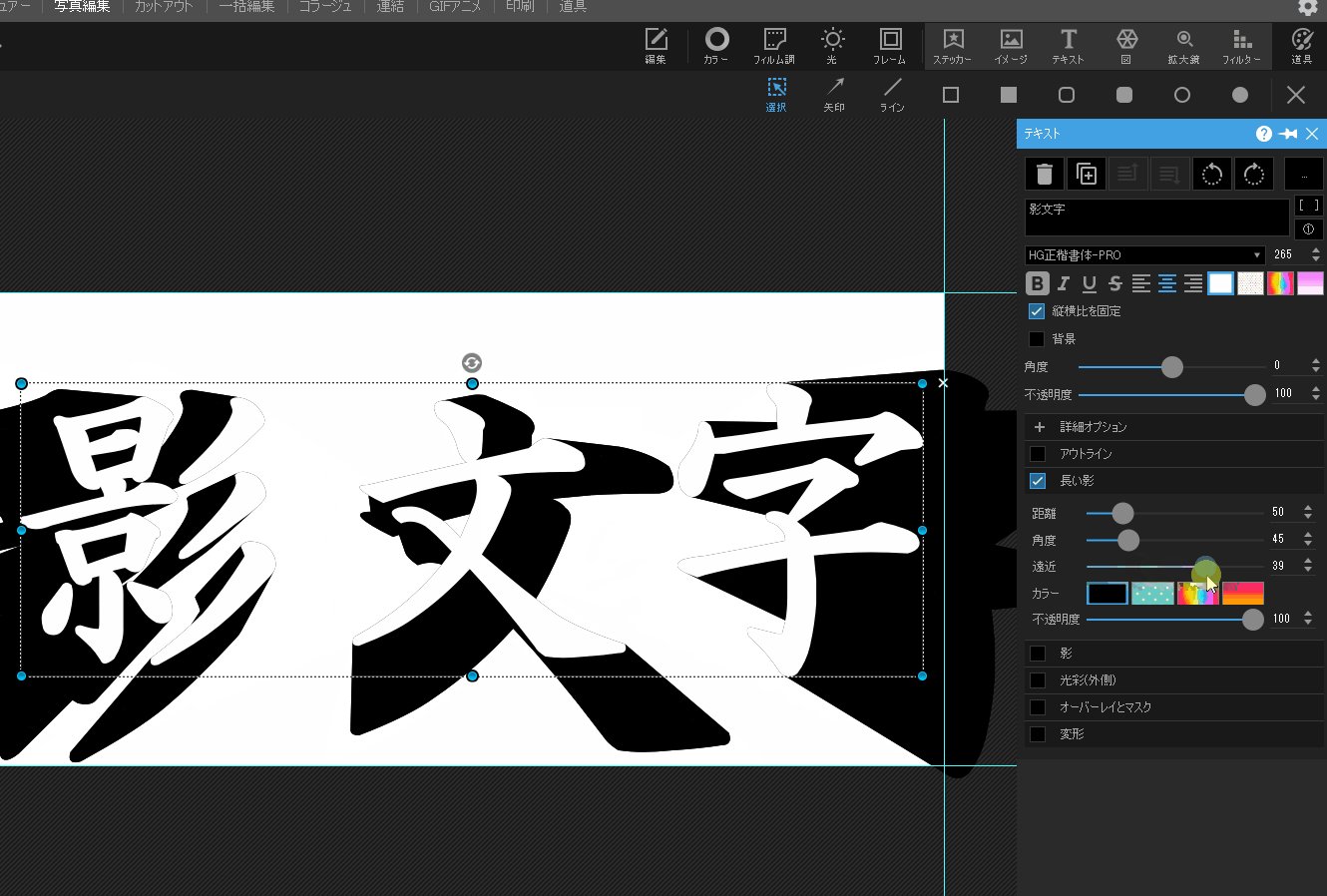
遠近

文字が遠くから飛び出してきたかのような影を演出できます。
遠近は-100~100の間で調整できます。
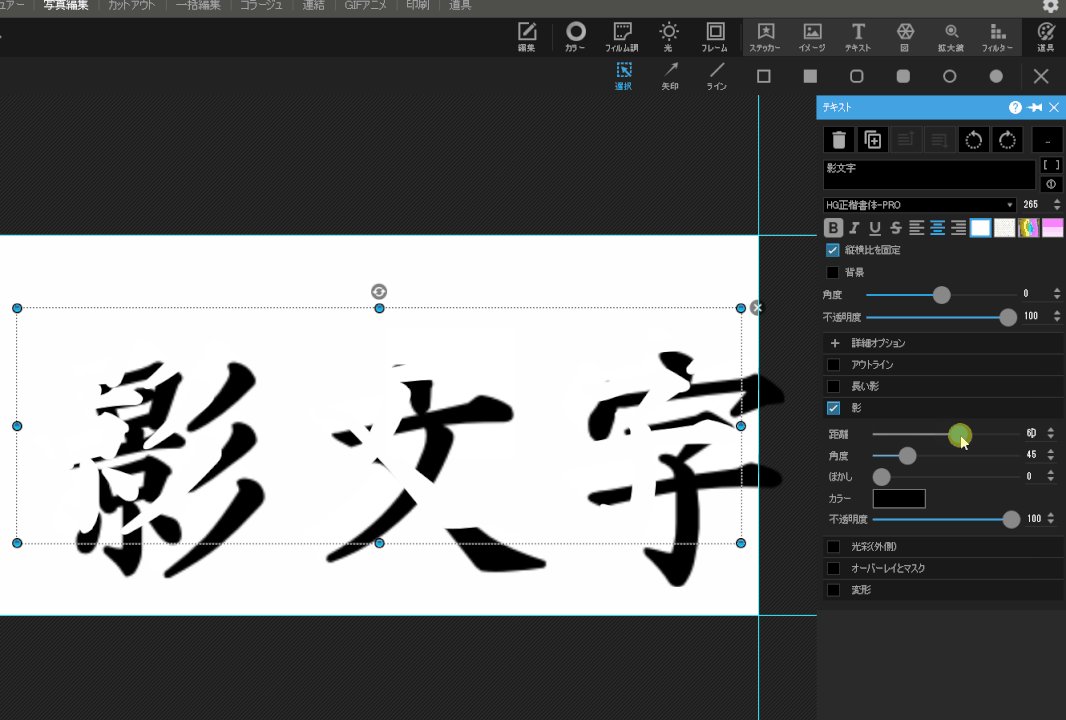
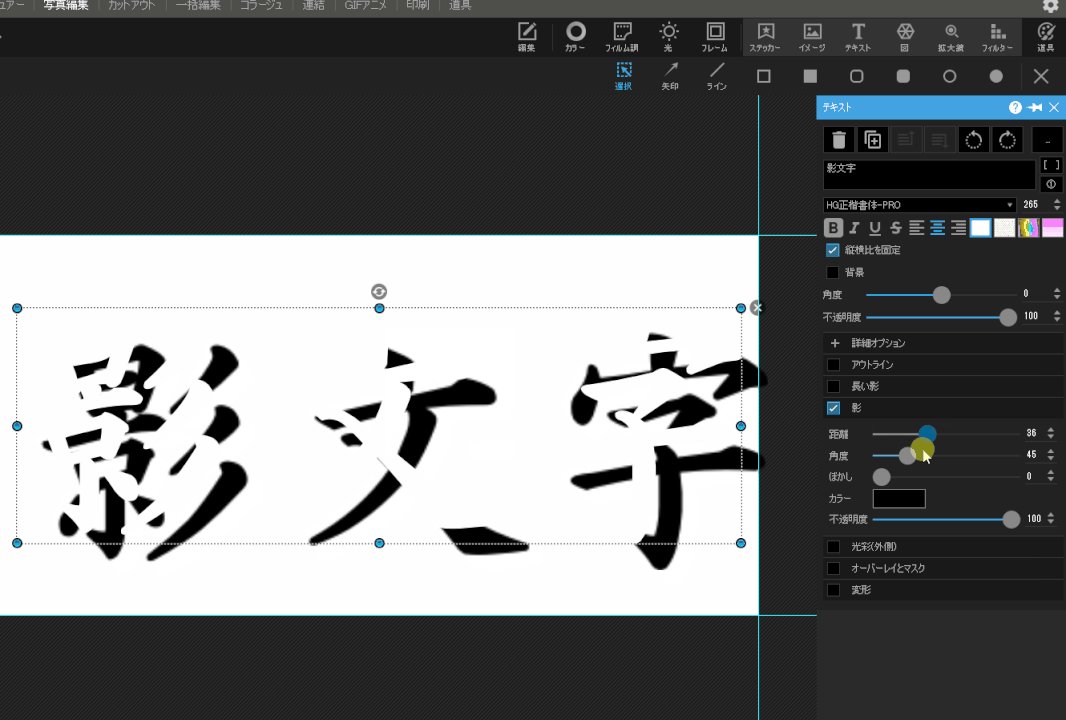
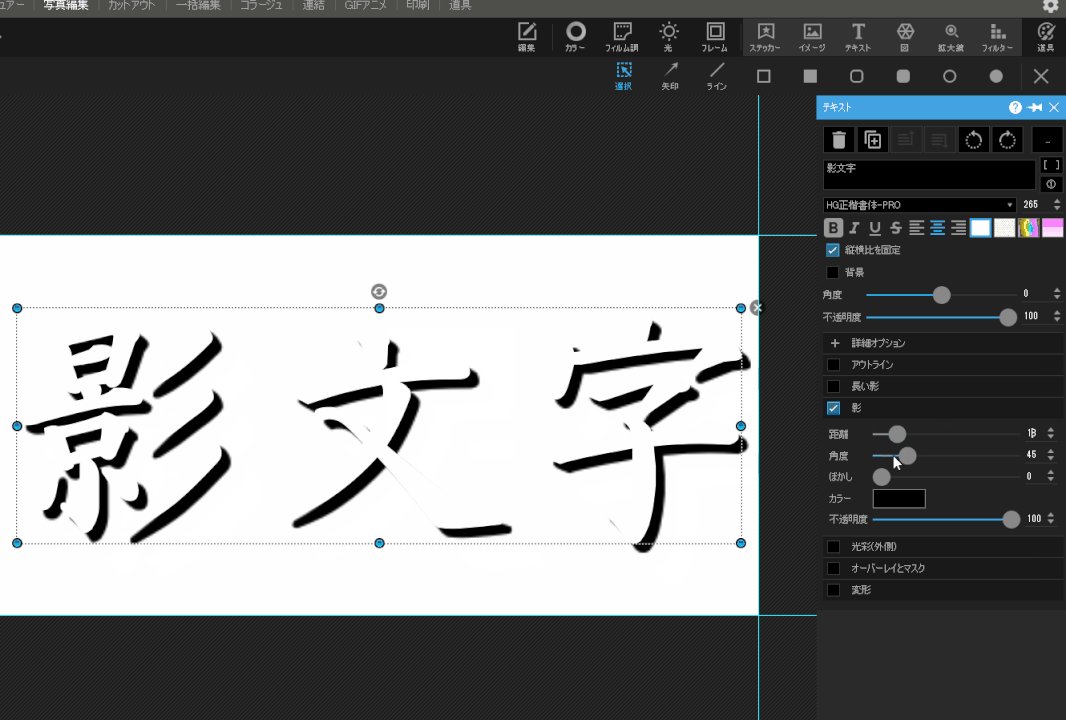
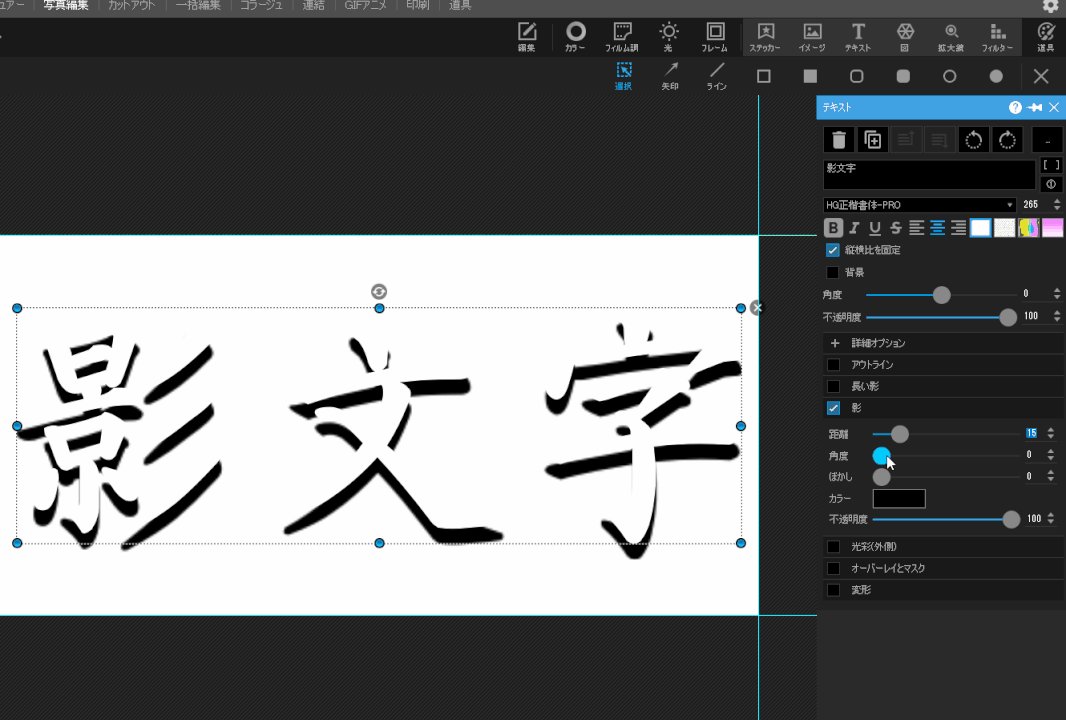
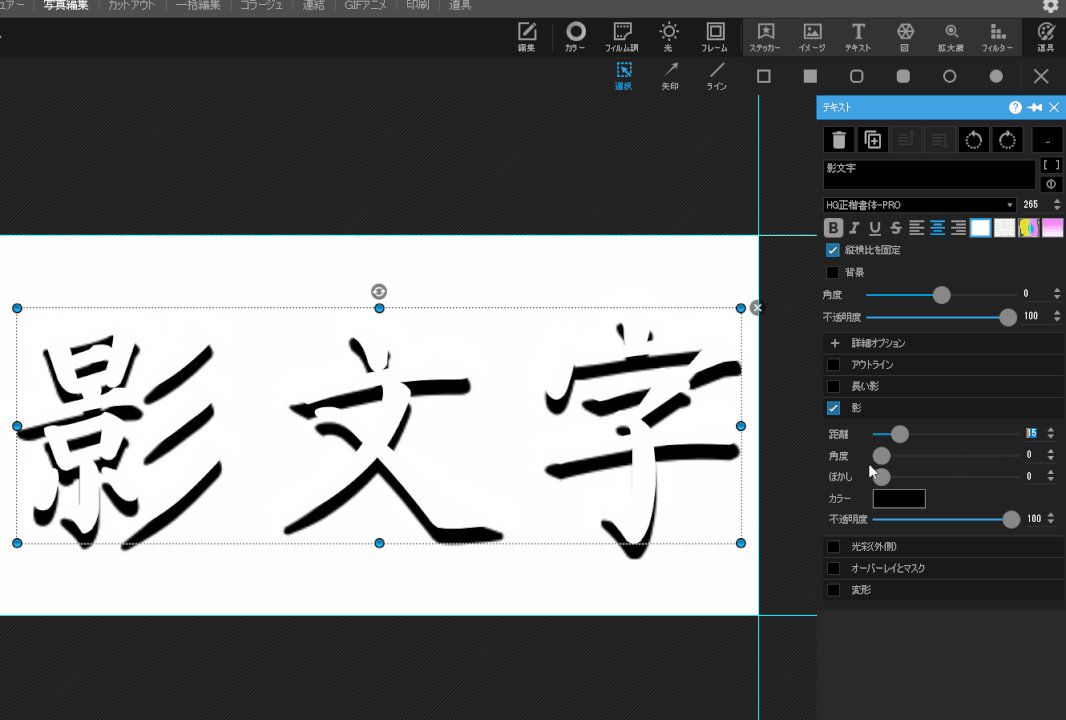
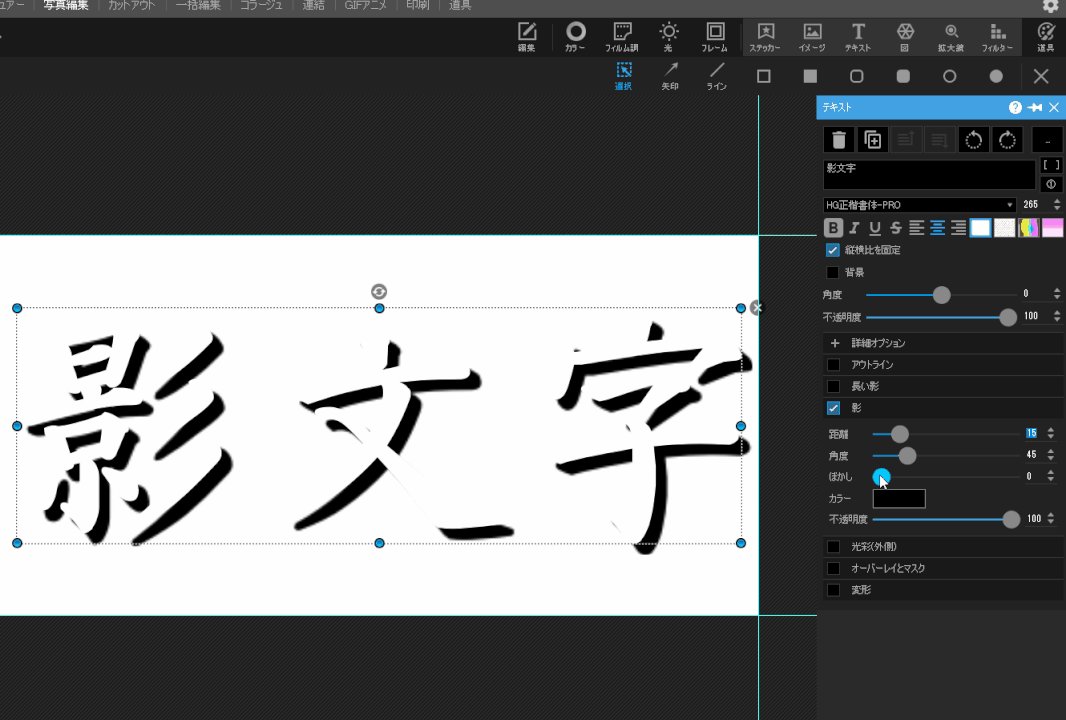
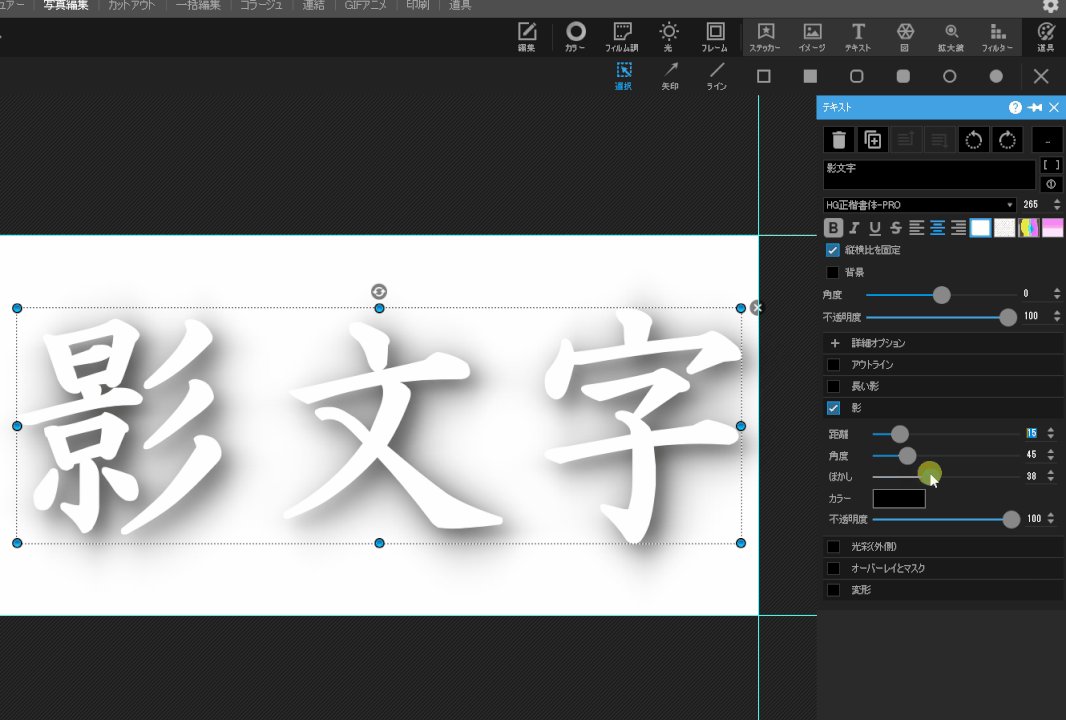
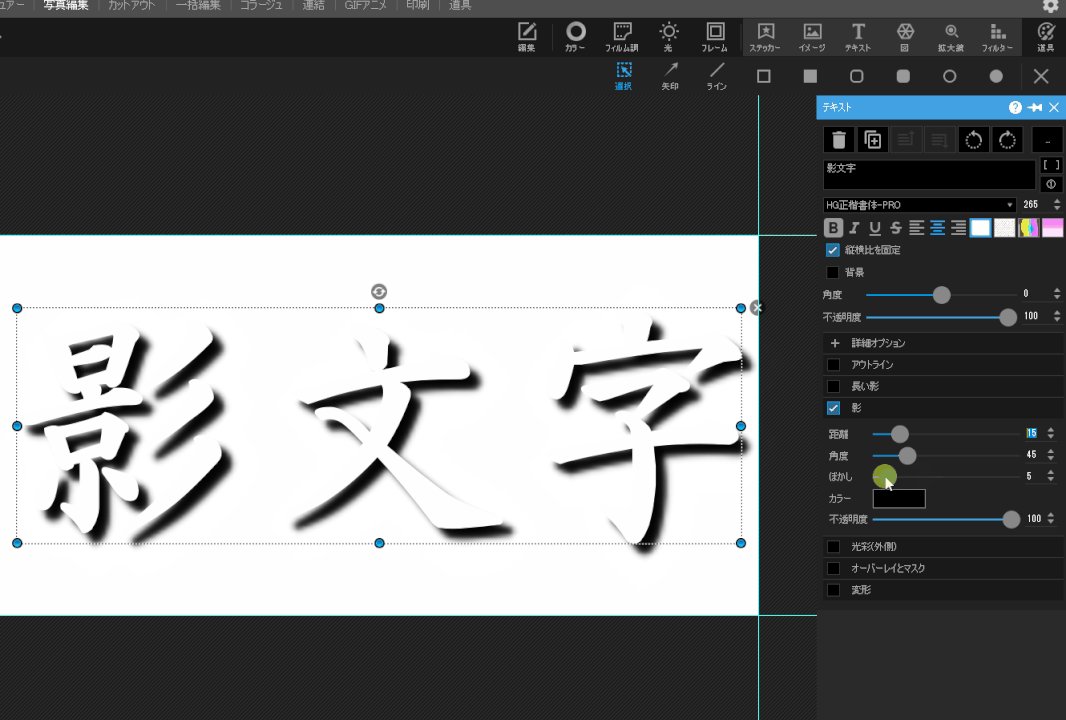
「影」の設定
距離

文字と影の距離を1~100の間で調整できます。
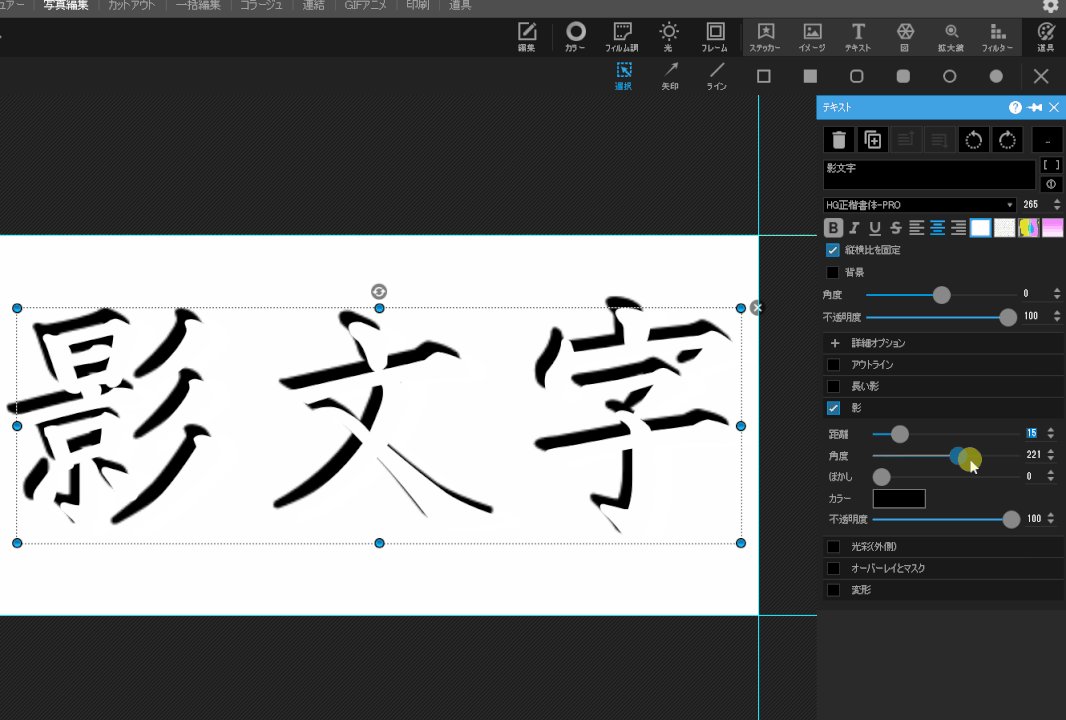
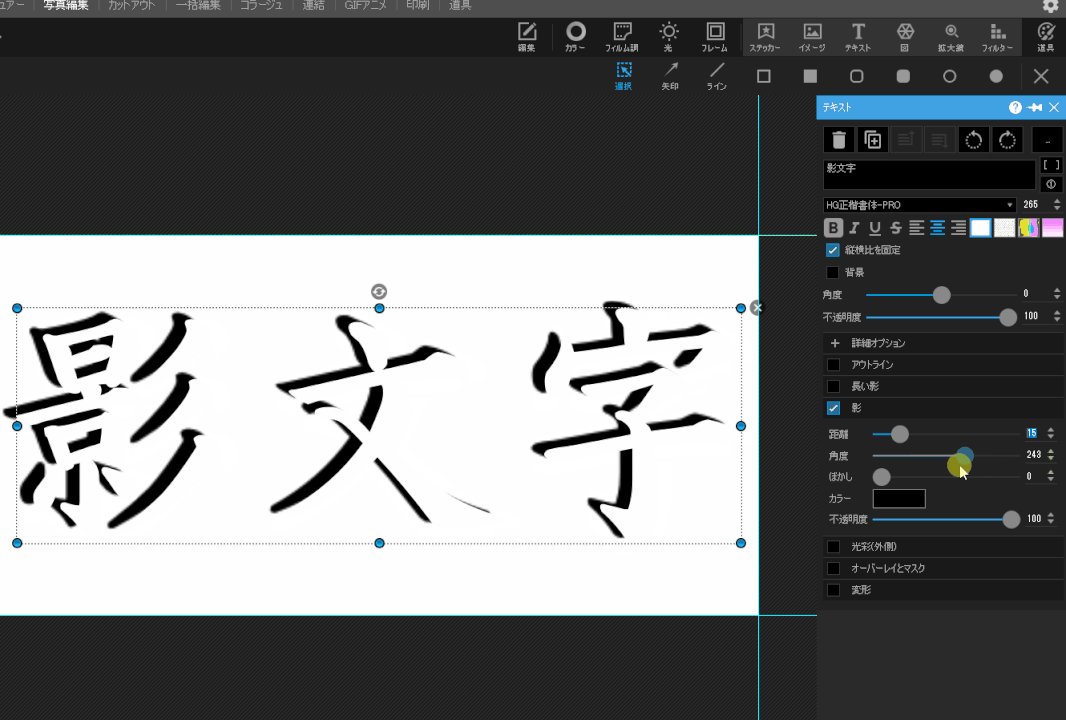
角度

影をどの方向にするかを調整できます。
ぼかし

影ぼかし具合は0~100の間で調整できます。
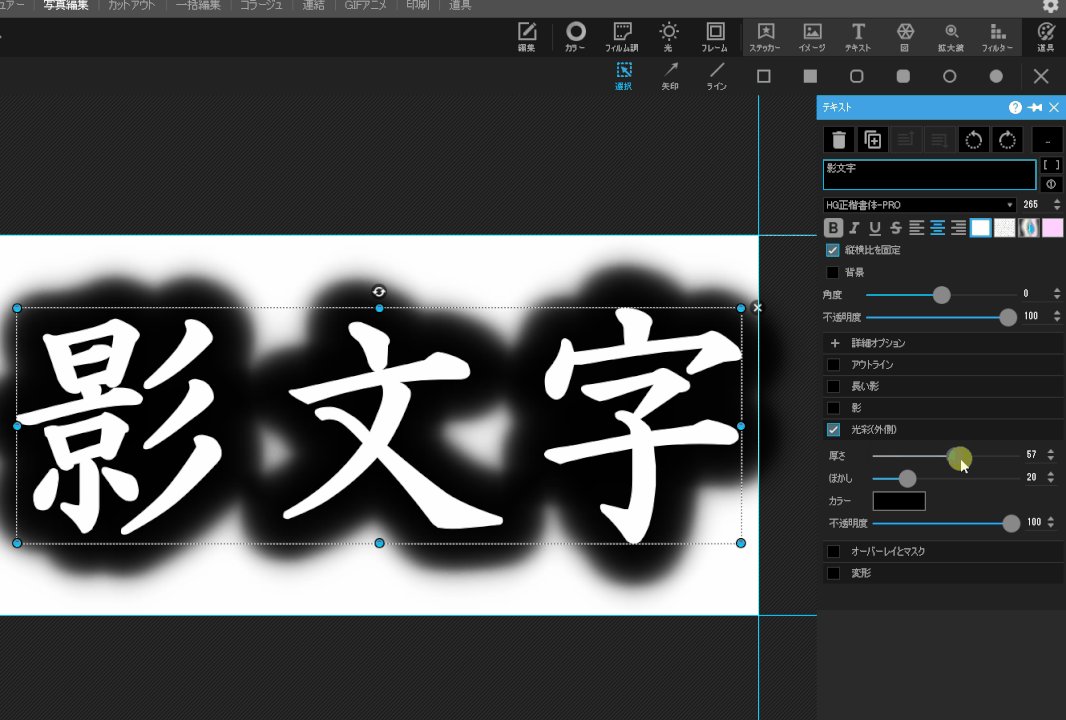
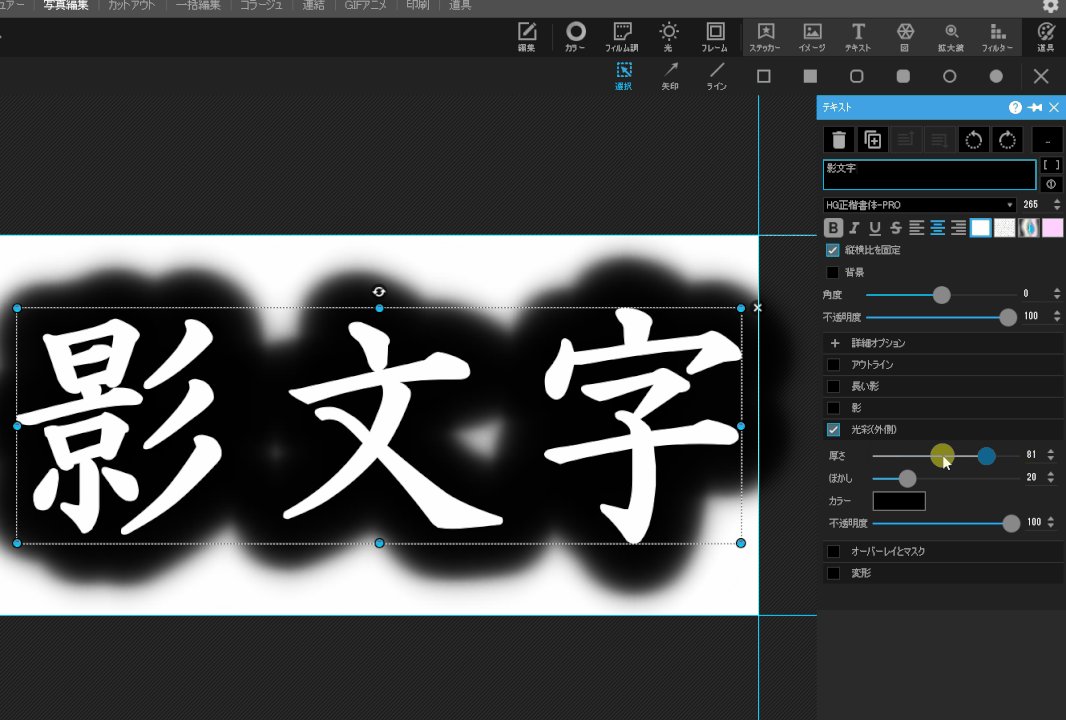
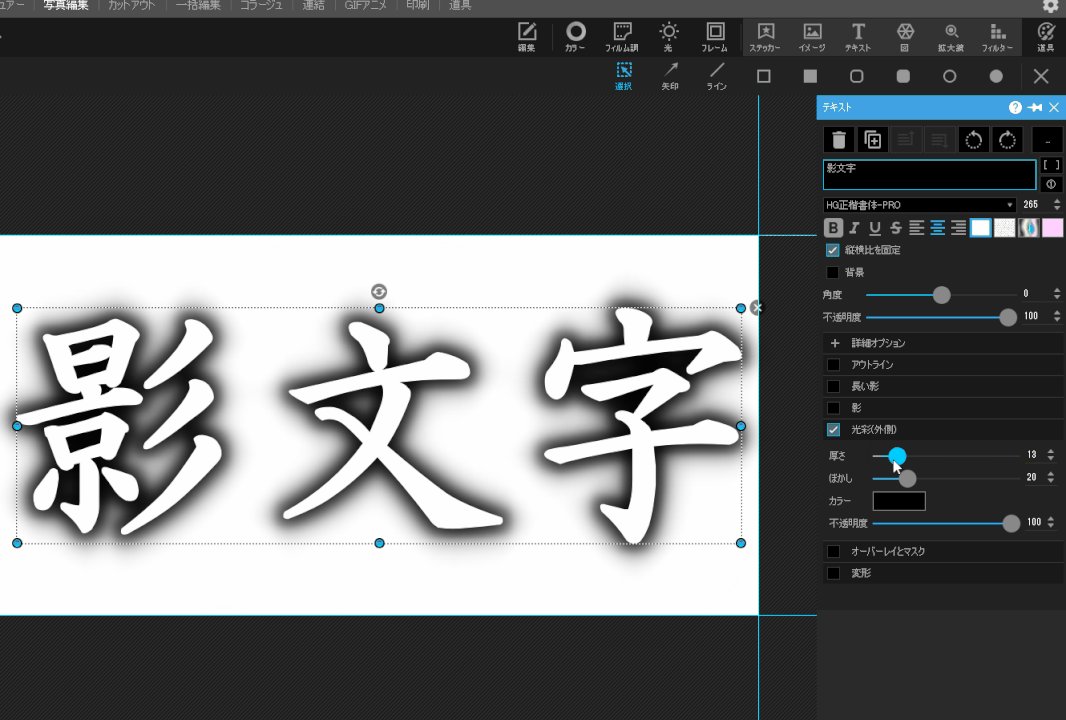
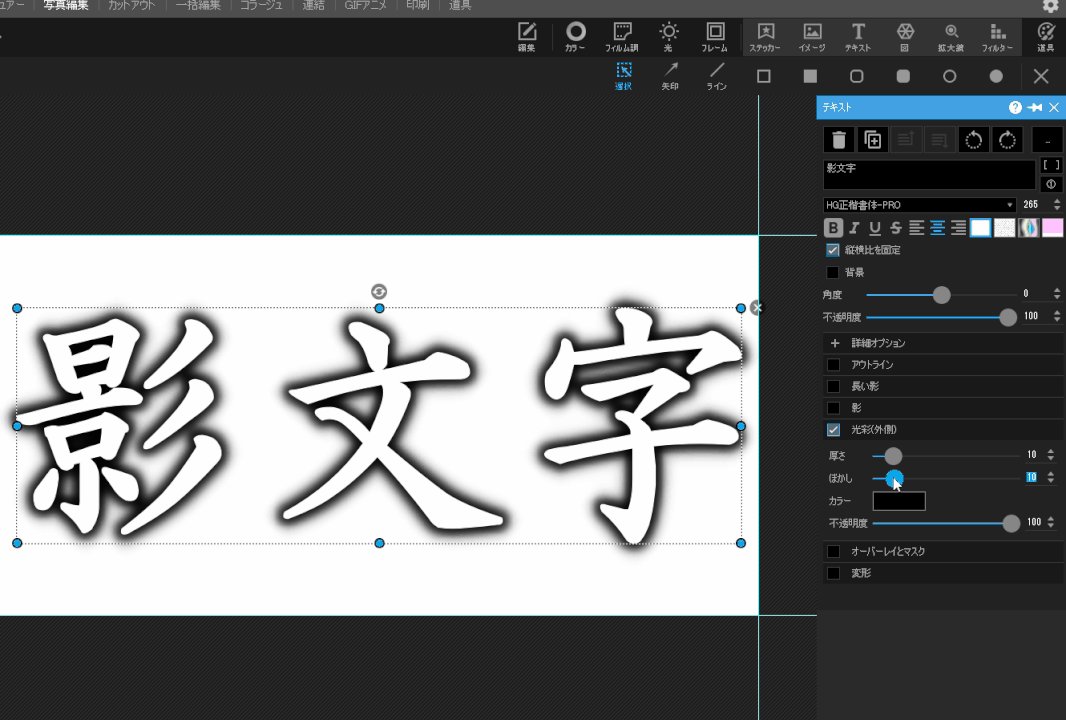
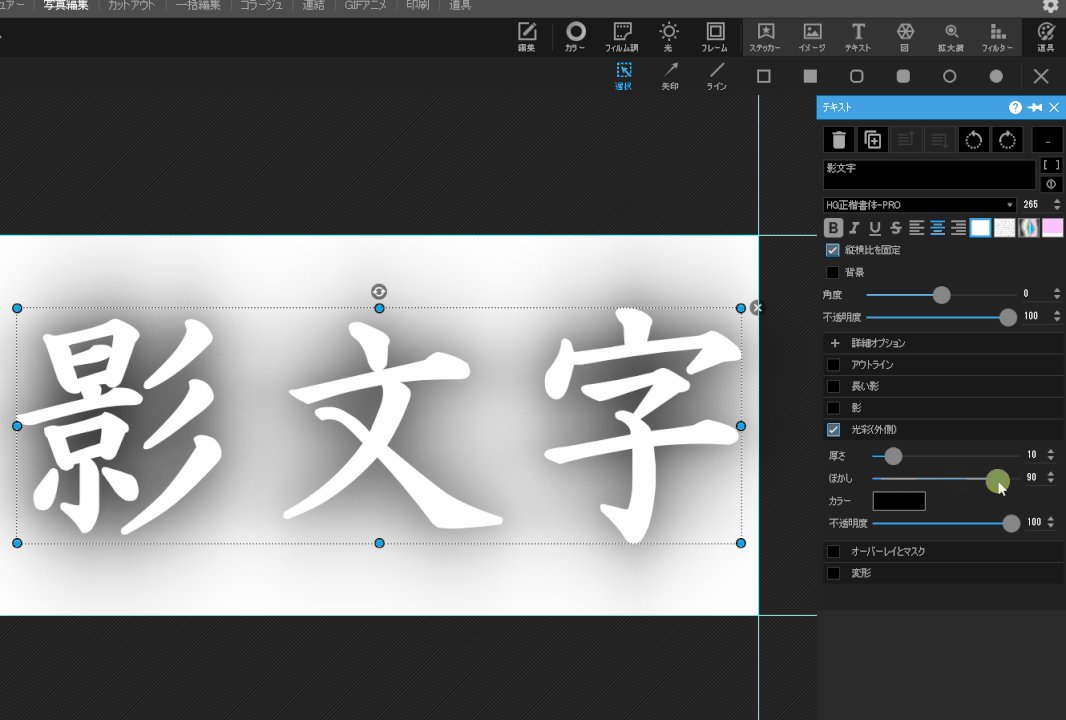
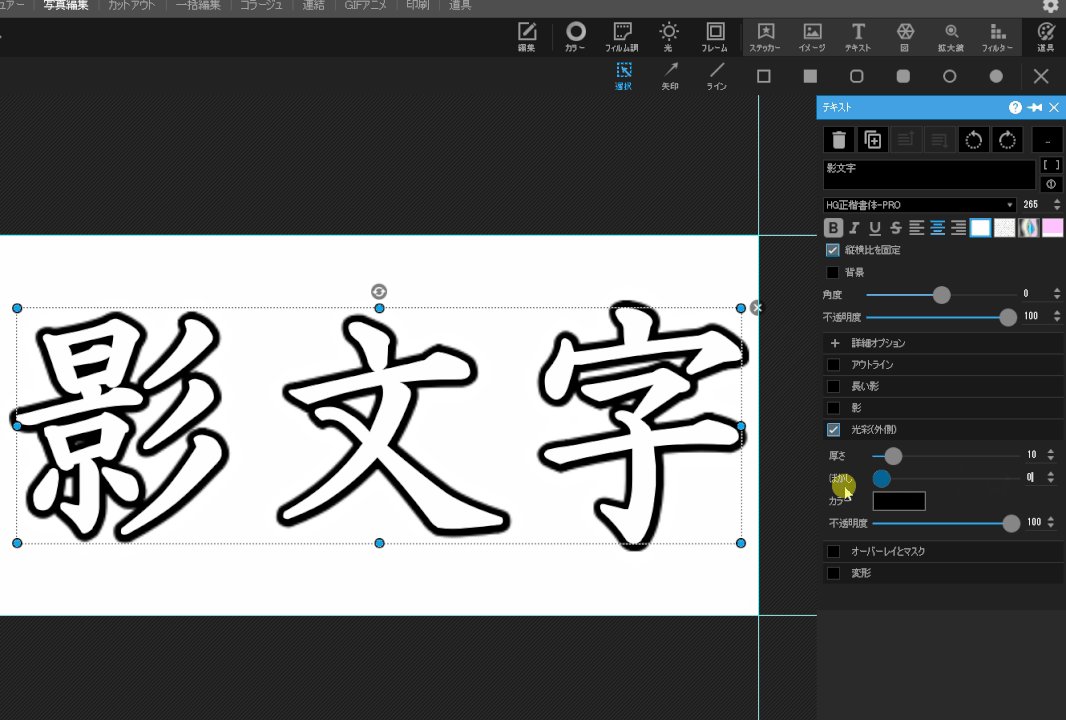
「光彩」の設定
厚さ

文字周りの影の厚みを1~100の間で調整できます。
ぼかし

ぼかしを0~100まで調整できます。
0にするとハッキリした縁取り文字になります。
影文字をつくるための設定例
それでは、最初の章で紹介した影文字をつくるための設定例を紹介します。
これら影文字をつくる目安として参考にしてください。
「長い影」を使った影文字の設定

設定項目
距離・角度・遠近・不透明度
※不透明度は触りません。
- 上:距離 55・角度 45・遠近 -40
- 中:距離 20・角度 45・遠近 0
- 下:距離 100・角度 70・遠近 0
「影」を使った影文字の設定

設定項目
距離・角度・ぼかし・不透明度
※不透明度は触りません。
- 上:距離 15・角度 45・ぼかし 0
- 中:距離 15・角度 45・ぼかし 15
- 下:距離 15・角度 45・ぼかし 15
「光彩」を使った影文字の設定例

設定項目
厚さ・ぼかし・不透明度
※不透明度は触りません。
- 上:厚さ 5・ぼかし 20・不透明度 100
- 中:厚さ 20・ぼかし 20・不透明度 100
- 下:厚さ 10・ぼかし 0・不透明度 100(アウトラインの厚さ:35)
最後の文字はどちらかというと「縁取り文字」になります。
影文字では物足りない…もっと目立つ文字がつくりたい!という方は、「縁取り文字のつくり方」の記事も参考にしてください。
※PhotoScape X のダウンロードがまだの方は、こちらの記事を参考に進めてください。
その他「PhotoScape X」の使い方一覧
基本
応用



