どうも、AIに働かせて自分は寝ていたいKAZUです。
今回は、ブログのアイキャッチ画像をPhotoScape X で作る手順について詳しく解説します。
実際につくるのは、
- 背景が単色のパターン
- 背景に写真を使うパターン
この 2パターンです。


それぞれ手順が異なるので、本文で詳しく解説していきます。
アイキャッチ画像を作るための準備
アイキャッチを作る際には以下の 2つを決めることが大事です。
- アイキャッチのサイズ
- SNSも意識したアイキャッチにする?
- 使用しているWordPressのテンプレートに合わせる?
- アイキャッチの背景
- 背景に使うのは写真 or カラー?
- 前もって作成した画像に文字だけ入れる?
今回は、PhotoScape X でアイキャッチを作る「手順」を紹介する記事なので、わかりやすい設定にしたいと思います。
アイキャッチのサイズを決める
アイキャッチのサイズは「1200 × 630」で、背景を「単色」と「写真」の 2パターンで作りたいと思います。
アイキャッチのサイズについて
- Googleが推奨している幅が「1200px」であることと
- Twitterの表示サイズが「2:1」であること
- Facebookの表示サイズが「1.91:1」であること
これらを考慮した結果、「1200 × 630 が最適だよね」となっているのが現状です。
ちなみに、「SNSなんてどうでもいいわ!」という方は、とりあえずWordPressのテーマに最適な画像サイズを使えばいいと思います。
当サイトで使っているWordPressテーマ 「ACTION(AFFINGER6)」では、「1200 × 630」を推奨しているので、今回はこのサイズで手順を進めていきます。
アイキャッチに使う画像を用意する

アイキャッチに使う画像は、基本的にフリー素材で十分です。
あまりたくさんの素材サイトを紹介しても迷いを生む原因になりかねないので、ここではシンプルに 3つだけ紹介しておきます。
- 海外のキレイな画像が使いたい!
⇒「 O-DAN (オーダン)」 - 日本の人や日本の風景が使いたい!
⇒「 写真AC 」 - グラフィックデザインが使いたい!
⇒「 CG.フォト 」
という感じで使い分ければいいと思います。
すべて無料でダウンロードできるサイトです。
単色の背景でアイキャッチ画像をつくる手順
それではアイキャッチ画像のつくり方を解説していきます。
まずは、背景が単色パターンでつくってみましょう。
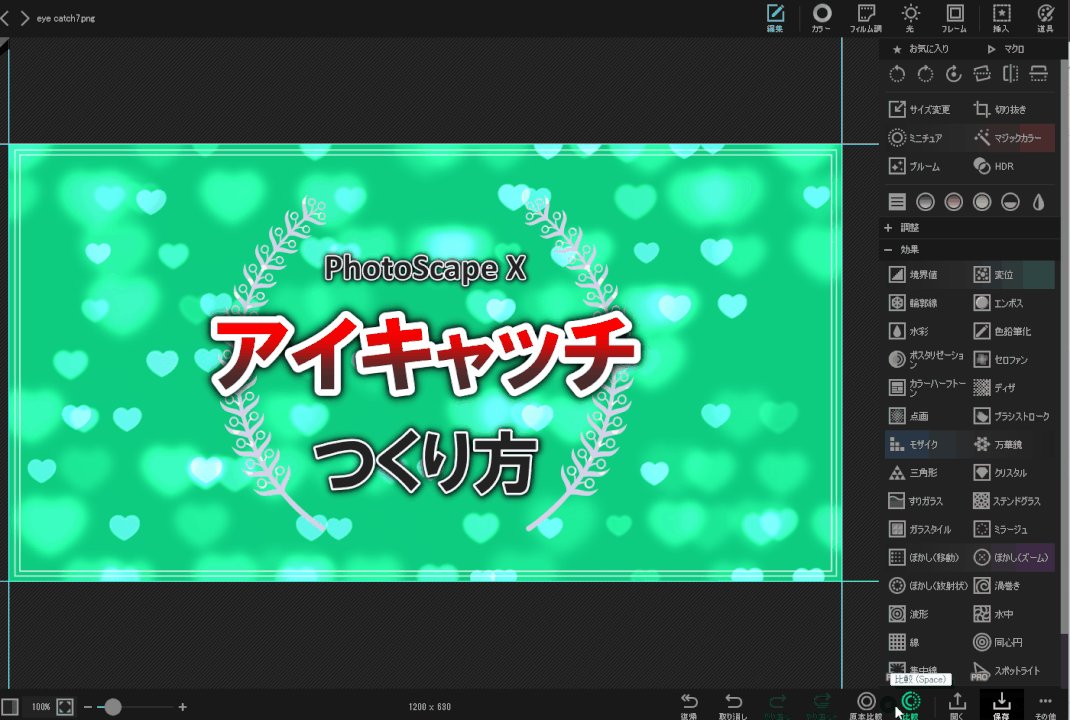
ベースはこんな感じです。

画像の設定
- 背景色(カラーコード):#0dcc80
- フレーム:白の二重線
- 図形:Wreath
- 文字:アウトライン+光彩
- メインテキスト:グラジエント
ベースができれば、あとはPhotoScape X の豊富な編集機能を使い、背景にいろんな効果を入れることができます。




ベースとなるアイキャッチ画像をつくる
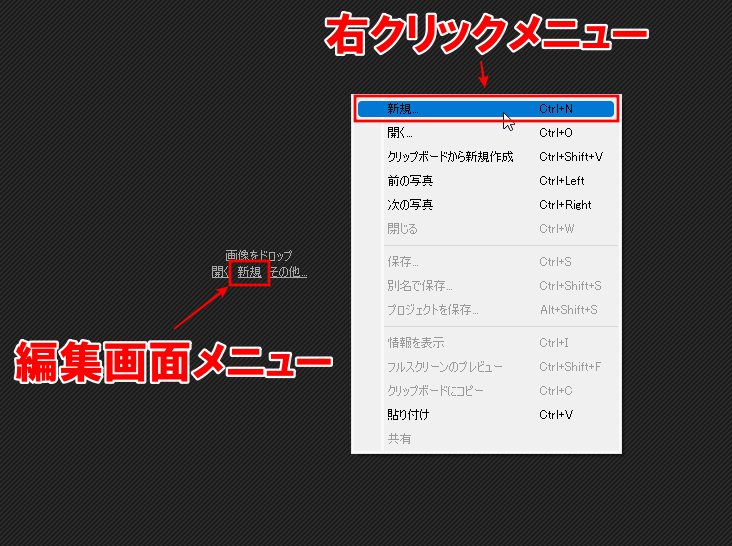
1.まずは編集画面を開いて「新規」をクリック。
または編集画面で右クリックし、一番上にある「新規」をクリック。

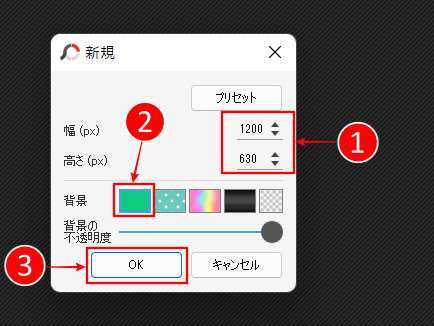
2.サイズと背景色を選択する。
❶ 幅を1200 高さは630と入力。
❷ 背景の種類と色を選んだら、❸「OK」をクリック。

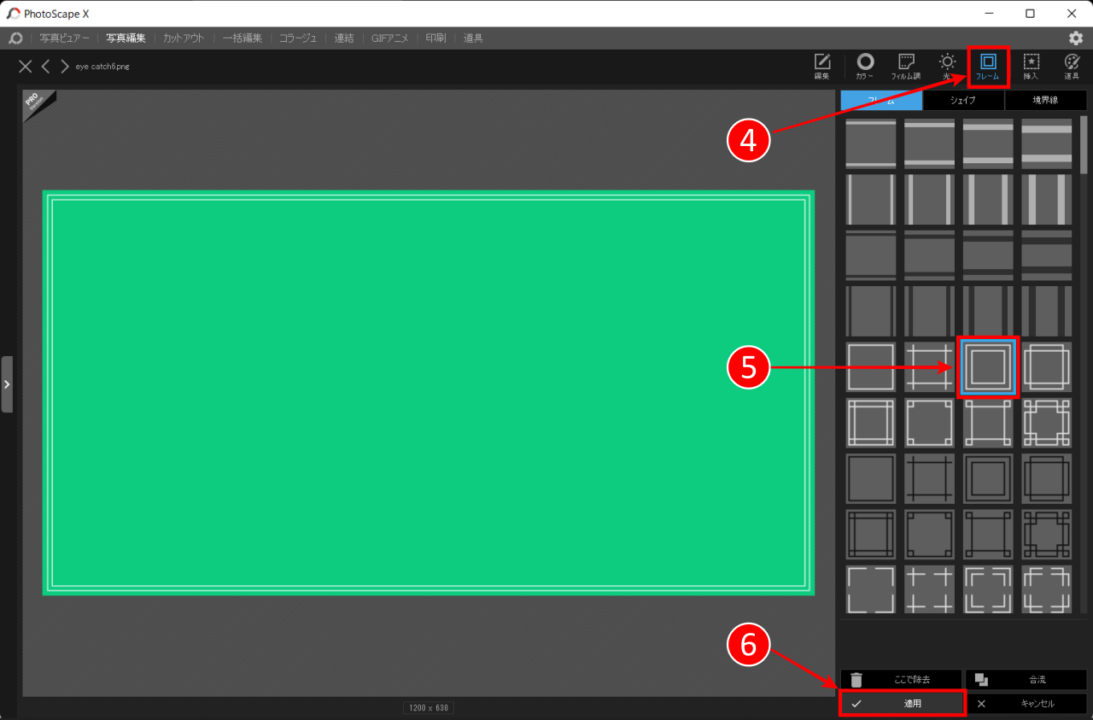
3.フレームを挿入する。
1200×630でベースとなる背景が新規作成されました。ここに二重フレームを挿入します。
右上のメニューにある「フレーム」❹ をクリック。
するとフレーム一覧が表示されるので、使用したいフレーム❺ をクリックし「適用」❻ を押します。(フレームをダブルクリックしても反映されます)

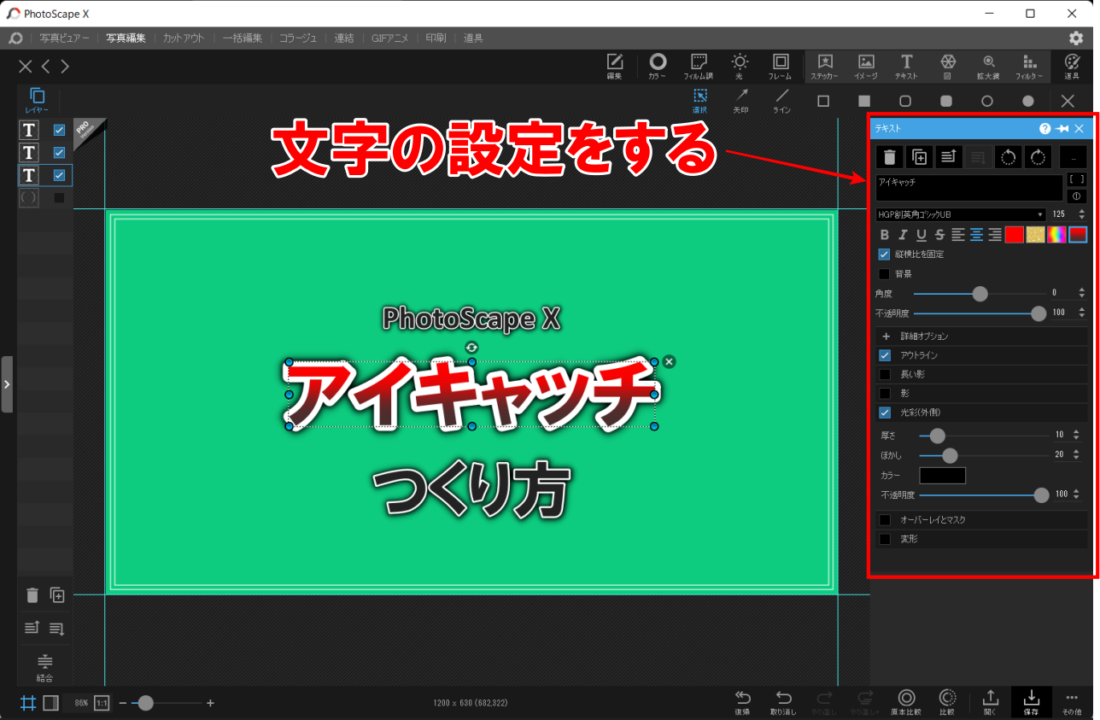
4.テキストを挿入する。
右上の「挿入」メニューを開き、その中の「テキスト」をクリックするとテキストが挿入されます。
アウトラインや光彩を利用し、縁取り文字をつくります。
※縁取り文字のつくり方については、「 PhotoScapeXでハイクオリティな「縁取り文字」をつくる方法 」に詳しく書いているので、そちらをチェックしてください。

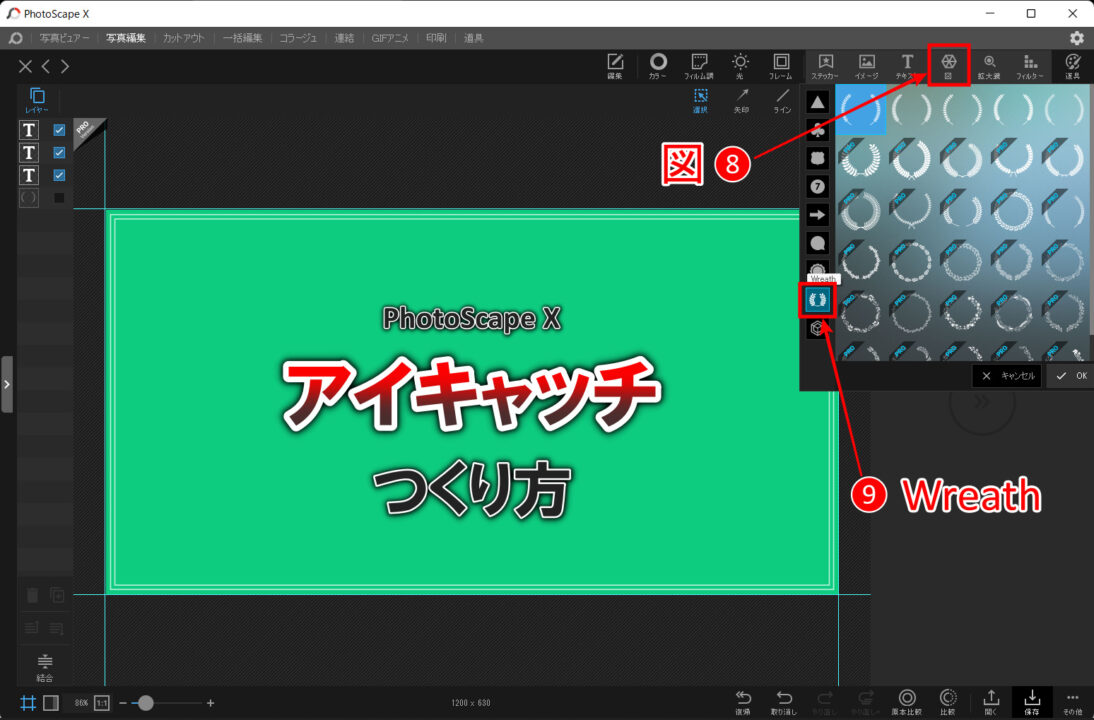
5.図形を入れる。
単色に文字だけだと寂しいので、図形の中にある「Wreath(花輪)」を使用します。
「挿入」メニューを開き、「図形」❽ をクリック。
「Wreath」❾ を選択し、「PRO」と書いてあるやつ以外で気に入ったデザインを選びます。

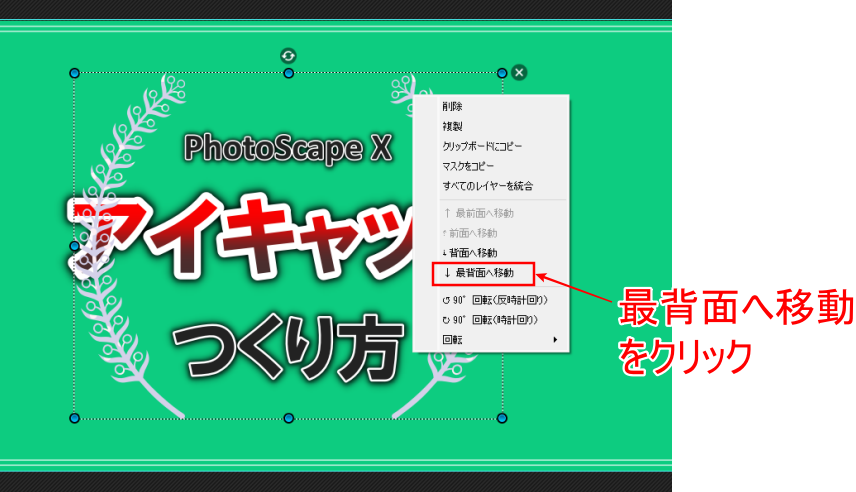
6.大きさを変更し、「マウスを右クリック」⇒「最背面へ移動」をクリック。

ひとまずこれで完成です。

効果を入れてアイキャッチを豪華にする
背景が単色だけだと少し寂しいという場合は、PhotoScape X の効果機能を使いましょう。
ここで紹介するのは、光メニューの「光漏れ・ピンぼけ」この 2つ。


それでは手順を解説していきます。
光漏れバージョン
- 右上の「光」をクリック。
- 「光漏れ(1)」を選択し、気に入ったデザインをクリック。
- 最後に「適用」を押せば画像に反映されます。

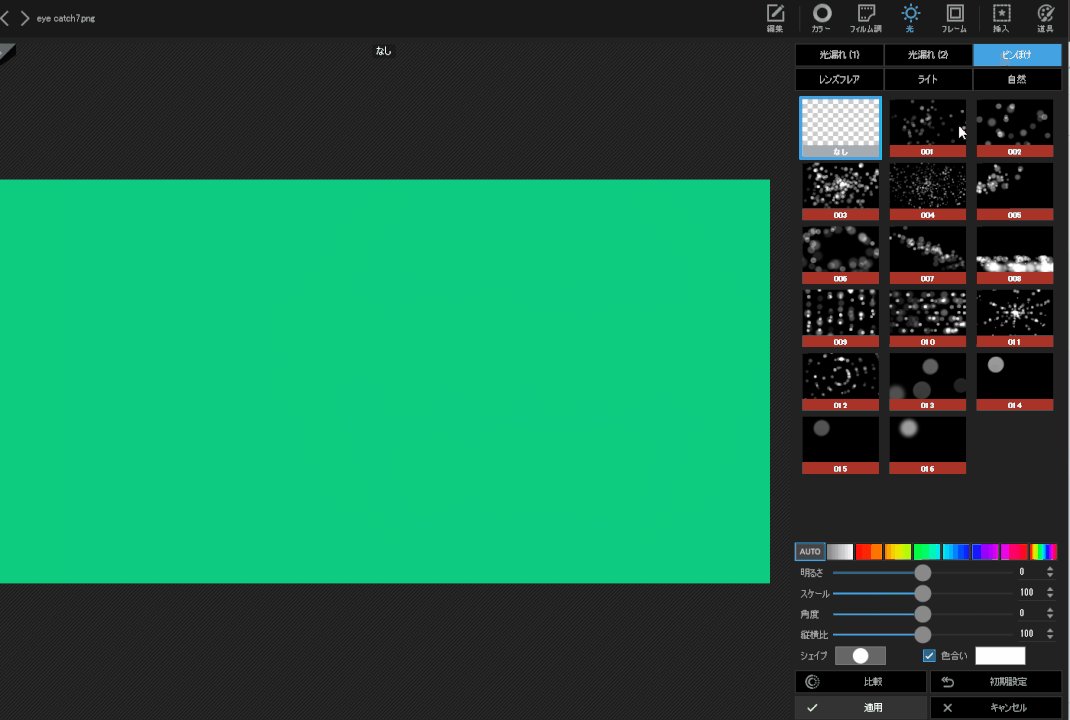
ピンぼけ「ハート」バージョン
- 右上の「光」をクリック。
- 「ピンぼけ」を選択し、気に入ったデザインをクリック。
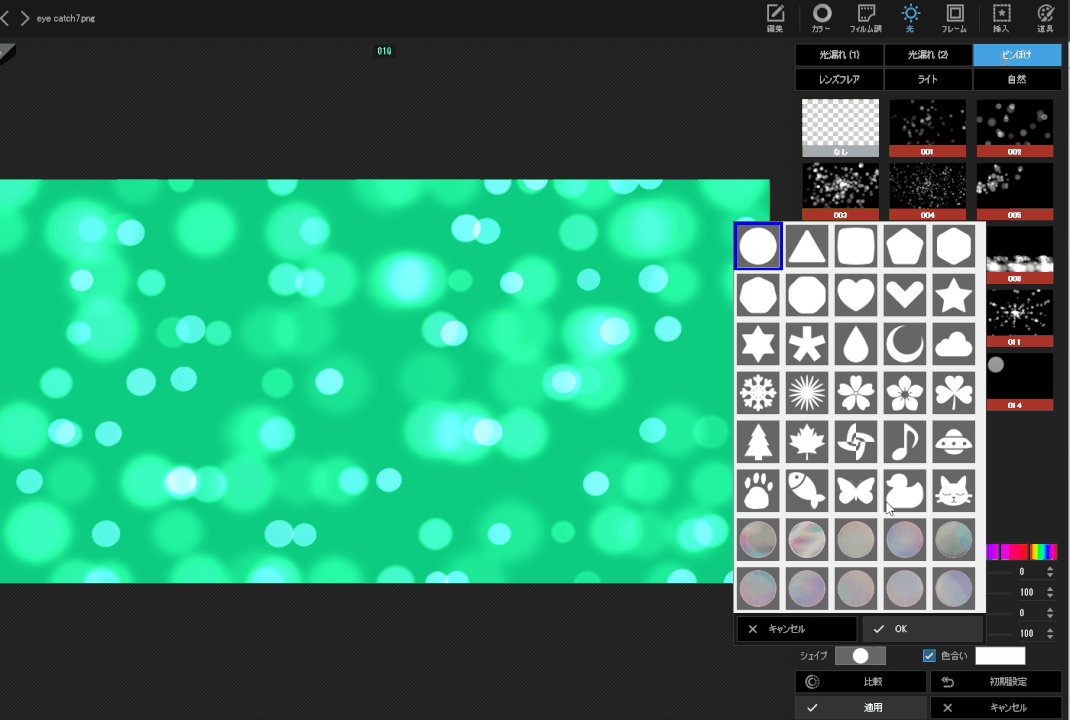
- 「シェイプ」を開き、「ハート」をクリック。
- 最後に「適用」を押せば画像に反映されます。

写真を使った背景を使う手順
背景に写真を使う場合、写真をトリミングする必要があります。
PhotoScape X でアイキャッチをつくる際、効率的に写真のサイズを「1200×630」にするにはどうすればいいのか、を解説していきたいと思います。
流れとしては、
- サイズ変更する
- 切り抜きをする
- 装飾をする
ざっくりこんな流れです。
画像を用意する際に注意してほしいのが、最低でも「1200×630」以上の画像を用意するということです。
サイズが小さいと写真を引き伸ばすことになるので、画質が粗くなるからです。
なので、「1280×853」とか、「1920×1280」ぐらいあればOKです。
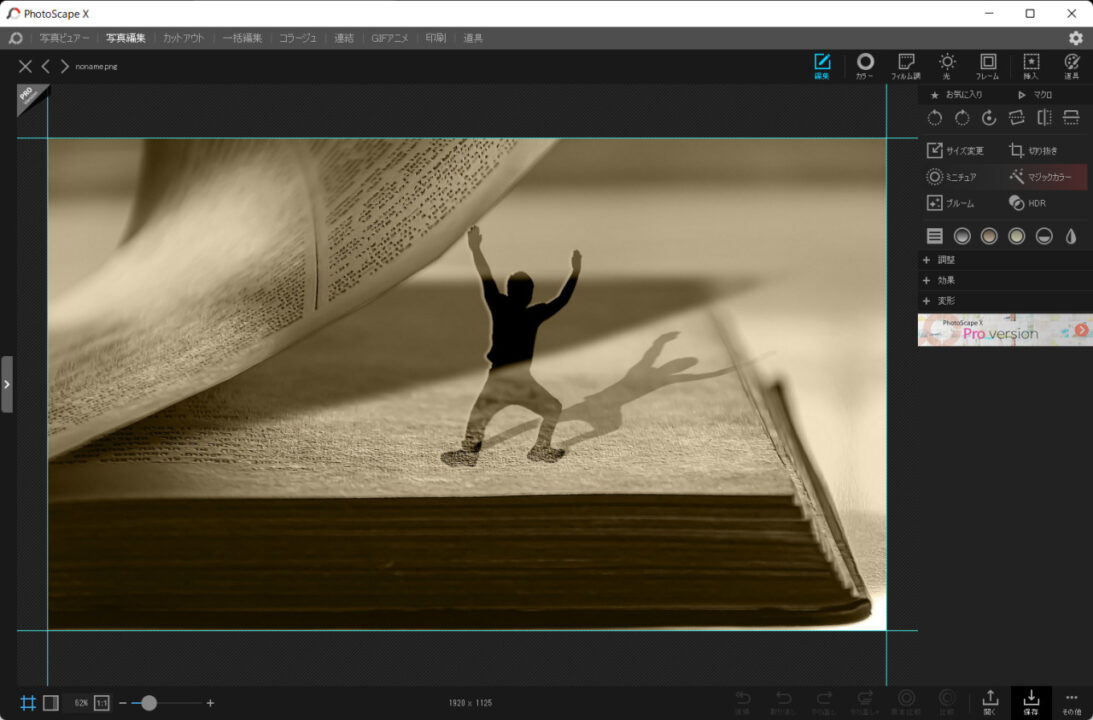
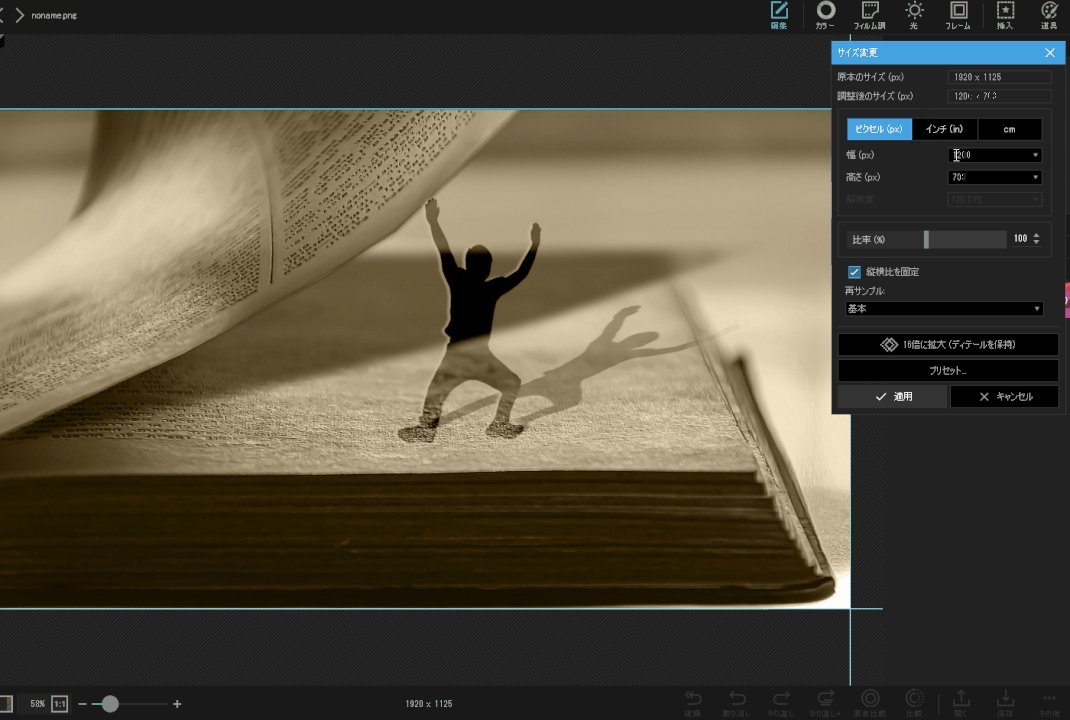
ここでは仮に、「1920×1125」の写真を例に手順を解説していきます。
1.編集画面で画像を開きます。

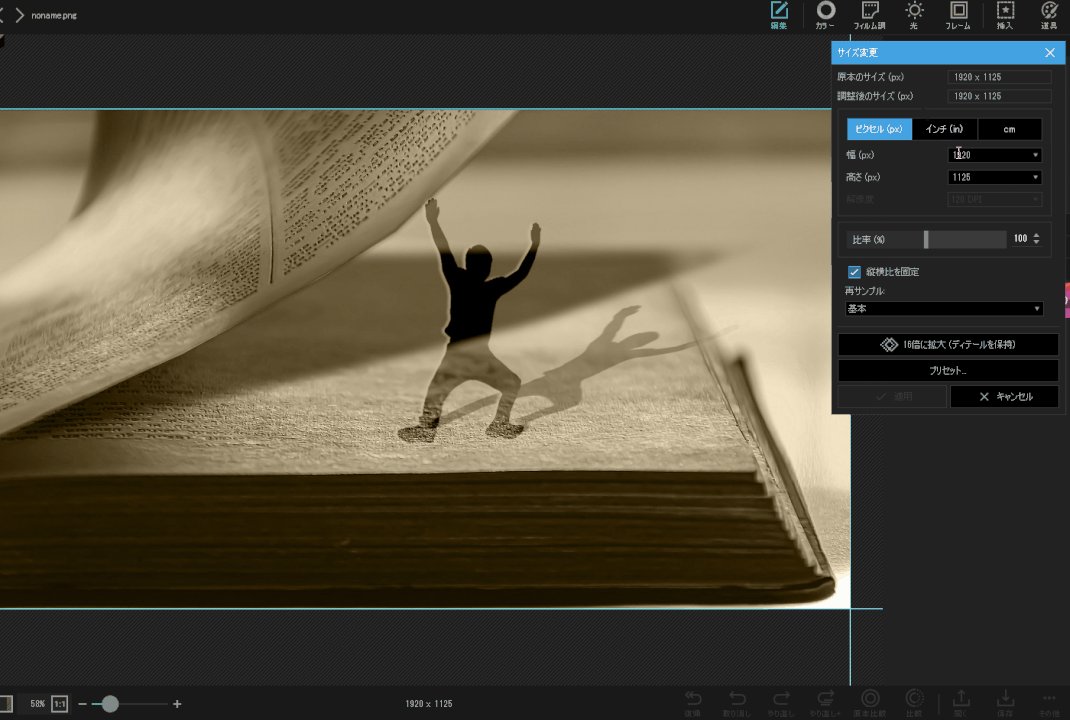
2.「サイズ変更」をクリックし、幅を1200に変更する。
「適用」をクリックし、変更を反映させます。

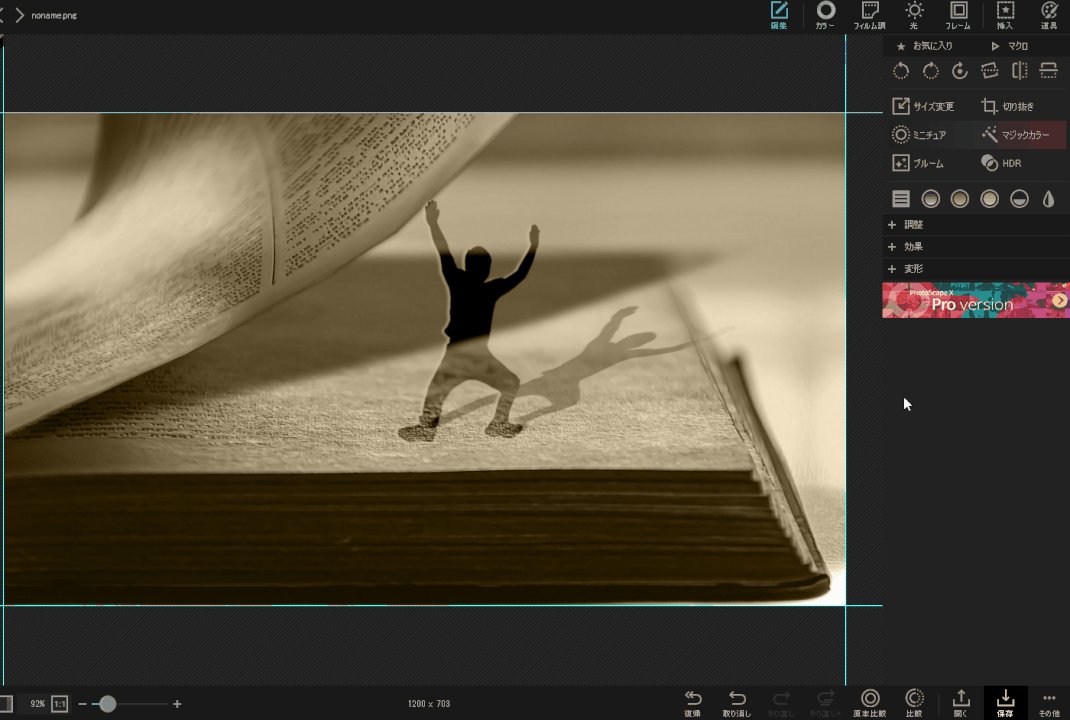
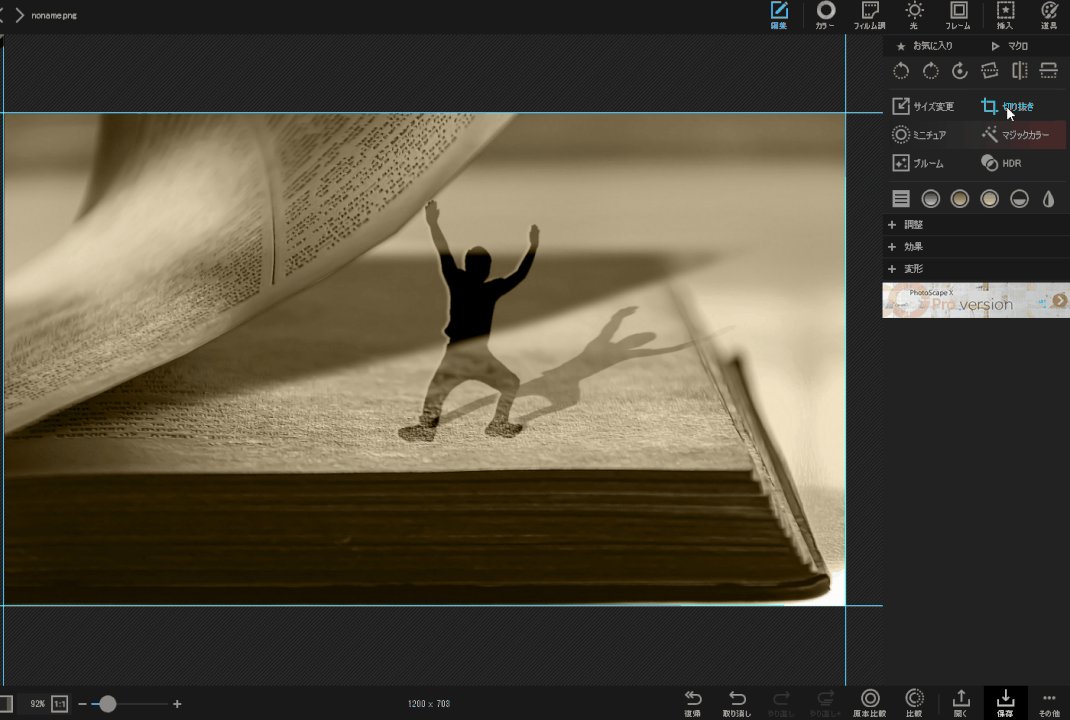
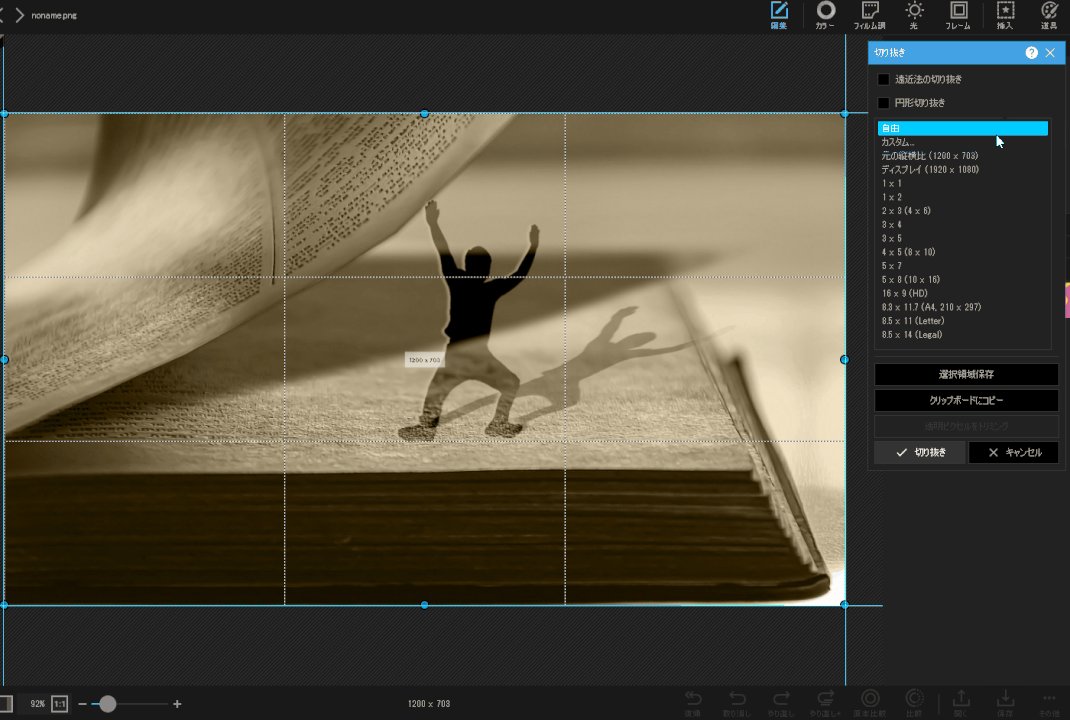
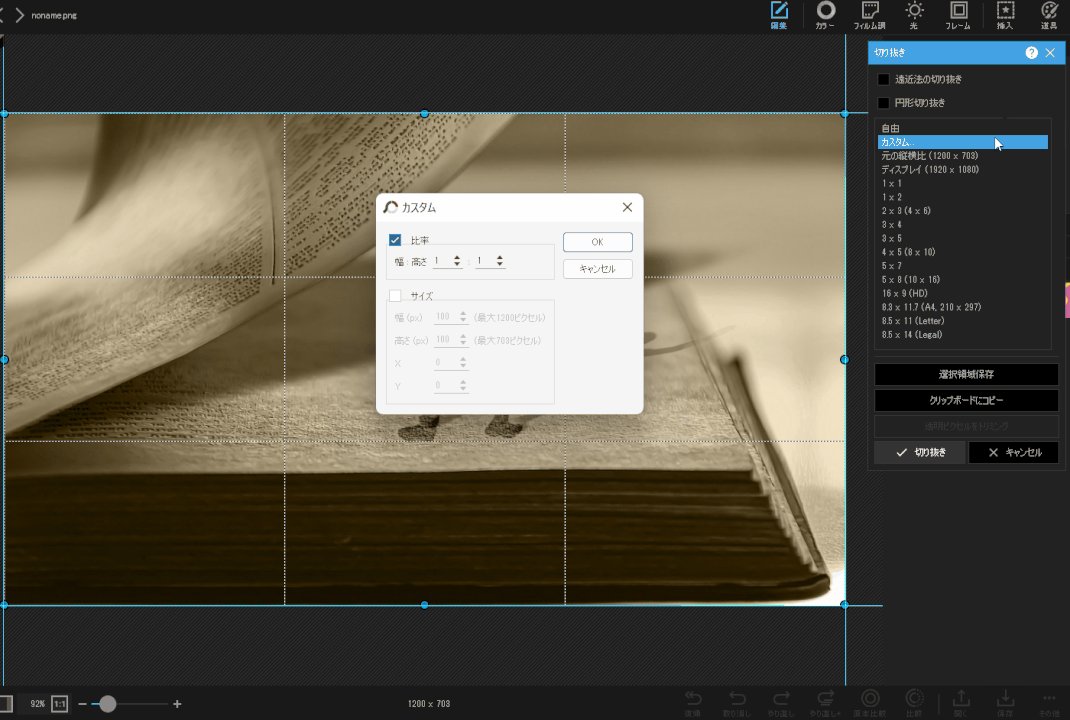
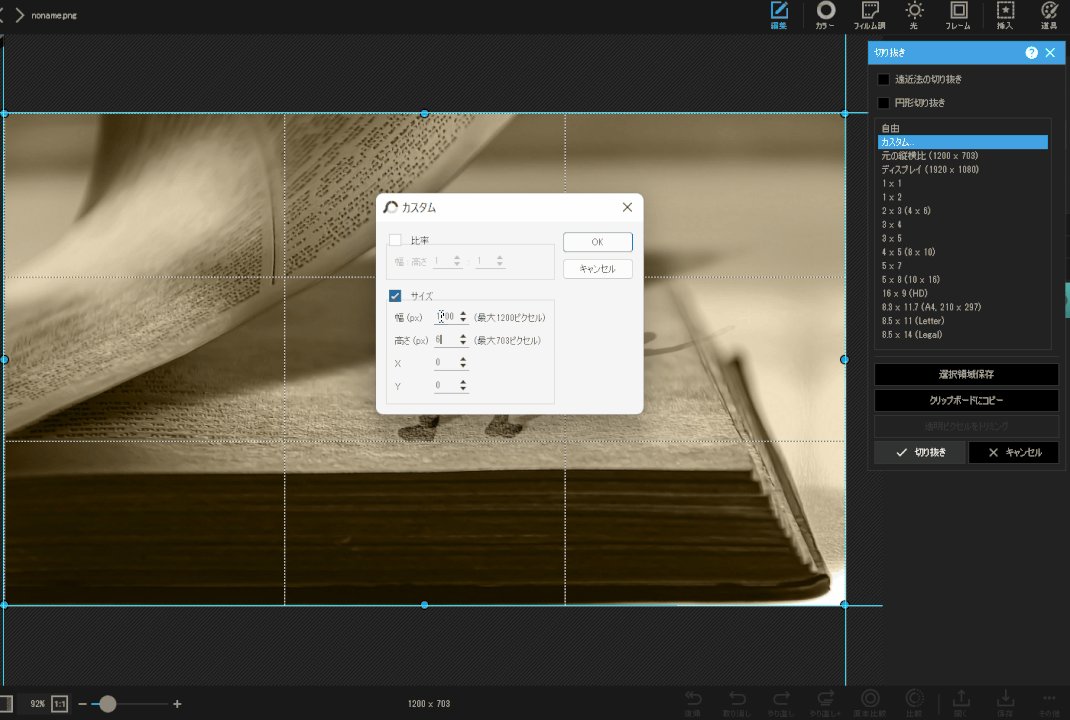
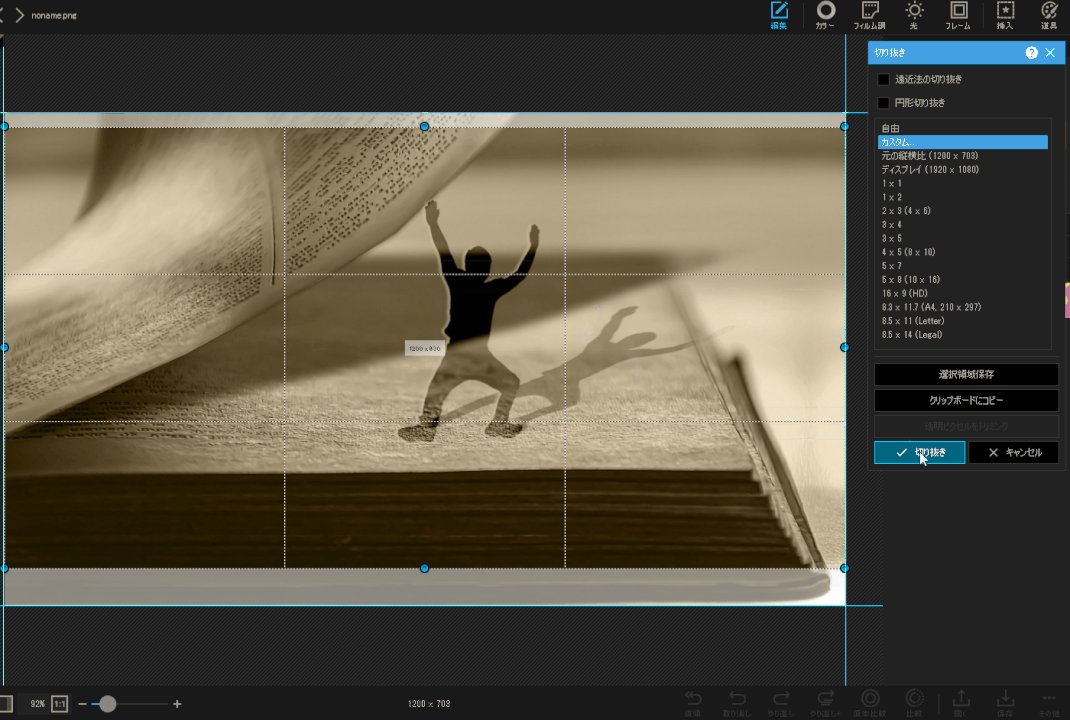
3.「切り抜き」をクリックすると一覧が出てくるので、「カスタム」をクリック。
するとカスタムメニューが表示されます。

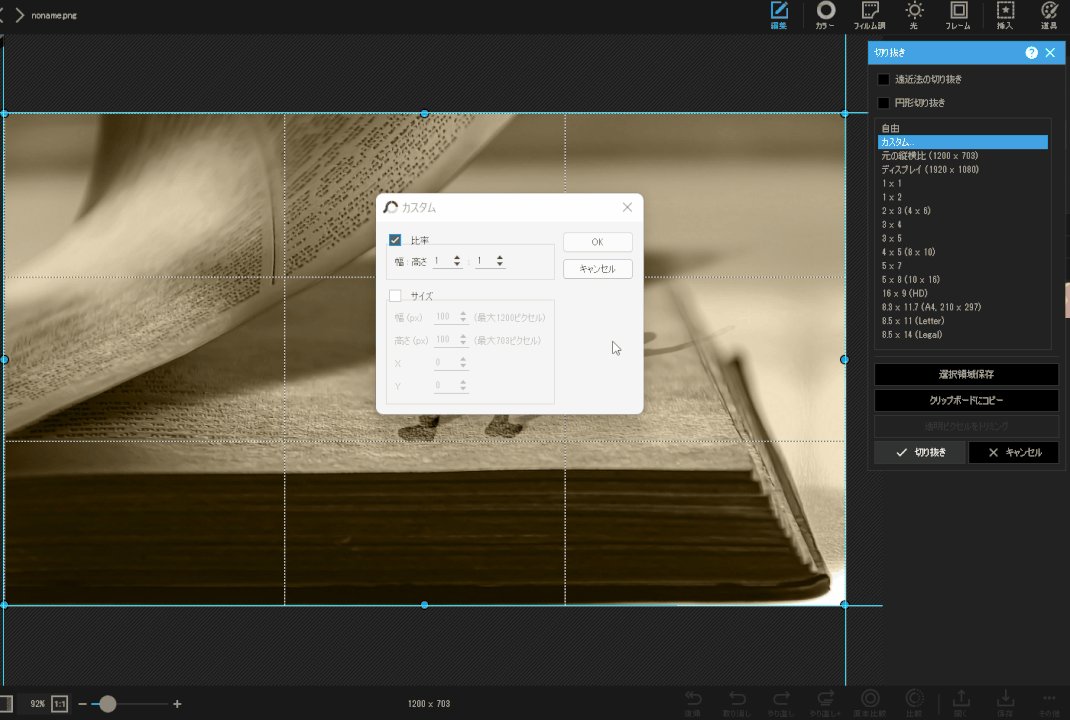
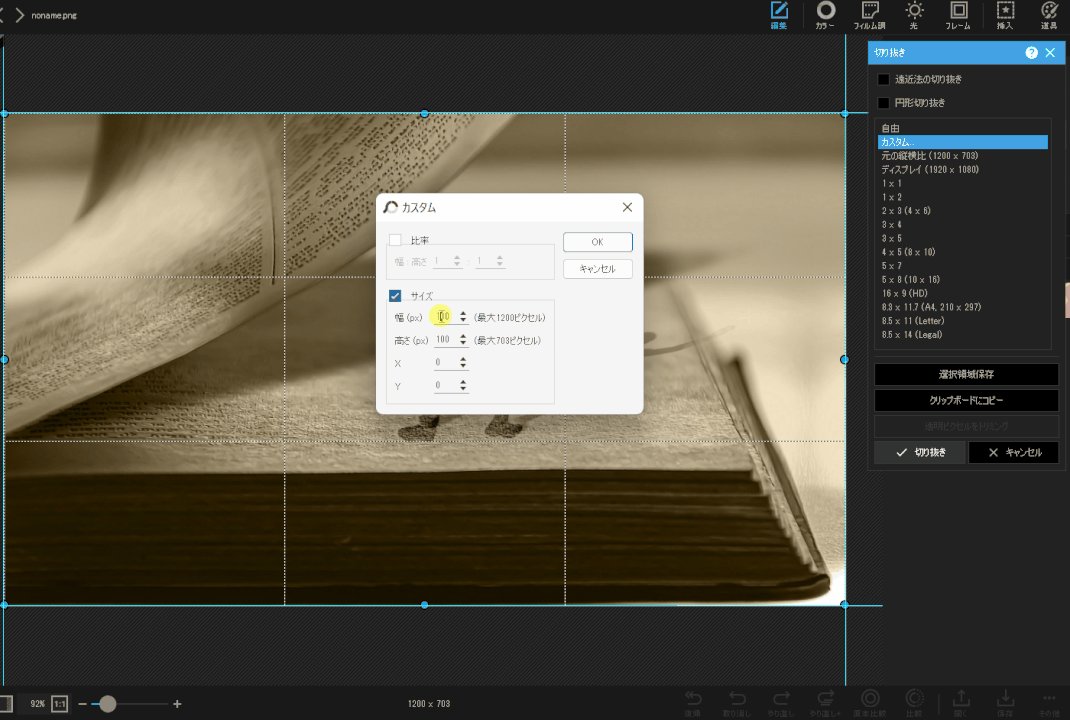
4.デフォルトでは「比率」にチェックが入っているので、下の「サイズ」にチェックを入れます。
ここで、幅1200・高さ630と入力し、最後に「OK」をクリック。

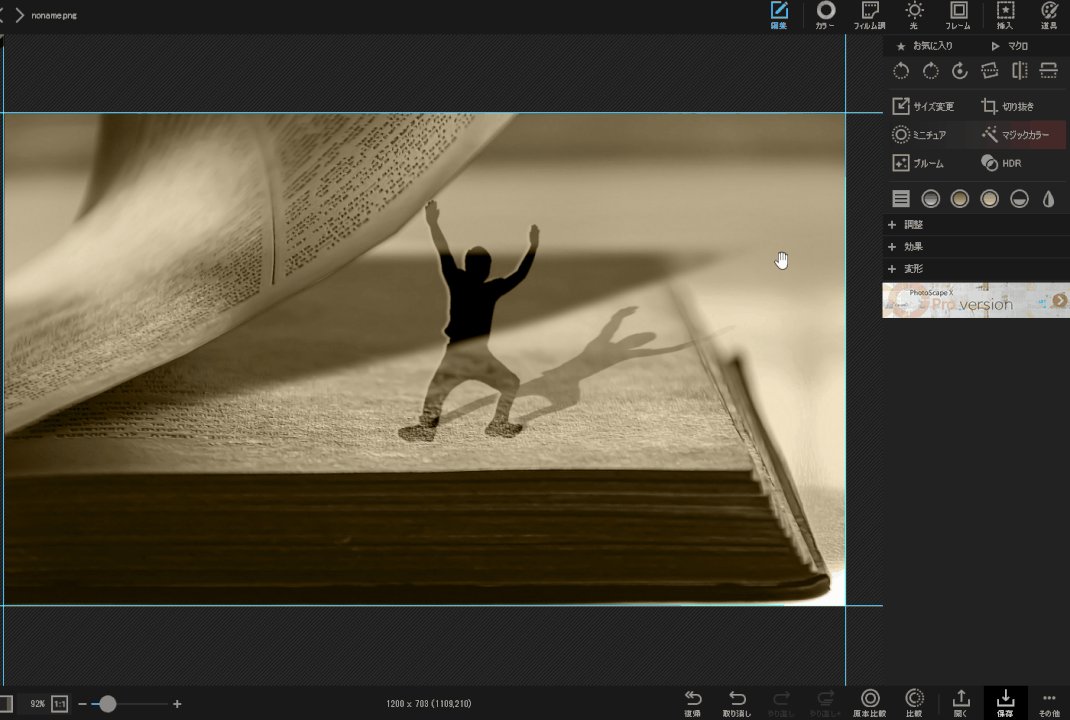
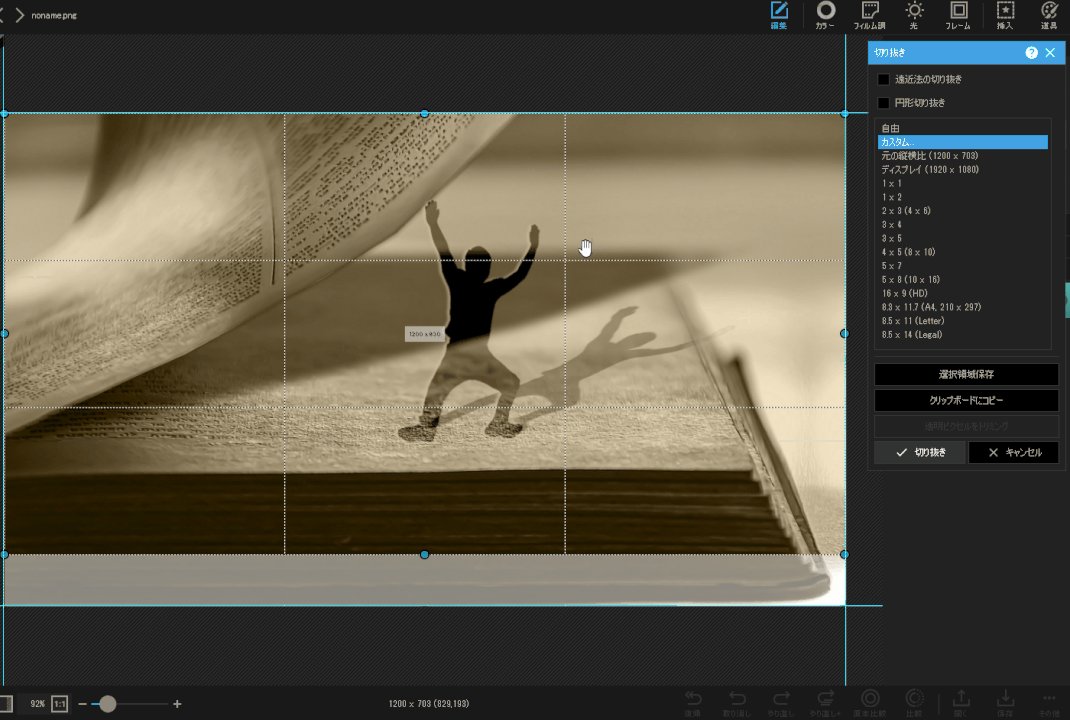
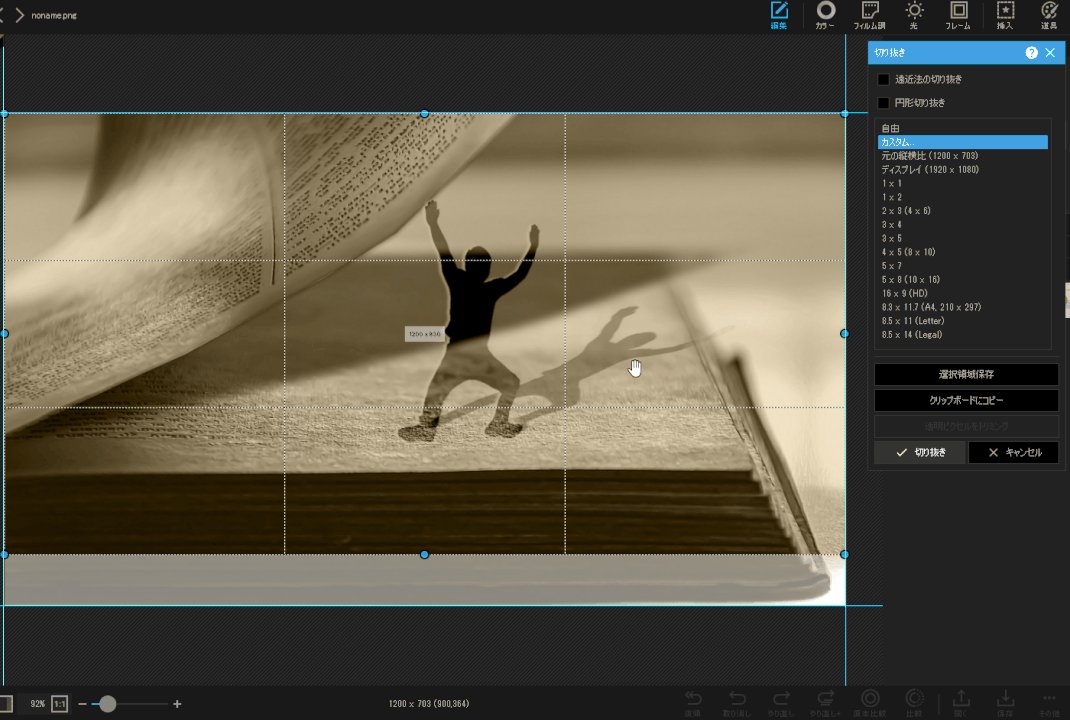
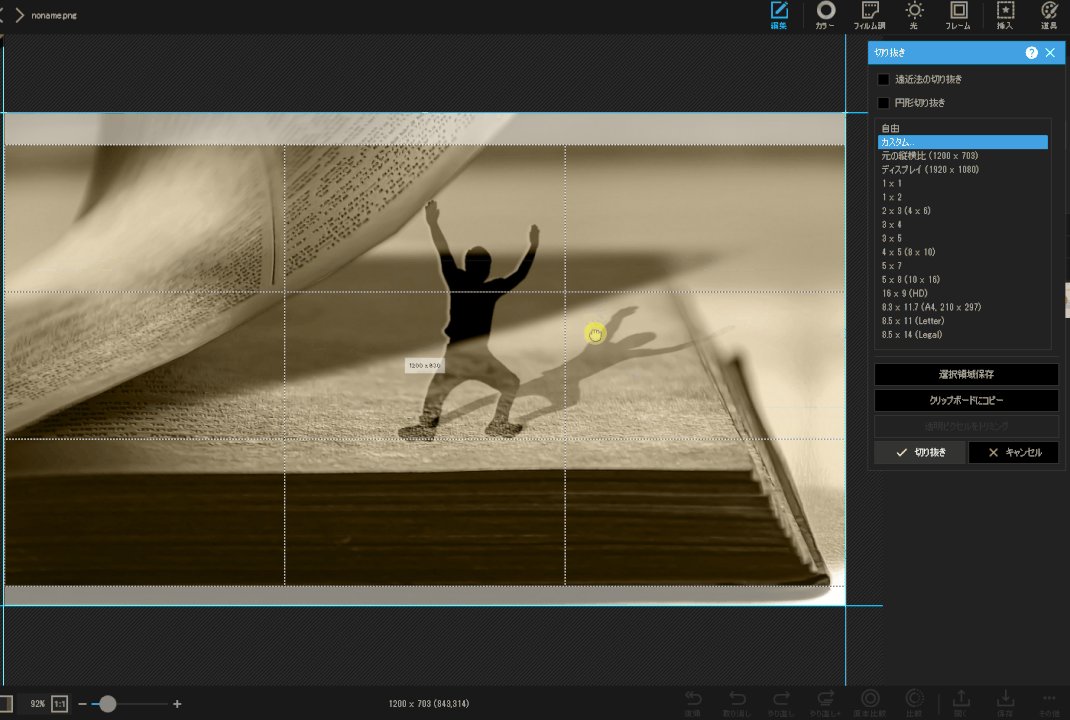
5.切り抜きする範囲を選択し、「切り抜き」をクリック。
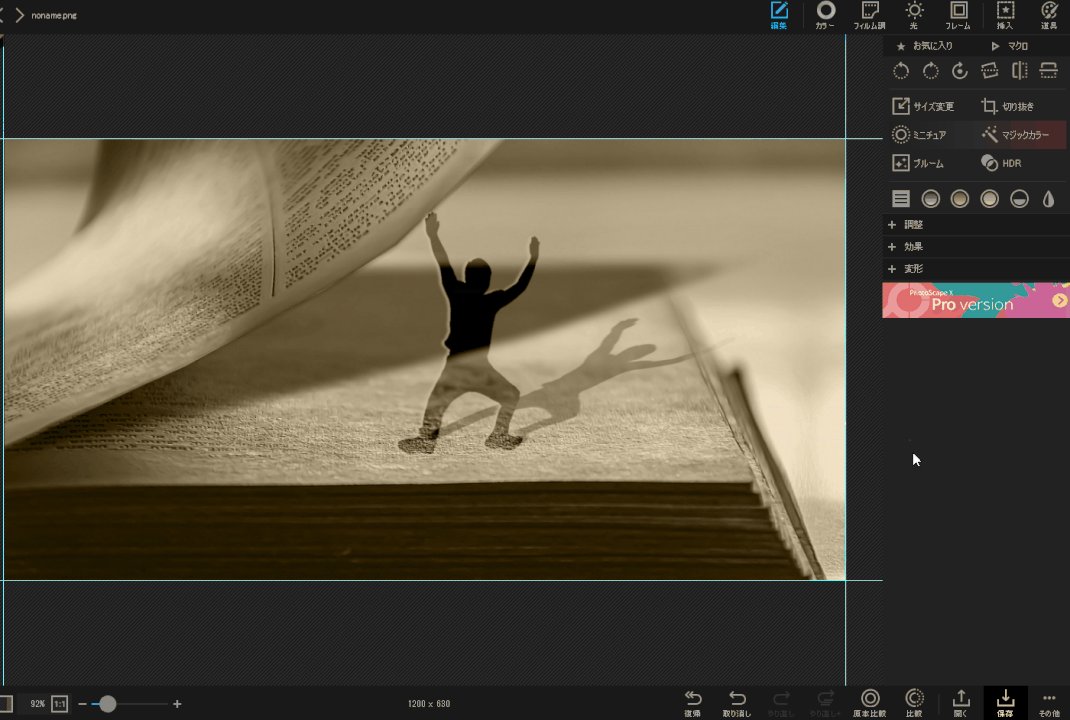
すると、「1200×630」の背景写真が完成します。

6.あとは単色で作成したアイキャッチと同じ手順でテキストを挿入すれば完成です。

まとめ
今回は、ブログのアイキャッチ画像をPhotoScape X で作る手順を解説しました。
- アイキャッチのサイズを決めること
- 背景画像を単色にするか写真にするか
この 2つの違いによって最初の設定が異なるだけで、それ以外はすべて同じ手順です。
あとは、「縁取り文字」を使ったり、背景に「グラデーション」を入れることも可能なので、いろいろ試してみてくださいね (*^-^*)
ダウンロードがまだの方
※PhotoScape X のダウンロードがまだの方は、こちらの記事を参考に進めてください。