どうも、AIに働かせて自分は寝ていたいKAZUです。
今回は、PhotoScapeXで背景を透過する方法について詳しく書いていきます。
ここで紹介しているPhotoScapeXは「Windows版」です。
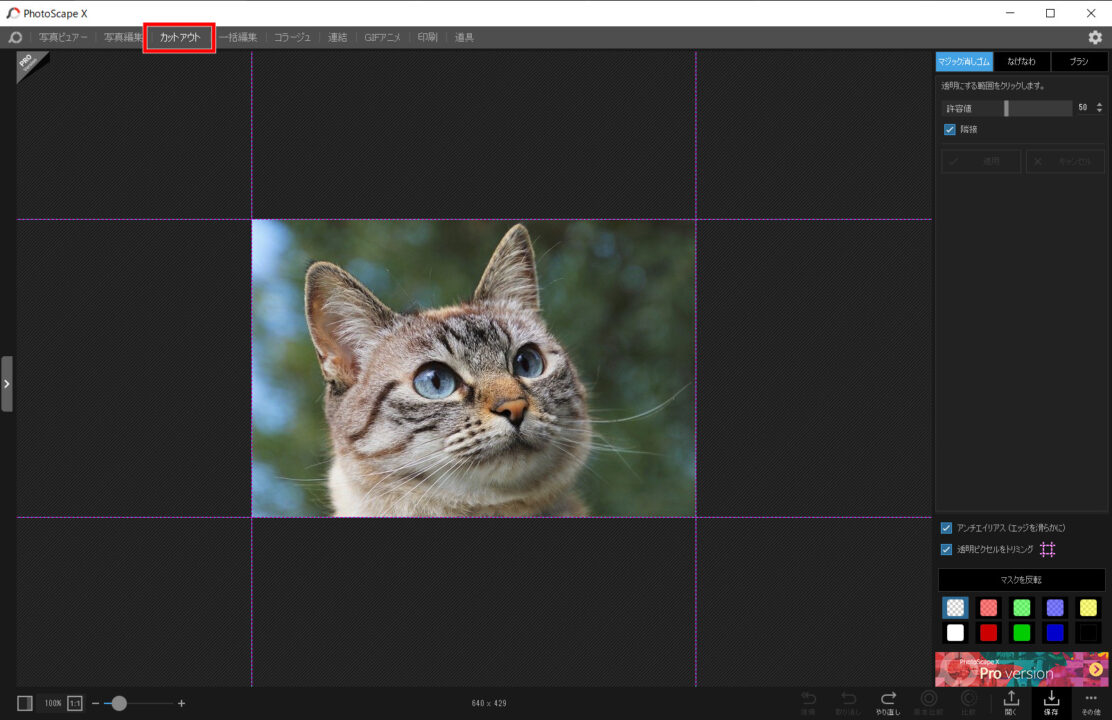
透過するために使用するのは「カットアウト」です。
このカットアウトには3つの機能があり、それぞれをうまく使い分けて背景を消していきます。
実際にどのような使い方をすればキレイに透過できるのか、イラストと写真それぞれ解説していきます。
背景を透過する「カットアウト」の機能を使いこなそう!
PhotoScapeXのカットアウトには3つの機能があります。
- マジック消しゴム
- なげなわ
- ブラシ
この3つをうまく使い分ければ、キレイに背景を透過できます。
実際には「マジック消しゴム」と「ブラシ」だけで十分なので、なげなわはほぼ使いません。
それでは背景を透過する手順に移りましょう。
マジック消しゴムを使って背景を透過する
マジック消しゴムは、クリックした場所の色と近い色を一気に消すことができるツールです。
イラストのように単色で構成された画像なら簡単に背景を消せます。

しかし、写真のように複数の色が入り混じっている背景を消すのにはちょっ としたコツが必要です。
たとえば以下のような画像です。

猫だけを残して背景をキレイに消せるのでしょうか。
実際にマジック消しゴムを使って消していきましょう!
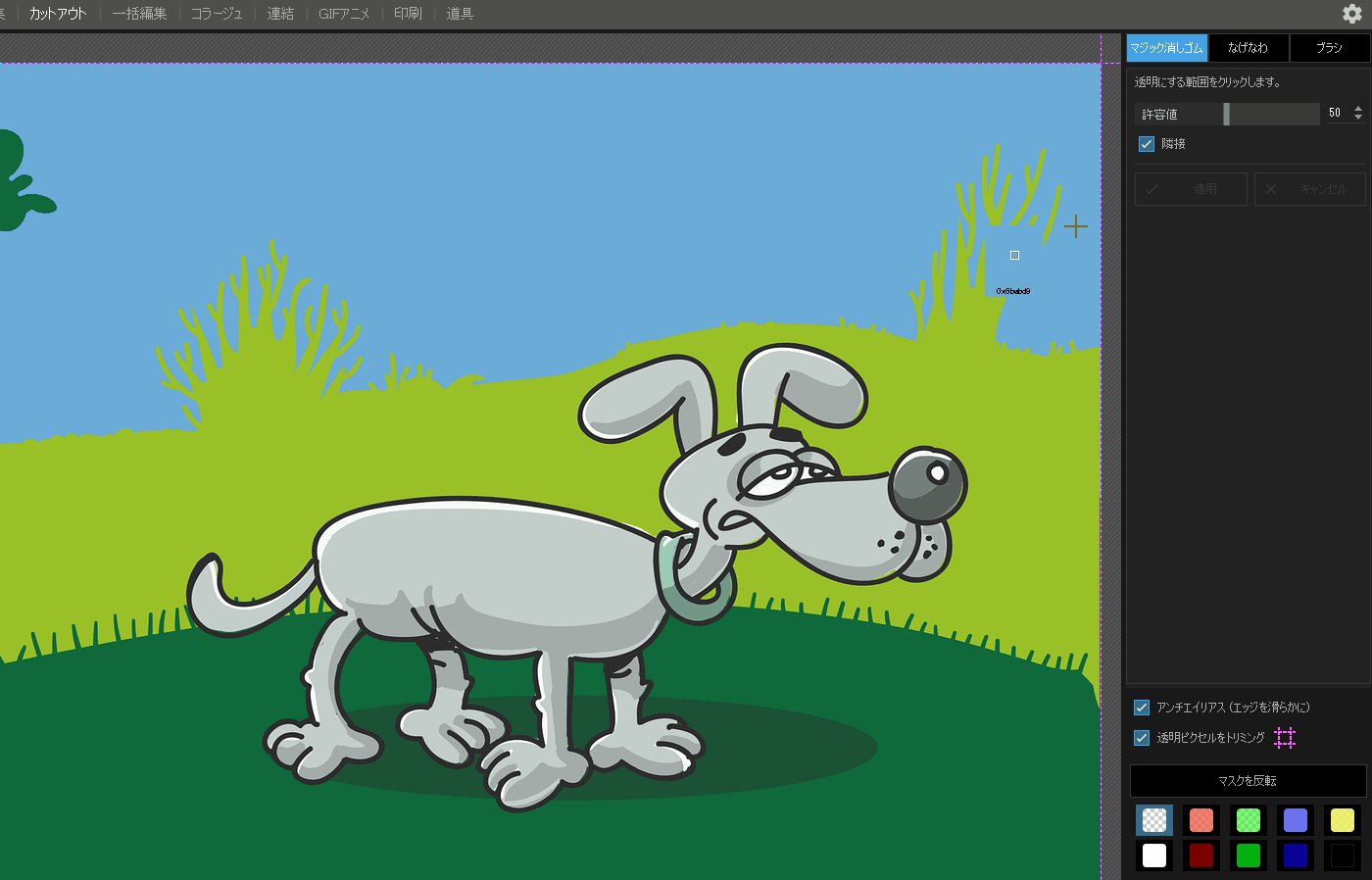
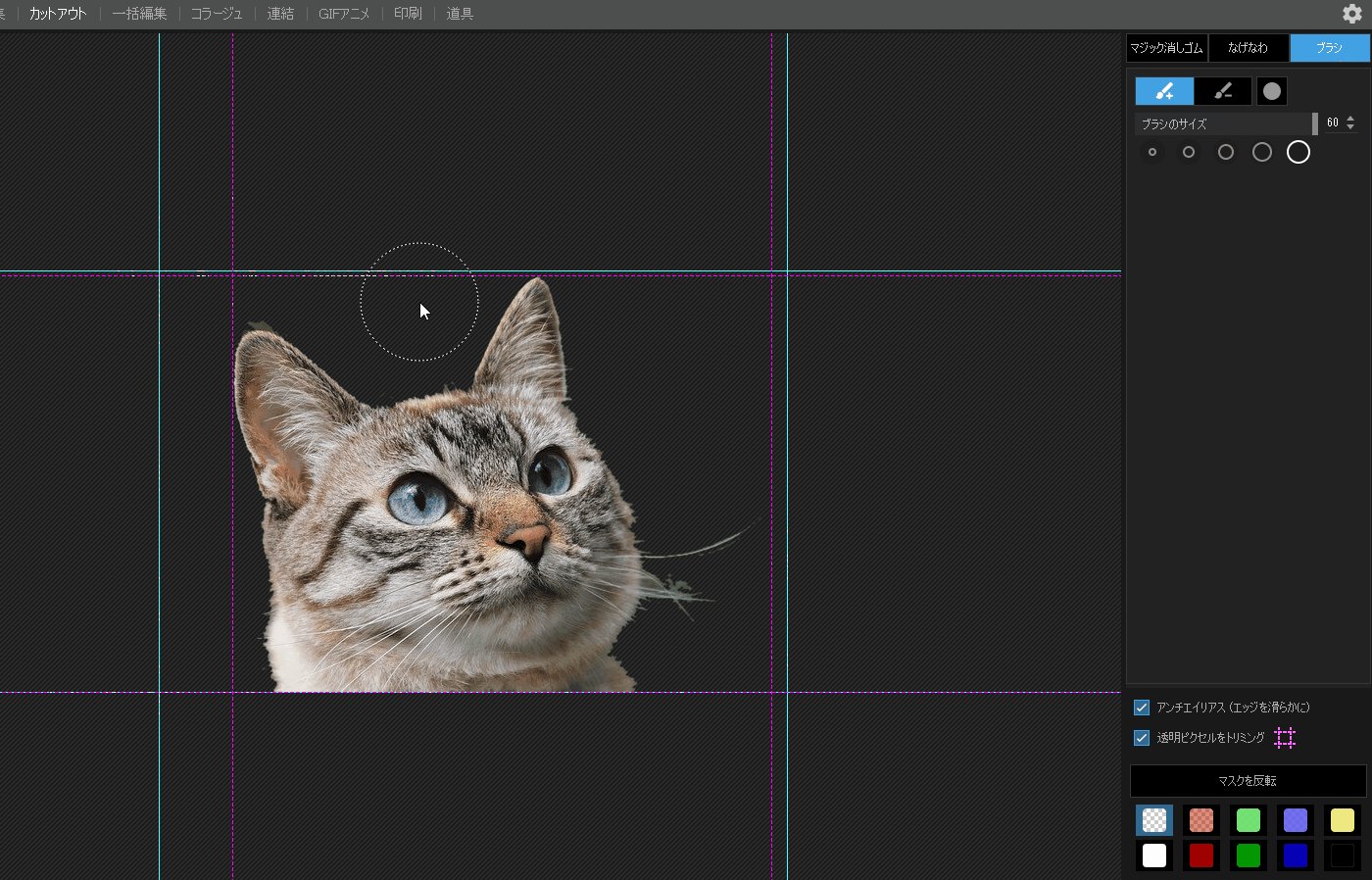
1.まずはカットアウトを開き、背景を透過したい画像を用意します。

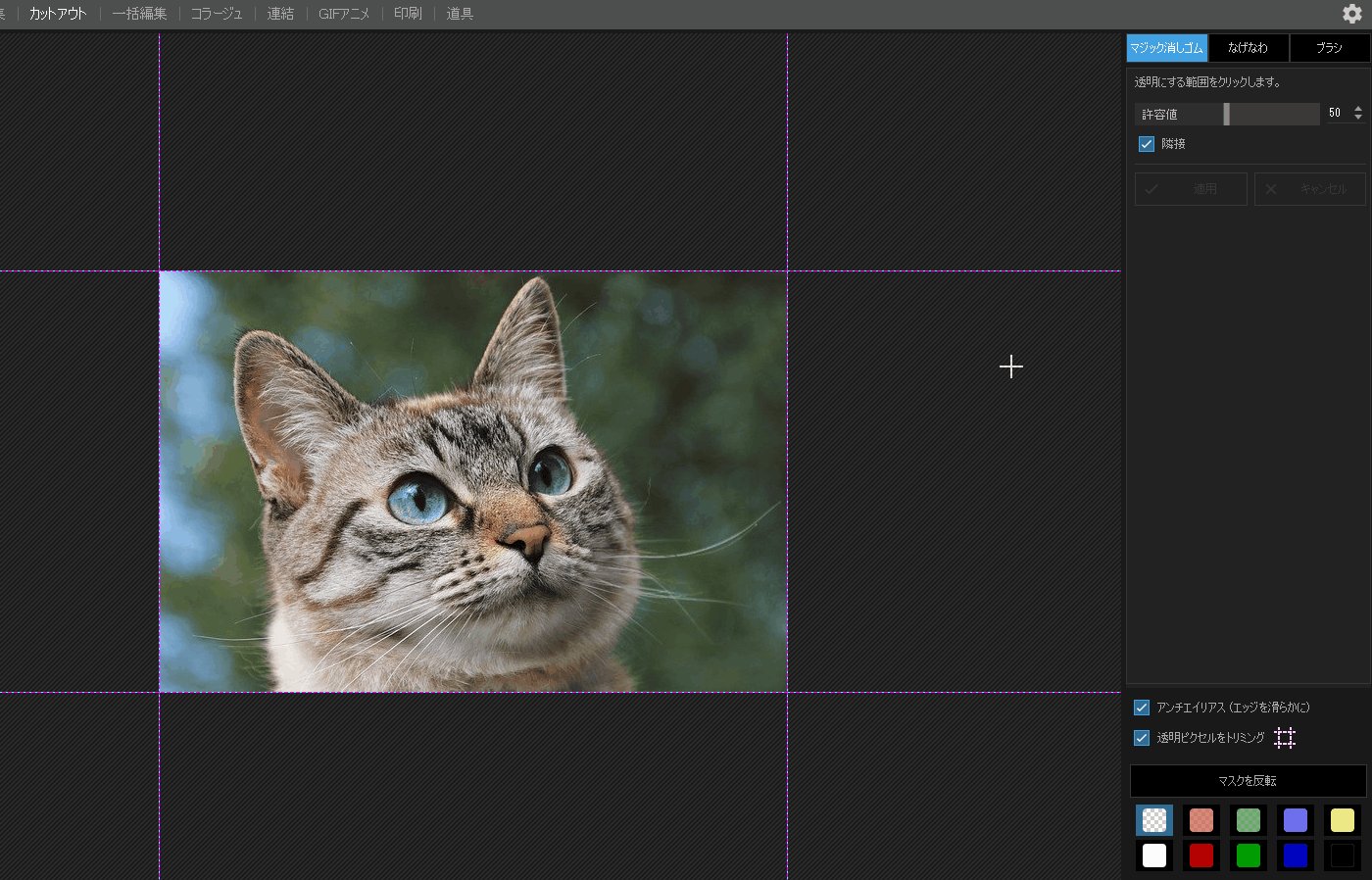
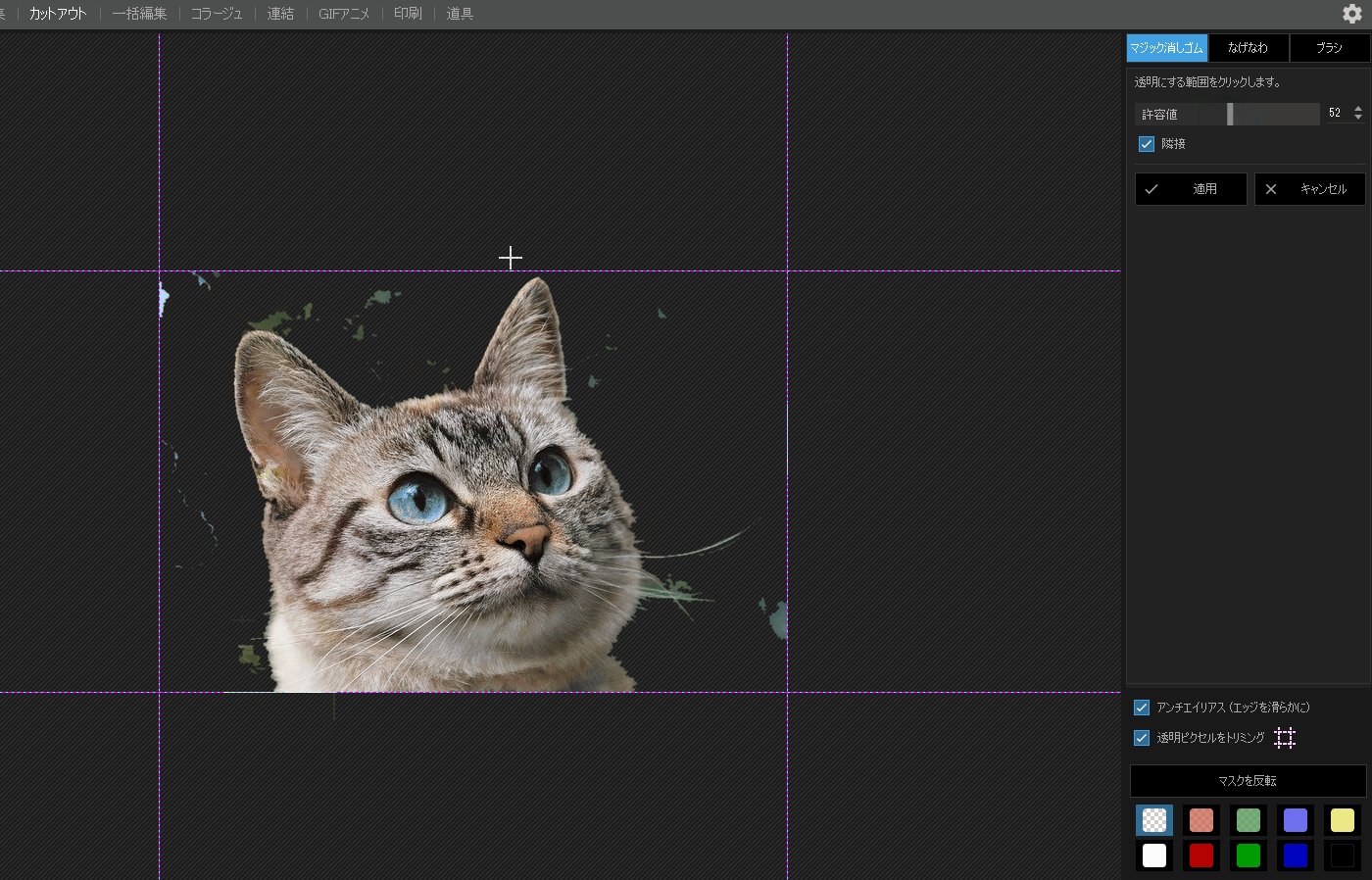
2.右側にある設定を確認します。
- ツール:マジック消しゴム
- 許容値:50
- 隣接:チェック
- アンチエイリアス:チェック
- 透明ピクセルをトリミング:チェック(これはどっちでもいいです)
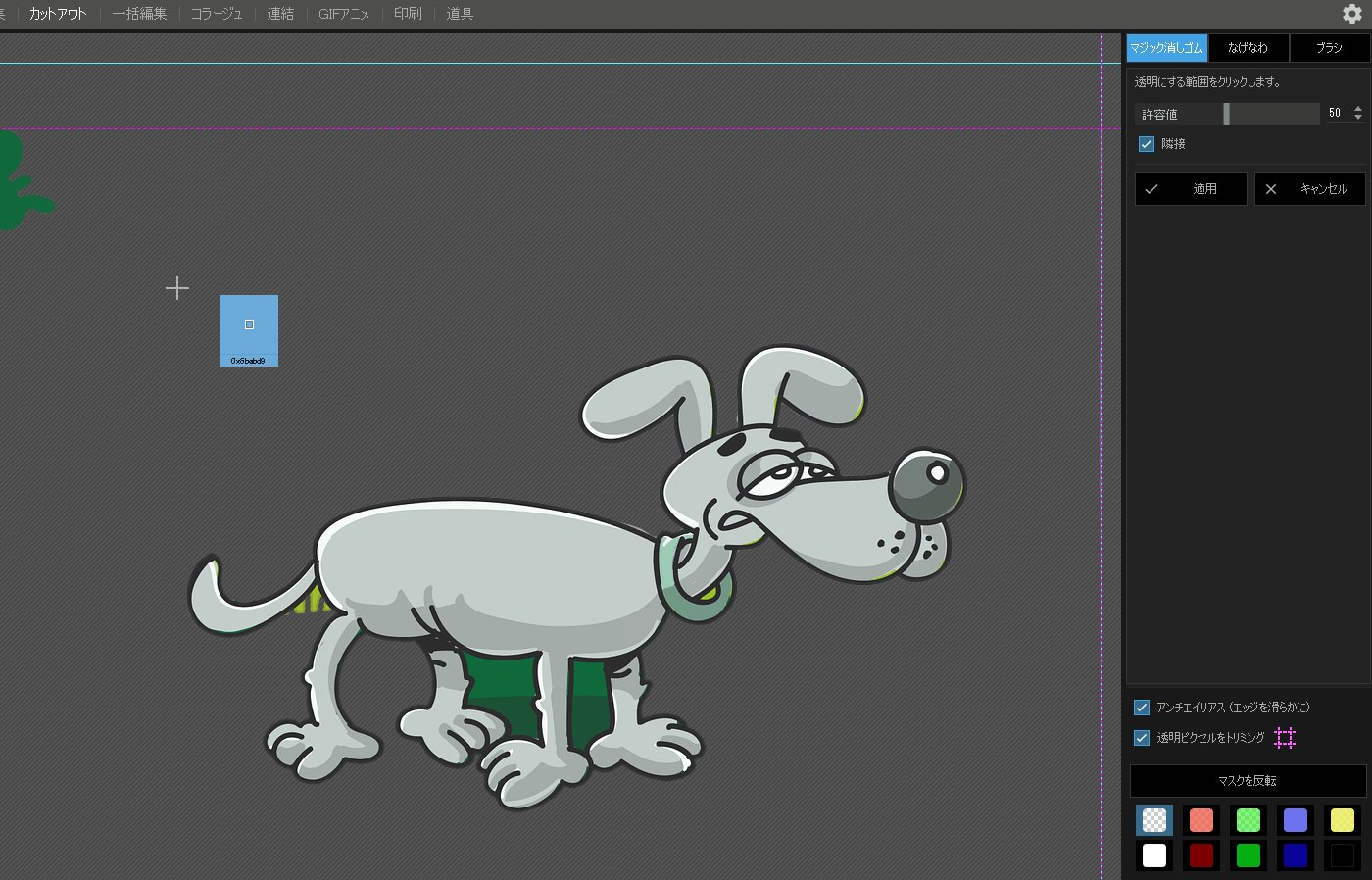
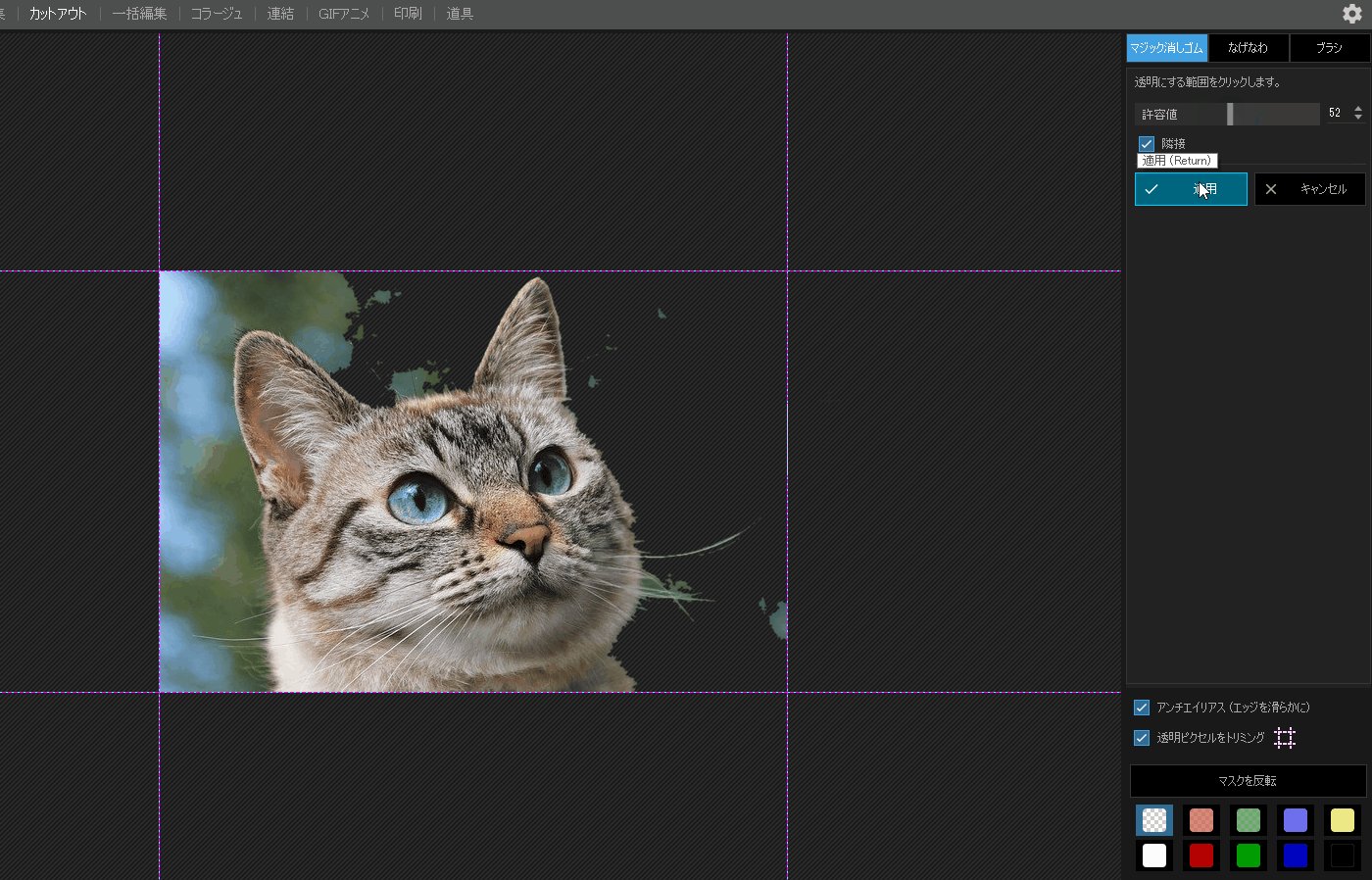
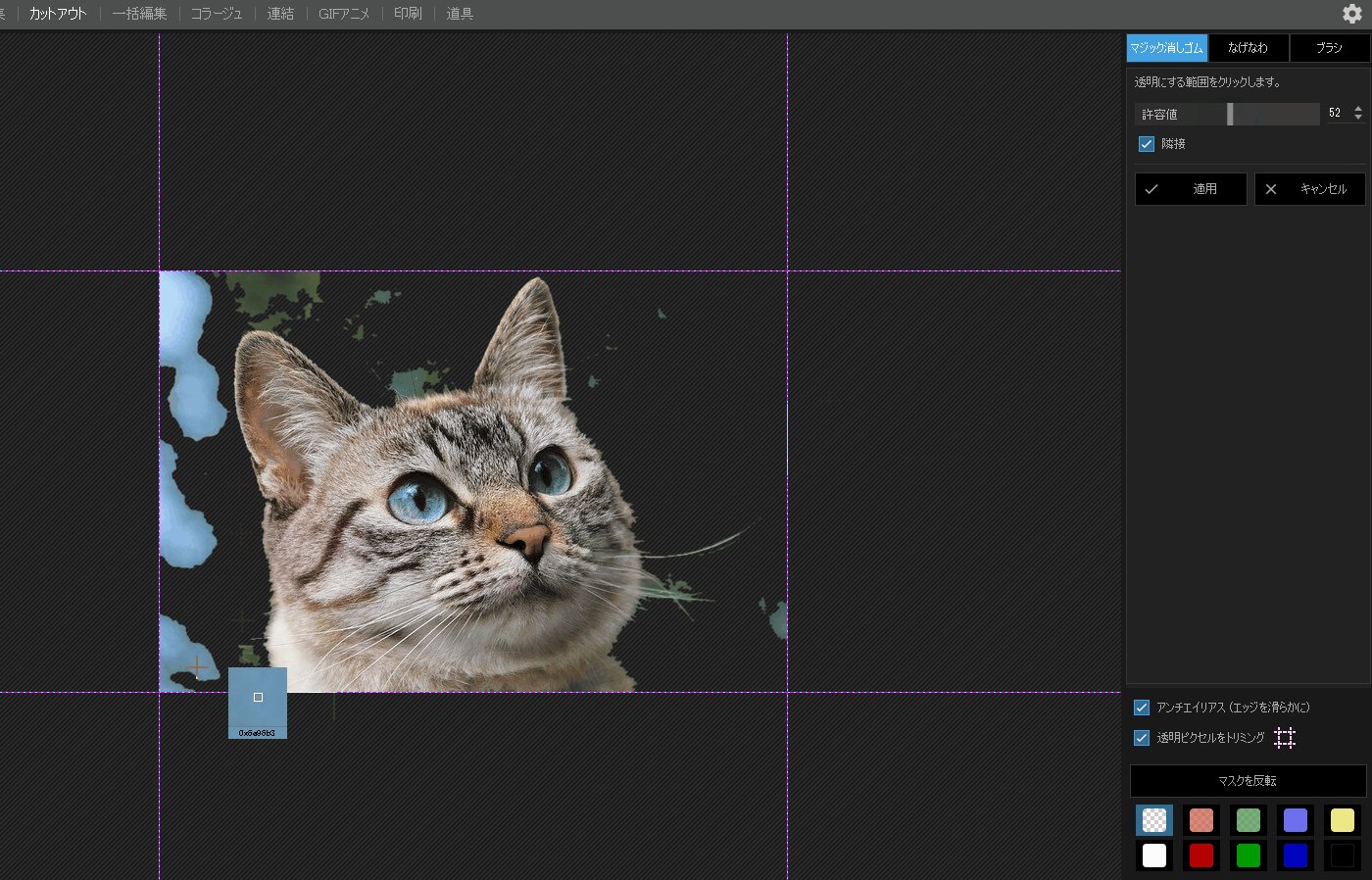
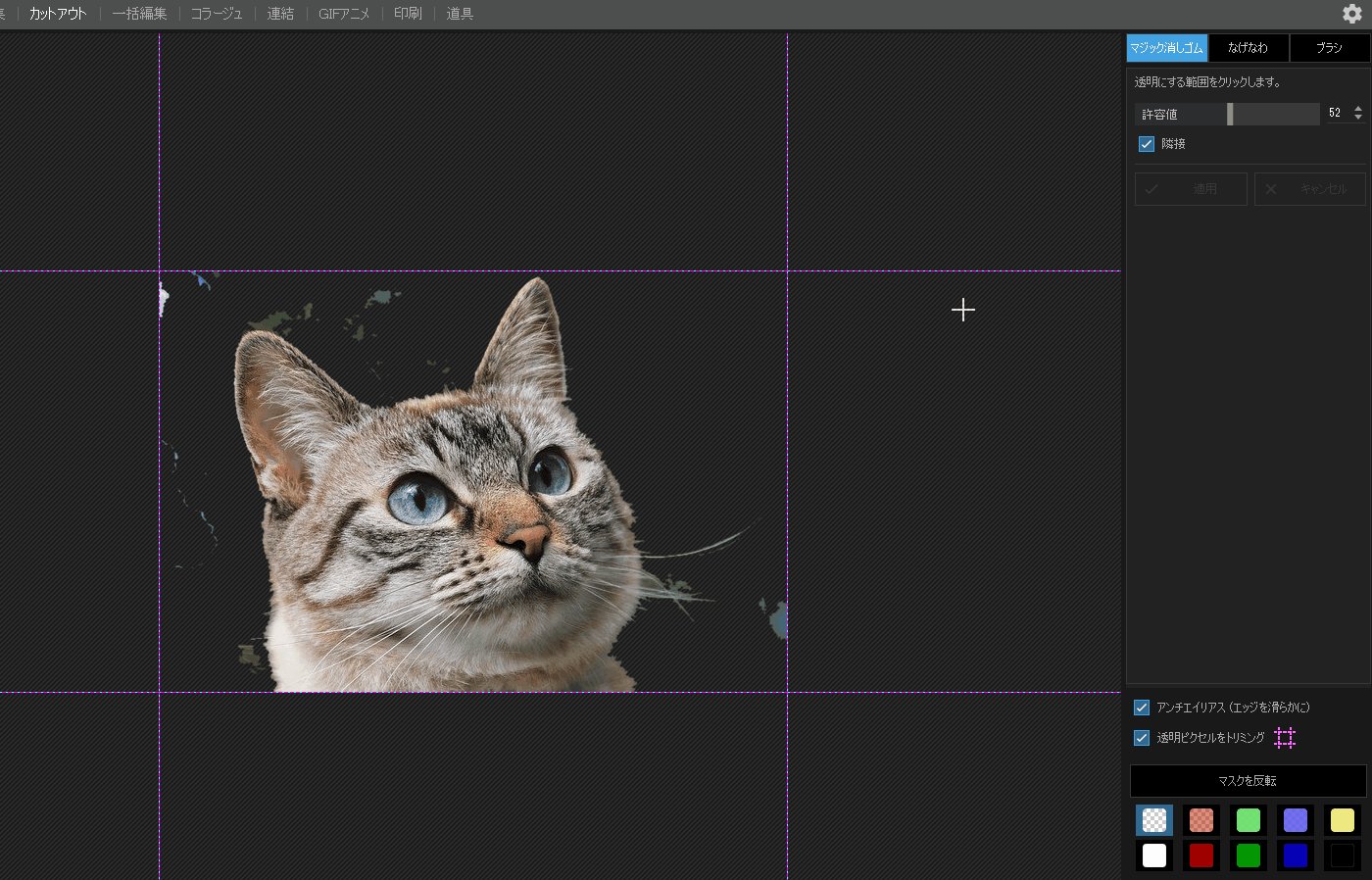
3.背景をクリックすると、選択した色に近い色が透明になります。
消したくないところまで消えてしまうことがあります。その場合は「許容値」を左右に動かすことで、消える範囲の調整ができます。

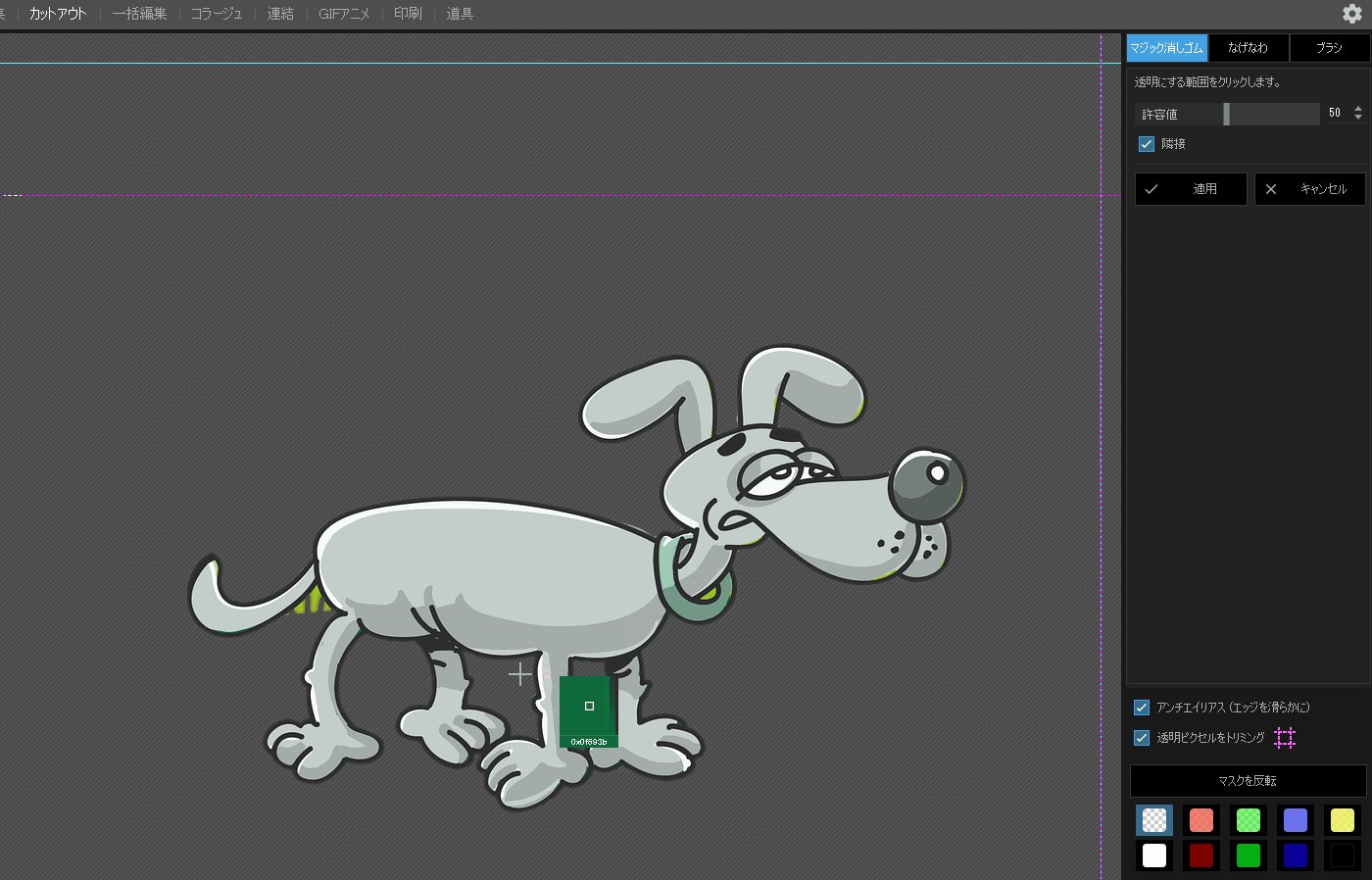
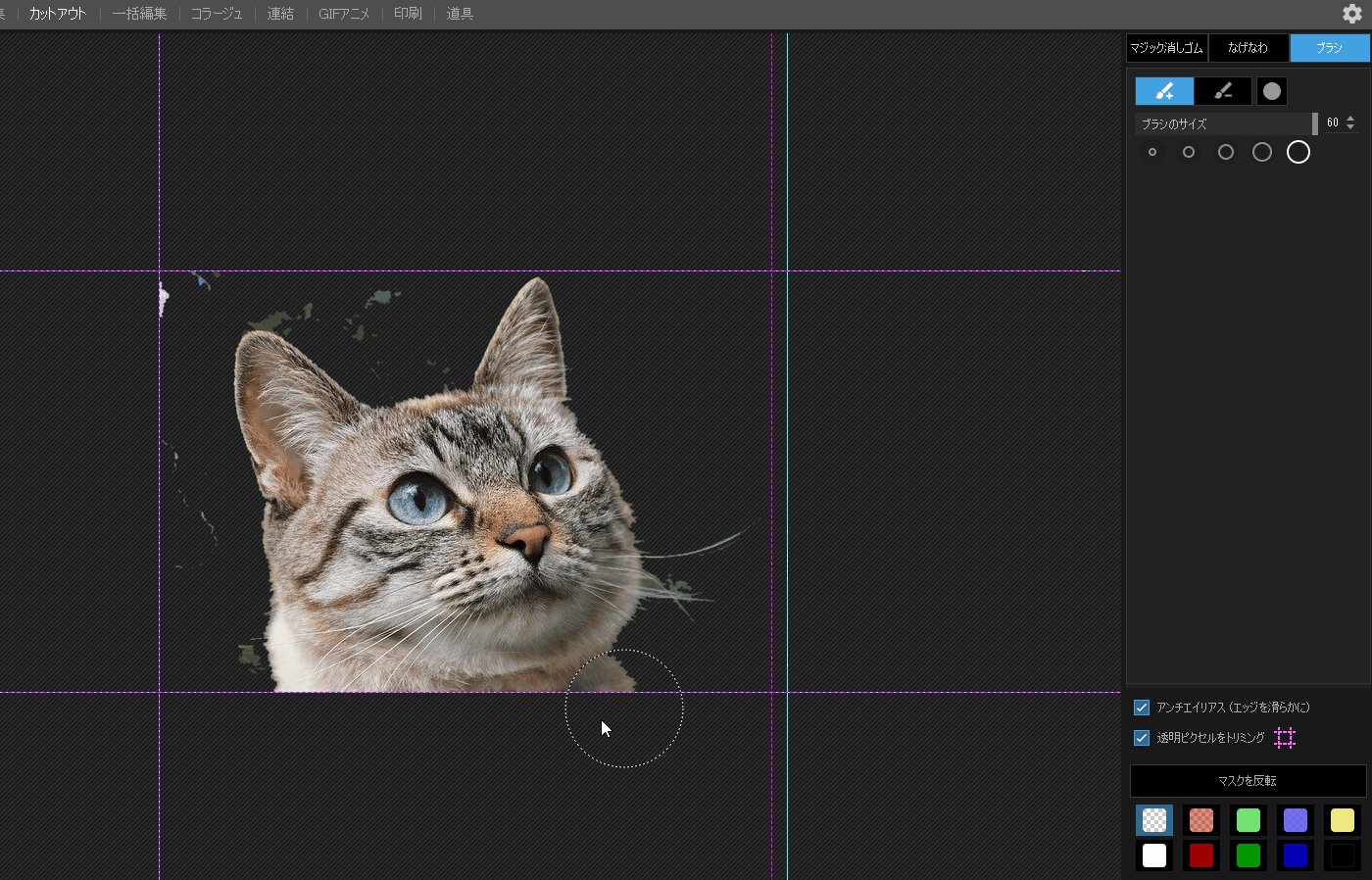
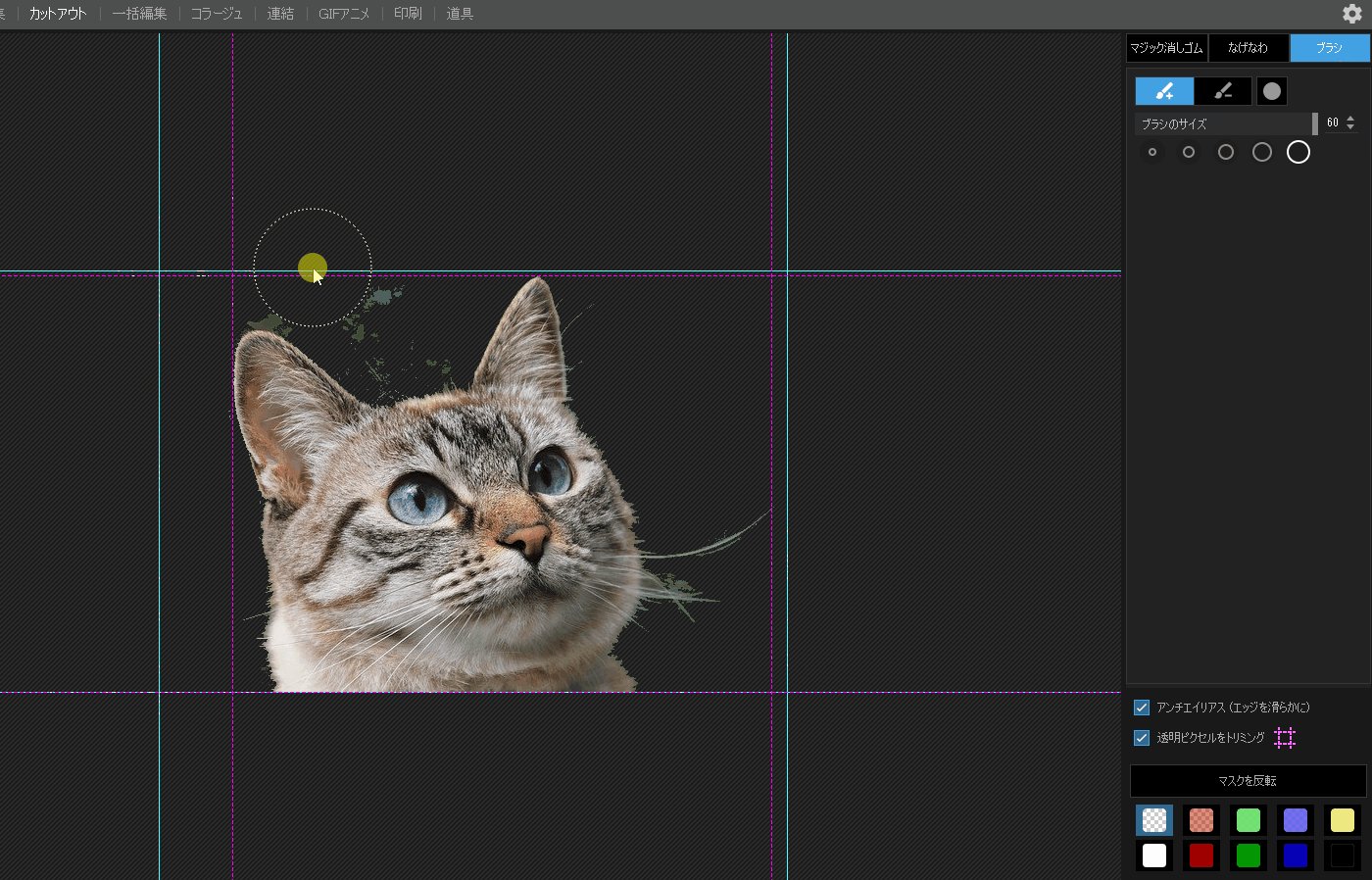
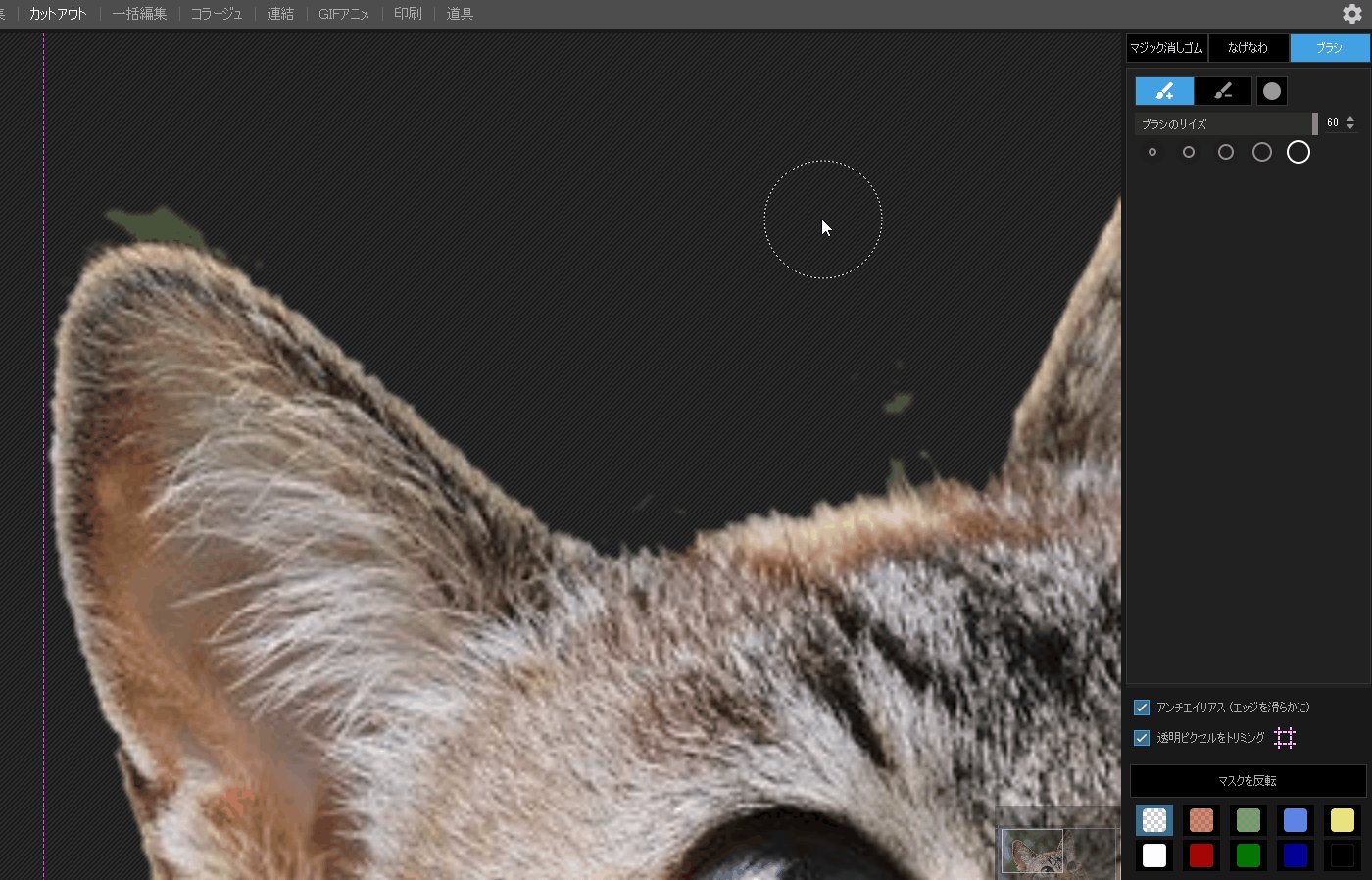
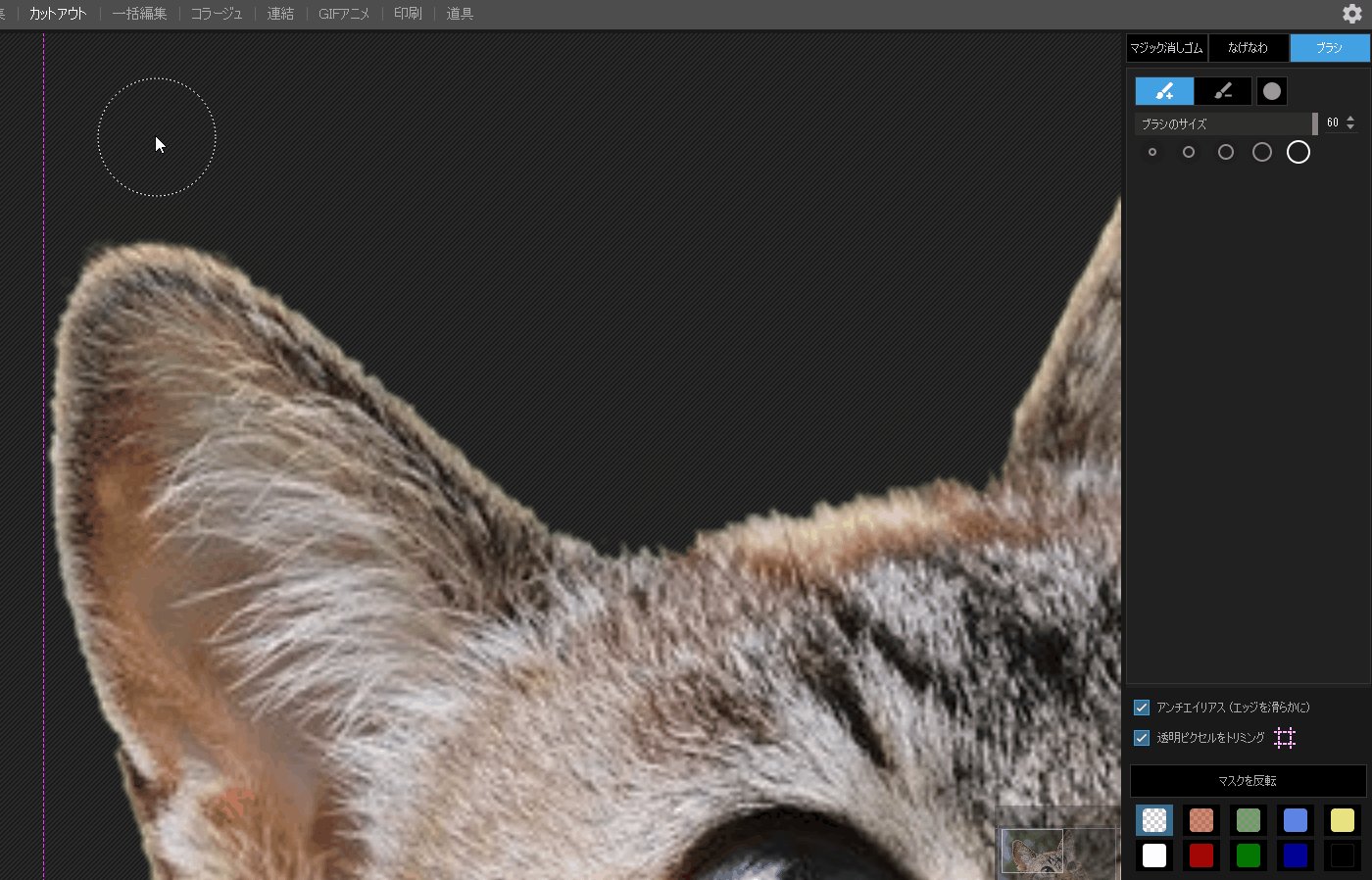
4.マジック消しゴムで消えなかった背景を「ブラシ」で消していきます。
まずは周りをざっくりと消していき、

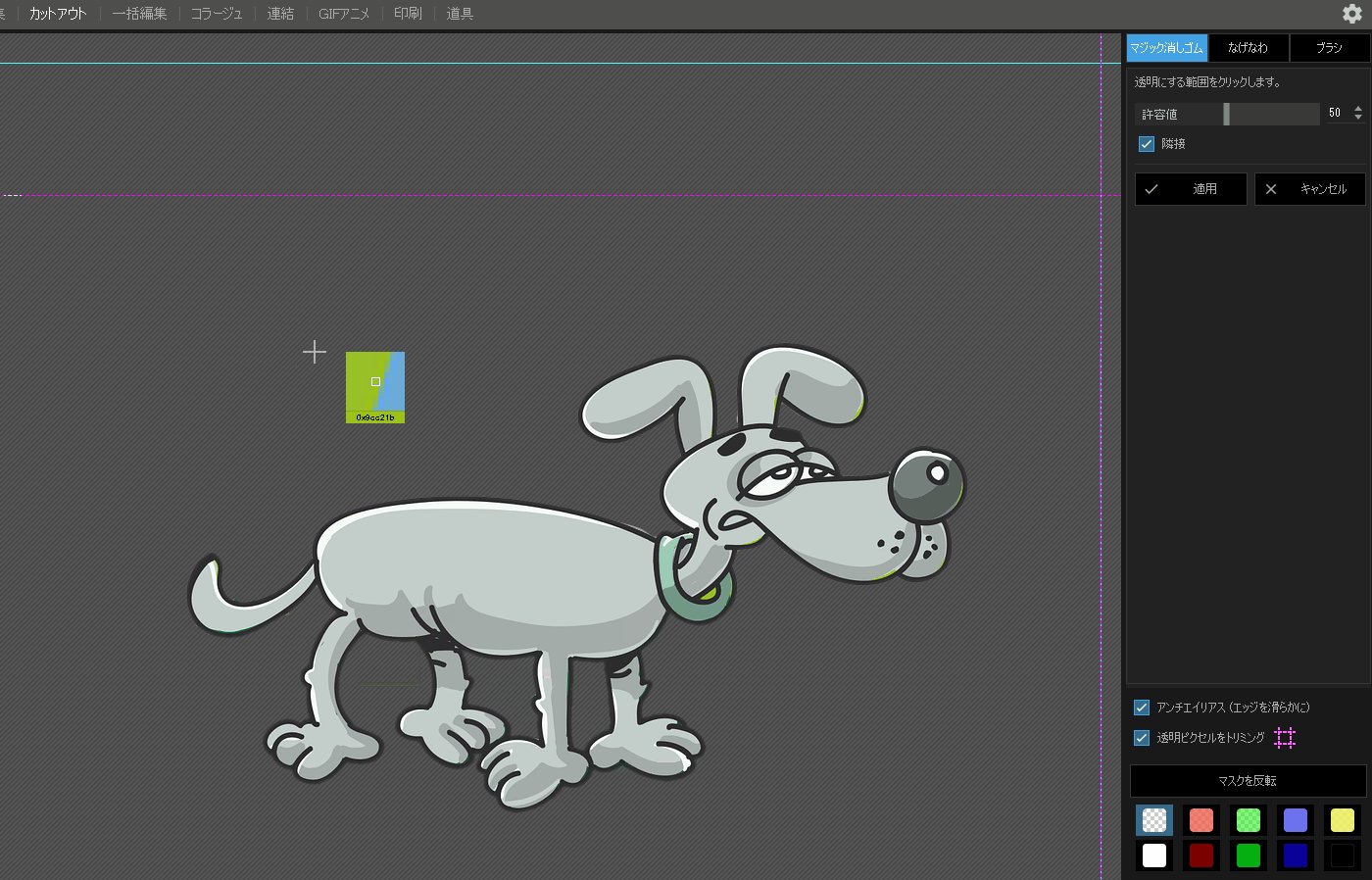
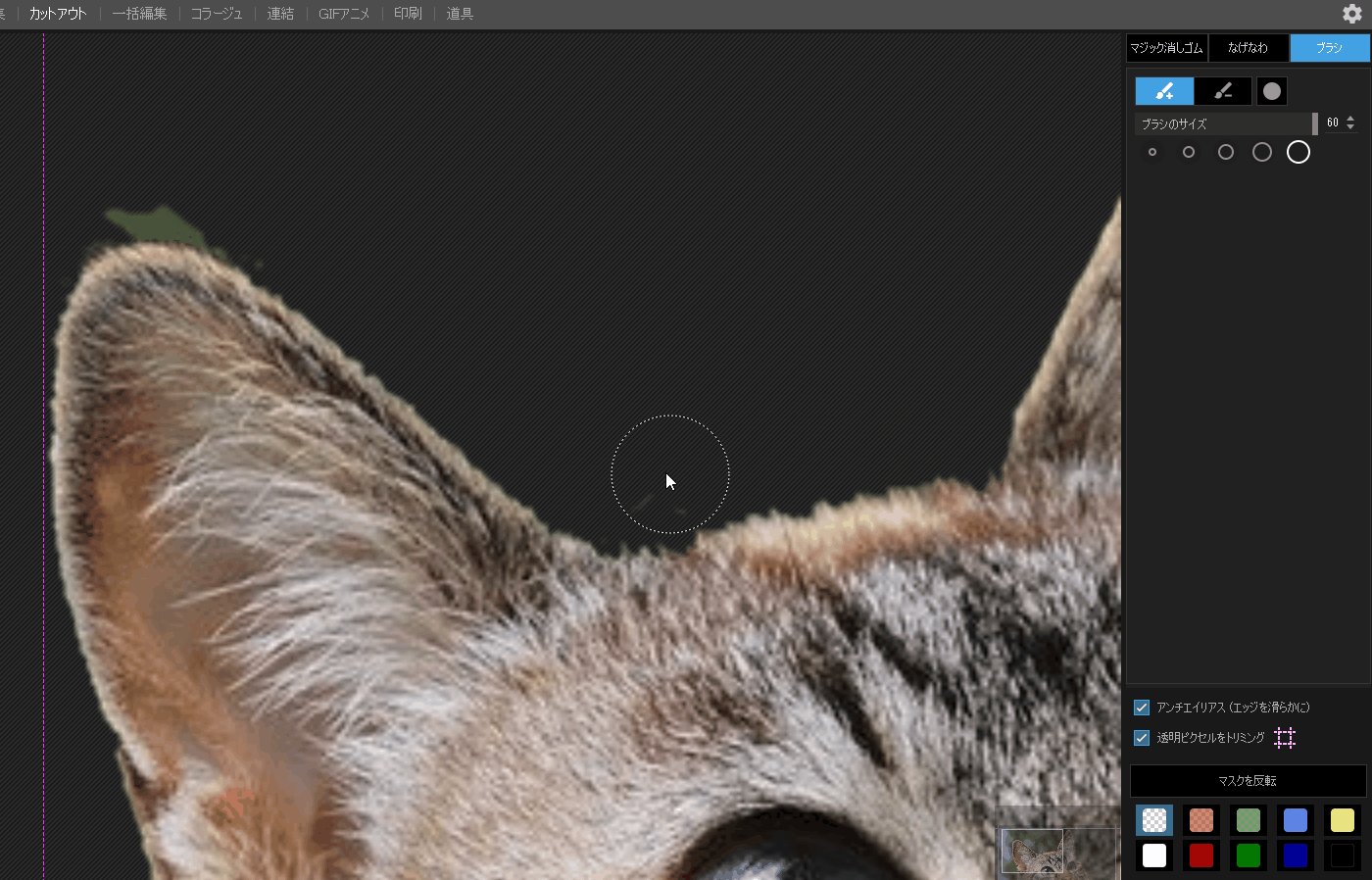
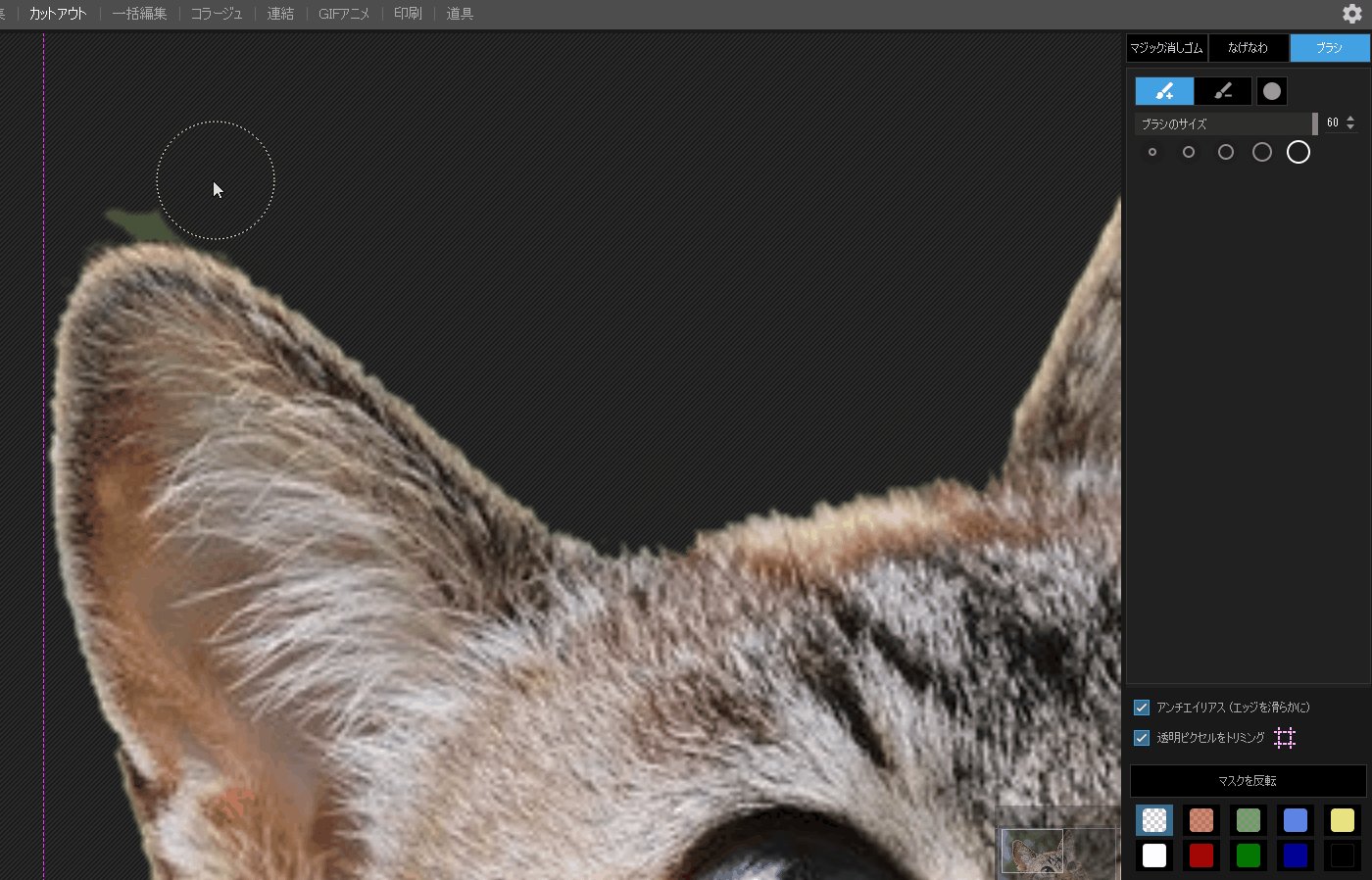
5.最後に拡大して際を消していきます。

で、仕上がりはこんな感じです。
まぁまぁキレイに透過できたんじゃないでしょうか!

さらにキレイに背景を透過するなら「remove.bg」がオススメ!
ここまではPhotoScapeXで背景を透過する方法を解説してきたんですが、
「もっときれいに写真の背景を消したい!」
「もっと簡単に写真の背景を消したい!」
という場合は「remove.bg」をオススメします。

※サイトURLはこちら↓
先ほどの猫の写真もこの通り、めちゃくちゃキレイに切り抜きできます。

PhotoScapeXと比べると、きめ細かなところがよくわかると思います。
左が「PhotoScapeX」、右が「remove.bg」


ひげまでキレイに切り抜きできているのがすごいです。
これが、画像をアップロードするだけでできるっていうこの手軽さが素晴らしい!
PhotoScapeXでちまちま消すのはめんどくさいな~という方は一度使ってみてください。
※「remove.bg」には下のリンクから行けます。
※PhotoScape X のダウンロードがまだの方は、こちらの記事を参考に進めてください。
その他「PhotoScape X」の使い方一覧
基本
応用


